 设计师同学们,我想大家都会在被指点江山之后,产生这样一个疑问:该如何让你的非设计师同事更好的了解设计,从而避免因彼此的主观而导致的理解鸿沟呢? 想必下面这篇文章,你真该要推荐他们读一下了。(您也一定要掌握熟记这些理念,方便自己更好的阐述设计意图) 无论你是设计师,还是开发者,即便你是设计爱好者,都应该知道这10条 Kyle Fiedler 列出的最基本的设计理念。
设计师同学们,我想大家都会在被指点江山之后,产生这样一个疑问:该如何让你的非设计师同事更好的了解设计,从而避免因彼此的主观而导致的理解鸿沟呢? 想必下面这篇文章,你真该要推荐他们读一下了。(您也一定要掌握熟记这些理念,方便自己更好的阐述设计意图) 无论你是设计师,还是开发者,即便你是设计爱好者,都应该知道这10条 Kyle Fiedler 列出的最基本的设计理念。 01. 设计并不只有视觉
 比如这款产品,其体验不只是视觉性的。只有在用户喝过之后,才能感受到其产品的核心体验——纯净的水,和谐的味道。视觉设计仅仅是设计的一部分。设计关乎到用户使用产品、浏览网页的整体体验。 用户为何要使用这款应用、这款网页?怎样用?这是设计要去解决的现实问题,网站的加载速度如何?这也是设计要解决的问题。 点击、触控、悬停的效果如何?这还是设计要解决的问题,不仅仅是视觉,很多细节上的整体体验都需要设计去规划。 你认为只有视觉设计师配叫”设计师”?其实不然,一个项目中,每一位参与者都可以被称之为”设计师”,因为产品的体验和交互,是在所有人的共同努力下完成的。因此无论是前端、后端还是PM,他们都在产品的研发过程中思考着属于自己职责内的产品设计。
比如这款产品,其体验不只是视觉性的。只有在用户喝过之后,才能感受到其产品的核心体验——纯净的水,和谐的味道。视觉设计仅仅是设计的一部分。设计关乎到用户使用产品、浏览网页的整体体验。 用户为何要使用这款应用、这款网页?怎样用?这是设计要去解决的现实问题,网站的加载速度如何?这也是设计要解决的问题。 点击、触控、悬停的效果如何?这还是设计要解决的问题,不仅仅是视觉,很多细节上的整体体验都需要设计去规划。 你认为只有视觉设计师配叫”设计师”?其实不然,一个项目中,每一位参与者都可以被称之为”设计师”,因为产品的体验和交互,是在所有人的共同努力下完成的。因此无论是前端、后端还是PM,他们都在产品的研发过程中思考着属于自己职责内的产品设计。02. 以用户为中心
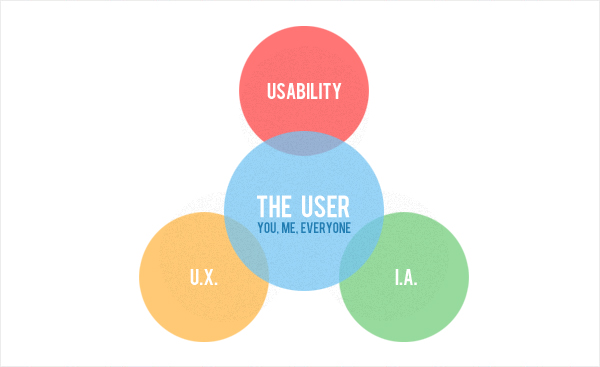
 用户为核心,而不是设计师、产品为核心 设计的中心不是设计师,不是产品,更不是开发者,而是用户。产品好不好,用户说的算。以用户为中心的设计,更容易成功、更有效、体验更好。 在本人带学生、带菜鸟的时候,我通常会让他们注意一点:设计要以用户为核心。要知道你的用户是谁?用户使用你的产品做什么?用户的使用感受怎样?用户在遇到什么样的情况后,会放弃你的产品? 但是当遇到更大的项目时,我会换一种方法,从一种更广义的角度思考问题,应该用人性化的情感进行设计,通过“叙事性引导”的手段来完美表达设计的细节和情感,暗示和引导用户。
用户为核心,而不是设计师、产品为核心 设计的中心不是设计师,不是产品,更不是开发者,而是用户。产品好不好,用户说的算。以用户为中心的设计,更容易成功、更有效、体验更好。 在本人带学生、带菜鸟的时候,我通常会让他们注意一点:设计要以用户为核心。要知道你的用户是谁?用户使用你的产品做什么?用户的使用感受怎样?用户在遇到什么样的情况后,会放弃你的产品? 但是当遇到更大的项目时,我会换一种方法,从一种更广义的角度思考问题,应该用人性化的情感进行设计,通过“叙事性引导”的手段来完美表达设计的细节和情感,暗示和引导用户。03.雕琢细节
 每一个细节都要做到细腻,例如链接使用正确的蓝色色调,字体间距充余。 细节能够将优秀的设计转化为伟大的设计。注重细节,才能让你的作品脱颖而出,才能令用户满意。 细节往往很难于捕捉,建议不要在设计流程的早期就开始抓细节,这样比较耗时,放到后期较好。
