最重要的格式塔原理 接近性原理;相似性原理;连续性原理;封闭性原理;对称性原理;主体/背景原理;共同命运原理。 >接近性原理 接近性原理说的是物体之间的相对距离会影响我们感知它是否以及如何组织在一起。互相靠近(相对于其它物体)的物体看起来属于一组,而那些距离较远的则自动划为组外。

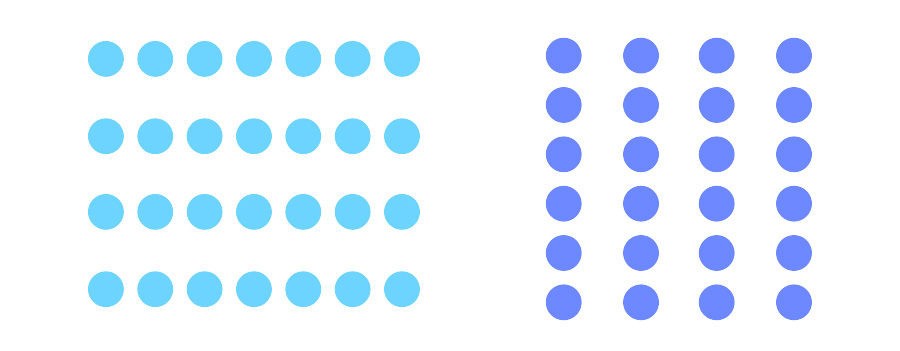
如上图所示,左图中的圆相互之间在水平方向比垂直距离近,那么我们看到了四排圆点,右侧则看成四列。 接近性原理案例
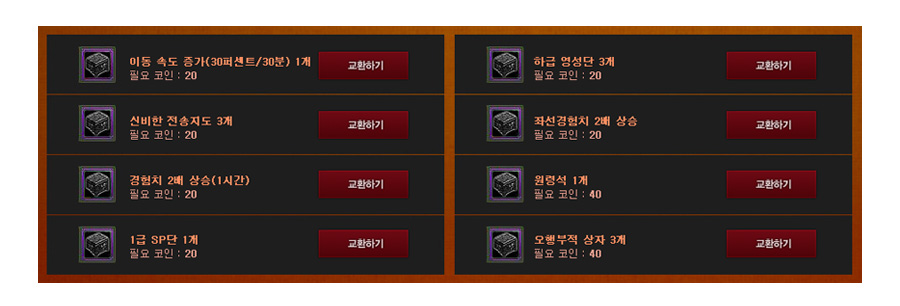
 上两图截自不同财经类网站的索引模块,第一幅图中虽然以红色重点标注分类字段,但人们视觉习惯性还是会以列为分组,与实际所展现出的以行为组的排列相斥,用户阅读时引起不必要的视错觉。同样的内容,那么图2的排列方式做到了视觉与内容分组统一,作为用户来讲,查找的内容时是否更直观明了?
