
第一印象通常就是一种持续印象。不管你是否意识到,你的版式能够帮助用户在他们甚至还没有开始读一个字或者点击一个按钮之前建立一个体验。版式不仅仅是讲述一个故事,它告诉用户是这个网站的幕后以及这个背后的人是做什么的。对于字体的处理创造了一种氛围,同时也会像声音的音调一样击起长久的回想。 你需要问一问你自己,你想要表达什么以及你想要怎么去表达它?想一想用户:当页面加载的时候你想让他们有什么样的感受和体验?版式建立一个交流的模式,同时,也表达了一个网站的个性。字体的选择将会决定人们对你的网站的反馈。 以下的网站有着非常明显的个性,大部分都是通过版式来建立的。诚然,有时候他们并不是很完美(不幸的是,性能常常是个问题),但是他们通过字体来吸引用户来产生兴趣。好的网页版式不仅仅只是一个美好的视觉处理,同时也要注意速度。很多设计师彻底忽视了性能。请注意:这些网站没有在老的浏览器或者移动设备上做过测试。当然这不是这篇文章的主旨。相反的,我们将会近距离的观察有趣的版式处理以及字体的创新使用。
精致的字体使用实例现在开始跟上字体去私奔,体验一路奇幻的字体设计之旅。 Playful

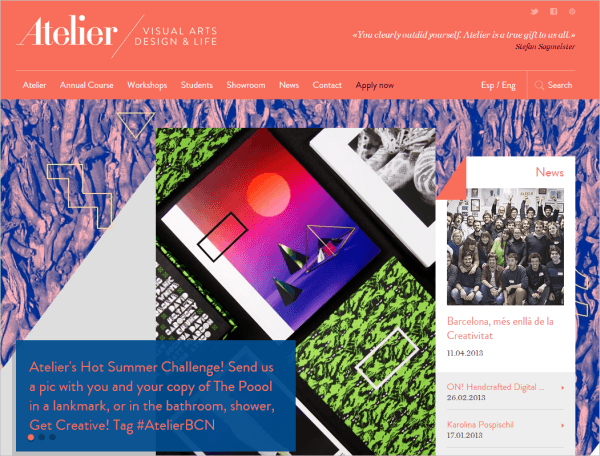
Wow,这个网站确实很幽默!这个网站的调调不是仅仅根据字体的特征而设计的,而是通过它们的排版方式。它打破了我们的常规交流的顺序。通常你会在印刷海报中看到轴对称的排版,那通常给人印象深刻。在这个网站上,字体的选择并不是非常的有个性的装饰性或者是很好玩的装饰性字体,它就是用的非常简单的无衬线字体。非常棒的背景图案触觉体验,它引导阅读的方向,以及用户阅读网站的文字时头部从一边到另一边的运动。 Atelier

这个网站的所有地方都值得关注。整个页面由不同的元素组合在一起有一种动感。网站的logo是用的一种宽的但是很优雅的字体,建立了一种设计基调。运动的感觉是由一条倾斜的线来建立的,这根倾斜的直线跟logo中的首字母“A”的倾斜保持一致,创建了这个网站的节奏。滑动的预览图深深的抓住你的眼球,图片很大让你感觉到无拘无束。然而,这个网站的背景图片居然有:2560*5350像素,2.4MB,哎哟! Cirp

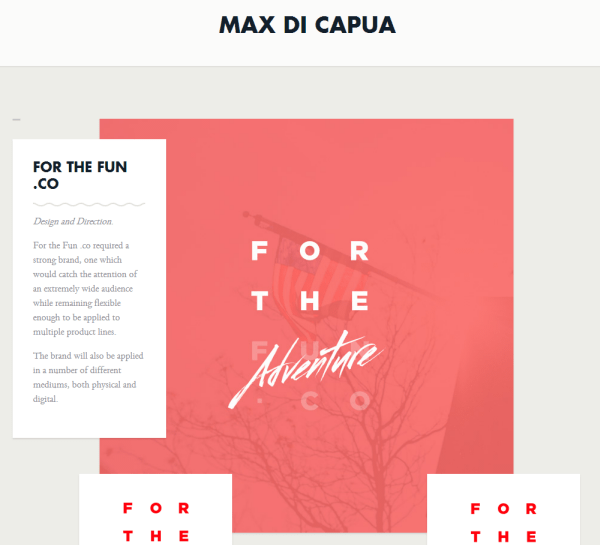
这个为葡萄园设计的网站非常的独特和创新,设计的就像一个老式的海报。这个美丽的网站设计成功的找到了一种葡萄酒的感觉。我喜欢”Russian River”后面的阴影会跟随着你的鼠标的移动而运动从而在一个另外的静态页面创造出动感。这个地方最主要的缺点就是,从某中意义上说,文字是作为图像而嵌入到网站上的,可能会让文字无法复制和粘贴。还有,当然类似的设计被创造出来需要不少于3.4 MB和43次HTTP请求。 max Di Capua

这里的布局和排版混合在一起是通过一套模板的系统建立的,通常是几个部分重叠在一起。这种布局的方法很清新因为它不死板,并且非常容易改变。排版也是同样的感觉,因为他们都有很大的间距,不管是大量的文字还是稠密的文字。标题和说明性文字,以一种很容易阅读的无衬线字体出现在作品的旁边。 Rijksmuseum

一种很常见的字体的巨大的字母在整个屏幕范围之内,还延伸到整个页面。使得“Rijksmuseum”看起来比现实中的大很多。主页就通过循环漂亮的图片来展示博物馆的内容。主导航也很有意思:当你点击的时候,它会下滑然后让你选择子目录。整个网站的体积只有955KB以及31次HTTP请求——优化做的很棒。 I shot Him
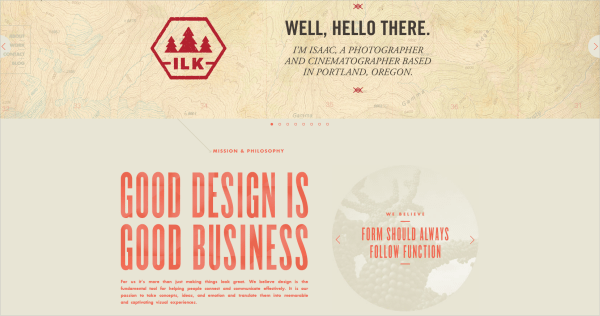
