 Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
 Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
Salesforce 用户每天都在和表单打交道,无论他是销售人员、主管还是经理。所以,对于Salesforce而言,能否无缝地添加、编辑、删除信息就是确保企业生产力的核心因素和驱动力所在。这也是为什么Salesforce的UX团队将表单设计和编辑作为新产品 Lightning Experience的核心。
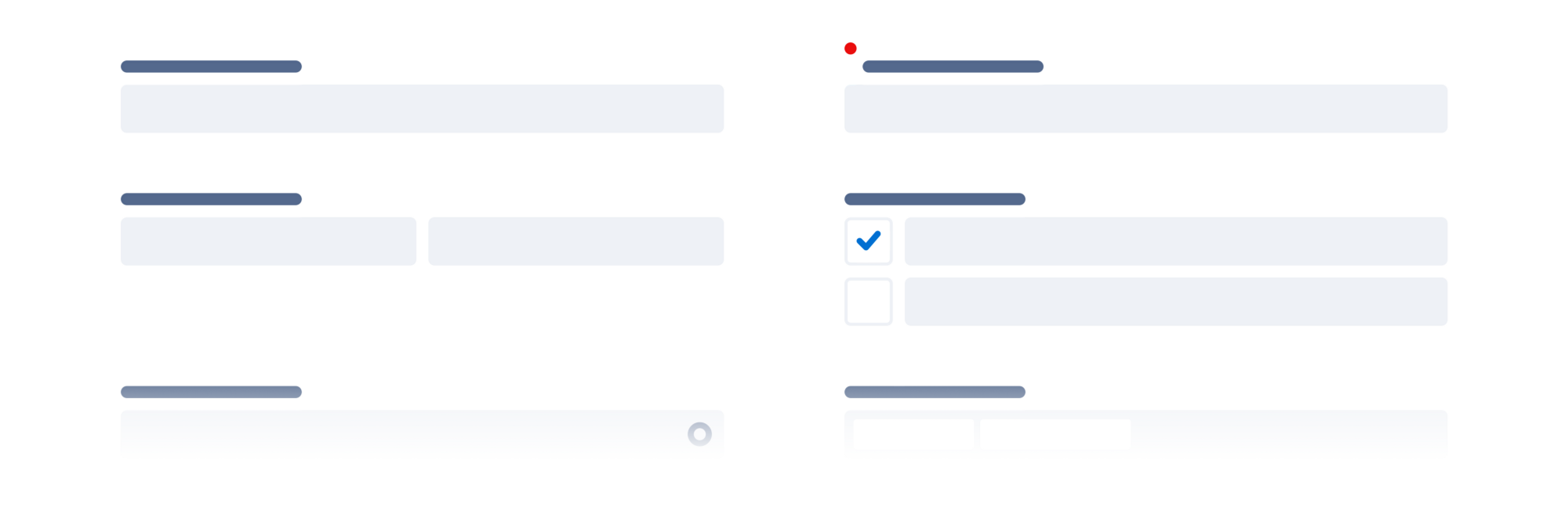
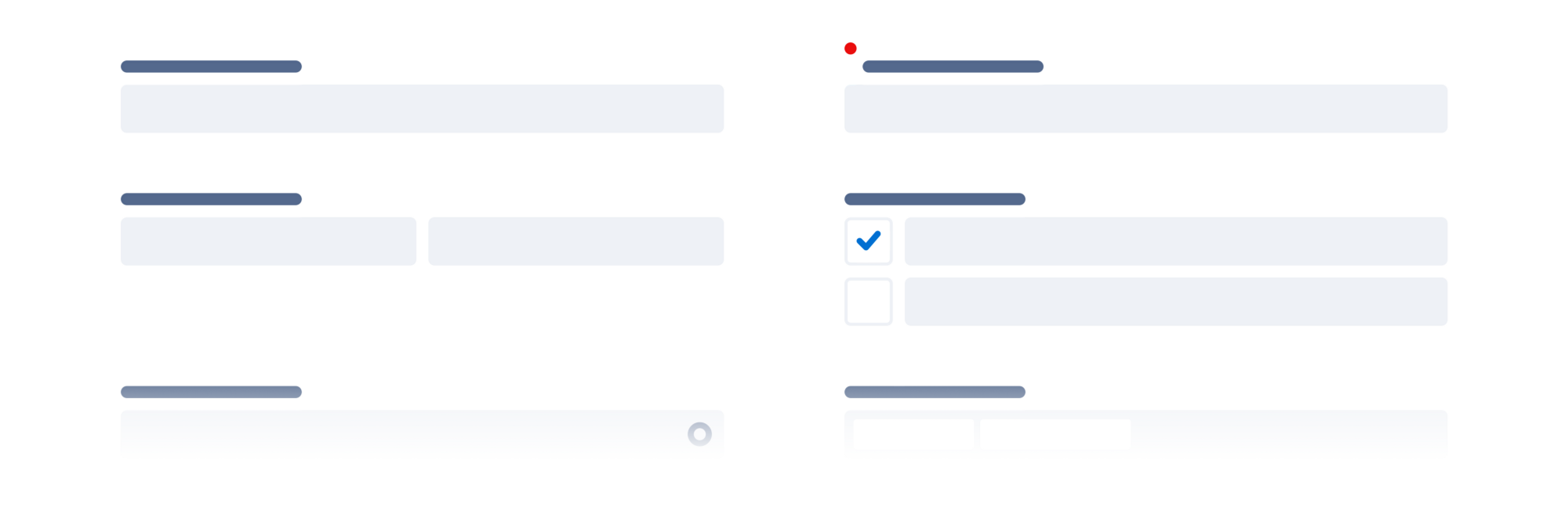
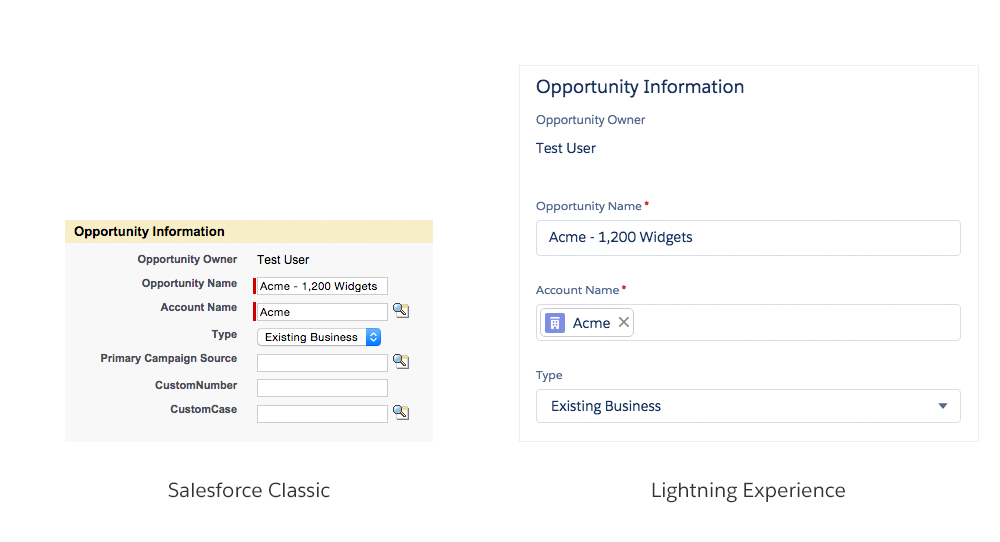
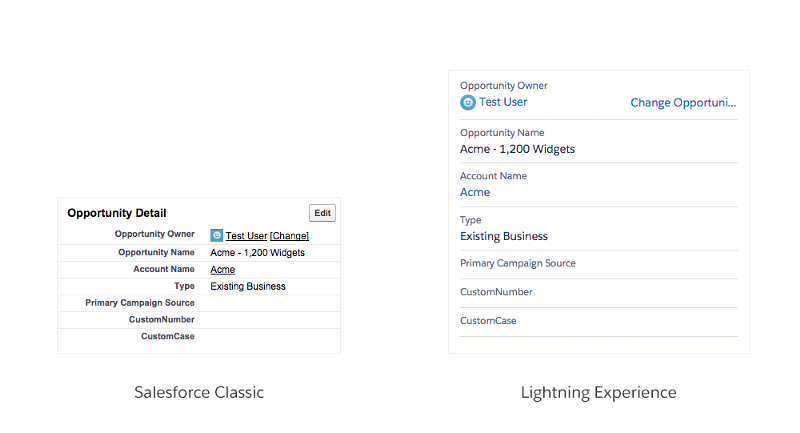
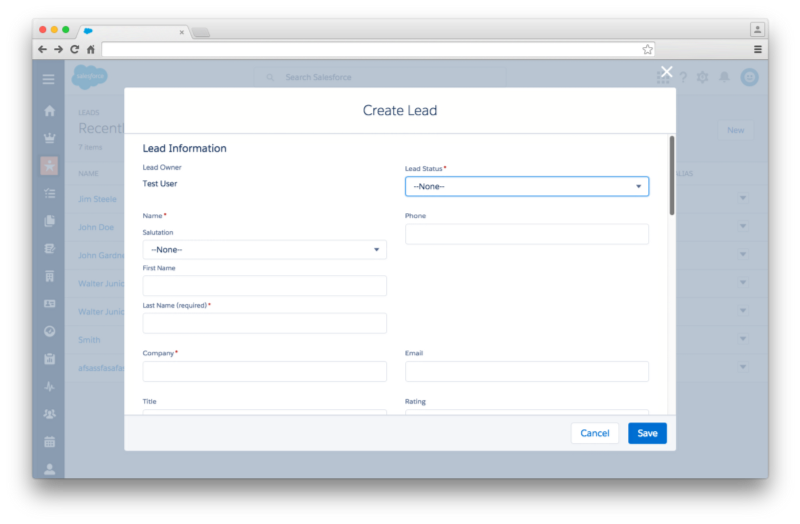
