如何解构好的作品呢?在我们的设计生涯中需要多看多想,当然要看很多的好作品来提高自己的审美,扩展自己的武器库。那么当我们看到好的设计作品时怎么办呢?大多数情况下我们都会选择看过之后就没有然后了。其实我更建议大家把好的作品保存下来,然后去思考这个作品为什么要这样做。 也就是知其然,知其所以然,知道它为什么好,好在哪里,这样的思考过程对自己的提高是很有帮助的。现在我以一组adidas的海报作品来进行解构,我们一起来看看这张海报为什么如此美观大方。

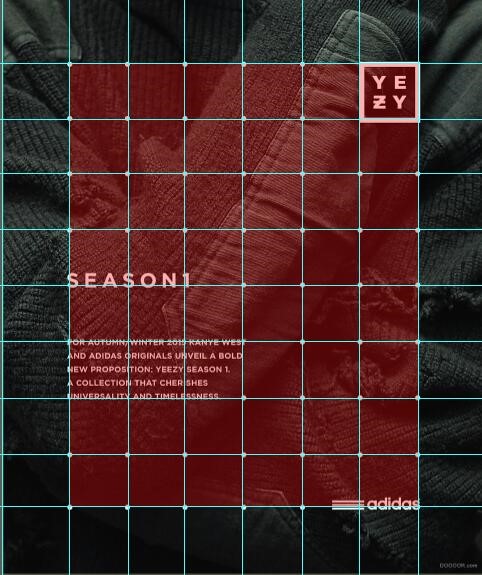
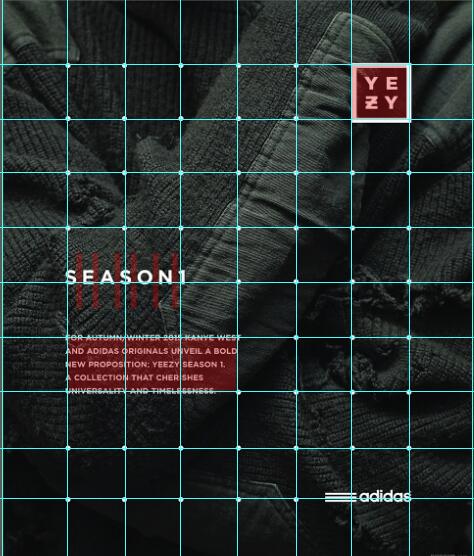
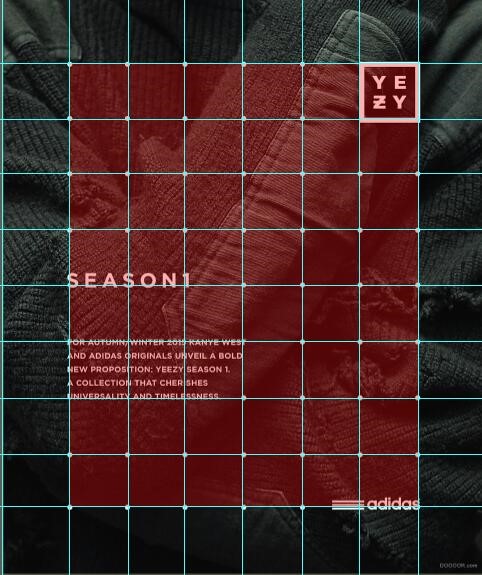
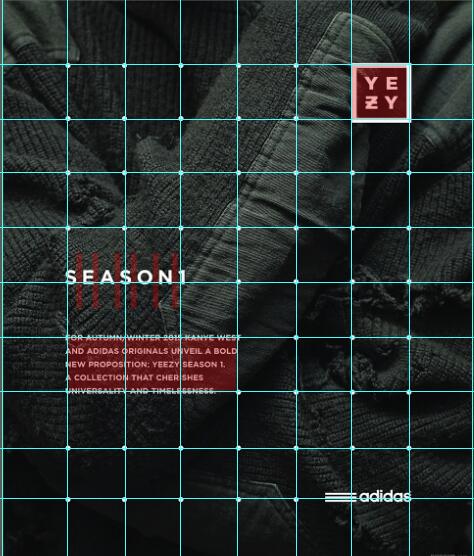
就是这张海报作品,下面我们对其进行分析解构。 这个海报漂亮有两个方面原因,第一个原因是选择的底图好看,细节足。第二个原因则是版式排的好看。 我们重点解构他版式排版这一块。 首先从版式上来说,它里面的点元素相当于划分的网格:

