- 上篇:《一份全面系统的渐变色自学指南》
- 中篇:《如何用渐变色绘制高格调的背景+球体》
- 基础复习/练习
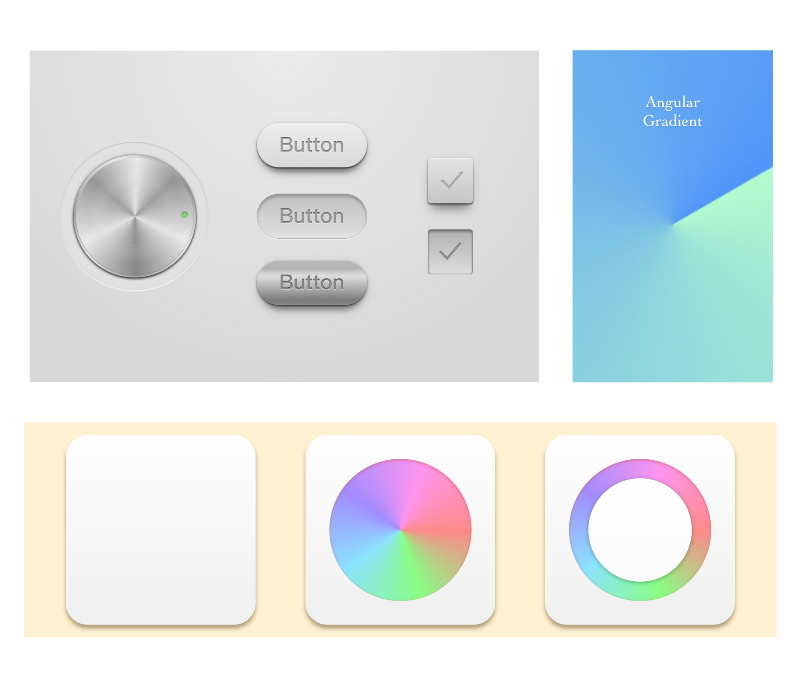
- 角度渐层变化 ( Angular Gradient )
- 金属渐层变化

一、前言 建议没有读过(上),(中)篇教学,但是对于渐层还有一些模糊的伙伴,可以先利用(上)篇的教学来建立渐层应用的基本概念;理解线性渐层( Linear Gradient )、高彩度与低彩度的渐层运用。(中)篇的教学则会利用一些简单的实作练习来帮助您复习/领悟(上)篇里面提到的基础理论,同时介绍放射状渐层( Radial Gradient )的应用场景跟需要注意的一些实作细节。接下来的(下)篇,会结合前两篇的内容做出一些更进阶的应用,希望这一系列的分享能够帮助您在制作简报、UI设计或是印刷系列的设计,再不然就是各种好像很厉害(重点)的设计上面都能够有一些帮助。
一、基础复习/练习 首先我们就先来复习(上)篇里面所使用的基础渐层,同时进一步的搭配一些光影细节来做出一个常见的方形按钮吧(两种型态)。练习一里面使用的是最基本的深灰、灰、白的用色彼此搭配来复习常见的渐层应用,同样的概念其实可以轻易地套用到不同颜色的渐层上面来做出您自己的变化喔(见章节末端)。

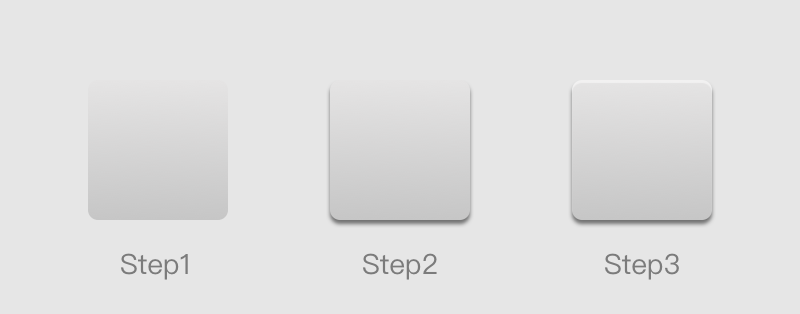
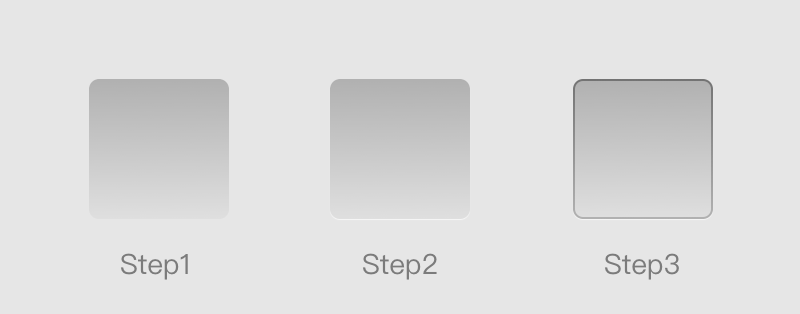
练习一、按钮 Step 1 设定工作区域的背景色为浅灰色(#E6E6E6)。拉出您的按钮形状(方形)后依照上亮(#E5E4E4)下暗(#C6C6C6)的渐层来做出基底雏形。 Step 2 为基底下方加上阴影(Shadow)来做出基本的立体感,阴影的强度(亮度)以及深度(x, y的位移数值)可以依照您所希望达到的立体感来进行调整,但…加太多会有点怪啊。 Step 3 利用内阴影(Inner shadow)于上方制作白色的反光边(很重要),这条反光边是由于光在照射到凸起的立体时会聚光在接触点,再自然的于接触平面上由将光源发散出去产生上亮下暗的效果。
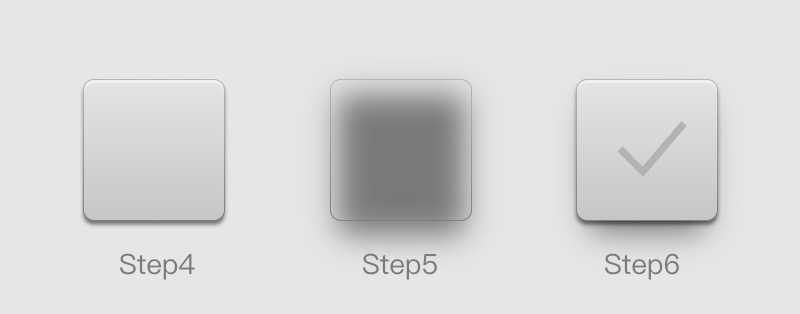
