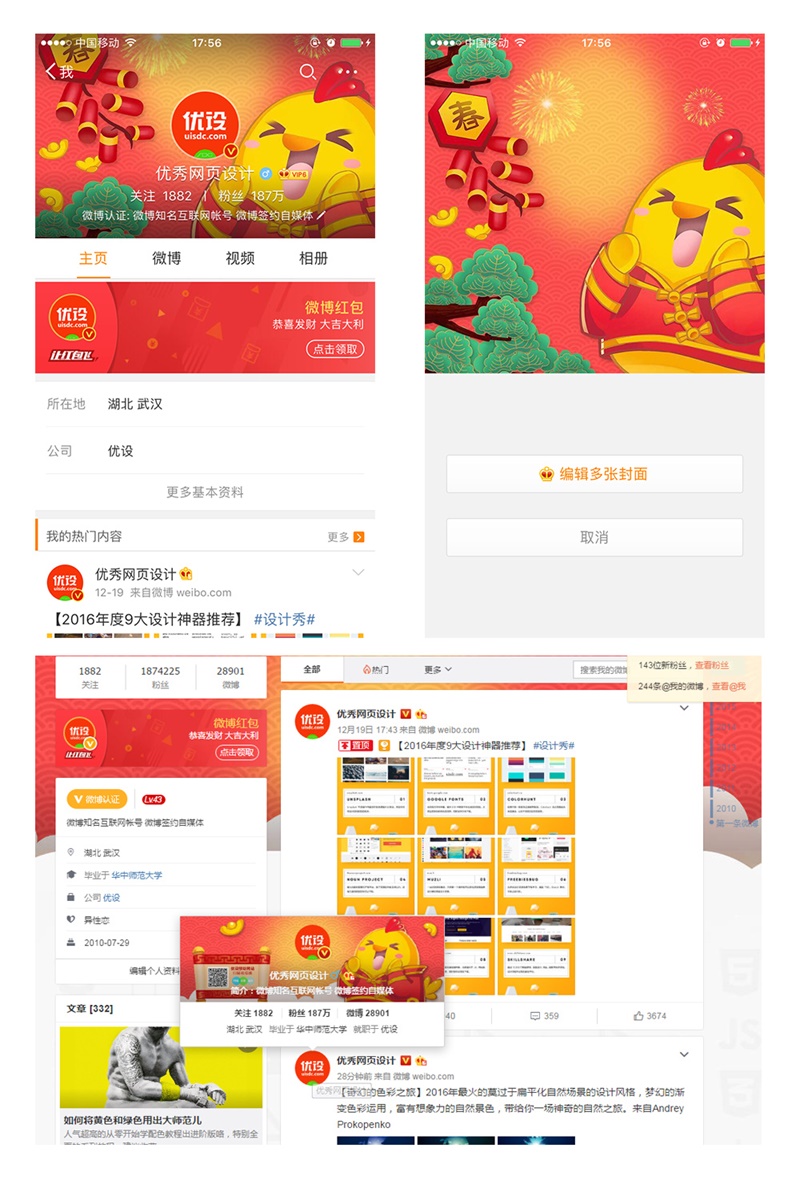
- 微博封面图:920px * 300px
- 微博背景图:1920px * 1446px
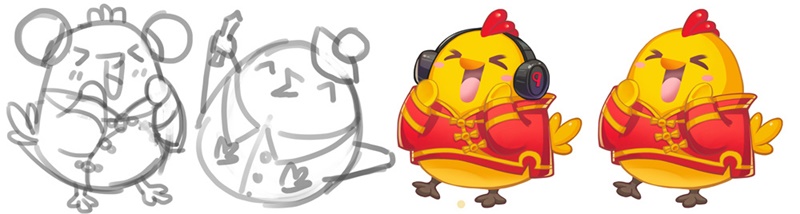
( 1920px * 1446px 这个主要是兼容当前较大的分辨率,你也可以更大,目前这个分辨率是我们反复测试过后,与封面图可以吻合。图片更大后,有可能会被微博缩小,具体原因不清楚,要问微博的同学)二、确定设计要素 优设的卡通形象是一只鸡,聊设计→獠麝鸡。每年我们会都制定生肖对应的小鸡形象,今年是本命年了,所以就不用再cosplay其他生肖了…. 新年想喜庆一点,所以确定了几个基本关键字:优设的卡通形象、新年元素、网站二维码。 高效鬼畜的@羚羊pierre很快出了一版上了色的草稿,见下图。