上两图截自不同财经类网站的索引模块,第一幅图中虽然以红色重点标注分类字段,但人们视觉习惯性还是会以列为分组,与实际所展现出的以行为组的排列相斥,用户阅读时引起不必要的视错觉。同样的内容,那么图2的排列方式做到了视觉与内容分组统一,作为用户来讲,查找的内容时是否更直观明了?  这是两组不同物品,设计师在处理设计形式上做到了完全一致,但由于中间的距离之差令人清晰分辨出是两组而非一体。 >相似性原理 如果其它因素相同,那么相似的物体看起来归属于一组。
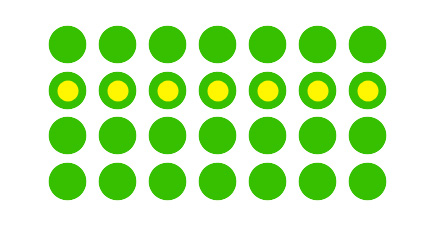
这是两组不同物品,设计师在处理设计形式上做到了完全一致,但由于中间的距离之差令人清晰分辨出是两组而非一体。 >相似性原理 如果其它因素相同,那么相似的物体看起来归属于一组。  图中每个圆点纵横距离相同,但我们习惯性把外形相同的同心圆看成一组 相似性原理案例
图中每个圆点纵横距离相同,但我们习惯性把外形相同的同心圆看成一组 相似性原理案例  每个模块外形保持一致,但第一个在颜色上区别于其它,即能保持版面整齐又能使用户直观感受到灰色内容与绿色丙容展示的是不同功能。