这样大家可以看明白,除了四周的天头地脚和左右页边距,这些小点将页面划分成了6*8的模块网格,如下图。

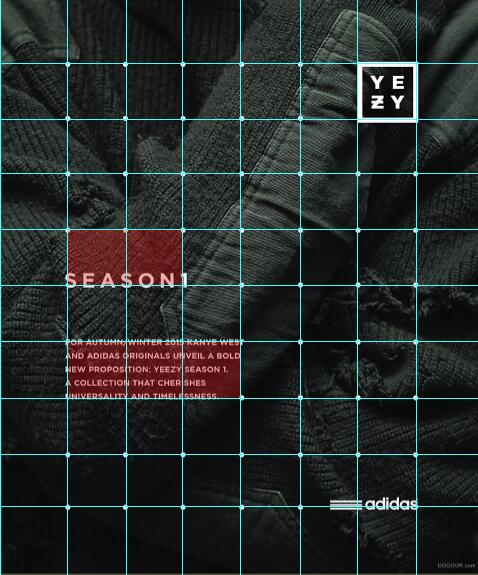
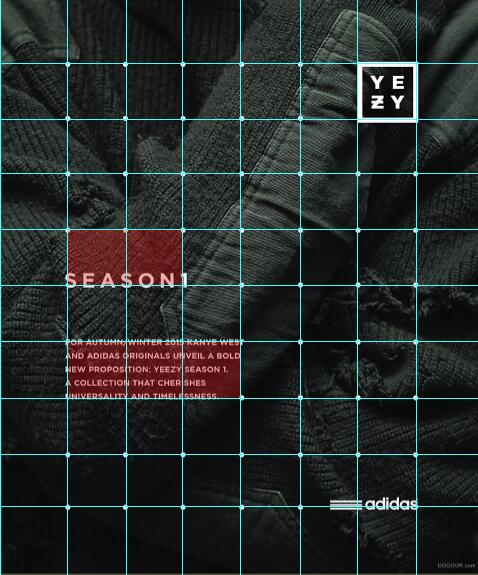
问:这样栅格化就是为了文字排版? 答:对,网格系统服务于排版,但是字的精致程度和字号大小、行距字距也影响着版面的美观。 我们来继续分析,其中他的主标题,SEASON1,占据了两个模块网格的长度,下面的正文则占据了三个模块网格的长度和一个模块网格的高度,如下图。

那么为什么一个占据两个模块,一个占据三个模块呢? 因为要有长度对比跟疏密对比,可以看到主标题是采用了宽松型字距的。

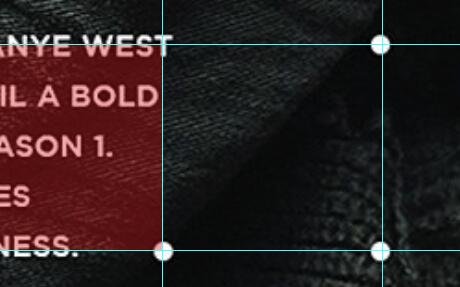
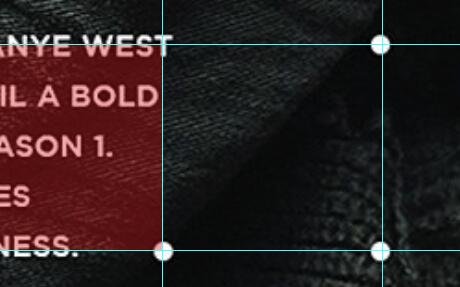
问:其实这个按你那样说不科学,为什么画了网格英文几行就卡着网格,右上和右下就不卡着。 答:我这个网格没画标准,只是从宏观上分析别人的作品而已。回答你这个问题,因为这个版面是按小点的中心对齐的,如下图。