 这个设计工作室的网站以一张写着欢迎你的照片来向你问候,这很新鲜。用户马上就有了一种置身于这些设计师工作室的感觉。有一种陌生感,但是同时也感受到很真实可靠。字体是焦点,但是不至于太吵或者太压抑。我非常喜欢他们这种从完美的电脑中走出来展示他们自己独特的一面的方式。尽管这个网页没有你期待的交互那么好,这个工作室的个性就在这张照片上完美的显示出来了,那就是有深度,有实质。手写的字体让这个网站看起来很有个性,也让用户为这个工作室的设计产生了一个心理预期。这个网站除了欢迎语之外的所有字体处理方式都强化了轻松但有创造力,文字简短但是直达目的。另外一个很有趣的地方就是导航:它藏在登陆页面,但是鼠标悬停在一个图标上的时候可以看到它们。当你滑到底端,导航仍然固定显示在顶部。 Banger’s
这个设计工作室的网站以一张写着欢迎你的照片来向你问候,这很新鲜。用户马上就有了一种置身于这些设计师工作室的感觉。有一种陌生感,但是同时也感受到很真实可靠。字体是焦点,但是不至于太吵或者太压抑。我非常喜欢他们这种从完美的电脑中走出来展示他们自己独特的一面的方式。尽管这个网页没有你期待的交互那么好,这个工作室的个性就在这张照片上完美的显示出来了,那就是有深度,有实质。手写的字体让这个网站看起来很有个性,也让用户为这个工作室的设计产生了一个心理预期。这个网站除了欢迎语之外的所有字体处理方式都强化了轻松但有创造力,文字简短但是直达目的。另外一个很有趣的地方就是导航:它藏在登陆页面,但是鼠标悬停在一个图标上的时候可以看到它们。当你滑到底端,导航仍然固定显示在顶部。 Banger’s  这个网站有很多的字符。Banger’s是一个脚踏实地的专注于啤酒和香肠的小饭馆。它的故事看起来就像是画在一个灰色的卡片箱子上,他们的食物就是通过这个箱子来盛装运输的。它的标志看起来就像是手绘的标记,很独特,似乎不很完美,但是其他的一切都看起来跟它搭配在一起很协调。固定的导航栏在你上下滑动的时候使用起来很不错,悬停的效果(标题变成红色)非常的简单有效。字体对整个视觉识别起到了很大的贡献,同时图形也很棒,但是性能不是特别好。最大的缺点是主页就有7.2MB,254次HTTP请求。老实说,真有点不能接受。 Caava Design
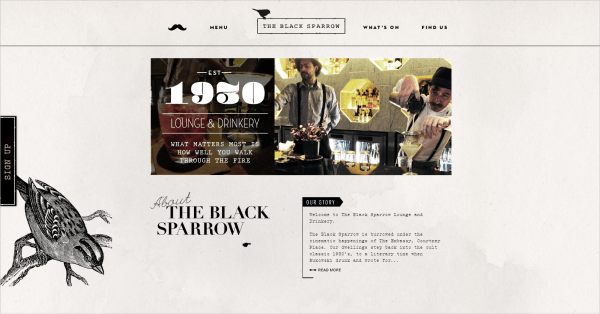
这个网站有很多的字符。Banger’s是一个脚踏实地的专注于啤酒和香肠的小饭馆。它的故事看起来就像是画在一个灰色的卡片箱子上,他们的食物就是通过这个箱子来盛装运输的。它的标志看起来就像是手绘的标记,很独特,似乎不很完美,但是其他的一切都看起来跟它搭配在一起很协调。固定的导航栏在你上下滑动的时候使用起来很不错,悬停的效果(标题变成红色)非常的简单有效。字体对整个视觉识别起到了很大的贡献,同时图形也很棒,但是性能不是特别好。最大的缺点是主页就有7.2MB,254次HTTP请求。老实说,真有点不能接受。 Caava Design  Caava Design使用无衬线字体使这个网站有着整洁干净的美感。“Good design is Good business(好的设计带来好的商业价值)”使用很大的字号,非常明显和容易阅读,下面是斜体的介绍。整个网站的字体都是有目的的使用,而且不需要很吵闹,同时网站的内容又不至于比整个的文件逊色。然而,那些很小的文字可能太小而不太适合阅读。而且排版的网格间距是很凌乱的。字号的强烈对比同时也会让用户在阅读整个网站的时候失去信心。再次,整个视觉与5.7MB,90次HTTP的请求不太相符。 The Black Sparrow
