 上面的这张用户体验领域划分的信息图是我在网上见过最清晰明了的一张图,领域之间的交叉重叠和相互关系都在这里体现得淋漓尽致。 即使是功能极为全面的产品也不一定真能满足用户的需求,符合用户的期望,这是客观事实。在进行用户体验设计的时候,最重要也是最值得主义的问题是:
上面的这张用户体验领域划分的信息图是我在网上见过最清晰明了的一张图,领域之间的交叉重叠和相互关系都在这里体现得淋漓尽致。 即使是功能极为全面的产品也不一定真能满足用户的需求,符合用户的期望,这是客观事实。在进行用户体验设计的时候,最重要也是最值得主义的问题是:
 上面的这张用户体验领域划分的信息图是我在网上见过最清晰明了的一张图,领域之间的交叉重叠和相互关系都在这里体现得淋漓尽致。 即使是功能极为全面的产品也不一定真能满足用户的需求,符合用户的期望,这是客观事实。在进行用户体验设计的时候,最重要也是最值得主义的问题是:
上面的这张用户体验领域划分的信息图是我在网上见过最清晰明了的一张图,领域之间的交叉重叠和相互关系都在这里体现得淋漓尽致。 即使是功能极为全面的产品也不一定真能满足用户的需求,符合用户的期望,这是客观事实。在进行用户体验设计的时候,最重要也是最值得主义的问题是:
“有些人人为设计关乎事物的外观,但是毫无疑问,如果你再深入挖掘,它真正所牵涉到的是事物本质上的运行规律。” ——乔布斯即使是对许多设计师而言,UI和UX的概念也不一定分得特别清楚。