 xiaoning:大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,在放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变”糊了”,这是我们双眼所不允许的,我们要让每一个像素都清晰可辨。要解决这些问题就要理解PS像素组成的原理,了解一些设置选项和使用技巧,下面和大家一块分享。(PS=Photoshop, AI=Illustrator) 一、绘制边缘清晰的「 形状图层 」
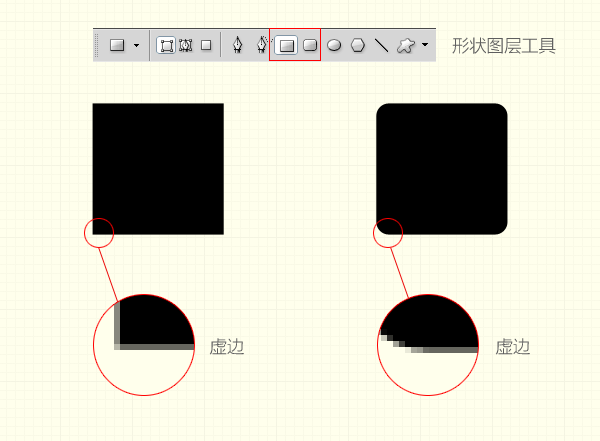
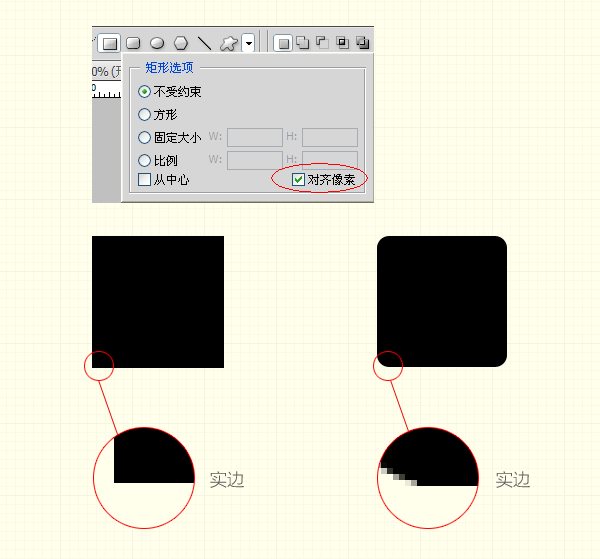
xiaoning:大家在设计界面和网页时,是不是经常碰到PS里绘制的图标虽然是矢量的,但还是会有许多虚边,在放大、缩小、旋转后虚边变的更严重了,或者是在AI里绘制的精美矢量图标粘到PS里就变虚了,我们辛苦设计的作品就这样变”糊了”,这是我们双眼所不允许的,我们要让每一个像素都清晰可辨。要解决这些问题就要理解PS像素组成的原理,了解一些设置选项和使用技巧,下面和大家一块分享。(PS=Photoshop, AI=Illustrator) 一、绘制边缘清晰的「 形状图层 」  我们通常在PS里绘制矩形时会用 「矩形工具」,这样产生的是矢量的形状图层,它的好处是我们无论放大缩小时都保持矢量属性,但当我们放大视图看时还是有虚边(上图),这些虚边虽然在绘制大的图形时影响不太大,但当我们绘制很小的像素级图标时,就会很明显了。 解决方法是选中下图列出的 「对齐像素」选项,当我们再绘制同样的矩形时,放大视图看边缘就清晰可辨了(下图)。其中的原理是:我们屏幕显示的图像是由无数个像素组成的,也就是说像素是图形的最小单位,通常当我们绘制的图形不是整数像素时,比如宽是20.5像素,那0.5的像素小于1像素,PS就会以虚边显示。当选中[对齐像素]选项时,我们绘制的宽、高将都是整数了。
我们通常在PS里绘制矩形时会用 「矩形工具」,这样产生的是矢量的形状图层,它的好处是我们无论放大缩小时都保持矢量属性,但当我们放大视图看时还是有虚边(上图),这些虚边虽然在绘制大的图形时影响不太大,但当我们绘制很小的像素级图标时,就会很明显了。 解决方法是选中下图列出的 「对齐像素」选项,当我们再绘制同样的矩形时,放大视图看边缘就清晰可辨了(下图)。其中的原理是:我们屏幕显示的图像是由无数个像素组成的,也就是说像素是图形的最小单位,通常当我们绘制的图形不是整数像素时,比如宽是20.5像素,那0.5的像素小于1像素,PS就会以虚边显示。当选中[对齐像素]选项时,我们绘制的宽、高将都是整数了。 