Caava Design使用无衬线字体使这个网站有着整洁干净的美感。“Good design is Good business(好的设计带来好的商业价值)”使用很大的字号,非常明显和容易阅读,下面是斜体的介绍。整个网站的字体都是有目的的使用,而且不需要很吵闹,同时网站的内容又不至于比整个的文件逊色。然而,那些很小的文字可能太小而不太适合阅读。而且排版的网格间距是很凌乱的。字号的强烈对比同时也会让用户在阅读整个网站的时候失去信心。再次,整个视觉与5.7MB,90次HTTP的请求不太相符。 The Black Sparrow  这个网站看起来显得有点复古,大量的字体都使这个网站显得折中主义,有一种很淳朴的感觉。这个小酒吧休闲室的主题是基于Chaeles Bukowski的小说,结合一些文学的元素和古老的打字机字体的标志。我喜欢它的导航条,当你的鼠标悬停在上面的时候,那些小图标转动的方式。这个网站真有一种20世纪三十年代的感觉,那些麻雀的插图让这种感觉更加强烈。然而,在空间允许的情况下,字号有一点偏小而不太容易阅读。 Vintage Hope
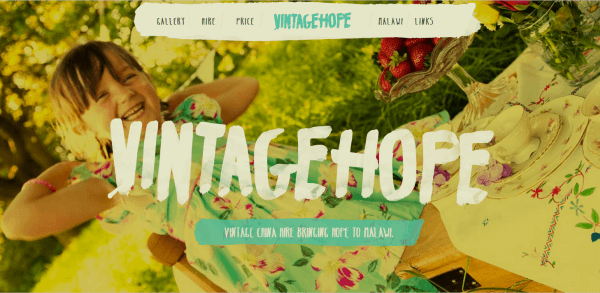
这个网站看起来显得有点复古,大量的字体都使这个网站显得折中主义,有一种很淳朴的感觉。这个小酒吧休闲室的主题是基于Chaeles Bukowski的小说,结合一些文学的元素和古老的打字机字体的标志。我喜欢它的导航条,当你的鼠标悬停在上面的时候,那些小图标转动的方式。这个网站真有一种20世纪三十年代的感觉,那些麻雀的插图让这种感觉更加强烈。然而,在空间允许的情况下,字号有一点偏小而不太容易阅读。 Vintage Hope 这个网站的标题看起来就像是用一只很粗的画笔画的很粗的痕迹。字体惊人的粗同时很具有表现力。背景是一种很漂亮的照片。它给用户一种非常开放和自由的感觉,同时描绘出了这个组织的特征。Vintage Hope 通过外借古老的瓷器为马拉维的不幸的人们筹款,整个视觉看起来是激动的,高兴的和积极的。同时网站只有1MB和40次HTTP请求,这是令人倾佩的。 Browser Awareness Day
这个网站的标题看起来就像是用一只很粗的画笔画的很粗的痕迹。字体惊人的粗同时很具有表现力。背景是一种很漂亮的照片。它给用户一种非常开放和自由的感觉,同时描绘出了这个组织的特征。Vintage Hope 通过外借古老的瓷器为马拉维的不幸的人们筹款,整个视觉看起来是激动的,高兴的和积极的。同时网站只有1MB和40次HTTP请求,这是令人倾佩的。 Browser Awareness Day  这个网站加载下来,用户能够被指引使用,使得网站有趣,快,安全。在每一边每一个关键字都使用装饰性的字体。每一个字母很明显的创意,这就抓住了用户的注意力,引诱用户往下滑动看到更多内容。右边的小标签使用了一种很有喜剧色彩的书写字体,添加在这个很滑稽的网站上。让你滑到底端的时候,同样的具有喜剧色彩的书写字体也伴随着另一种很有趣的字体被用在网站上。 82nd&Fifth
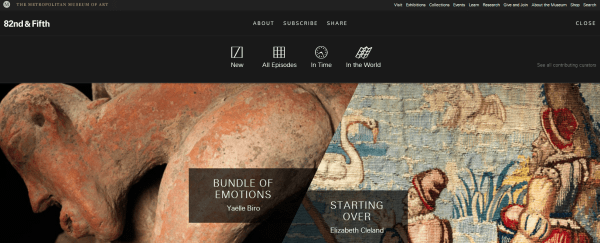
