 毫无疑问,规则的栅格化系统是有助于整个信息架构的建立的。信息架构为网站创造一套智能化的规则和流程,访客可以更轻松地吸收网站所提供的信息,明确每一个页面的功能和目的,掌控整个网站。 想想看,强调一致性的卡片式设计可以更好地引导用户的视觉。卡片的矩阵至少是按列或者按行对齐的,用户的眼睛可以沿着横向或者纵向有序地浏览。这种浏览方式可以让用户更快地找到对他们而言重要的内容。
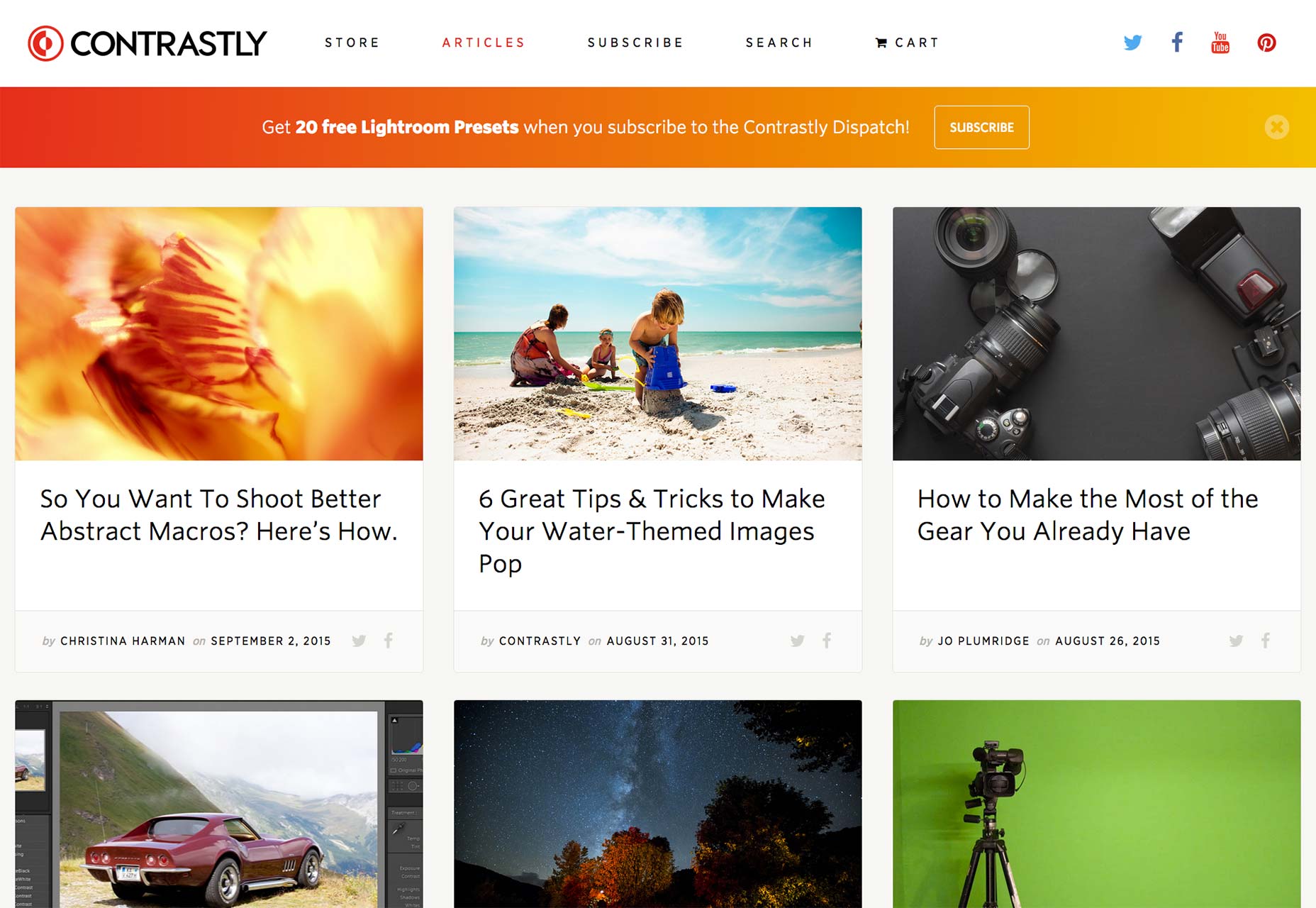
毫无疑问,规则的栅格化系统是有助于整个信息架构的建立的。信息架构为网站创造一套智能化的规则和流程,访客可以更轻松地吸收网站所提供的信息,明确每一个页面的功能和目的,掌控整个网站。 想想看,强调一致性的卡片式设计可以更好地引导用户的视觉。卡片的矩阵至少是按列或者按行对齐的,用户的眼睛可以沿着横向或者纵向有序地浏览。这种浏览方式可以让用户更快地找到对他们而言重要的内容。 