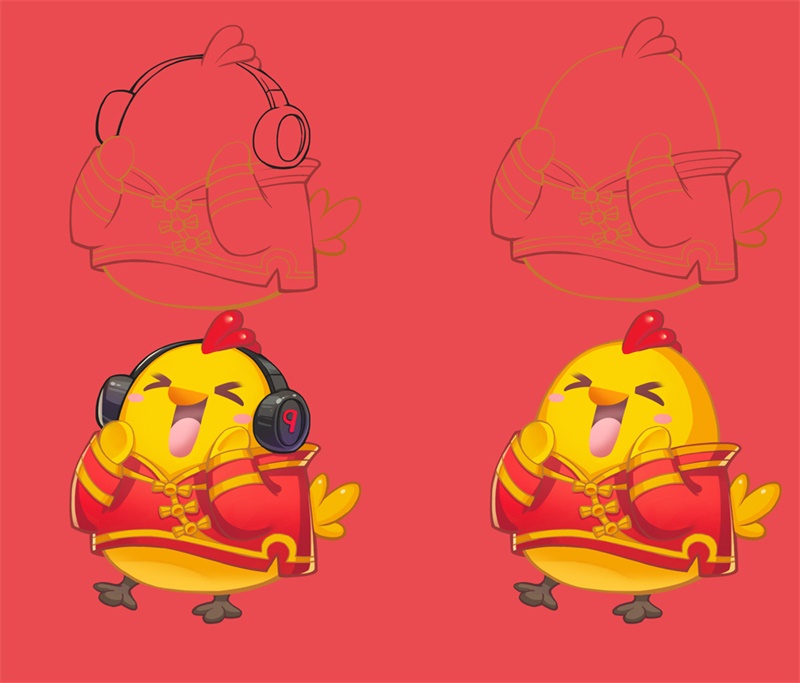
△ 优设微博封面手稿——春丽版 雅蠛蝶!居然把我们小鸡搞成“春丽”版本了,我赶紧和设计师说,把头顶上的包子拿掉,能不能换个有设计师喜欢的头饰物品? 老练的羚羊pierre 同学二话不说:稍等!

没错!带△ beats耳机的獠麝鸡~ 不过这个B怎么有点奇怪!!!! 我赶紧是搜索了一下,发现好像哪里不对?
 △ Beats Studio Wireless
△ Beats Studio Wireless 
△ 制作中… 大家也知道优设是不怎么发广告的,一琢磨,怕大家戳着我们鼻子说!优设沦落到不务正业,不搞设计,去打耳机广告! 所以这一稿,我也觉得不对,就和设计师说要换下来。 最后,索性裸鸡出镜!(考虑到和谐社会,我们穿上了衣服)