这个网站加载下来,用户能够被指引使用,使得网站有趣,快,安全。在每一边每一个关键字都使用装饰性的字体。每一个字母很明显的创意,这就抓住了用户的注意力,引诱用户往下滑动看到更多内容。右边的小标签使用了一种很有喜剧色彩的书写字体,添加在这个很滑稽的网站上。让你滑到底端的时候,同样的具有喜剧色彩的书写字体也伴随着另一种很有趣的字体被用在网站上。 82nd&Fifth  这个网站全部是关于视觉的,它的排版也证明了这一点。使用的无衬线字体非常的美观简洁和轻量,为标题设置的背景的颜色块显得非常的精致。对于这个网站来说,字体不是关注的焦点,而是强大的照片支持。整个网站显得非常的有活力,当你往下滑动的时候,一些小的块块会加载下来。这个网站也有一个明显可看见的导航栏,当鼠标悬停在上面的时候,一个黑色的导航条就先露出来整个菜单。整个网站跟它展示的艺术作品的每一部分都很贴切。缺点是有6.4MB和120次HTTP请求。 ECC Lighting&Furniture
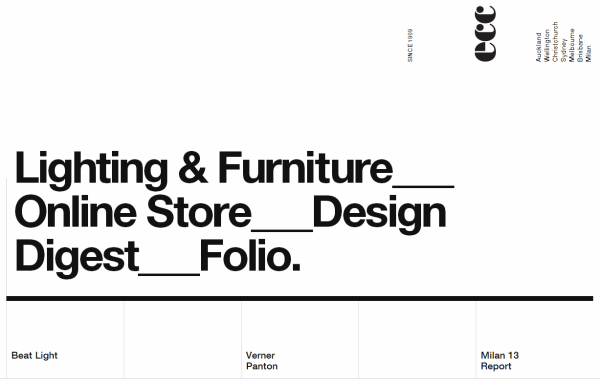
这个网站全部是关于视觉的,它的排版也证明了这一点。使用的无衬线字体非常的美观简洁和轻量,为标题设置的背景的颜色块显得非常的精致。对于这个网站来说,字体不是关注的焦点,而是强大的照片支持。整个网站显得非常的有活力,当你往下滑动的时候,一些小的块块会加载下来。这个网站也有一个明显可看见的导航栏,当鼠标悬停在上面的时候,一个黑色的导航条就先露出来整个菜单。整个网站跟它展示的艺术作品的每一部分都很贴切。缺点是有6.4MB和120次HTTP请求。 ECC Lighting&Furniture  不论你是否喜欢,Helvetica都占据了这个网站的主要舞台。网站的分类按钮非常宽大,牢牢的抓住了用户的注意力。这个网站的平面设计非常的经典,干净,极简主义。网站右上方竖直的导航条的文字创造了一种很强的趣味效果,但是仍然能够让用户将注意力放在主要分类导航上。只有当鼠标悬停在图片区域的时候才显示这一点做得非常有趣。 Marianne Brandt
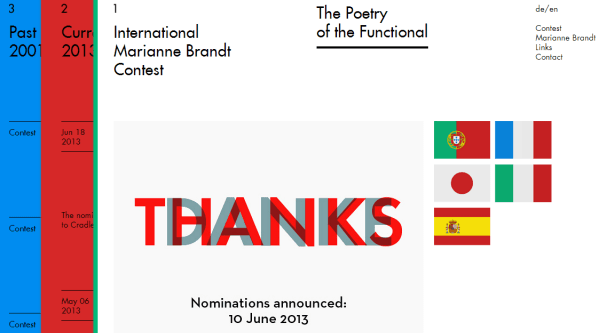
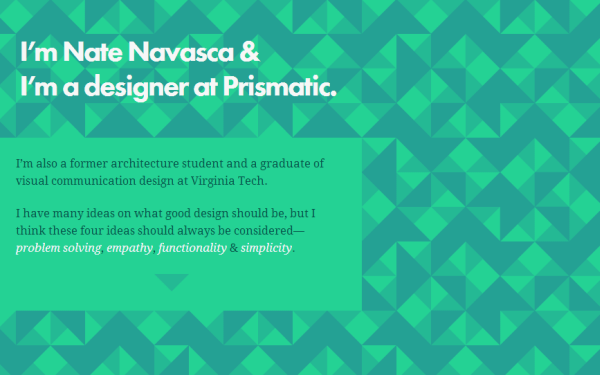
不论你是否喜欢,Helvetica都占据了这个网站的主要舞台。网站的分类按钮非常宽大,牢牢的抓住了用户的注意力。这个网站的平面设计非常的经典,干净,极简主义。网站右上方竖直的导航条的文字创造了一种很强的趣味效果,但是仍然能够让用户将注意力放在主要分类导航上。只有当鼠标悬停在图片区域的时候才显示这一点做得非常有趣。 Marianne Brandt  当你听到这个名字“Marianne brandt”的时候你期待什么?你怎样将它转换为一个网站?通常情况下,一种包豪斯的水准专注于功能就是关键。这个网站真的很有包豪斯的风味,扁平的色彩以及Futura字体。整个的审美就是极简主义,干净但是绝对不呆板。 捕获我的注意力的是“thanks/Danke(谢谢的英文和德文)”这块。你设定了哪种语言决定了哪种“感谢”显示为红色。这是一个很棒的创意对于那些支持多种语言的网站。不同的选择提醒我不同区域的不同色块,这是以一种很好的方式去将网站的信息进行分类。颜色,几何造型,以及整个字体都全部是包豪斯主义。 Nate Navasca
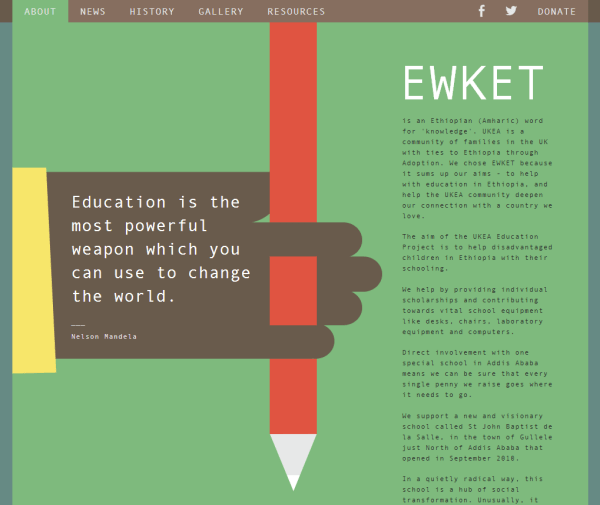
当你听到这个名字“Marianne brandt”的时候你期待什么?你怎样将它转换为一个网站?通常情况下,一种包豪斯的水准专注于功能就是关键。这个网站真的很有包豪斯的风味,扁平的色彩以及Futura字体。整个的审美就是极简主义,干净但是绝对不呆板。 捕获我的注意力的是“thanks/Danke(谢谢的英文和德文)”这块。你设定了哪种语言决定了哪种“感谢”显示为红色。这是一个很棒的创意对于那些支持多种语言的网站。不同的选择提醒我不同区域的不同色块,这是以一种很好的方式去将网站的信息进行分类。颜色,几何造型,以及整个字体都全部是包豪斯主义。 Nate Navasca  这个网站对于字体和样式的选择上显得有点传统。用一个粗的无衬线体作为标题,一种衬线字体作为内容文字。如果它没有坏,为啥要修呢,你说对吧? 设计师专注于网站的功能和简单,而且它的确非常的好用。 Ewket
