

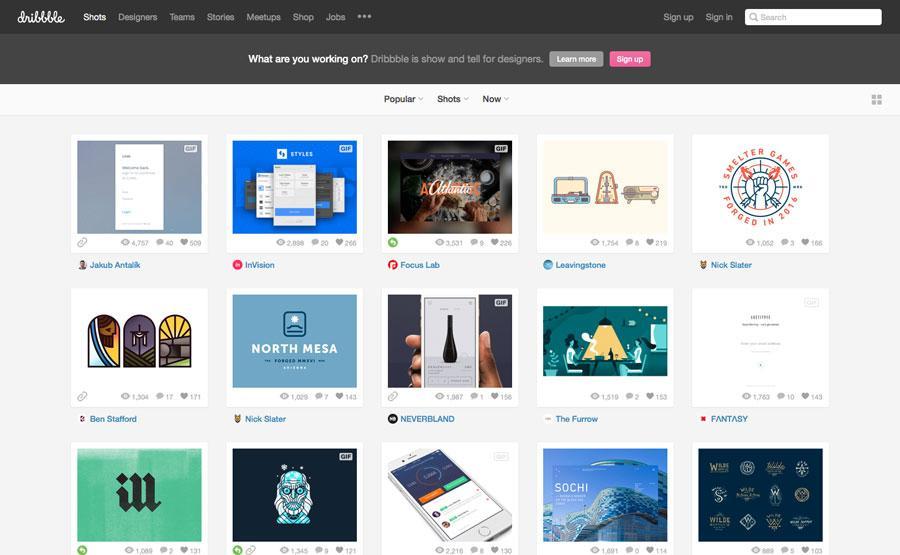
 图片来源:Dribbble Dribbble的卡片很容易分辨、排列、和点击,让人了解某个项目的详细信息。它的设计在浅色背景上使用了白色的卡片,每张图片下方有个内容区域显示作品。浅色在桌面端表现尤其优秀,对于眼睛很友好。
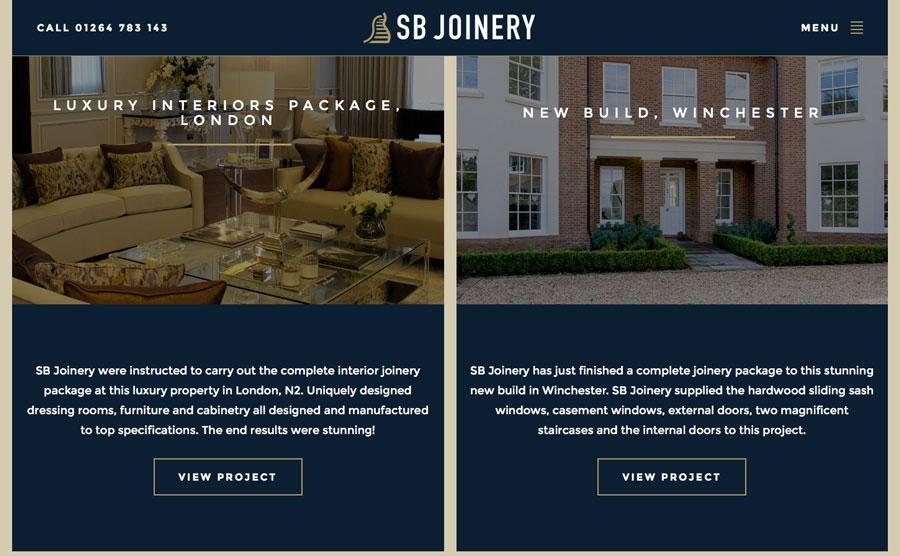
图片来源:Dribbble Dribbble的卡片很容易分辨、排列、和点击,让人了解某个项目的详细信息。它的设计在浅色背景上使用了白色的卡片,每张图片下方有个内容区域显示作品。浅色在桌面端表现尤其优秀,对于眼睛很友好。 图片来源:SB Joinery SB Joinery则选用了深色的配色——在深色背景上使用反白文字——并在图片上叠加了颜色,让视觉重心停留在文字和幽灵按钮上。弹出菜单同样使用了深色主题。得益于粗字体和高对比度的色彩,深色风格的卡片易读性强,极其实用。
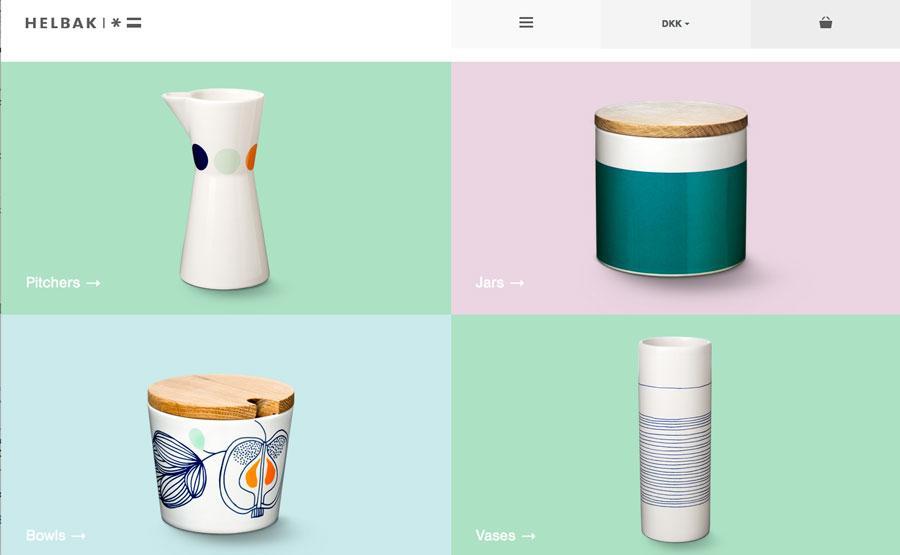
图片来源:SB Joinery SB Joinery则选用了深色的配色——在深色背景上使用反白文字——并在图片上叠加了颜色,让视觉重心停留在文字和幽灵按钮上。弹出菜单同样使用了深色主题。得益于粗字体和高对比度的色彩,深色风格的卡片易读性强,极其实用。 图片来源:Helbak 如何充分利用饱和色?
