
设计师通常不会花时间去学习一些基本的心理学,而恰恰是这些心理学有的能影响到用户的浏览体验。 心理学的一些基本准则其实不是大家想的那么无用,也不是大家想的那么复杂。
很多心理学上的一些规律学习起来非常简单。而且他们行之有效,尽管需要做出一点思考和计划。
一、以心理学为基础的设计目的是什么在设计过程中稍微考虑下心理学的因素对于最后的结果来说很有帮助。如果你将心比心,把自己当作用户,花点时间去考虑用户的需求,然后再回到你自己的设计思路上,那么你就会明白该如何组织元素以吸引用户。 通过这种以用户为出发的心态去设计。结果很可能是用户满意,而且完成了你所期望的操作。无论是和你联系、还是购买你的产品、或者向朋友推荐你的网站。
这就是将心理学带入设计中的主要原因。因为你更希望用户按照你的想法与你交互。

二、构建信任感
 为了让用户按照你的引导去进行操作,首先,必须让他们信任你。获取信任并不容易,尤其是在这个充满了欺骗、花招、套路的网络上。
为了让用户按照你的引导去进行操作,首先,必须让他们信任你。获取信任并不容易,尤其是在这个充满了欺骗、花招、套路的网络上。对于那些熟悉互联网运作模式的人来说,他们会将个人信息隐藏,无论网站是多么的高质量、是多么的有用,他仍然不会暴露自己的个人信息。 作为设计师,我们经常忽略了这一点,我们经常在网上讨论商务事宜。但是对于客户以及客户的客户来说,很容易在互联网上暴露他们的信息。 因此,你可以用设计心理学来让你的网站具有可信任感。可以通过设计、通过语言的循循善诱来建立一种可信赖的形象。从而让他们注册、购买、与你做生意。
 蓝色在心理学上的信任感,同时盾牌代表的安全感
蓝色在心理学上的信任感,同时盾牌代表的安全感 三、注意用户的一些习惯 当某人登录页面的时候,他期待立马看到一种”东西”,至于网站或页面的种类,爱是什么是什么吧。 如果他没有看到这件”东西”他们通常会感到他们进错了地方,这个页面不是他所需要的,也不带感(因此,也产生了不信任感)。他们需要在页面的顶部或者某个显眼的位置提供整个网站的信息层级,也就是说这个”东西”就是导航条。因为每个人都习惯网站具有导航条。 标签能够帮助用户有效的识别网站内容,同时还能有效的组织、补充、完善网站信息。比如。你要设计一个环境保护的博客。如果你的整个页面是汹涌的黑色,而顶部没有导航条,只有天际线的图形和美丽的阳光,那谁能知道这个网站是做什么的呢? 导航条是一方面,而色彩应用又是另外的一方面,如果你才用整洁、现代感的设计,使用很多绿色和自然的色调,那么用户下意识的就会认为这个网站和自然、环境有关。这是因为色彩上的一些惯性联想。 通过这些元素了解用户的习惯,熟知人的一些共性。就能为项目做出合理的设计,不但有利于整体设计,还利于用户的浏览。用户习惯博客的最新文章能发表在页首,用户习惯商务网站的产品放在第一页,用户习惯每个网站都具有站内搜索条。最重要的是,用户非常习惯每个页面都有”关于”和”联系我们”的链接。



四、品牌的一致性 在网站上用户所看到的视觉风格,会潜移默化的影响用户,他们认为你们的线下产品也应该是这个样子。 因此在线下的一些产品的用色和设计风格上要和网站设计的风格联系起来。Logo也是同样的道理。这样才能保持品牌的一致性,在品牌推广上的效果更佳。
 始终红白为主的配色,和景点不变的产品包装,即使推出了新产品,用户也能知道这是可口可乐的产品