△ 獠麝鸡 然后帅气的 羚羊pierre 又去把松树、卷轴都优化了一下。

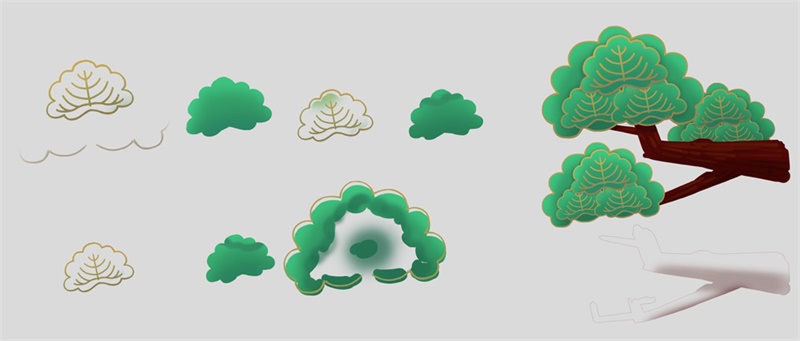
△ 松树

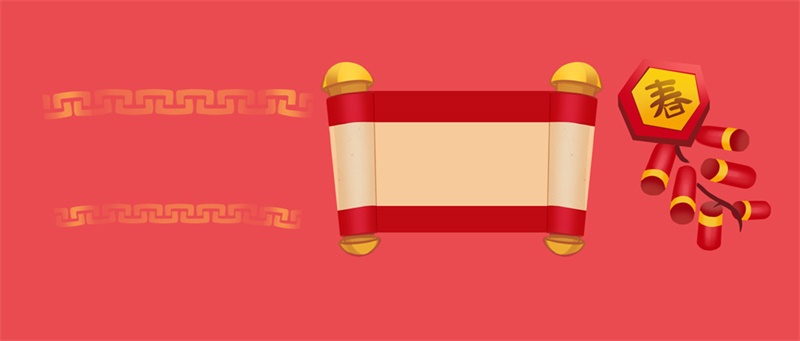
△ 卷轴+鞭炮
三、微博皮肤制作要点 因为我们的粉丝用户都是设计师,所以设计这些卡通形象和元素都不是难事,我们这里不强调细致的绘制方法了,主要是说一下制作微博皮肤的几个要点:
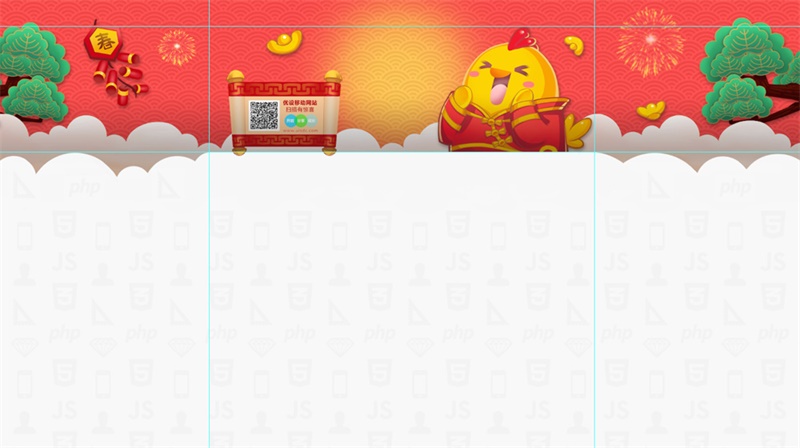
1、要素莫出界 一定要控制好核心要素在 920px * 300px 封面图里足够的收敛,一旦超出,哪怕是一点,譬如阴影超过了边界,那么后面切图上传后,你会发现和背景图不能很好的融合。我们用辅助线示意一下。这是我们测试了很多次才得到宝贵经验!!!大家一定要记好了。

千万不要把封面图里的光效、元素整到920px * 300px 以外的地方去了…
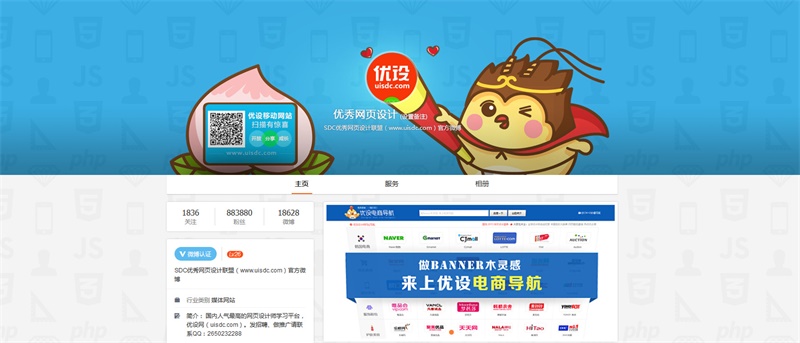
2、头像的融合 我们制作皮肤的目的,除了彰显个性、曝光(个人)品牌,其实也得考虑让头像(Logo)被众星捧月一般,闪耀光芒。 你在构思封面图的时候,得想清楚展现哪几个要素,并且能够和头像很好的结合起来。这样你的设计才不会干扰大家记住你的ID,并且和头像融为一体。如果是自媒体、企业,封面图里也可以像优设一样在左侧展示二维码和Slogan,或者你们的产品图,这是绝佳的曝光机会。
3、封面图里渐变色的场景还原 设计师在制作的时候很容易脱离使用场景来设计,譬如制作Banner的时候,大家都是在PS里单独设计Banner,却没有考虑Banner在实际网页里的周边环境,结果上线后,色彩和页面环境格格不入,让用户生厌。 扯远了!我们这里单独提到这里的阴影,其实就是因为它确实是导致你是否能够设计好皮肤的关键。我们可以用配图示例一下。