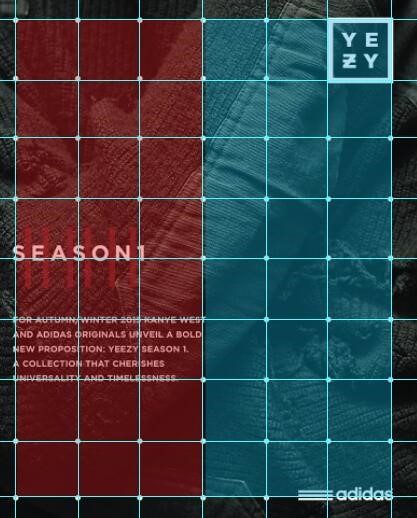
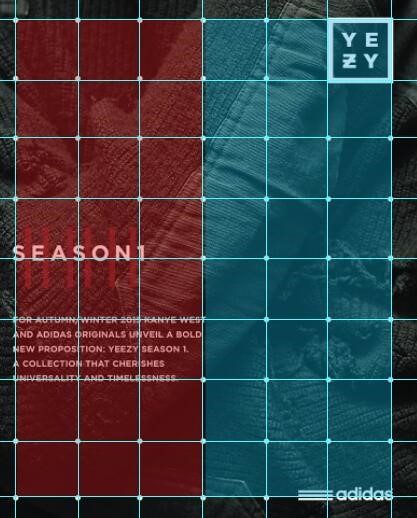
上下两行都是在旁边点元素的中心线上。明白了嘛? 另外网格不是一个死东西,是可以无限划分的。 比如我现在是6*8的网格,我们还可以每个网格之间平分,变成12*16的网格。 但最终决定排版美不美观的因素是什么?答案是审美,只有你的审美好你才能做出漂亮的设计,网格系统什么不过是辅助的工具而已。 比如一个画家,就算给他一根树枝,他也可以在地上画出惊艳的画作,但对于一个不会画画的人,就算给她全世界最豪华的画材,他也画不出好的作品。 继续,我们详细讲一讲这个版面中的网格。其实这个版面,一开始是可以从双栏网格开始划分的,如下图:

一开始从双栏划分,比如小文字就占据了一栏,留白占据了一栏,而后每个栏又划分成三份,能明白嘛?

右上角的LOGO也是占据了一个模块网格的大小。

那我们来看上图这个LOGO为什么没按照模块网格的长度来呢?这就是我说的网格是可以无限划分的应用了。 再具体分析的话,就像图上一样,它其实是又把左侧的网格对半分了一下,所以这个adidas的LOGO占据了一个半模块网格的长度。网格不是很死工具,一切都在于灵活运用与审美上。那些说网格排出来的东西很死板的人根本就没有深入的了解网格系统。 从宏观上我们分析完了,再来看看,为什么好看,其实排的好不好看一个重要的原因是取决于字体的精致程度。

从图上可以看出他用的字体是非常精致的。 字体名称叫AdiHaus,是adidas的御用字体,所以用好字体也是关键。 但是这款字体网上并没有资源可以下载,所以我用了一款比较相似的字体来做分析,

我用的字体名叫Avenir,也是著名的有几何化特征的无衬线体之一。

上面是adidas的官方字,下面是我用的Avenir字体,如果对字体的敏感程度不够,一定会认为这是一款字体。 两款字体主要是细节上的不同,首先从字宽来说,我选的字体就没有原来字体宽。另外笔画细节的处理上也有所不同,比如下图中对1的处理。

我们再来看看内文排版。

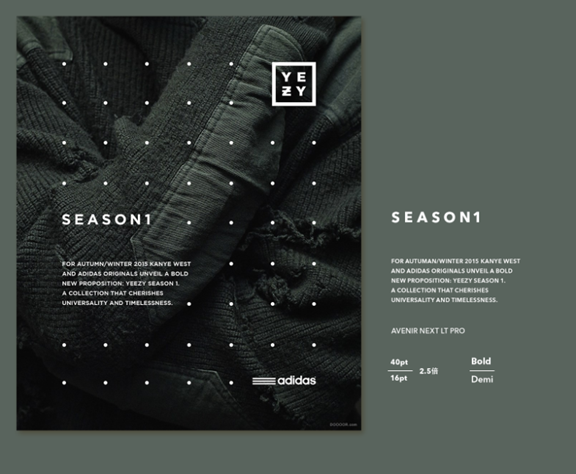
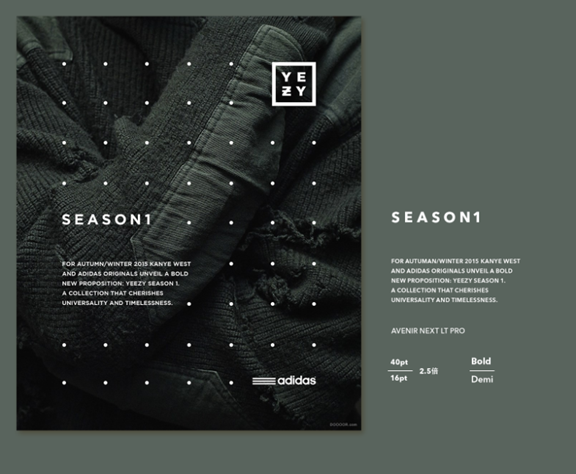
右边是我模拟的。从图上可以看出它文字层级关系分的十分明确。 如果要计算字号的话