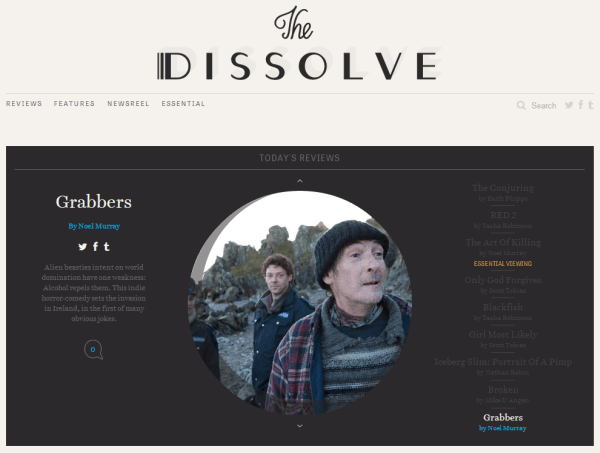
这个网站对于字体和样式的选择上显得有点传统。用一个粗的无衬线体作为标题,一种衬线字体作为内容文字。如果它没有坏,为啥要修呢,你说对吧? 设计师专注于网站的功能和简单,而且它的确非常的好用。 Ewket  这是个简单的扁平化设计的网站。用最基本的造型设计,就像油画的第一层。Ewket在埃塞俄比亚致力于基础教育事业。网站内容所使用的字体Andale Mono并不是你所期待的那样,但是它能够读懂。这个字体是一种锋利的无衬线字体,有一种空荡荡的感觉。Ewket是一个基层项目,所以它的整个设计看起来非常的基本和简单,也映照了它的功能。然而,它并没有很好的对应它的性能,4.6MB和58次HTTP请求显得有点没必要的多余。 The Dissolve
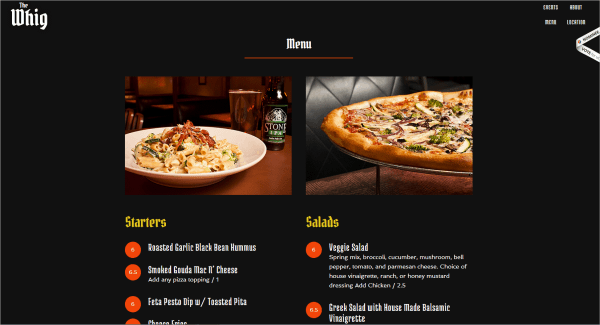
这是个简单的扁平化设计的网站。用最基本的造型设计,就像油画的第一层。Ewket在埃塞俄比亚致力于基础教育事业。网站内容所使用的字体Andale Mono并不是你所期待的那样,但是它能够读懂。这个字体是一种锋利的无衬线字体,有一种空荡荡的感觉。Ewket是一个基层项目,所以它的整个设计看起来非常的基本和简单,也映照了它的功能。然而,它并没有很好的对应它的性能,4.6MB和58次HTTP请求显得有点没必要的多余。 The Dissolve 我喜欢它的铭牌,它营造了一种老式的电影院的感觉。对比起文章的衬线字体来讲,这种字体有一种古老的感觉。这个网站有一种简单,干净和非常复杂的老电影的体验。导航条的设计让顶部的空间得到的了很好的应用。一旦这个网站的视觉识别跟它的铭牌一起建立起来,当你把鼠标悬停在上面的时候,不同的分类广告就会出现在铭牌的位置。 The whig
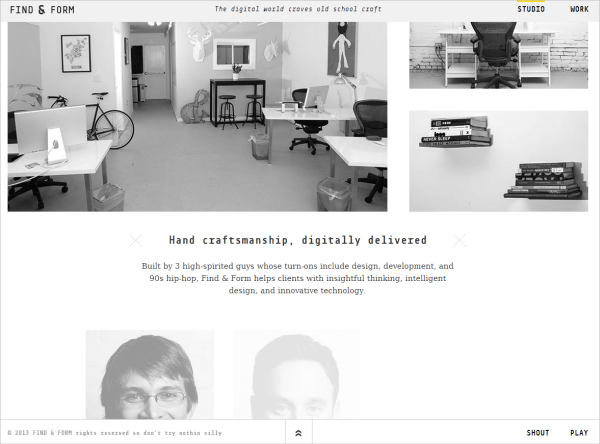
我喜欢它的铭牌,它营造了一种老式的电影院的感觉。对比起文章的衬线字体来讲,这种字体有一种古老的感觉。这个网站有一种简单,干净和非常复杂的老电影的体验。导航条的设计让顶部的空间得到的了很好的应用。一旦这个网站的视觉识别跟它的铭牌一起建立起来,当你把鼠标悬停在上面的时候,不同的分类广告就会出现在铭牌的位置。 The whig  这个餐厅是一个可以坐下来,放松,和你的小伙伴们喝一杯的地方。Medula One字体被用来诠释这样一种感觉。这种无衬线字体非但不会显得过分装饰而且它的笔刷线条有一种中世纪的感觉 。它非常的友好而不做作,很好的映衬了这个小bar的氛围。 Find&Form
这个餐厅是一个可以坐下来,放松,和你的小伙伴们喝一杯的地方。Medula One字体被用来诠释这样一种感觉。这种无衬线字体非但不会显得过分装饰而且它的笔刷线条有一种中世纪的感觉 。它非常的友好而不做作,很好的映衬了这个小bar的氛围。 Find&Form 干净,单色的审美特征,这个网站让内容文字减少到最少。网站的排版很简洁和低调,让图片本身来说话。单色的字体在这里看起来有一点特别,但是,它传达了这个团队的口号那就是“数码世界渴望古老的校园工艺”。这种审美是跟我们同一时代的。另外非常有趣的就是当你向下滑动到网站的底部的时候,导航条会水平移动到右边,这样可以给整个网站其他的内容留下一些空间。 Carrera