 一切都是左对齐的 虽然新的设计会在垂直方向上占用更多的空间,但是标签和字段的匹配会让整个界面在视觉上更加易用清晰。为了让用户在输入的时候看得更清楚,成对的字段和标签会更加靠近,两个不同的组之间的间隙会更大。无需左右扫视之后,用户可以更加顺畅地填写表单。 在视图模式之下,我们采用了相同的原理来设计,这样使得信息的层次结构更优秀,同时确保了整体的可读性。
一切都是左对齐的 虽然新的设计会在垂直方向上占用更多的空间,但是标签和字段的匹配会让整个界面在视觉上更加易用清晰。为了让用户在输入的时候看得更清楚,成对的字段和标签会更加靠近,两个不同的组之间的间隙会更大。无需左右扫视之后,用户可以更加顺畅地填写表单。 在视图模式之下,我们采用了相同的原理来设计,这样使得信息的层次结构更优秀,同时确保了整体的可读性。
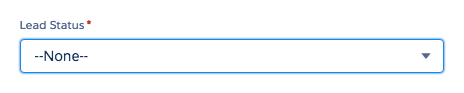
 在Salesforce中创建一个新的Lead 表单 看起来很简单,是吧?但是如果我们仔细看看,就能逐渐找出这种表单在设计上的门道。第一个可编辑的字段是“Lead 状态”,它包含了以下选项:无联系、有联系、开放状态、合格、不合格。