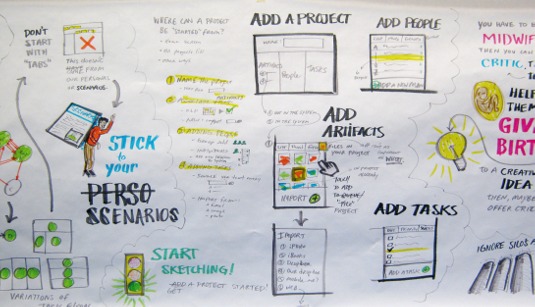
每一个细节都要做到细腻,例如链接使用正确的蓝色色调,字体间距充余。 细节能够将优秀的设计转化为伟大的设计。注重细节,才能让你的作品脱颖而出,才能令用户满意。 细节往往很难于捕捉,建议不要在设计流程的早期就开始抓细节,这样比较耗时,放到后期较好。04. 设计时需要多画草图 草图是一个非常廉价、迅捷、方便的工具。 它有助于我们进行思考,帮我们划分层级,为我们建立起合理的工作流程。 只需30秒就能画出一个理念,无论是布局、体验设计还是用户流程,都能用草图体现。
 在上学时,我的大学老师禁止我们使用计算机而是用纸,这直接培养了我画草图的习惯。在画草图的过程中,我们会不断的更新理念,不断的进行思考,探索各种可能性。然而,我身边依然有很多设计师,不画草图就直接开始设计,这样的设计过程缺少了很多”可能性”。 而且草图人人都能画。每个人都会画方框、箭头、以及曲线,因此草图绝对是非常有用的设计工具。
在上学时,我的大学老师禁止我们使用计算机而是用纸,这直接培养了我画草图的习惯。在画草图的过程中,我们会不断的更新理念,不断的进行思考,探索各种可能性。然而,我身边依然有很多设计师,不画草图就直接开始设计,这样的设计过程缺少了很多”可能性”。 而且草图人人都能画。每个人都会画方框、箭头、以及曲线,因此草图绝对是非常有用的设计工具。05. 留白
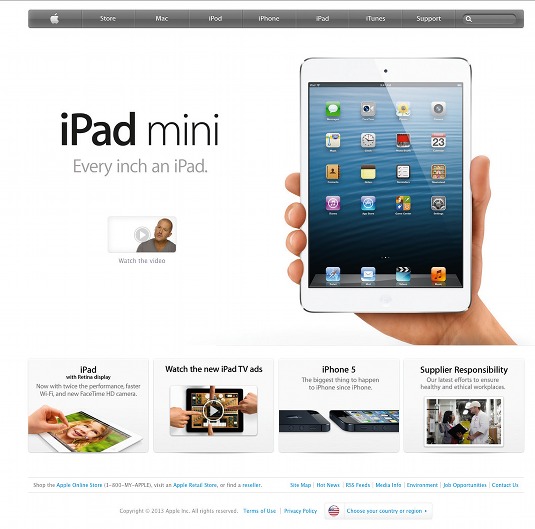
 苹果的留白设计突出了自己的产品,这对很多前端开发者来说似乎是一个很晦涩的概念,留白能让页面充满更多的呼吸空间。让段落和句子更加清爽利落,让重要的视觉元素更加突出。
苹果的留白设计突出了自己的产品,这对很多前端开发者来说似乎是一个很晦涩的概念,留白能让页面充满更多的呼吸空间。让段落和句子更加清爽利落,让重要的视觉元素更加突出。 06. 栅格线不是CSS中的框架

栅格线的功能有以下几点
- 更紧密的连接多个对象间的关系
- 视觉上,提供了基本的对齐系统
- 帮助构建水平和垂直方向的阅读节奏感
- 打造出视觉平衡
07. 主角只有一个 如果不分主次,强调每一个元素,那么,到底谁才是主角? 这是很重要的一点,一次最好只强调一个元素,这样视觉层级会变得清晰,页面会更加易读。 08. 建立一个灵感图库
 灵感图库要多保存一些能够激发你灵感的作品,可以是照片、视频、海报、T恤,也可是网站。也许以后用得到的时候可以回来参考。 同时,仔细观察这些设计,试图从更深层次去研究细节,或是研究设计者的设计手法,应用到你的设计中,或是琢磨设计者的灵感,也许会给你带来新的启发。
灵感图库要多保存一些能够激发你灵感的作品,可以是照片、视频、海报、T恤,也可是网站。也许以后用得到的时候可以回来参考。 同时,仔细观察这些设计,试图从更深层次去研究细节,或是研究设计者的设计手法,应用到你的设计中,或是琢磨设计者的灵感,也许会给你带来新的启发。09.设计的意义在于解决问题 设计的意义在于通过思考,提供解决方案。 在我看来页面上的每一个元素都有自己存在的理由,都能够解决某一问题。 因此我个人的习惯是去掉一些花哨、不能解决实际问题的功能和元素。从而让页面更具功能性。
10. 不光要会设计,还要会讲,会评判
 你知道设计师为什么最烦”指点江山”吗?因为指点江山的人一点都不懂,他们往往喜欢这么说: 这个红色的圆变成蓝色的比较好,这段文字距离大一点比较好,这个Logo小一点吧。 问题是,你只告诉了设计师怎么做,没有告诉他为什么。 你要摆事实,讲道理 要告诉他们为什么这么做,要从设计目标、使用流程、用户流程、视觉原则等方面出发,陈述你的看法。
你知道设计师为什么最烦”指点江山”吗?因为指点江山的人一点都不懂,他们往往喜欢这么说: 这个红色的圆变成蓝色的比较好,这段文字距离大一点比较好,这个Logo小一点吧。 问题是,你只告诉了设计师怎么做,没有告诉他为什么。 你要摆事实,讲道理 要告诉他们为什么这么做,要从设计目标、使用流程、用户流程、视觉原则等方面出发,陈述你的看法。




