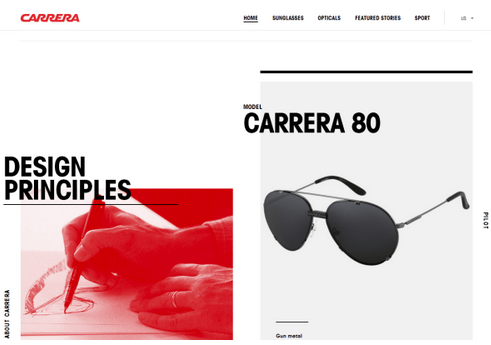
干净,单色的审美特征,这个网站让内容文字减少到最少。网站的排版很简洁和低调,让图片本身来说话。单色的字体在这里看起来有一点特别,但是,它传达了这个团队的口号那就是“数码世界渴望古老的校园工艺”。这种审美是跟我们同一时代的。另外非常有趣的就是当你向下滑动到网站的底部的时候,导航条会水平移动到右边,这样可以给整个网站其他的内容留下一些空间。 Carrera  Carrera网站的设计有一种永恒的魅力,正如它的产品真实且永恒。网站的设计应该要符合产品设计的气质。这个眼镜公司则援引其目标之一“在传统与时尚之间达成完美平衡”。简单,粗体的大写字体实现了这一点,既有传统的感觉又不会落伍或过时。尽管字体上与logo风格有很大的不同,但很大胆和醒目。同时值得一提的是,有趣的鼠标悬停效果也是整个网站与众不同的部分。 Myfelt
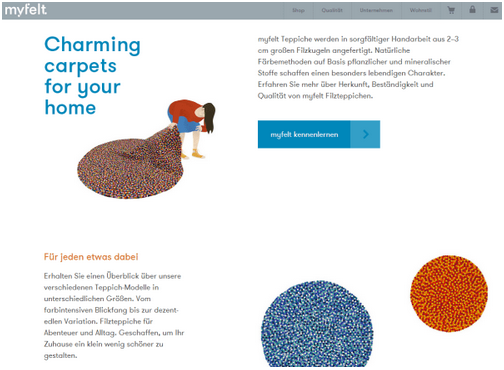
Carrera网站的设计有一种永恒的魅力,正如它的产品真实且永恒。网站的设计应该要符合产品设计的气质。这个眼镜公司则援引其目标之一“在传统与时尚之间达成完美平衡”。简单,粗体的大写字体实现了这一点,既有传统的感觉又不会落伍或过时。尽管字体上与logo风格有很大的不同,但很大胆和醒目。同时值得一提的是,有趣的鼠标悬停效果也是整个网站与众不同的部分。 Myfelt  该网站所用的字体样式非常友好温暖,文案插图与产品气质也是一致的。所有这些元素加在一起都传达着同样的讯息。这个网站让我很感兴趣的一点是,地毯上的点融入了logo和铭牌。 Vogue
该网站所用的字体样式非常友好温暖,文案插图与产品气质也是一致的。所有这些元素加在一起都传达着同样的讯息。这个网站让我很感兴趣的一点是,地毯上的点融入了logo和铭牌。 Vogue  设计师Claus Eggers Sørensen设计的Playfair Display字体,带来一种大胆而不张扬的格调。优雅的衬线体与Vogue的品牌相得益彰。对于设计师而言,将字体放到更大字号时看上去更佳。 All Saints Estate
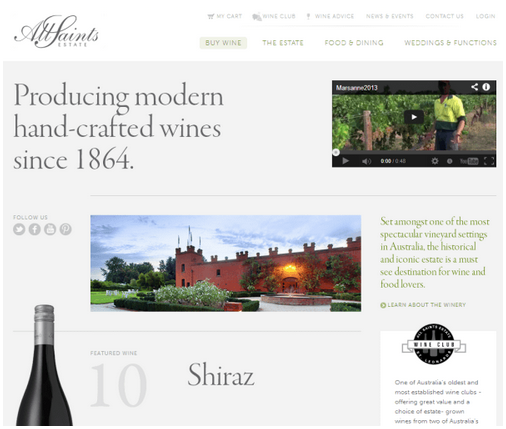
设计师Claus Eggers Sørensen设计的Playfair Display字体,带来一种大胆而不张扬的格调。优雅的衬线体与Vogue的品牌相得益彰。对于设计师而言,将字体放到更大字号时看上去更佳。 All Saints Estate  用字体来达到传统又优雅的风格有很多种方法,该网站则恰到好处的混合了衬线体和少量无衬线体。Garamond Premier Pro Display字体看上去既现代又精致,与正文文本匹配的精致完美,而且与葡萄园和葡萄酒也很合适。 Evening Edition
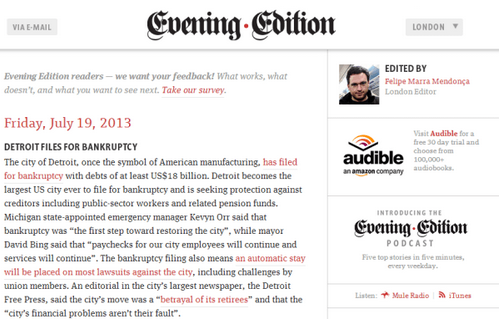
用字体来达到传统又优雅的风格有很多种方法,该网站则恰到好处的混合了衬线体和少量无衬线体。Garamond Premier Pro Display字体看上去既现代又精致,与正文文本匹配的精致完美,而且与葡萄园和葡萄酒也很合适。 Evening Edition  铭牌的黑体字的字体与传统的印刷报纸是一致的。它会给人权威庄严感,新闻来源与小报以示区分。 Served MCR