 Step 4 加上边线(Border)来凸显按钮的边框部分,考虑到光源的关系,我们同样使用上浅(#B6B6B6)下深(#7F7F7F)的渐层来制作边框。(做到这里相信您应该已经发现很有按钮的雏形啰) Step 5 除了原本的阴影之外,在这边我希望能够进一步地凸显阴影立体的效果,但!!如果把阴影直接加在原本的图层上面,阴影在配合模糊(Blur)的效果之后就会往四面八方发散(崩溃),然后整个按钮的底部就会脏得乱七八糟,不信邪的话可以调整看看。所以在这边我把原本的基底稍微缩小并往下方移动一点(增加y轴的位置),搭配(#5F5F5F)的颜色以及高斯模糊( Gaussian Blur )的效果,放置图层于基座图层的下方来制作阴影。 Step 6 加上一个好像很厉害的勾勾(#B3B3B3)。
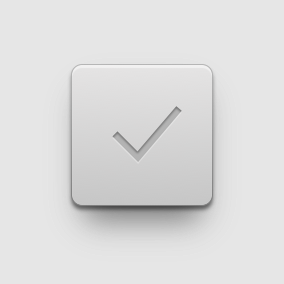
Step 4 加上边线(Border)来凸显按钮的边框部分,考虑到光源的关系,我们同样使用上浅(#B6B6B6)下深(#7F7F7F)的渐层来制作边框。(做到这里相信您应该已经发现很有按钮的雏形啰) Step 5 除了原本的阴影之外,在这边我希望能够进一步地凸显阴影立体的效果,但!!如果把阴影直接加在原本的图层上面,阴影在配合模糊(Blur)的效果之后就会往四面八方发散(崩溃),然后整个按钮的底部就会脏得乱七八糟,不信邪的话可以调整看看。所以在这边我把原本的基底稍微缩小并往下方移动一点(增加y轴的位置),搭配(#5F5F5F)的颜色以及高斯模糊( Gaussian Blur )的效果,放置图层于基座图层的下方来制作阴影。 Step 6 加上一个好像很厉害的勾勾(#B3B3B3)。  Step 7 还记得吗上篇教学的内容吗?只要在勾勾上侧加上一个内阴影(#363636 50%)做出凹陷的效果,再于下侧加上一个白色阴影(#FFFFFF 50%)做出底部反光。登愣!!一般状态的按钮就完成啰。
Step 7 还记得吗上篇教学的内容吗?只要在勾勾上侧加上一个内阴影(#363636 50%)做出凹陷的效果,再于下侧加上一个白色阴影(#FFFFFF 50%)做出底部反光。登愣!!一般状态的按钮就完成啰。  练习二、按下去的按钮 Step 1 设定工作区域的背景为浅灰色(#E6E6E6),依照上暗(#B1B1B1)下亮(#DCDCDC)的渐层来做出凹陷的基底雏形。 Step 2 为基底下方加上白色的阴影(Shadow)来做出反光的效果,阴影的强度/深度/位移同样可以依照您所希望达到的立体感来进行调整。 Step 3 同样加上边线(Border)来凸显按钮的边框效果,在这边使用边线同时也可以加强一些按压的视觉感。由于光源的关系使用的是差异很少的上深 (#848484) 下浅 (#8C8C8C) 渐层,上方的颜色可以尽量调整到跟Step4加入的内阴影相同来让边线不会过于突兀。(注:相较于凸起的一般状态按钮,按压下去的按钮因为没有物品阻碍的关系,光能够直接照射到按钮基底下侧产生反光)