在Salesforce中创建一个新的Lead 表单 看起来很简单,是吧?但是如果我们仔细看看,就能逐渐找出这种表单在设计上的门道。第一个可编辑的字段是“Lead 状态”,它包含了以下选项:无联系、有联系、开放状态、合格、不合格。  研究表明,设置一个默认值会引导许多人在多种不同的语境和环境下选择默认选项。好了,回到最初的问题,如果你是一个销售人员,在同新的潜在用户的沟通的时候,第一次填写这个表单的时候,你可能会更倾向于选择“开放状态”而非空着不填写。
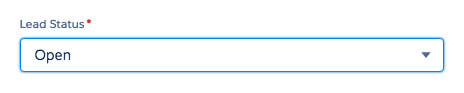
研究表明,设置一个默认值会引导许多人在多种不同的语境和环境下选择默认选项。好了,回到最初的问题,如果你是一个销售人员,在同新的潜在用户的沟通的时候,第一次填写这个表单的时候,你可能会更倾向于选择“开放状态”而非空着不填写。  好了,在绝大多数的情况下,新建一个Lead 表单的时候销售人员会选择“开放状态”。而在之后每次新建这类表单的时候,在这个字段上耗费一两秒来进行选择。但是如果这种表单的数量非常多,比如有几百份,那么这个修改成本就非常之高昂了。这就是为何要为一些字段设计默认值。