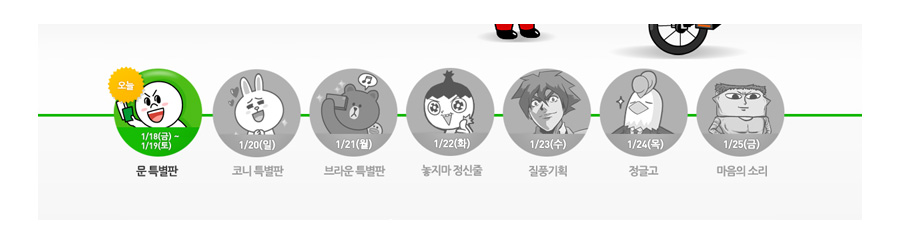
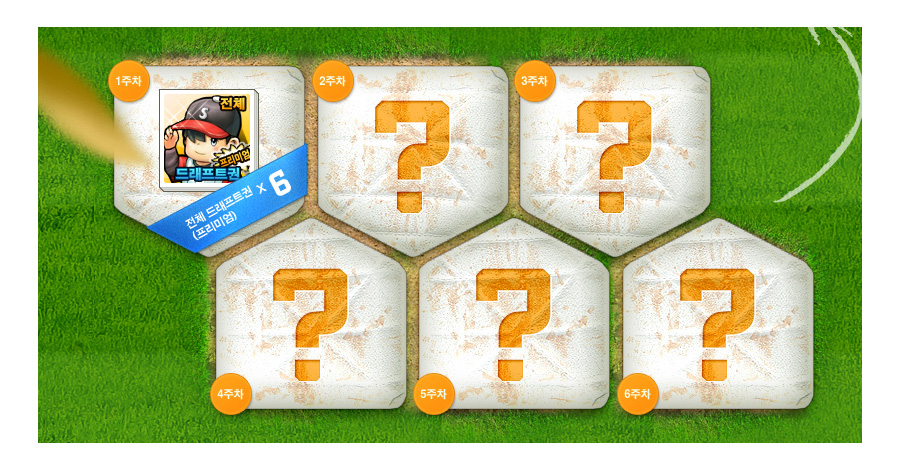
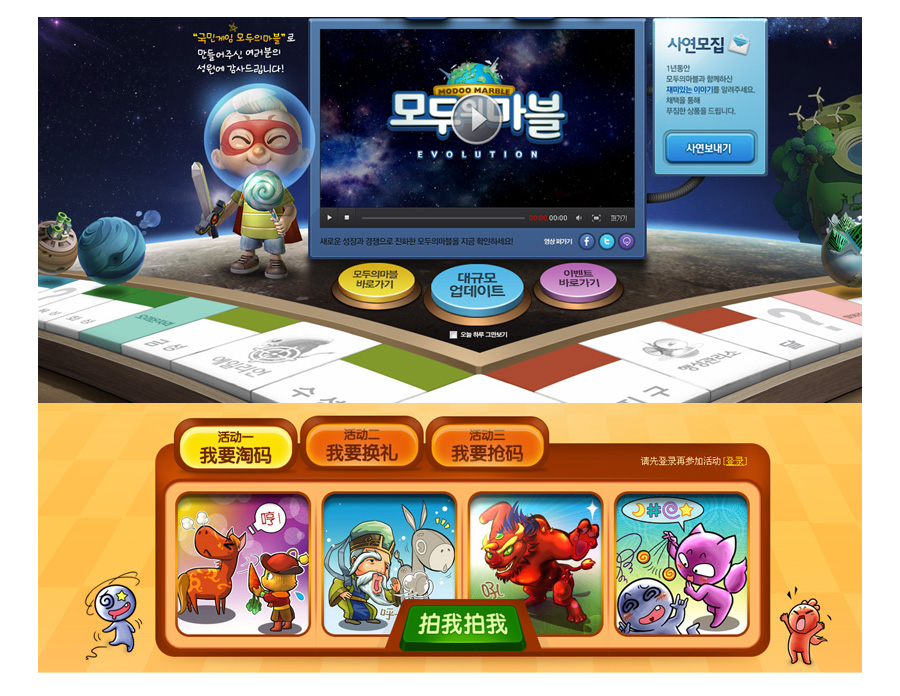
每个模块外形保持一致,但第一个在颜色上区别于其它,即能保持版面整齐又能使用户直观感受到灰色内容与绿色丙容展示的是不同功能。  外型一样,间距一样,第一个区域的内容明显区别其它,那么自然在视觉上我们把它单独分成一组,其它几个则分成一组。在做活动页排版时是否可以依此规则摆放?还用抓破头皮想每个模块要突出要分类这些问题吗?
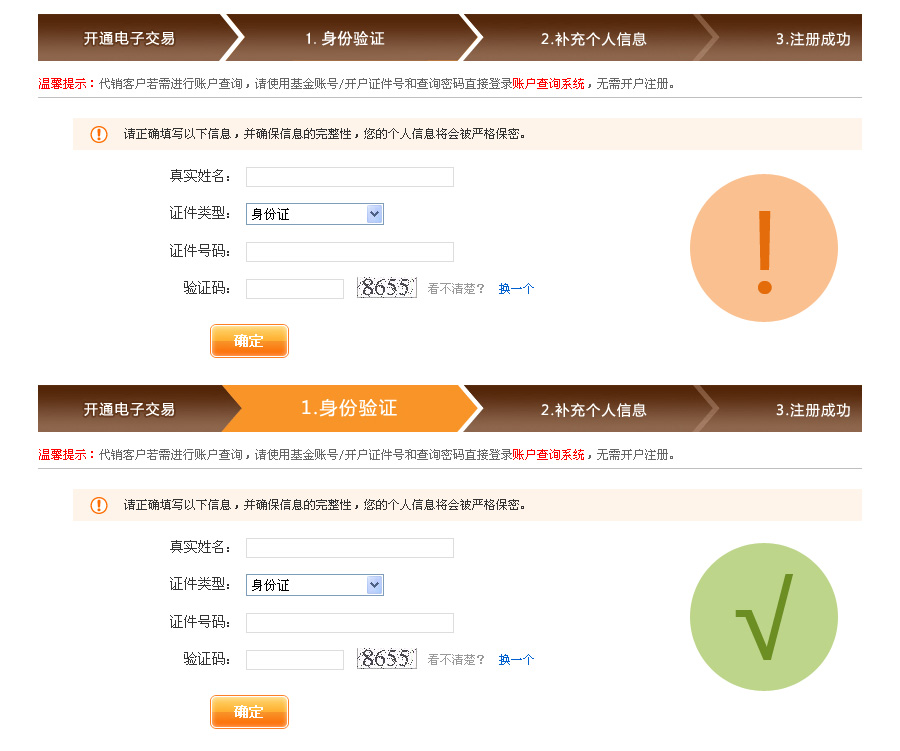
外型一样,间距一样,第一个区域的内容明显区别其它,那么自然在视觉上我们把它单独分成一组,其它几个则分成一组。在做活动页排版时是否可以依此规则摆放?还用抓破头皮想每个模块要突出要分类这些问题吗? 同样的用户注册页面,是纯色引导一通到底还是给当前执行区域特殊标注?显然是后者,人们的视觉会自动把相同填充色的归类,而那个特殊的区块会从中剥离出来。设计师你注意到这个细节了么?