拿摄影杂志Contrastly举个例子。如果你顺着栅格来浏览卡片会让你意识到这种信息架构的重要性。和许多网站一样,最新的文章在上面,旧的文章在下面。新的文章通常更重要,而文章下方的相关链接是同样重要的文章。这样的浏览方式确保了信息的条理,也让用户阅读更顺畅,黏度也更高。
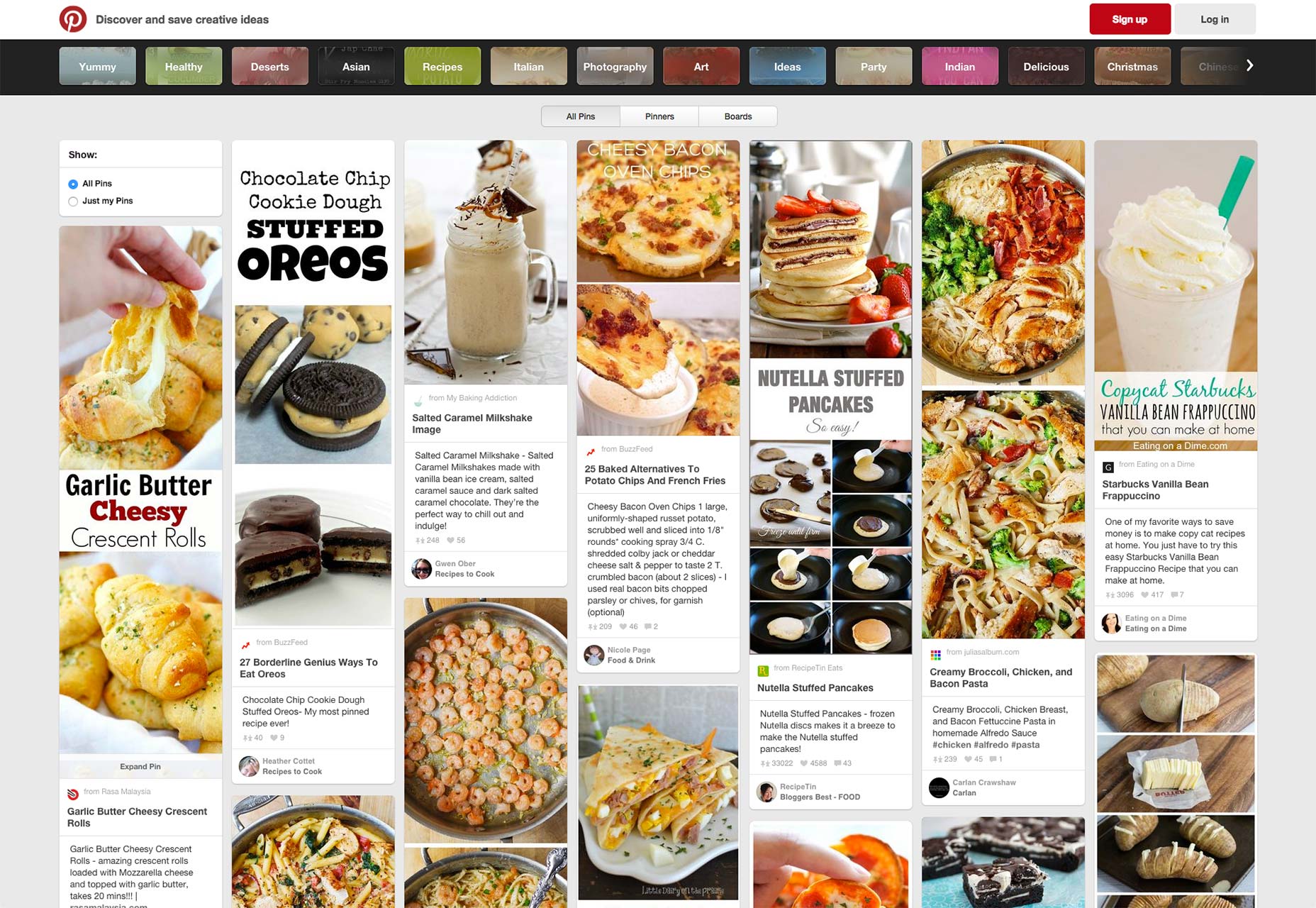
拿摄影杂志Contrastly举个例子。如果你顺着栅格来浏览卡片会让你意识到这种信息架构的重要性。和许多网站一样,最新的文章在上面,旧的文章在下面。新的文章通常更重要,而文章下方的相关链接是同样重要的文章。这样的浏览方式确保了信息的条理,也让用户阅读更顺畅,黏度也更高。  看看Pinterest吧。当你在网站中搜索“美食”的时候,那些漂亮的照片和精心制作的美食会瞬间抓住你的眼球,你不会在第一时间注意到下面的说明,高品质的图片赋予你以网站的第一印象,然后才是其他。