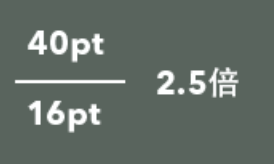
我们可以看出,它主标题用的是40号字,内文用的是16号字,40÷16=2.5,所以它字号之间是2.5倍的关系。

再来看一下标题与内文的字重对比,标题采用的是Bold粗体,内文采用的是比Bold细一个等级的Demi体。

所以我们可以看出这么一个美观的海报,里面包含了这么多东西,也正是这些,让版面变得规整有序,美观大方。

例子举完了,这就是我看到好的作品时的分析解构方法,大家学会了嘛?
 就是这张海报作品,下面我们对其进行分析解构。 这个海报漂亮有两个方面原因,第一个原因是选择的底图好看,细节足。第二个原因则是版式排的好看。 我们重点解构他版式排版这一块。 首先从版式上来说,它里面的点元素相当于划分的网格:
就是这张海报作品,下面我们对其进行分析解构。 这个海报漂亮有两个方面原因,第一个原因是选择的底图好看,细节足。第二个原因则是版式排的好看。 我们重点解构他版式排版这一块。 首先从版式上来说,它里面的点元素相当于划分的网格: 这样大家可以看明白,除了四周的天头地脚和左右页边距,这些小点将页面划分成了6*8的模块网格,如下图。
这样大家可以看明白,除了四周的天头地脚和左右页边距,这些小点将页面划分成了6*8的模块网格,如下图。 问:这样栅格化就是为了文字排版? 答:对,网格系统服务于排版,但是字的精致程度和字号大小、行距字距也影响着版面的美观。 我们来继续分析,其中他的主标题,SEASON1,占据了两个模块网格的长度,下面的正文则占据了三个模块网格的长度和一个模块网格的高度,如下图。
问:这样栅格化就是为了文字排版? 答:对,网格系统服务于排版,但是字的精致程度和字号大小、行距字距也影响着版面的美观。 我们来继续分析,其中他的主标题,SEASON1,占据了两个模块网格的长度,下面的正文则占据了三个模块网格的长度和一个模块网格的高度,如下图。 那么为什么一个占据两个模块,一个占据三个模块呢? 因为要有长度对比跟疏密对比,可以看到主标题是采用了宽松型字距的。
那么为什么一个占据两个模块,一个占据三个模块呢? 因为要有长度对比跟疏密对比,可以看到主标题是采用了宽松型字距的。 问:其实这个按你那样说不科学,为什么画了网格英文几行就卡着网格,右上和右下就不卡着。 答:我这个网格没画标准,只是从宏观上分析别人的作品而已。回答你这个问题,因为这个版面是按小点的中心对齐的,如下图。
问:其实这个按你那样说不科学,为什么画了网格英文几行就卡着网格,右上和右下就不卡着。 答:我这个网格没画标准,只是从宏观上分析别人的作品而已。回答你这个问题,因为这个版面是按小点的中心对齐的,如下图。  上下两行都是在旁边点元素的中心线上。明白了嘛? 另外网格不是一个死东西,是可以无限划分的。 比如我现在是6*8的网格,我们还可以每个网格之间平分,变成12*16的网格。 但最终决定排版美不美观的因素是什么?答案是审美,只有你的审美好你才能做出漂亮的设计,网格系统什么不过是辅助的工具而已。 比如一个画家,就算给他一根树枝,他也可以在地上画出惊艳的画作,但对于一个不会画画的人,就算给她全世界最豪华的画材,他也画不出好的作品。 继续,我们详细讲一讲这个版面中的网格。其实这个版面,一开始是可以从双栏网格开始划分的,如下图:
上下两行都是在旁边点元素的中心线上。明白了嘛? 另外网格不是一个死东西,是可以无限划分的。 比如我现在是6*8的网格,我们还可以每个网格之间平分,变成12*16的网格。 但最终决定排版美不美观的因素是什么?答案是审美,只有你的审美好你才能做出漂亮的设计,网格系统什么不过是辅助的工具而已。 比如一个画家,就算给他一根树枝,他也可以在地上画出惊艳的画作,但对于一个不会画画的人,就算给她全世界最豪华的画材,他也画不出好的作品。 继续,我们详细讲一讲这个版面中的网格。其实这个版面,一开始是可以从双栏网格开始划分的,如下图:  一开始从双栏划分,比如小文字就占据了一栏,留白占据了一栏,而后每个栏又划分成三份,能明白嘛?