二、旋转图形时保持边缘清晰
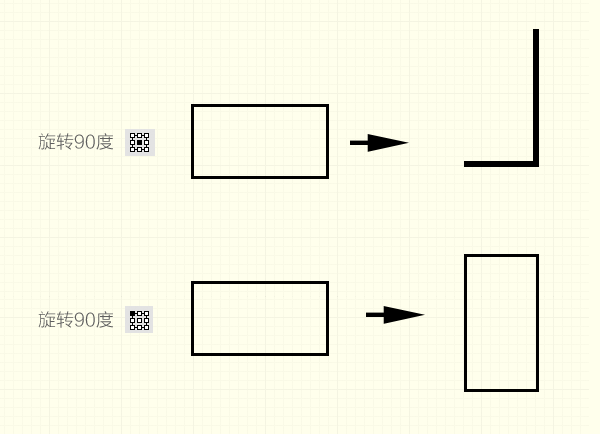
 当我们以矩形的中心点90度旋转时,得到的矩形缺失了两个边。这是什么原因呢?得知这个矩形的长是奇数、宽是偶数。当以中心点旋转时像素不能整分,所以得到这种结果。解决办法是,可以选矩形的四个角的任一顶点为中心点旋转,或者使矩形的长宽都为奇数或偶数值。如果我们的操作是旋转并缩放图形,最好是旋转完按确定,再进行缩放。不要连续操作完再确定,这样得到的结果会比较清晰。
当我们以矩形的中心点90度旋转时,得到的矩形缺失了两个边。这是什么原因呢?得知这个矩形的长是奇数、宽是偶数。当以中心点旋转时像素不能整分,所以得到这种结果。解决办法是,可以选矩形的四个角的任一顶点为中心点旋转,或者使矩形的长宽都为奇数或偶数值。如果我们的操作是旋转并缩放图形,最好是旋转完按确定,再进行缩放。不要连续操作完再确定,这样得到的结果会比较清晰。 三、AI粘入PS时保持边缘清晰
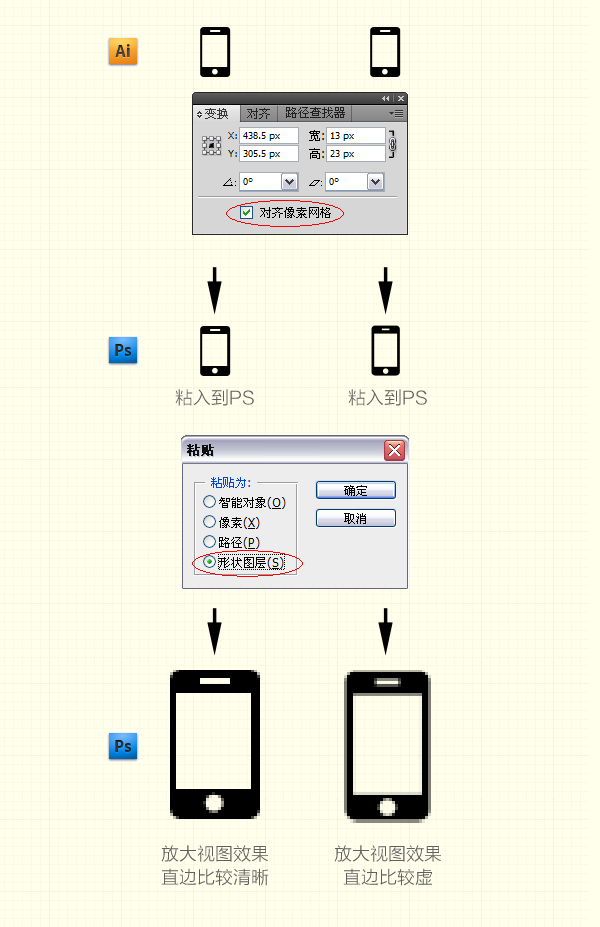
 有时当我们在AI里绘制了图标后,粘到PS里就会出现如下图的虚边,这是有两种原因造成的,一是在AI里新建文件时没有选中[对齐像素网格]选项(只有AI CS5以上版本有这个选项),这样绘制的图标的各个数值不为整数的情况,粘到PS里就会出现虚边。再一个是选中了 「对齐像素网格」选项粘到PS中依然出现虚边,这是要在粘之前在PS中建一个与图标大小相同的选区,再粘进来就OK了,因为PS中粘贴板中的图标粘入到视图时,图标是以被粘入视图的中心点定位粘贴的,这样粘贴的位置可能不是整数值,所以会出现虚边,这时我们要建一个同样大小的选区,再粘就没问题了。还有粘贴时选 「形状图层 」,这样以后的可编辑性会比较强。 以上方法希望对大家能有所帮助,让我们今后的作品每一个像素都清晰可辨,希望多交流学习!
有时当我们在AI里绘制了图标后,粘到PS里就会出现如下图的虚边,这是有两种原因造成的,一是在AI里新建文件时没有选中[对齐像素网格]选项(只有AI CS5以上版本有这个选项),这样绘制的图标的各个数值不为整数的情况,粘到PS里就会出现虚边。再一个是选中了 「对齐像素网格」选项粘到PS中依然出现虚边,这是要在粘之前在PS中建一个与图标大小相同的选区,再粘进来就OK了,因为PS中粘贴板中的图标粘入到视图时,图标是以被粘入视图的中心点定位粘贴的,这样粘贴的位置可能不是整数值,所以会出现虚边,这时我们要建一个同样大小的选区,再粘就没问题了。还有粘贴时选 「形状图层 」,这样以后的可编辑性会比较强。 以上方法希望对大家能有所帮助,让我们今后的作品每一个像素都清晰可辨,希望多交流学习! 




