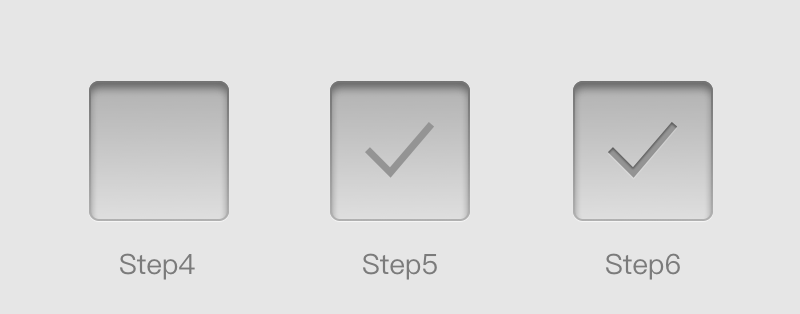
练习二、按下去的按钮 Step 1 设定工作区域的背景为浅灰色(#E6E6E6),依照上暗(#B1B1B1)下亮(#DCDCDC)的渐层来做出凹陷的基底雏形。 Step 2 为基底下方加上白色的阴影(Shadow)来做出反光的效果,阴影的强度/深度/位移同样可以依照您所希望达到的立体感来进行调整。 Step 3 同样加上边线(Border)来凸显按钮的边框效果,在这边使用边线同时也可以加强一些按压的视觉感。由于光源的关系使用的是差异很少的上深 (#848484) 下浅 (#8C8C8C) 渐层,上方的颜色可以尽量调整到跟Step4加入的内阴影相同来让边线不会过于突兀。(注:相较于凸起的一般状态按钮,按压下去的按钮因为没有物品阻碍的关系,光能够直接照射到按钮基底下侧产生反光)  Step 4 做到Step 3,相信您应该会发现按压的感觉好像还不够明显?接下来的内阴影能够帮助改善这样的状况 →在基底的上方加上较强的内阴影(#666666)来凸显按钮下压的效果。 Step 5 加上一个好像很厉害的勾勾,因为是凹陷平面的关系在这边选择较深的底色(#949494)。 Step 6 帮勾勾加上一个内阴影(#363636,50%透明度)做出凹陷的效果,再加上一个普通的阴影(#FFFFFF,50%透明度)做出底部反光。成就达成!!
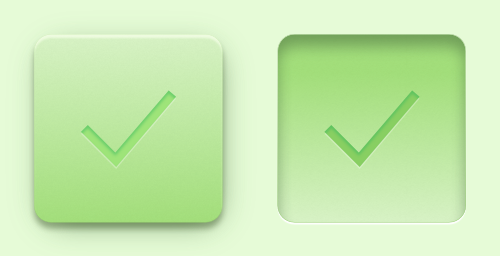
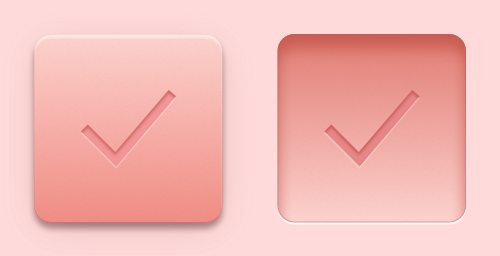
Step 4 做到Step 3,相信您应该会发现按压的感觉好像还不够明显?接下来的内阴影能够帮助改善这样的状况 →在基底的上方加上较强的内阴影(#666666)来凸显按钮下压的效果。 Step 5 加上一个好像很厉害的勾勾,因为是凹陷平面的关系在这边选择较深的底色(#949494)。 Step 6 帮勾勾加上一个内阴影(#363636,50%透明度)做出凹陷的效果,再加上一个普通的阴影(#FFFFFF,50%透明度)做出底部反光。成就达成!! Step 7 同样的原理也可以运用在圆形、长方形或是各种圆角矩形上面,就让各位自行发挥啰,附上一些不同颜色的成品给大家参考。
Step 7 同样的原理也可以运用在圆形、长方形或是各种圆角矩形上面,就让各位自行发挥啰,附上一些不同颜色的成品给大家参考。