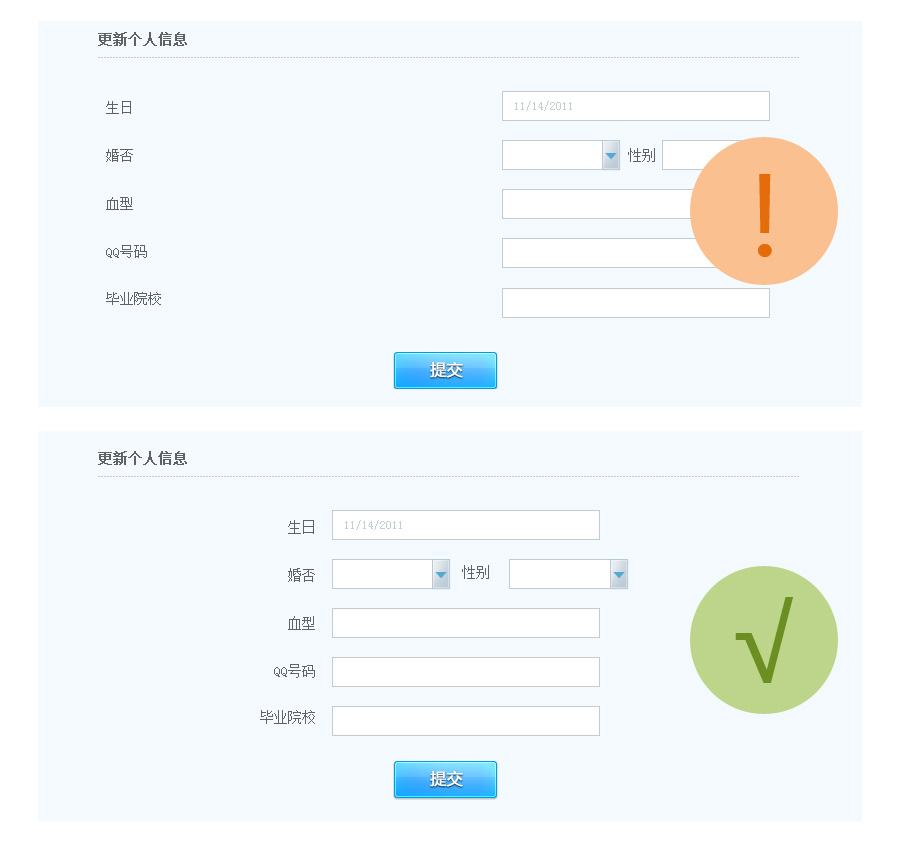
同样的用户注册页面,是纯色引导一通到底还是给当前执行区域特殊标注?显然是后者,人们的视觉会自动把相同填充色的归类,而那个特殊的区块会从中剥离出来。设计师你注意到这个细节了么?  由于对齐方式的不同,视觉上会把图1中左侧字解析成一列,右则文本框解析成一列,显然用户使用时容易出现视错觉。 >连续性原理 视觉倾向于感知连续的形式而不是离散的碎片
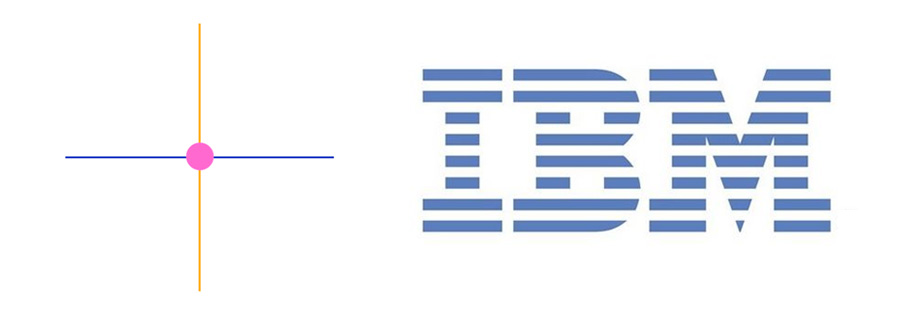
由于对齐方式的不同,视觉上会把图1中左侧字解析成一列,右则文本框解析成一列,显然用户使用时容易出现视错觉。 >连续性原理 视觉倾向于感知连续的形式而不是离散的碎片  我们看到的左图是蓝橙两条相交线而非四条线段与一个圆点,你看到的右图是一些零散的蓝色线条还是IBM三个字母?当然是三个字母,你的视觉有意去组织离散碎片形成整体。 连续性原理案例
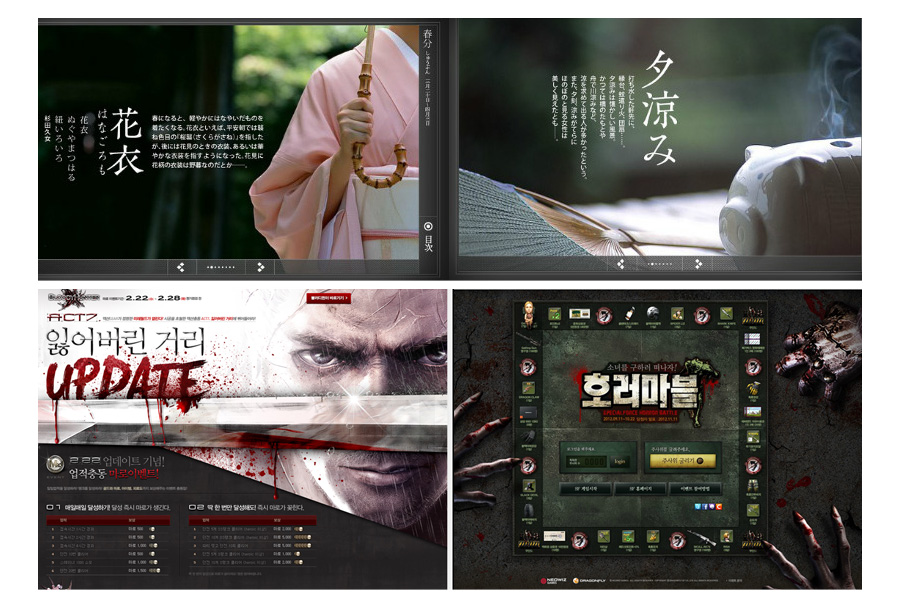
我们看到的左图是蓝橙两条相交线而非四条线段与一个圆点,你看到的右图是一些零散的蓝色线条还是IBM三个字母?当然是三个字母,你的视觉有意去组织离散碎片形成整体。 连续性原理案例  看完这四幅图你什么感觉?这个设计师图没摆对位置,以至于用户看不全内容?非也!