有人认为用户体验设计就是花花草图和界面线框图。然而,实际上用户体验设计涉及到产品的整个生命周期。基本上,UI设计定义了产品的整体设计、外观、给人的感受,也决定了产品给人的第一印象。而交互设计定义了交互模式、任务、流程,以及用户使用场景。为用户带来愉悦感受的细节大多源自于用心体贴的用户体验设计。 当我们形容UX的时候,通常用“内在美”来形容,而描述UI的时候,我们惯于用“质感”来阐述它的特征。如果你的产品看起来有质感,但是并不具备内涵,它是难以持续地吸引用户的。设计师需要对用户体验设计的每一个步骤都予以同等的重视。


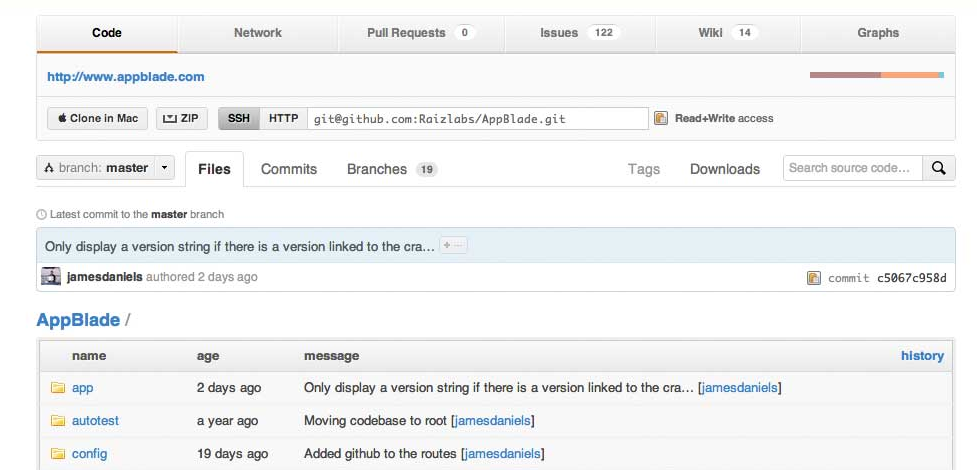
 旧的GitHub信息架构
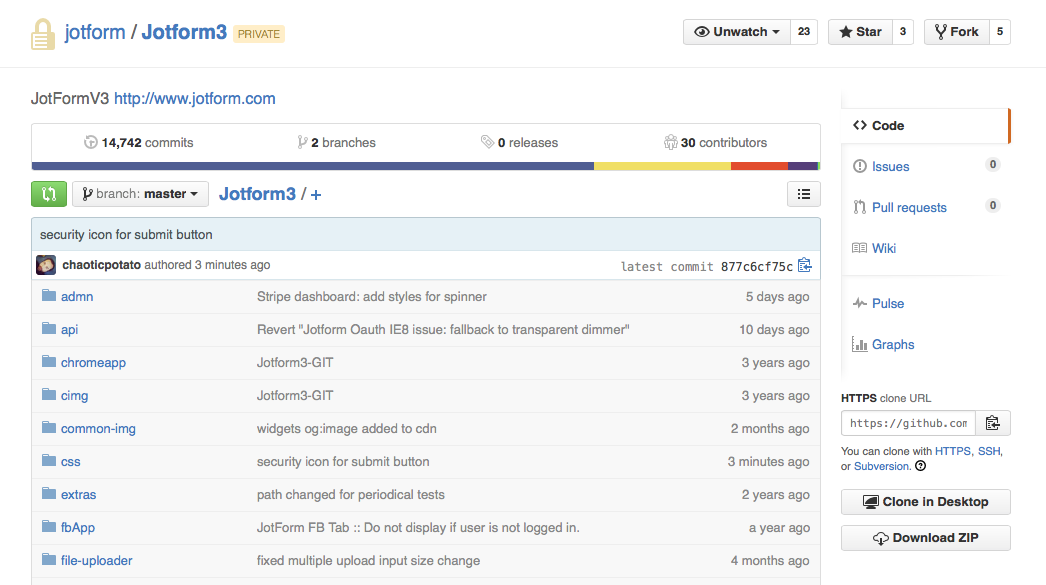
旧的GitHub信息架构  新的GitHub信息架构 值得注意的是,Github新的导航结构在层次上更优,页面上的各个元素都有着明确而清晰的设计目标,这也使得用户更易于使用。
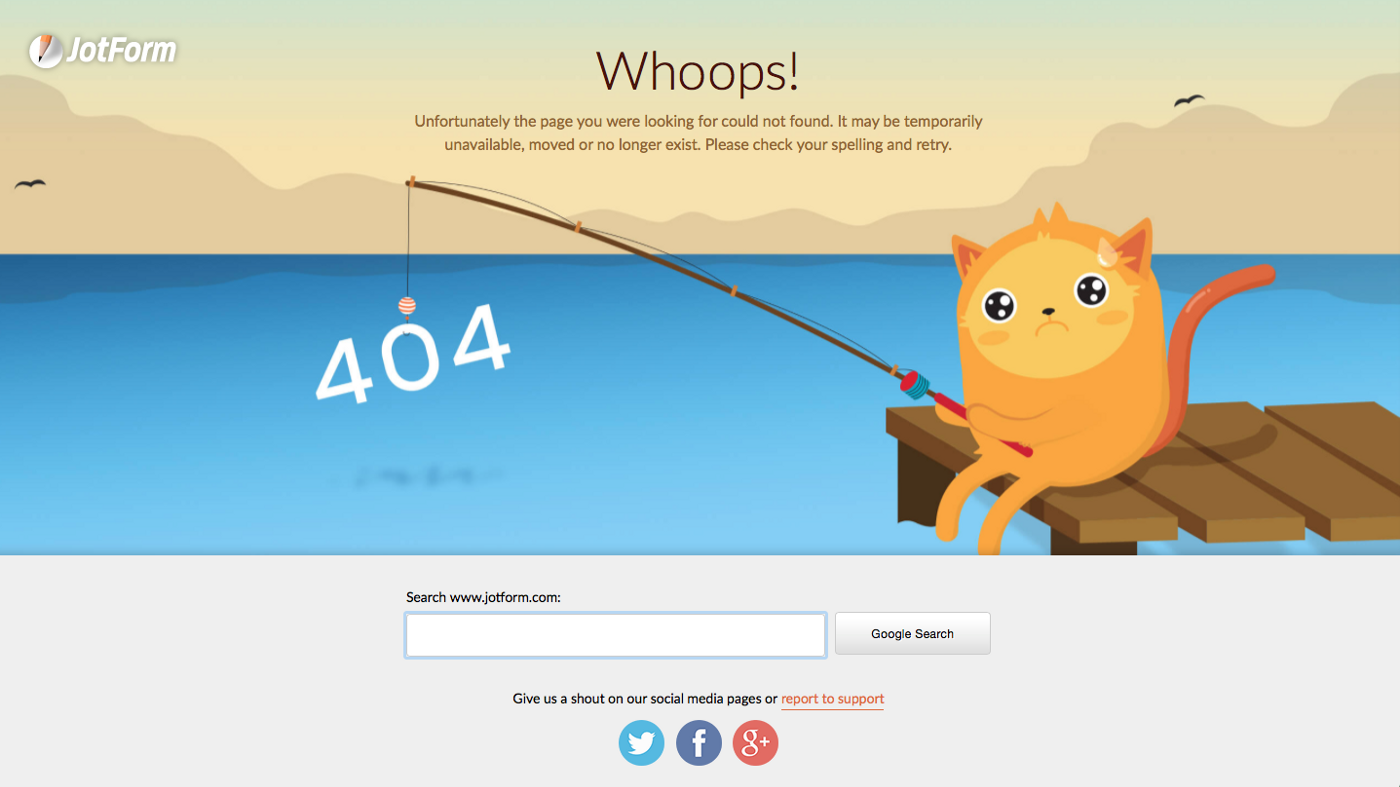
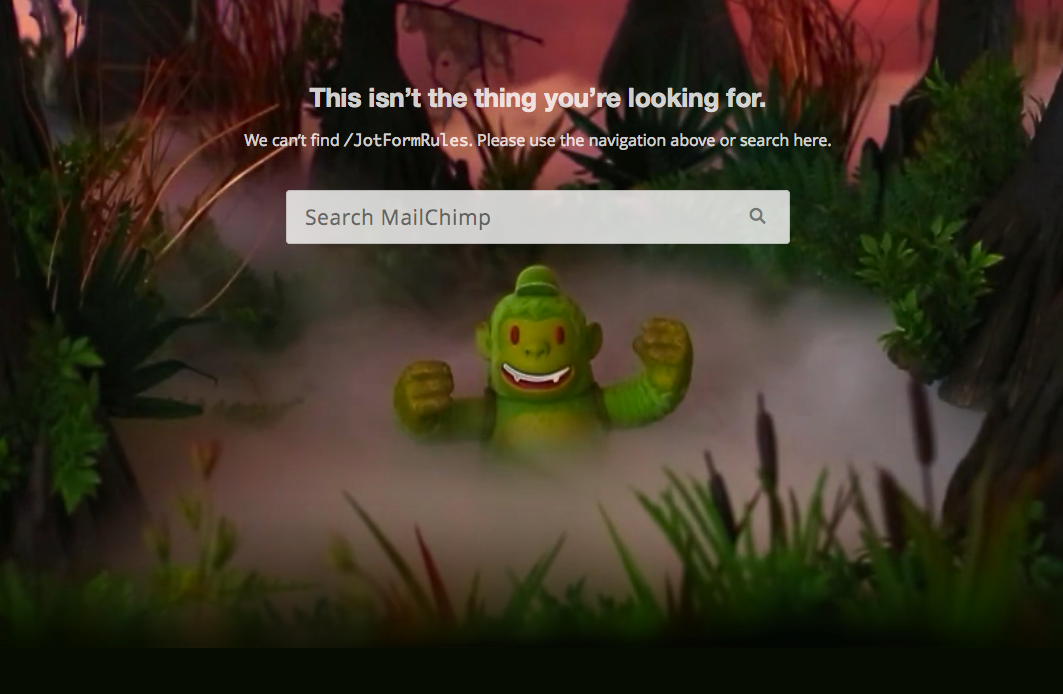
新的GitHub信息架构 值得注意的是,Github新的导航结构在层次上更优,页面上的各个元素都有着明确而清晰的设计目标,这也使得用户更易于使用。 合理地展现错误信息能够帮你的用户缓解紧张情绪,分散他们的注意力,最好的案例就是JotForm的这个404页面,它用富有品牌特征的一致化设计,以一种幽默的方式来承认问题的存在。