好了,在绝大多数的情况下,新建一个Lead 表单的时候销售人员会选择“开放状态”。而在之后每次新建这类表单的时候,在这个字段上耗费一两秒来进行选择。但是如果这种表单的数量非常多,比如有几百份,那么这个修改成本就非常之高昂了。这就是为何要为一些字段设计默认值。  发布者登录之后触发的操作
发布者登录之后触发的操作  系统会自动填写发布者信息
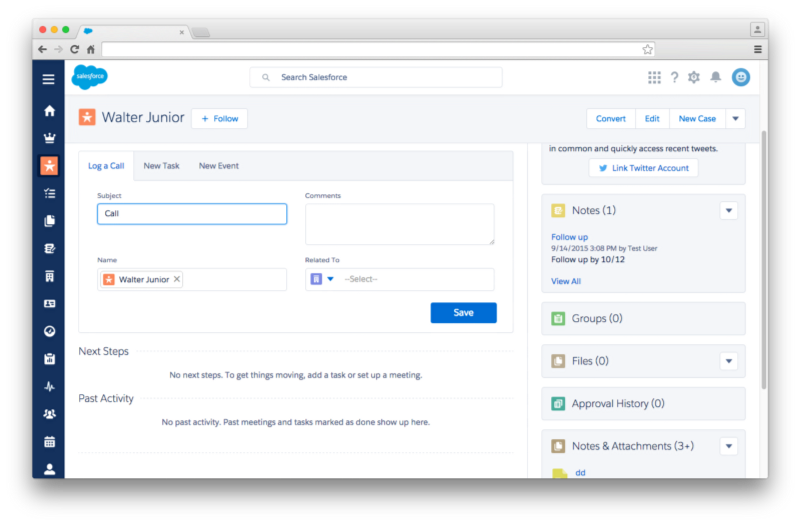
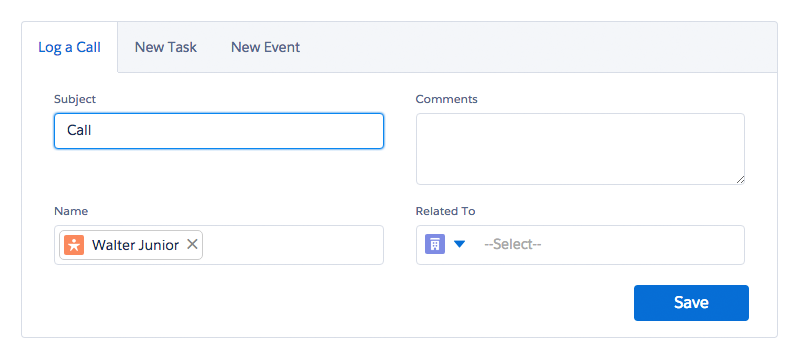
系统会自动填写发布者信息 在理想的状态下,用户会认真填写每一个字段的详细信息,然而事实上用户并没有这么做。在这个案例中,这个Lead 表单是关于一个名叫Walter Junior的人,并且这是执行一次调用之后显示的界面。这个用户相关的信息包含了四个字段,而其中“姓名”和“项目”两个字段都被预先填写,由于这是一个调用信息的界面,所以项目中默认填写的是“Call”,而相关用户的名字也无需填写,直接填写进去了。 在理想的状态下,用户会“勤勉”地填写所有字段,并且详细地描述每一个细节和相关的信息。然而实际上,人是有惰性的,操作者总会详尽办法偷懒。