这样的构图不但不影响视觉效果反倒增加页面的扩展性,视觉有意组织离散元素假想整体的能力不容小觑。还在把主形象等比缩小全部展现在页面中吗?大胆地切一角主要内容来显示足够,视觉冲击力是否也更强了? >封闭性原理 视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。
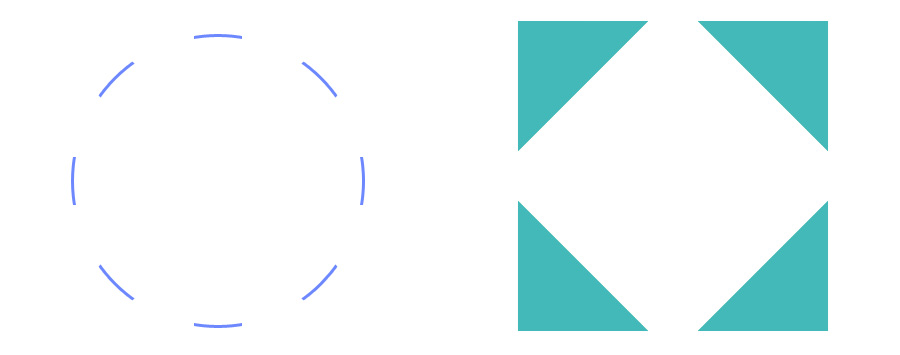
看完这四幅图你什么感觉?这个设计师图没摆对位置,以至于用户看不全内容?非也!这样的构图不但不影响视觉效果反倒增加页面的扩展性,视觉有意组织离散元素假想整体的能力不容小觑。还在把主形象等比缩小全部展现在页面中吗?大胆地切一角主要内容来显示足够,视觉冲击力是否也更强了? >封闭性原理 视觉系统自动尝试将敞开的图形关闭起来,从而将其感知为完整的物体而不是分散的碎片。 我们的视觉系统强烈倾向于看到物体,以至于它能将一个空白区解析成一个物体,所以我们看到上图所呈现的是一个圆而非多条线段。 封闭性原理案例
我们的视觉系统强烈倾向于看到物体,以至于它能将一个空白区解析成一个物体,所以我们看到上图所呈现的是一个圆而非多条线段。 封闭性原理案例  工作中我们常用同样的形状叠加来展示物品达到充实画面,场景拟实效果。 >对称性原理 我们倾向于分解复杂的场景来降低复杂度。
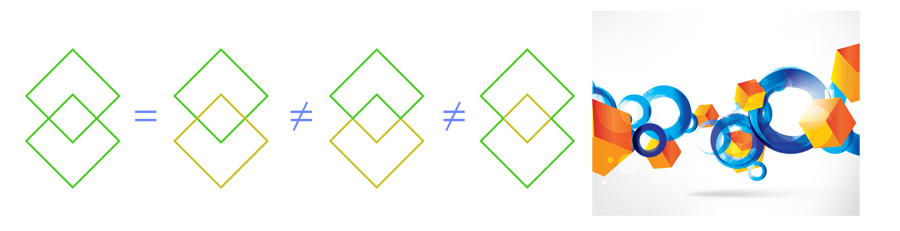