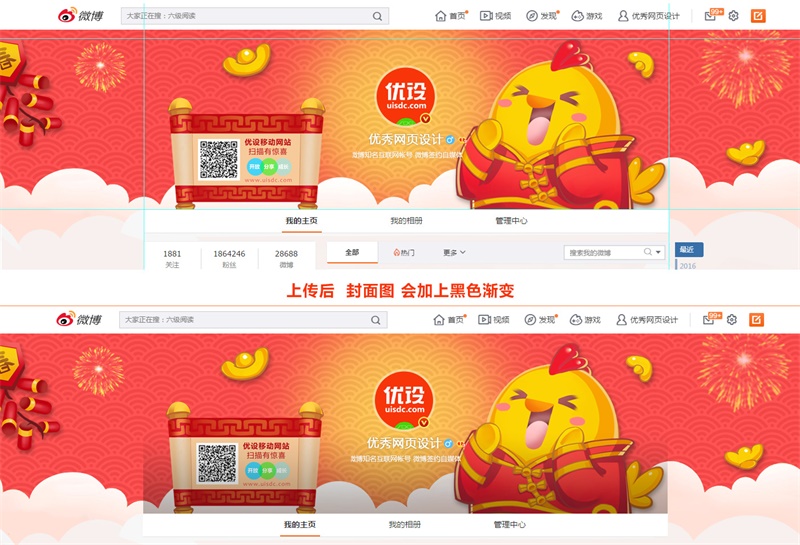
△ 封面图 上传前后 对比图 所以,不难看出,其实我们应该在设计的时候就要把这个渐变考虑进去,因为加了渐变后封面图整体是有些黑的,而且和你原先设计的背景已经不能融合了。 所以怎么办?优设教你一招,索性把封面图以外的地方也拉出一条渐变阴影。然后再构思封面和背景怎么融洽相处。见下图。

△ 索性将渐变横向铺满 这样做了之后,虽然解决了封面图和背景违和的问题,但是背景的设计肯定会难到不少人!因为这个渐变会干扰构图。大家可以看我们之前皮肤是这么处理的——背景色的分段!

△ 背景的分段色处理 传背景的话,单独看就是酱紫的。

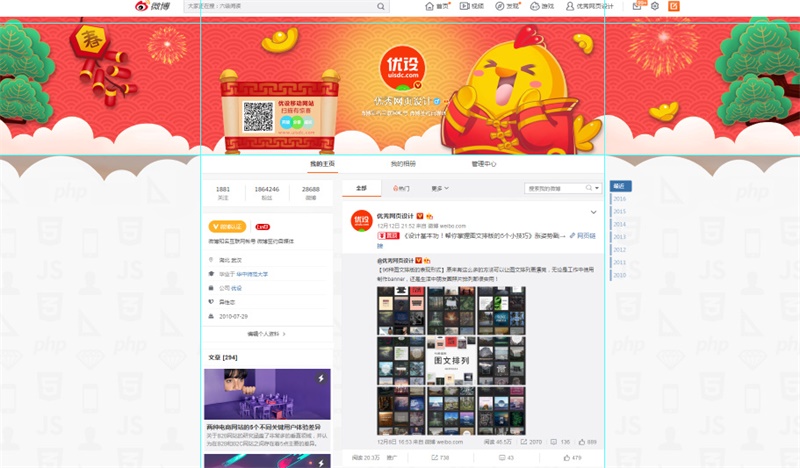
△ 优设2016的微博背景 但是这次,我们不满足于现状,为了让背景和封面图显示得更完美,我们用到了层次感。通过2片云来融洽渐变给构图带来的不适,见图。

△ 2片云营造层次感 当然这个方案也有不完美的地方,本来我们都是有很大弧度的,上传后却发现,前置的这片云中间部分不能有太大的变化,不然色彩的明暗会给微博浏览造成干扰。大家可以在我们微博PC端上下滚动体验一下就知道了。每条微博之间的缝隙里是可以看到背景的。
四、其它制作 设计好PC端的皮肤后,我们也更新了手机版本的背景图,尺寸是750px * 750px 同样的,难点在于把头像要展示在中间,不要和元素冲突。