铭牌的黑体字的字体与传统的印刷报纸是一致的。它会给人权威庄严感,新闻来源与小报以示区分。 Served MCR 这个有趣的涂鸦风格的网站是为了一个乒乓球比赛。排版看上去很原始的手绘风格。在一些区域,会有一些元素是动画或是动画的背景。在网页设计中动画并不常用,但在这它很好的吸引了用户的注意力。注册的条目就是这样一个例子,文字清晰并且突出。由于文字并不是很多,这种排版是合适的,依然可以保持网站的易用性。然而,页面的性能却很糟糕,页面大小有7.5MB,175次HTTP请求。不论是在电脑还是在移动端,主要背景图片有2032*4761像素,2.2MB大小。 Enso
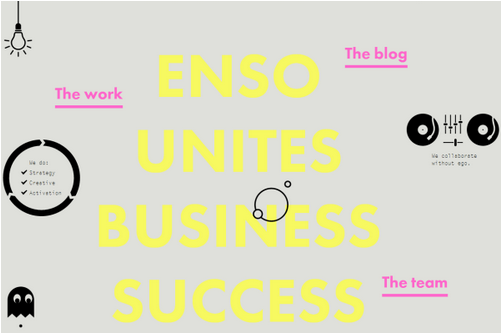
这个有趣的涂鸦风格的网站是为了一个乒乓球比赛。排版看上去很原始的手绘风格。在一些区域,会有一些元素是动画或是动画的背景。在网页设计中动画并不常用,但在这它很好的吸引了用户的注意力。注册的条目就是这样一个例子,文字清晰并且突出。由于文字并不是很多,这种排版是合适的,依然可以保持网站的易用性。然而,页面的性能却很糟糕,页面大小有7.5MB,175次HTTP请求。不论是在电脑还是在移动端,主要背景图片有2032*4761像素,2.2MB大小。 Enso 大字号,加粗,全大写的无衬线体映入眼帘,就好像它在呐喊一样。然而,Enso也使用柔和的色调来调和这种大胆的版式——尽管黄色有一点难以阅读。这种布局很新颖很有趣;设计师想让你注意到这种页面从上到下的版式,同时向下滚动看到全部的信息。这是一个很聪明的做法,因为导航是散落在页面各处的亮粉色文字。Logo在页面顶部作为首页按钮,当鼠标滑过时推出整个单词。 Crafting Type
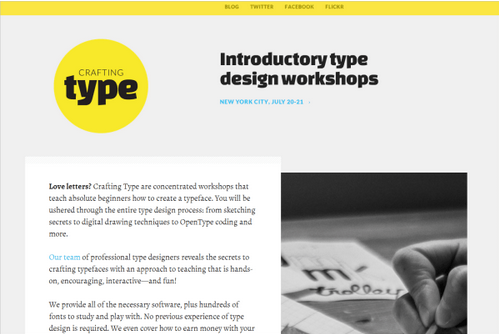
大字号,加粗,全大写的无衬线体映入眼帘,就好像它在呐喊一样。然而,Enso也使用柔和的色调来调和这种大胆的版式——尽管黄色有一点难以阅读。这种布局很新颖很有趣;设计师想让你注意到这种页面从上到下的版式,同时向下滚动看到全部的信息。这是一个很聪明的做法,因为导航是散落在页面各处的亮粉色文字。Logo在页面顶部作为首页按钮,当鼠标滑过时推出整个单词。 Crafting Type  该网站就是关于样式设计的,所以它的排版就是在推销自己。在Logo上,纤细的大写“Crafting”和厚重的小写“type”之间的对比创造了一种视觉的平衡。正文采用大字号保证可读性。衬线字体和简洁大方的布局也有助于可读性。 Nautilus
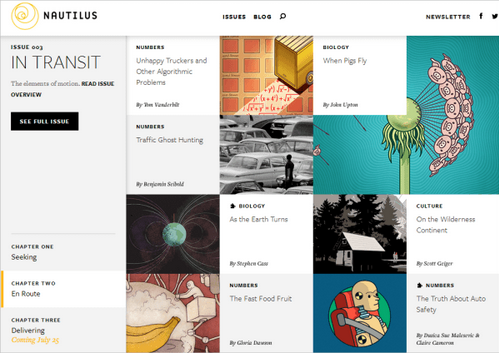
该网站就是关于样式设计的,所以它的排版就是在推销自己。在Logo上,纤细的大写“Crafting”和厚重的小写“type”之间的对比创造了一种视觉的平衡。正文采用大字号保证可读性。衬线字体和简洁大方的布局也有助于可读性。 Nautilus  这个漂亮的网站整齐,干净,且易于浏览。排版起了很大的作用,而且所用的三种字体来自于同一系列。这是一种区分样式的很好的方法,可以保持一致性而且不干扰美感。不幸的是,这种网页排版也有其代价:12.6MB大小和73次HTTP请求,还有两张超大图片,分别是3.5MB和2.4MB。 Kick My Habits