图片来源:Helbak 如何充分利用饱和色?
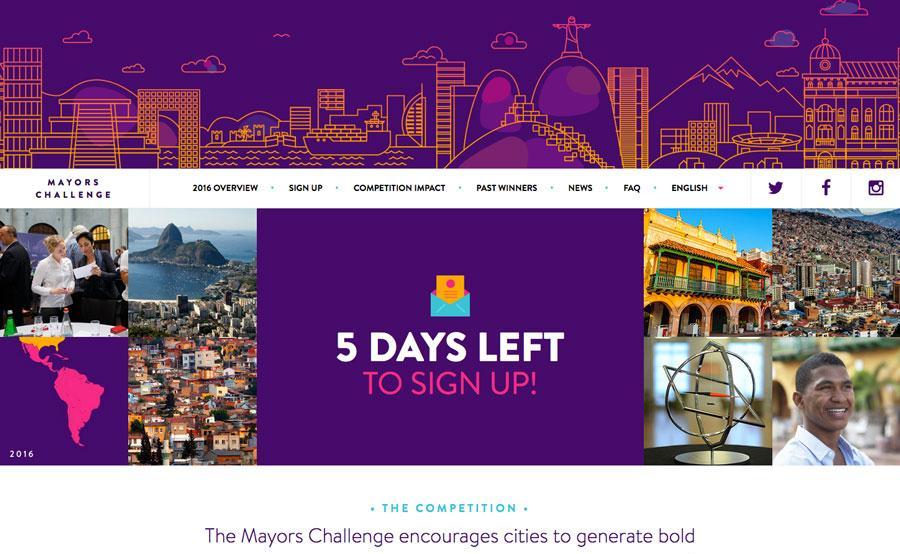
 图片来源:Mayors Challenge 2016 The Mayors Challenge的设计充分运用了material design的概念,却没有做出Google产品的感觉。颜色鲜艳而明亮,同时卡片在某种程度上却非常简单和“不明确”。图标、文字和链接中都有鲜艳色彩,所有这些暗示,都在引导用户在网站上进行操作。 关于卡片式界面设计有一种批判的声音,它使各种元素看起来过于相似了——所以需要挥洒创意、打破陈规。
图片来源:Mayors Challenge 2016 The Mayors Challenge的设计充分运用了material design的概念,却没有做出Google产品的感觉。颜色鲜艳而明亮,同时卡片在某种程度上却非常简单和“不明确”。图标、文字和链接中都有鲜艳色彩,所有这些暗示,都在引导用户在网站上进行操作。 关于卡片式界面设计有一种批判的声音,它使各种元素看起来过于相似了——所以需要挥洒创意、打破陈规。