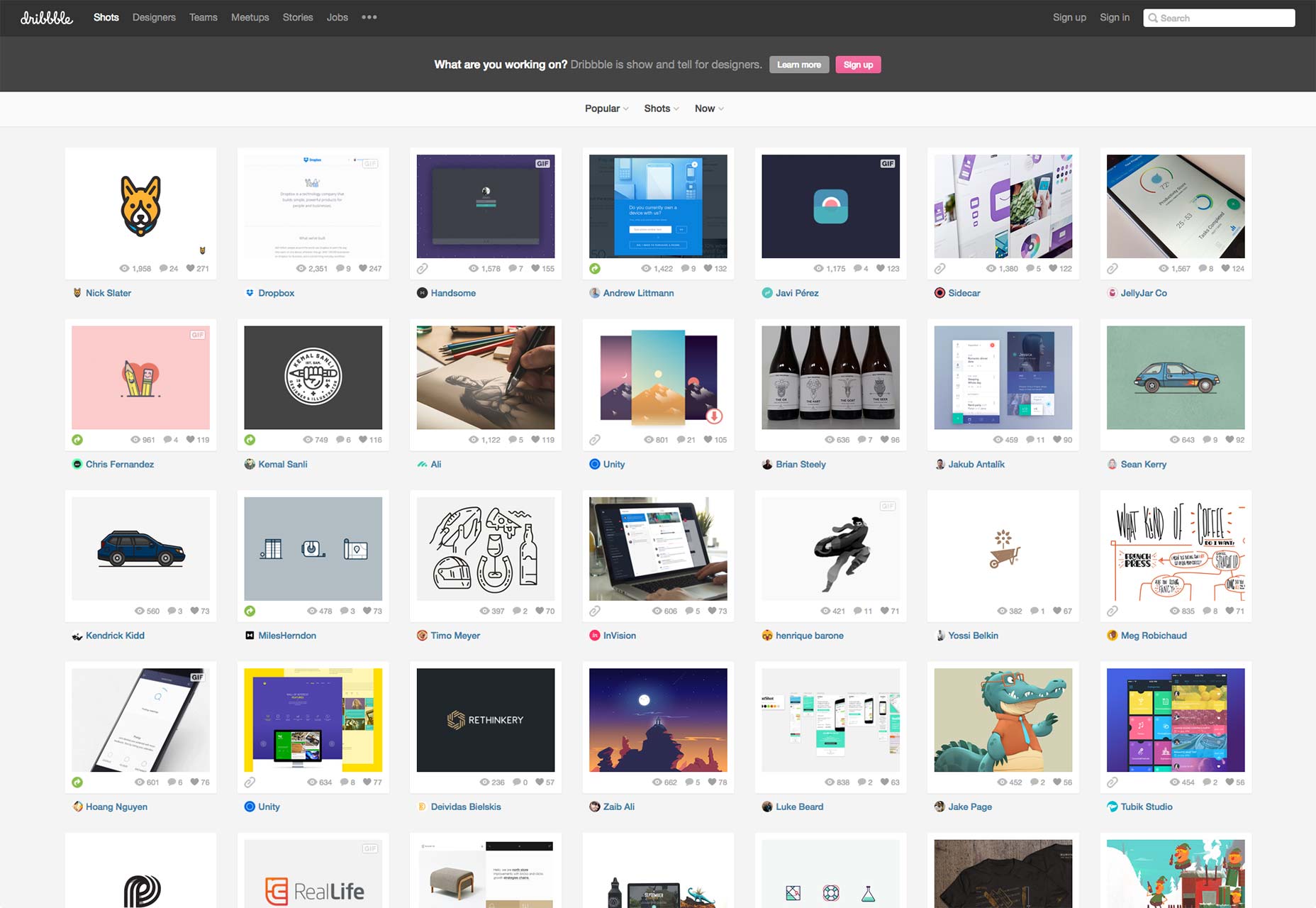
看看Pinterest吧。当你在网站中搜索“美食”的时候,那些漂亮的照片和精心制作的美食会瞬间抓住你的眼球,你不会在第一时间注意到下面的说明,高品质的图片赋予你以网站的第一印象,然后才是其他。  设计师们优秀的构思和精致的小样本就适合于展示,网站的卡片式设计和用户的诉求紧密地结合到了一起。最具吸引力的图片极为有效地抓住用户的眼球,网站的栅格式布局让每张图片都相对均匀地吸引用户的注意力,从而让用户最快地找到真正吸引自己的作品,然后他们会自然地点开图片,一探究竟。Dribbble 在卡片式设计的基础上,调整每一个交互和细节,让用户以舒适而方便的方式来发掘他们真正想要的东西。
设计师们优秀的构思和精致的小样本就适合于展示,网站的卡片式设计和用户的诉求紧密地结合到了一起。最具吸引力的图片极为有效地抓住用户的眼球,网站的栅格式布局让每张图片都相对均匀地吸引用户的注意力,从而让用户最快地找到真正吸引自己的作品,然后他们会自然地点开图片,一探究竟。Dribbble 在卡片式设计的基础上,调整每一个交互和细节,让用户以舒适而方便的方式来发掘他们真正想要的东西。  换个角度来看,屏幕上的卡片其实更像是手机和平板屏幕的简化抽象出来的。当然,卡片要一次性匹配所有屏幕并不是一件简单的事情,但是有了响应式设计的经验,这似乎也并不是一件难于实现的事情。 这样一来,随着移动端市场份额的增长,卡片式设计的增长势头也不会减缓。
换个角度来看,屏幕上的卡片其实更像是手机和平板屏幕的简化抽象出来的。当然,卡片要一次性匹配所有屏幕并不是一件简单的事情,但是有了响应式设计的经验,这似乎也并不是一件难于实现的事情。 这样一来,随着移动端市场份额的增长,卡片式设计的增长势头也不会减缓。