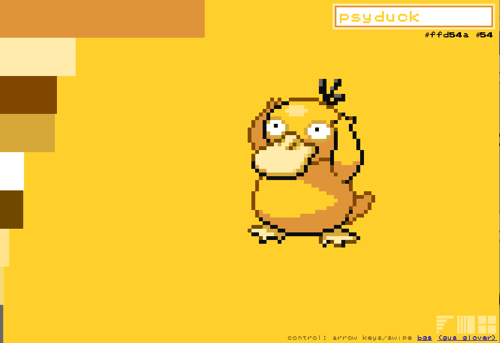
 还有个小TIPS,就是鼠标移到左边的色块上可以显示这个色块的颜色值,不同长度的色块表示该颜色的使用率多少,最长的表示颜色使用范围最多,越短则表示颜色使用范围越少。 下面我们来点截图,看看你还记得这些妖怪名称么?
还有个小TIPS,就是鼠标移到左边的色块上可以显示这个色块的颜色值,不同长度的色块表示该颜色的使用率多少,最长的表示颜色使用范围最多,越短则表示颜色使用范围越少。 下面我们来点截图,看看你还记得这些妖怪名称么? 






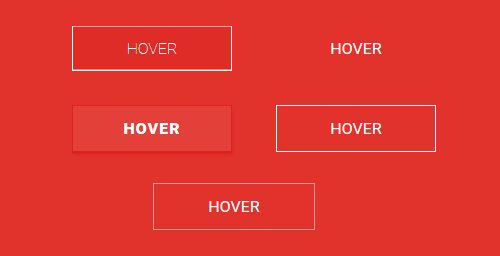
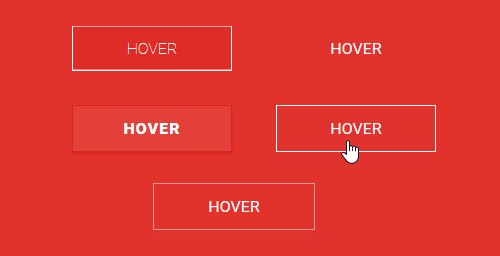
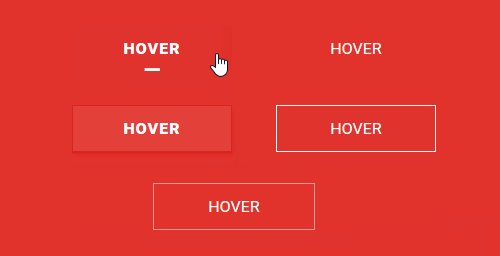
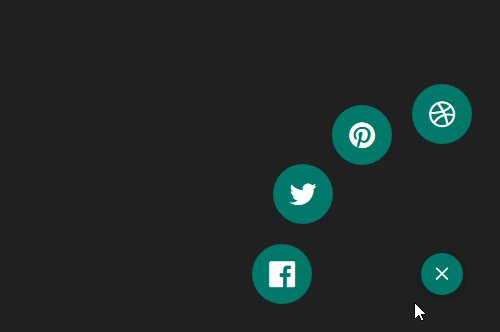
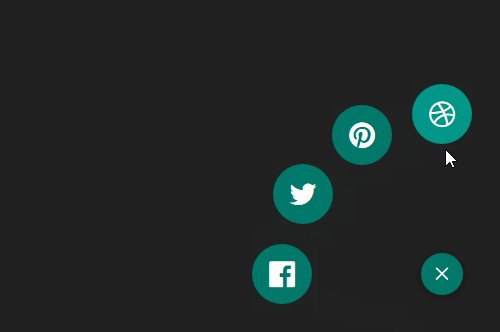
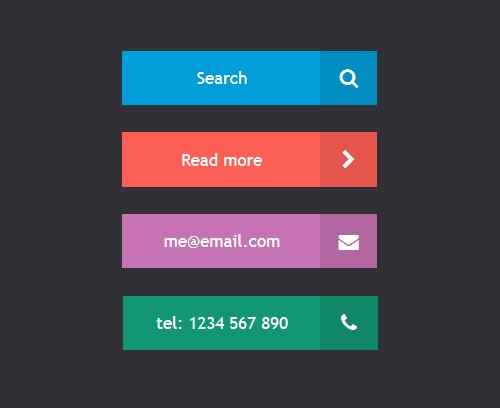
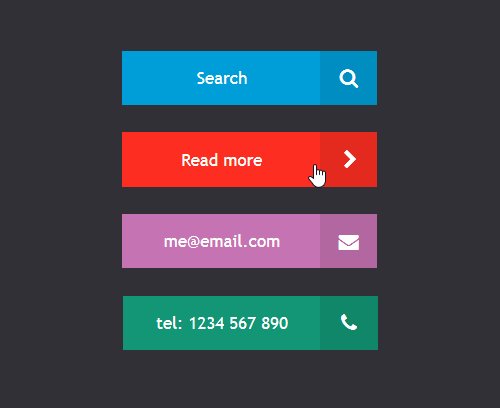
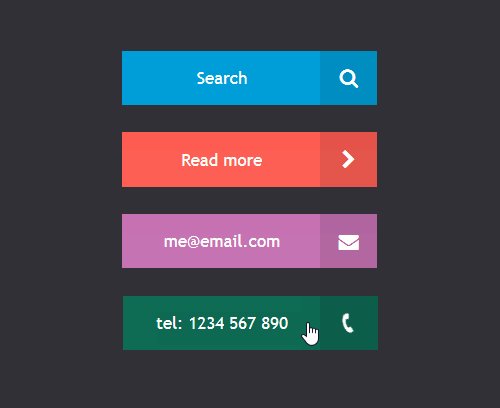
 Cssbuttons (可能要翻墙) CSS按钮悬停动画在网页设计中是十分常用的,而加上现在CSS3的流行,可以实现更多好玩创意的HOVER效果出来。 但如果你没这方面的灵感,不妨看看CSS Buttons这个网站,它是一个专门收集CSS Hover动画的博客,里面有很多效果非常吸引力,喜欢的可以看看,下面摘选自来站点CSSButtons的截图:
Cssbuttons (可能要翻墙) CSS按钮悬停动画在网页设计中是十分常用的,而加上现在CSS3的流行,可以实现更多好玩创意的HOVER效果出来。 但如果你没这方面的灵感,不妨看看CSS Buttons这个网站,它是一个专门收集CSS Hover动画的博客,里面有很多效果非常吸引力,喜欢的可以看看,下面摘选自来站点CSSButtons的截图: 








 总的来说,这是个不错的CSS BUTTON HOVER灵感站,作者都以GIF形式把效果展示出来,没灵感或闲着的时候,可以去逛一逛。
总的来说,这是个不错的CSS BUTTON HOVER灵感站,作者都以GIF形式把效果展示出来,没灵感或闲着的时候,可以去逛一逛。




