合理地展现错误信息能够帮你的用户缓解紧张情绪,分散他们的注意力,最好的案例就是JotForm的这个404页面,它用富有品牌特征的一致化设计,以一种幽默的方式来承认问题的存在。 这个案例同样令人难忘:
这个案例同样令人难忘:  Reddit
Reddit  MailChimp
MailChimp
 我的意思并不是创造一种形同来自外星的“新设计”,但是你也不应该拘泥于现有,要敢于使用新的交互,比如2007年乔布斯发布iPhone时候,所提出的多点触控屏幕手势(这是源自一家叫做FingerWorks的公司,这家专注于多点触控产品的公司创立于1998年,并于2005年被苹果收购)。2007年之前,你说多点触控,双指缩放,绝大多数的人并不知道那是什么,但是现在全世界人人都清楚这个自然手势的含义和功能。 迷思#2:如果它适用于某个品牌,那么它也适用于我 也许它能用,但是通常这样的事情往往悲剧收场。复制另外一个品牌本就是危险的决定,错误的战略。看似能用,但是实际别人家的品牌和你的有着不同的背景,不一样的情形,而不同的情形下,通常是需要根据实际情况进行调整和设计的。 迷思#3:不要让用户滚动页面 Facebook、Twitter和Tumblr 是我最喜欢的网站,也是惯于打破常规挑战“常识”的优秀网站。它们的成功取决于它们所提供的持续不断的内容服务,它们所用的滚动功能同样适用于其他的网站,它们也惯于创造新的滚动体验,视差效果就是其中之一。