这个漂亮的网站整齐,干净,且易于浏览。排版起了很大的作用,而且所用的三种字体来自于同一系列。这是一种区分样式的很好的方法,可以保持一致性而且不干扰美感。不幸的是,这种网页排版也有其代价:12.6MB大小和73次HTTP请求,还有两张超大图片,分别是3.5MB和2.4MB。 Kick My Habits 到这个页面你第一眼看到的就是这个厚厚的粗体“Kick My Habits”。瘦瘦的字体(叫做KG How Many Times)以其迷人的手写风格,与其他粗体形成对比。这个设计漂亮图文并茂的网站是用一种轻松、非正式的方式来测试你在坏习惯上浪费了多少钱,而且这个网站也不会占用很多网络带宽。包括所有页面上的图片在内,它只有1.2MB,尽管初次加载时会有161次HTTP请求,更多的内容只有在需要时才会加载。 Monocle
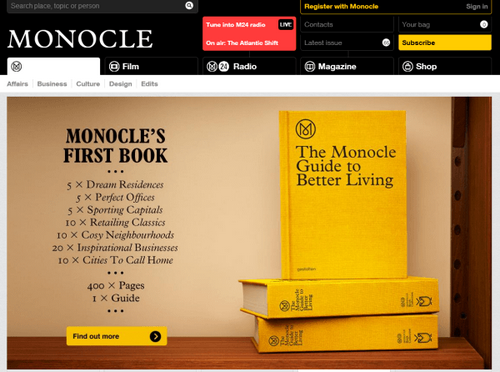
到这个页面你第一眼看到的就是这个厚厚的粗体“Kick My Habits”。瘦瘦的字体(叫做KG How Many Times)以其迷人的手写风格,与其他粗体形成对比。这个设计漂亮图文并茂的网站是用一种轻松、非正式的方式来测试你在坏习惯上浪费了多少钱,而且这个网站也不会占用很多网络带宽。包括所有页面上的图片在内,它只有1.2MB,尽管初次加载时会有161次HTTP请求,更多的内容只有在需要时才会加载。 Monocle  Monocle是一个有着经典品质的漂亮的网站。它使用了不同磅数的衬线体和非衬线体,看上去简单大方。Monocle是一个全球性新闻网站,主要聚焦在国际事务,商业,文化以及设计。布局很创新,同时也提供了所有用户需要的东西。类别用标签来承载,用子类别来削减信息层级。 More Sleep
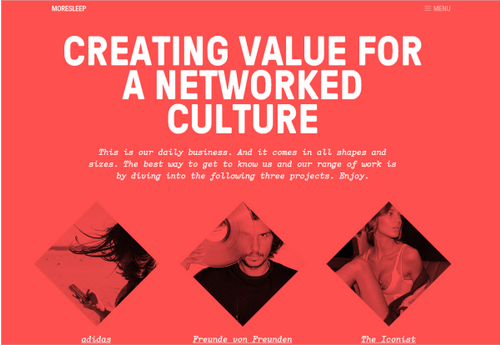
Monocle是一个有着经典品质的漂亮的网站。它使用了不同磅数的衬线体和非衬线体,看上去简单大方。Monocle是一个全球性新闻网站,主要聚焦在国际事务,商业,文化以及设计。布局很创新,同时也提供了所有用户需要的东西。类别用标签来承载,用子类别来削减信息层级。 More Sleep 简洁,但友好且诱人!这就是我第一次访问该网站的感觉。大字号以及略显圆润的边角就有一种友好的感觉。打字机风格的字体用于描述和解释,有着一种圆润,柔软,温馨的情调。 Lenta
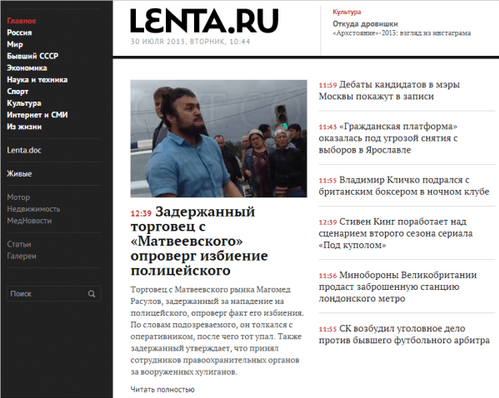
简洁,但友好且诱人!这就是我第一次访问该网站的感觉。大字号以及略显圆润的边角就有一种友好的感觉。打字机风格的字体用于描述和解释,有着一种圆润,柔软,温馨的情调。 Lenta  Lenta是一个俄国新闻网站。神奇的是,该类型的图片质量是怎样引导你,并影响你对于网站及其内容的看法。任何新闻网站的身份都是由其铭牌建立的。这里使用的是一个干净的无衬线字体,用粗体来传达新闻来源的权威性。当文字被翻译成其他语言时,这个字体仍然有效。保持着传统新闻的布局的情况下,整个网站的文章和广告牌都使用了衬线字体。
Lenta是一个俄国新闻网站。神奇的是,该类型的图片质量是怎样引导你,并影响你对于网站及其内容的看法。任何新闻网站的身份都是由其铭牌建立的。这里使用的是一个干净的无衬线字体,用粗体来传达新闻来源的权威性。当文字被翻译成其他语言时,这个字体仍然有效。保持着传统新闻的布局的情况下,整个网站的文章和广告牌都使用了衬线字体。结论 这不仅仅关乎你说什么,而是你怎么说,是吧?根据你的目的,我们可以尝试更多,在排版上也更有创意。我们可以大胆的使用大字号,粗体,或是新奇独特的手写体。我们应该始终记得字体要有可读性,因为如果没有人能阅读的话,这样的字体就没什么可以炫耀的。如果设定了韵律和风格,字体可以做出如此多的设计。





















