从零开始学后期:
第一期:《从零开始学后期!高手免费后期课堂之日系风格的方法(一)》
第二期:《从零开始学后期!高手免费后期课堂之手绘风格的方法(二)》
第三期:《从零开始学后期!高手免费后期课堂之色彩之美(三)》
第四期:《从零开始学后期!高手免费后期课堂之欧美色绘制方法》
第五期:《从零开始学后期!高手免费后期课堂之丁达尔效果速成法》 我们先看一下这张图片:
 这张图片的主色有两种色彩:红色和橙色。这两种色彩均是暖色,因此整体给人的感觉比较舒适,但因为红色的饱和度较高,因此更加具有攻击性,也更加吸引人的眼球。 我们先降低一下红色的饱和度:
这张图片的主色有两种色彩:红色和橙色。这两种色彩均是暖色,因此整体给人的感觉比较舒适,但因为红色的饱和度较高,因此更加具有攻击性,也更加吸引人的眼球。 我们先降低一下红色的饱和度:  当我们降低红色的饱和度时,人就能够更多的注意到桌面的存在,所以说如果想要一张图片的重点突出,提高表达对象的饱和度,就能够实现这个目的。反之,如果想要画面安静、平稳,那么合理调整不同色彩的饱和度,使得画面整体趋于稳定便是一个重要的手段。 同理,如果我们提高橙色的饱和度,那么桌面的存在感就会进一步提升:
当我们降低红色的饱和度时,人就能够更多的注意到桌面的存在,所以说如果想要一张图片的重点突出,提高表达对象的饱和度,就能够实现这个目的。反之,如果想要画面安静、平稳,那么合理调整不同色彩的饱和度,使得画面整体趋于稳定便是一个重要的手段。 同理,如果我们提高橙色的饱和度,那么桌面的存在感就会进一步提升:  因此,如何让色彩具有攻击性?提高饱和度就可以了。 如果我们降低红色饱和度的同时,提高画面的亮度,会出现什么结果呢?
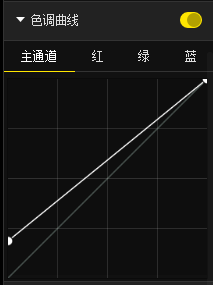
因此,如何让色彩具有攻击性?提高饱和度就可以了。 如果我们降低红色饱和度的同时,提高画面的亮度,会出现什么结果呢? 可以感受的到,整个画面变轻了,给人的感觉是好像有一道光打在了画面中。 之前我们曾说过,白色给人轻盈的感觉,而这根曲线:
可以感受的到,整个画面变轻了,给人的感觉是好像有一道光打在了画面中。 之前我们曾说过,白色给人轻盈的感觉,而这根曲线: 就能让画面中的纯黑消失。 我们看一下左边端点在不同位置的时候,整个画面的变化:
就能让画面中的纯黑消失。 我们看一下左边端点在不同位置的时候,整个画面的变化: 