始终红白为主的配色,和景点不变的产品包装,即使推出了新产品,用户也能知道这是可口可乐的产品 五、心理上的触动 情绪上和心理学上的触动是非常有价值的工具,能够影响到用户,能够使他们跟着你的引导区进行操作。触动包括”恐惧感、愧疚感,归属感、以及价值观上的共鸣” 通过界面的语言最容易大东用户,图像元素给这些触动提供了有力的支持。
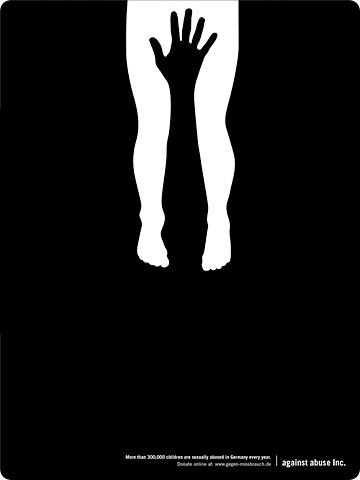
 恐惧、刺激、深沉,这是我的心理/情绪反应。
恐惧、刺激、深沉,这是我的心理/情绪反应。 延伸阅读:设计心理学——情感化设计
延伸阅读:设计心理学——情感化设计 六、色彩心理学
 色彩心理学在设计心理学领域是一门很复杂的学科,但我们掌握一些基本准则就好。确保实用的颜色和信息相配。 下面就是不同颜色的不同含义。 红色:激烈、热情,爱与危险的代名词
色彩心理学在设计心理学领域是一门很复杂的学科,但我们掌握一些基本准则就好。确保实用的颜色和信息相配。 下面就是不同颜色的不同含义。 红色:激烈、热情,爱与危险的代名词橙色:红黄混合而成,象征着精力充沛和热情,比红色更冷静
黄色:温暖、快乐。象征着娱乐 绿色:自然、生长、新生,有时候也代表菜鸟,也偶尔和嫉妒联系起来。
蓝色:冷静、合作、信任,但颜色太深就显得消极
紫色:忠诚、富有、高贵 黑色:保守、传统、神秘、常规
白色:纯洁、天真,百搭的颜色
灰色:中立、平衡、精致。 七、阅读习惯
 正如”Z”一样,人们的阅读习惯是:从左至右,从上到下。作为设计师你要利用这个习惯,将最重要的内容放在合适的位置。这就是为什么很多页面Logo都在左上角的原因。 将不重要的信息放在用户习惯的阅读区域会导致用户的离开,比方说横版布局的页面,你将最新的文章放在了右面,用户就觉得这篇文章不是新文章,是旧的。 八、每一页都要有焦点
正如”Z”一样,人们的阅读习惯是:从左至右,从上到下。作为设计师你要利用这个习惯,将最重要的内容放在合适的位置。这就是为什么很多页面Logo都在左上角的原因。 将不重要的信息放在用户习惯的阅读区域会导致用户的离开,比方说横版布局的页面,你将最新的文章放在了右面,用户就觉得这篇文章不是新文章,是旧的。 八、每一页都要有焦点  正如人只能专注于一件事物一样,你的界面的每一个层级都最好有交单。设计要在每个页面都强调焦点元素。这样用户就能知道每个页面的功能是什么。可以通过导航条、标头来实现。 业余设计的特点就是,喜欢把内容拥挤在一起,不要害怕空白区域,要学会留白,有张才能有驰。而且不论是整体布局、还是文字之间,最好有一定的呼吸空间。
正如人只能专注于一件事物一样,你的界面的每一个层级都最好有交单。设计要在每个页面都强调焦点元素。这样用户就能知道每个页面的功能是什么。可以通过导航条、标头来实现。 业余设计的特点就是,喜欢把内容拥挤在一起,不要害怕空白区域,要学会留白,有张才能有驰。而且不论是整体布局、还是文字之间,最好有一定的呼吸空间。 
九、如何在设计中混合心理学?
1.确定目标用户,确定他们的情绪触动点在什么地方;
2.和用户交流,了解他们的需求,听取他们的建议;
3.给网站建立一个网站地图;
4.设计元素有序组织,保持整体一致性;
5.找出整体设计中最优秀、最突出的点,加以分析; 设计心理学是每个设计师都应该研究的,因为设计的目的是更好的体验,而掌握用户的心理是体验的核心。好好利用心理学,你的设计将更有效果,客户将更满意。耗时不多也不难,因此我觉得每个设计师都应该掌握这些简单的基本规律。





