每一个新增加的字段,都是用户完成表单的巨大屏障。为了解决这个问题,我们作出了一个妥协方案:系统预先填充一些相关的关键内容。当用户填写的表单涵盖这些预制信息的时候,系统会帮用户填写预制的信息,这样一来,这个有四个字段的表单中,用户需要填写的仅仅只有2个字段(请继续脑补淘宝下单的时候,自动添加收件人信息的机制)。
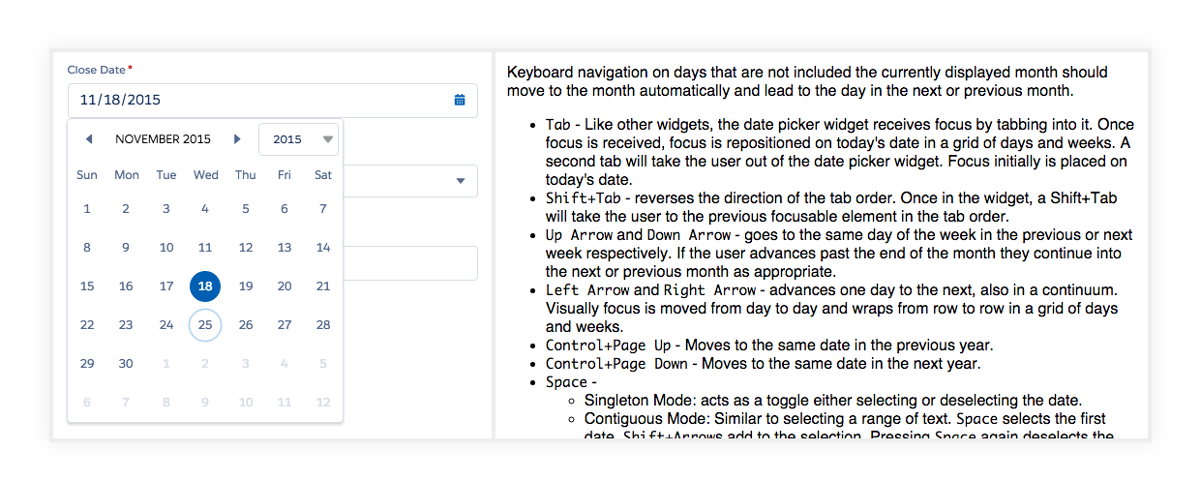
 这是一个日期选择器组件,旁边是W3C中推荐的设计模式 然而上述的全部规则并不是刚好合适的,真正的重度用户倾向于更高频度地使用键盘,而他们也会从真正高度一致的键盘输入体验中收益。如何评判整套键盘交互的易用和可靠性呢?一个真正为核心用户设计的日期选择器可以让他们完成全部的日期选取、必要的编辑,而双手无需离开键盘。
这是一个日期选择器组件,旁边是W3C中推荐的设计模式 然而上述的全部规则并不是刚好合适的,真正的重度用户倾向于更高频度地使用键盘,而他们也会从真正高度一致的键盘输入体验中收益。如何评判整套键盘交互的易用和可靠性呢?一个真正为核心用户设计的日期选择器可以让他们完成全部的日期选取、必要的编辑,而双手无需离开键盘。