工作中我们常用同样的形状叠加来展示物品达到充实画面,场景拟实效果。 >对称性原理 我们倾向于分解复杂的场景来降低复杂度。  我们习惯把上图解析成两个简单对称形状的组合,把右侧二维几何图解析成三维立体面。 对称性原理案例
我们习惯把上图解析成两个简单对称形状的组合,把右侧二维几何图解析成三维立体面。 对称性原理案例  还在发愁你的专题场景没带入感?需求说你的按钮太扁平“不像按钮”?画几个面的叠加,是不就是上图中那个看似高端洋气大舞台效果? >主体/背景原理 我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。
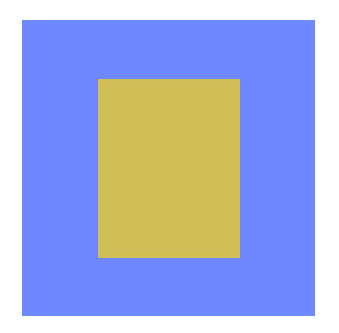
还在发愁你的专题场景没带入感?需求说你的按钮太扁平“不像按钮”?画几个面的叠加,是不就是上图中那个看似高端洋气大舞台效果? >主体/背景原理 我们的大脑将视觉区域分为主体和背景。主体包括一个场景中占据我们主要注意力的所有元素,其余则是背景。 当物体重叠时我们习惯把小的那个看成是背景之上的主体。 主体/背景原理案例
当物体重叠时我们习惯把小的那个看成是背景之上的主体。 主体/背景原理案例  在页面设计中常用在主要显示内容“之后”放置印象诱导的背景,达到传递信息暗示主题作用。遇到一个需求内容灰常多还要氛围的,那么内容常规安排,在背景上做文章也是不错的处理手法吧?
