 叶明:继利用photoshop数瓜子后,大神们纷纷各显神通,把photoshop另类有趣的功能挖掘得淋漓尽致,我们一起来瞧瞧,photoshop竟然还能这样用?!
叶明:继利用photoshop数瓜子后,大神们纷纷各显神通,把photoshop另类有趣的功能挖掘得淋漓尽致,我们一起来瞧瞧,photoshop竟然还能这样用?! 一:压缩背景保留主体。 这个功能很实用啊,但就是效果有点儿不好控制。
 如果我们想把这张照片压扁,按照正常的压缩方法,会出现人过于扁而显得不真实。
如果我们想把这张照片压扁,按照正常的压缩方法,会出现人过于扁而显得不真实。用内容识别比例可以很好的解决这个问题, 不过有时候它的自动识别比较差,你可以先建立一个alpha通道,然后在选项里面选择这个受保护的区域(不被压缩区域)。
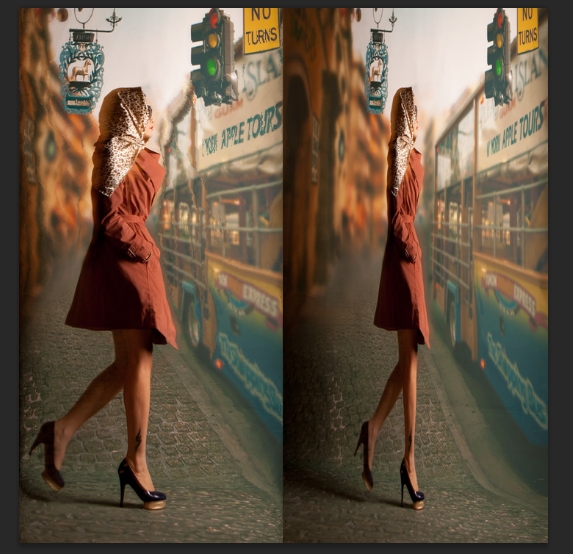
 这是对比图:
这是对比图:
二:快速换背景 只需一步,就可实现背景的更换。
打开一张背景相对干净的图片,
再打开一张云的图片,把云放在这张图片上面。

 双击云的图层。
双击云的图层。然后在最下面的混合颜色带作选择。
 本图层这个浮标呢,左边这个向右就是隐藏本图层较暗的像素,
本图层这个浮标呢,左边这个向右就是隐藏本图层较暗的像素,右边这个向左就是隐藏本图层较亮的像素,
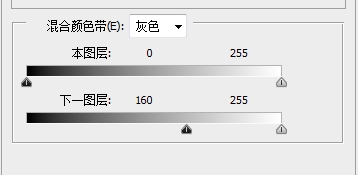
下面这个图层正好相反,但不是完全对应的。 因为上下两个图层的亮度信息是不一样的,即使浮标在同一点,效果也不一样。
我们如图拉下面这个图层。 效果如图:
貌似抠得还可以:)


三:仿裸眼3D 这个比较简单了,不过有时候制造出来的效果还是可以。
 打开一张图片,
打开一张图片,复制图层,然后双击。
在高级混合中 R,G,B中只选一个,
然后轻微移动图层,与下面这个图层形成错位。

四:用PS找茬
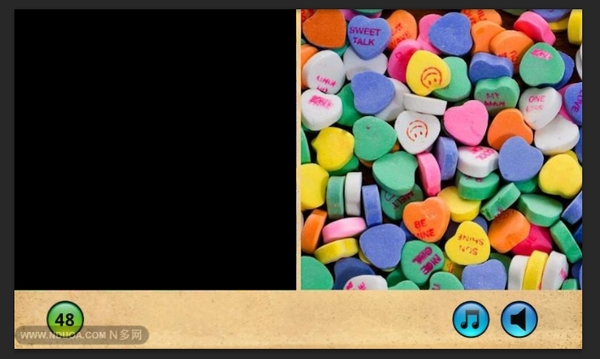
 找茬是大家喜闻乐见的游戏,我来讲讲如何用PS找茬。
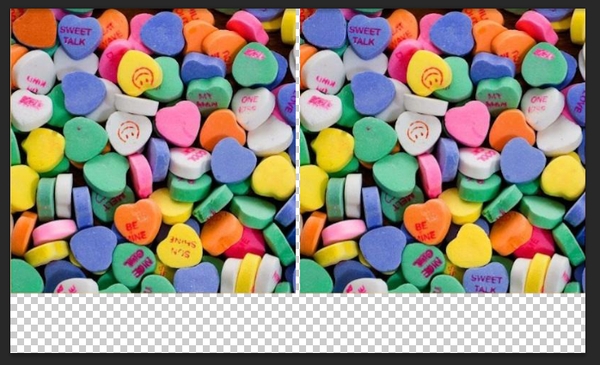
找茬是大家喜闻乐见的游戏,我来讲讲如何用PS找茬。首先呢,拉一个选区,把左边和右边的两个图片的内容拉出来。 别小看这一步,技术性蛮强的,因为你要保证边缘拉得清晰,不能拉得过大或过小,不然效果不好,按住shift拉,因为这是正方形,拉完之后,直接用拉完这个选区选另一个就行了。 做完之后是这样:

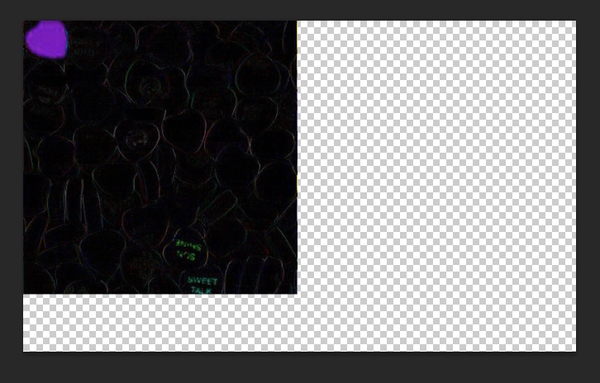
显现背景图层,然后把左边这个图层的混合模式改为 差值 。
你会发现变成了这样:

什么意思呢?如果两幅图片的每个像素都一模一样,那么在差值模式下,就会变成黑色
明白了吧? 我们只需要把截出来的图放在一起,然后把上面那张的模式改为差值
就能很明显的看出不同之处了

额…… 貌似做得不是很精细,不过茬已经被我们找出来了!

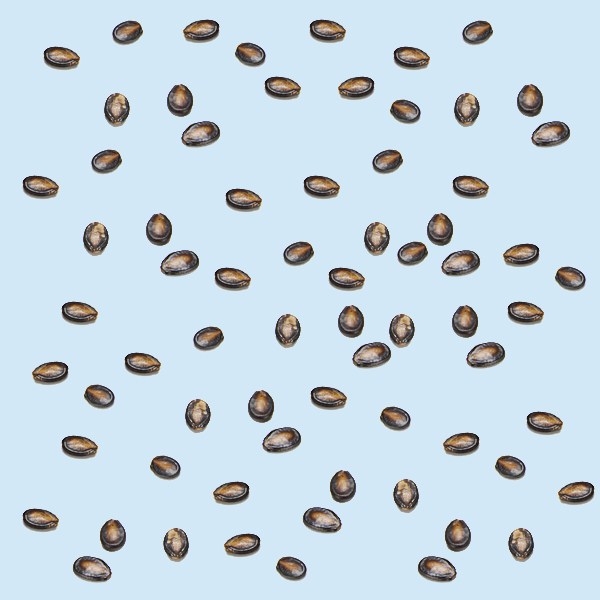
《用photoshop数瓜子》 ================ 还记得那个用photoshop数瓜子么?我们再来回顾一次好咯,1、将瓜子撒在浅色地面或浅色纸上,使其尽量分散开来;
2、数码相机拍照拷入电脑并用PS打开。若对比度不高可调节”阈值”;