一开始从双栏划分,比如小文字就占据了一栏,留白占据了一栏,而后每个栏又划分成三份,能明白嘛?  右上角的LOGO也是占据了一个模块网格的大小。
右上角的LOGO也是占据了一个模块网格的大小。  那我们来看上图这个LOGO为什么没按照模块网格的长度来呢?这就是我说的网格是可以无限划分的应用了。 再具体分析的话,就像图上一样,它其实是又把左侧的网格对半分了一下,所以这个adidas的LOGO占据了一个半模块网格的长度。网格不是很死工具,一切都在于灵活运用与审美上。那些说网格排出来的东西很死板的人根本就没有深入的了解网格系统。 从宏观上我们分析完了,再来看看,为什么好看,其实排的好不好看一个重要的原因是取决于字体的精致程度。
那我们来看上图这个LOGO为什么没按照模块网格的长度来呢?这就是我说的网格是可以无限划分的应用了。 再具体分析的话,就像图上一样,它其实是又把左侧的网格对半分了一下,所以这个adidas的LOGO占据了一个半模块网格的长度。网格不是很死工具,一切都在于灵活运用与审美上。那些说网格排出来的东西很死板的人根本就没有深入的了解网格系统。 从宏观上我们分析完了,再来看看,为什么好看,其实排的好不好看一个重要的原因是取决于字体的精致程度。  从图上可以看出他用的字体是非常精致的。 字体名称叫AdiHaus,是adidas的御用字体,所以用好字体也是关键。 但是这款字体网上并没有资源可以下载,所以我用了一款比较相似的字体来做分析,
从图上可以看出他用的字体是非常精致的。 字体名称叫AdiHaus,是adidas的御用字体,所以用好字体也是关键。 但是这款字体网上并没有资源可以下载,所以我用了一款比较相似的字体来做分析,  我用的字体名叫Avenir,也是著名的有几何化特征的无衬线体之一。
我用的字体名叫Avenir,也是著名的有几何化特征的无衬线体之一。 上面是adidas的官方字,下面是我用的Avenir字体,如果对字体的敏感程度不够,一定会认为这是一款字体。 两款字体主要是细节上的不同,首先从字宽来说,我选的字体就没有原来字体宽。另外笔画细节的处理上也有所不同,比如下图中对1的处理。
上面是adidas的官方字,下面是我用的Avenir字体,如果对字体的敏感程度不够,一定会认为这是一款字体。 两款字体主要是细节上的不同,首先从字宽来说,我选的字体就没有原来字体宽。另外笔画细节的处理上也有所不同,比如下图中对1的处理。  我们再来看看内文排版。
我们再来看看内文排版。  右边是我模拟的。从图上可以看出它文字层级关系分的十分明确。 如果要计算字号的话
右边是我模拟的。从图上可以看出它文字层级关系分的十分明确。 如果要计算字号的话 我们可以看出,它主标题用的是40号字,内文用的是16号字,40÷16=2.5,所以它字号之间是2.5倍的关系。
我们可以看出,它主标题用的是40号字,内文用的是16号字,40÷16=2.5,所以它字号之间是2.5倍的关系。 再来看一下标题与内文的字重对比,标题采用的是Bold粗体,内文采用的是比Bold细一个等级的Demi体。
再来看一下标题与内文的字重对比,标题采用的是Bold粗体,内文采用的是比Bold细一个等级的Demi体。  所以我们可以看出这么一个美观的海报,里面包含了这么多东西,也正是这些,让版面变得规整有序,美观大方。
所以我们可以看出这么一个美观的海报,里面包含了这么多东西,也正是这些,让版面变得规整有序,美观大方。  例子举完了,这就是我看到好的作品时的分析解构方法,大家学会了嘛?
例子举完了,这就是我看到好的作品时的分析解构方法,大家学会了嘛?




