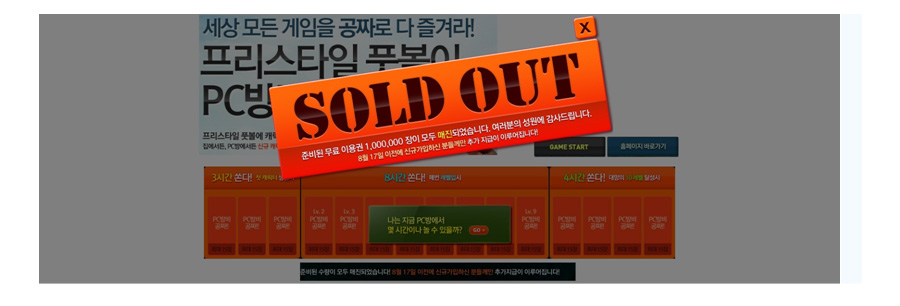
在页面设计中常用在主要显示内容“之后”放置印象诱导的背景,达到传递信息暗示主题作用。遇到一个需求内容灰常多还要氛围的,那么内容常规安排,在背景上做文章也是不错的处理手法吧?  也经常用来在其他内容之上弹出信息,作为用户注意力焦点的内容 ,新的信息短暂地作为新的主体,相对于在新信息替换,弹出能够帮助用户了解他们在相互所处的环境。 >共同命运 与接近性、相似永生原理相关,都影响我们感知的物体是否成组。指出一起运动的物体被感知为属于一组或者是彼此相关的。
也经常用来在其他内容之上弹出信息,作为用户注意力焦点的内容 ,新的信息短暂地作为新的主体,相对于在新信息替换,弹出能够帮助用户了解他们在相互所处的环境。 >共同命运 与接近性、相似永生原理相关,都影响我们感知的物体是否成组。指出一起运动的物体被感知为属于一组或者是彼此相关的。  同样间距大小颜色的图形,那么视觉上会把一起动的图形分为一组。 共同命运原理案例
同样间距大小颜色的图形,那么视觉上会把一起动的图形分为一组。 共同命运原理案例  运动的图例无法用静态图表示,只提示一点在工作中做同类分组传达信息时,给它一致的活动规律展现形式。比如同样功能按钮HOVER效果一样,不至于让用户分不清同类选项。文件夹拖动时同时选中的文件夹出现的反白背景及运动轨迹是共同命运原理最直观的解释。 >综合 在现实世界的视觉场景中,各种格式塔原理并不是孤立的,而是共同起作用,在工作中用每一条原理来考量各个设计元素之间的关系是否符合设计初衷。设计师是自己稿子的第一道QA人员,我们不能做到让它人人称赞但可以在常识问题上不犯错误。
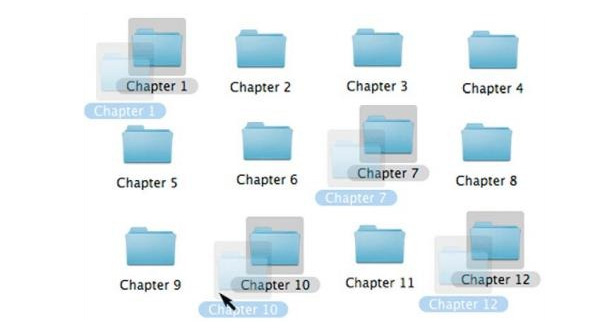
运动的图例无法用静态图表示,只提示一点在工作中做同类分组传达信息时,给它一致的活动规律展现形式。比如同样功能按钮HOVER效果一样,不至于让用户分不清同类选项。文件夹拖动时同时选中的文件夹出现的反白背景及运动轨迹是共同命运原理最直观的解释。 >综合 在现实世界的视觉场景中,各种格式塔原理并不是孤立的,而是共同起作用,在工作中用每一条原理来考量各个设计元素之间的关系是否符合设计初衷。设计师是自己稿子的第一道QA人员,我们不能做到让它人人称赞但可以在常识问题上不犯错误。




