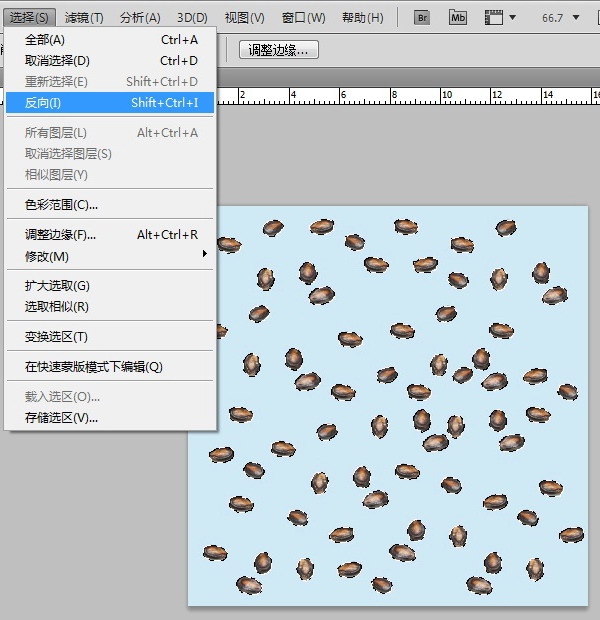
3、选择魔棒工具 > 点击空白处 > 反向,得到所有瓜子的选区。若图片中含有少量杂质或接触在一起的瓜子,可通过”选择 > 修改 > 收缩”进行去除或分离;
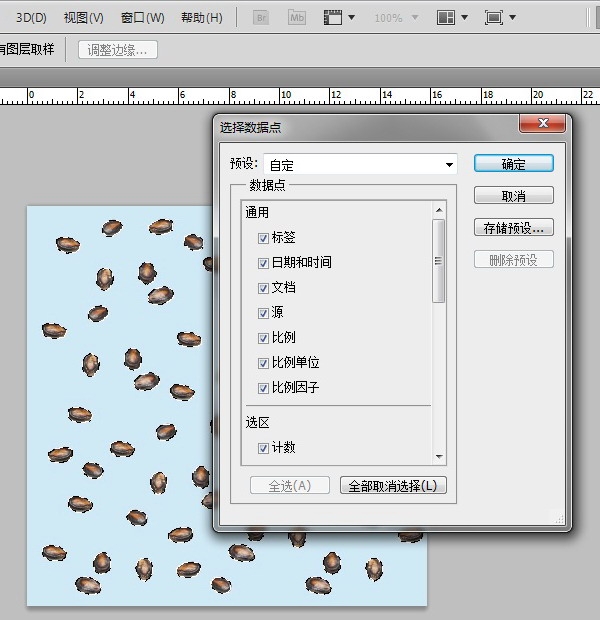
 4、选择”分析 > 选择数据点 > 自定”。在选区中,选择”计数”并单击”确定”;
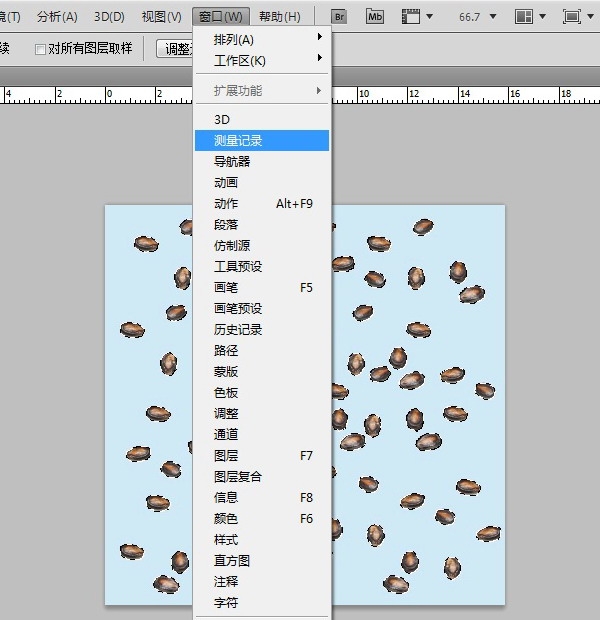
4、选择”分析 > 选择数据点 > 自定”。在选区中,选择”计数”并单击”确定”;  5、选择”窗口 > 测量记录”;
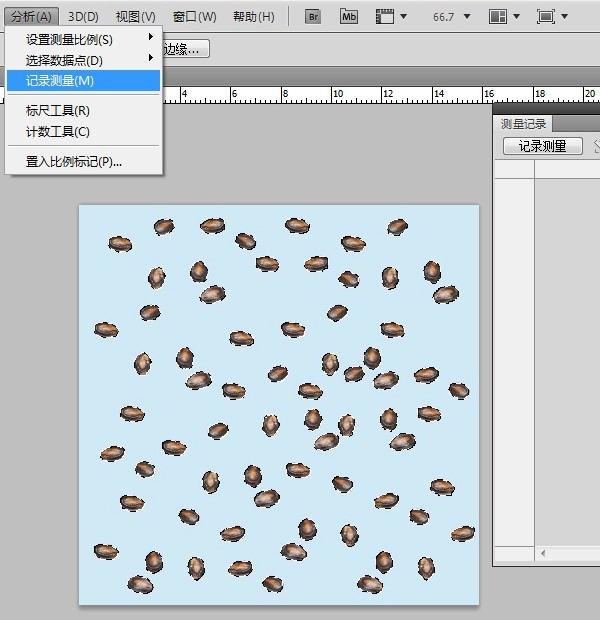
5、选择”窗口 > 测量记录”;  6、选择”分析 > 记录测量”;
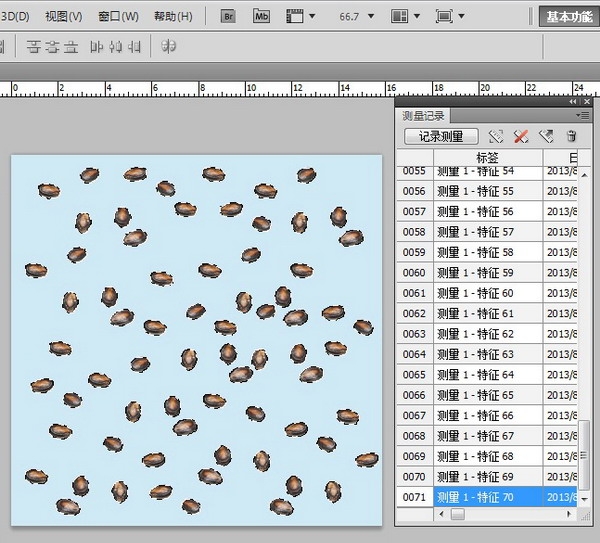
6、选择”分析 > 记录测量”;  7、结果如下:
7、结果如下:  注:图像处理过程可通过 “动作” 功能实现自动批处理以提高效率。
注:图像处理过程可通过 “动作” 功能实现自动批处理以提高效率。




