我的意思并不是创造一种形同来自外星的“新设计”,但是你也不应该拘泥于现有,要敢于使用新的交互,比如2007年乔布斯发布iPhone时候,所提出的多点触控屏幕手势(这是源自一家叫做FingerWorks的公司,这家专注于多点触控产品的公司创立于1998年,并于2005年被苹果收购)。2007年之前,你说多点触控,双指缩放,绝大多数的人并不知道那是什么,但是现在全世界人人都清楚这个自然手势的含义和功能。 迷思#2:如果它适用于某个品牌,那么它也适用于我 也许它能用,但是通常这样的事情往往悲剧收场。复制另外一个品牌本就是危险的决定,错误的战略。看似能用,但是实际别人家的品牌和你的有着不同的背景,不一样的情形,而不同的情形下,通常是需要根据实际情况进行调整和设计的。 迷思#3:不要让用户滚动页面 Facebook、Twitter和Tumblr 是我最喜欢的网站,也是惯于打破常规挑战“常识”的优秀网站。它们的成功取决于它们所提供的持续不断的内容服务,它们所用的滚动功能同样适用于其他的网站,它们也惯于创造新的滚动体验,视差效果就是其中之一。  当然,这些示例只是要告诉你,这些用户体验领域经常被探讨的问题都值得研究,灵活运用才能创造优秀的产品。
当然,这些示例只是要告诉你,这些用户体验领域经常被探讨的问题都值得研究,灵活运用才能创造优秀的产品。