
一、为什么要有进度条? 进度条是较为通俗的叫法,代表的是与进度展示相关的内容,但并不局限于“条形”。它广泛的存在于各种设计中。 从“进度”一词不难看出,“进度条”这一视觉元素其实是为了让用户清晰的了解当前状态。状态表现一般都有一定的参照,同时存在限定值,如果单纯的通过数字/文字表达,不便于用户理解,所以引入了图形化的元素,也就是我们常见的进度条。 进度条本身比较单一,但是当和场景结合起来,就会衍生出不同的类型。不同类型的进度条设计目标,相关信息元素均不相同。 二、进度条有哪些类型? 进度条的实际运用情况多种多样。有些进度条是实时变化的,有些则是静止不动的。当放到实际的场景中,进度条在场景中的含义就有了进一步的扩展。结合使用场景,我将它们分别分成3种类型,分别是“进程型”进度条,“进程型+状态型”进度条和“状态型”进度条。下面将按照如下思路细致介绍这3种进度条。

1. “进程型”进度条 一般为动态,表明程序正忙于某些功能 “进程型”进度条十分常见,也经常被人们提及,像常见的Loading进度条、下载进度条等均属于此种。在引言的例子中,最左边的进度条就是典型的例子。
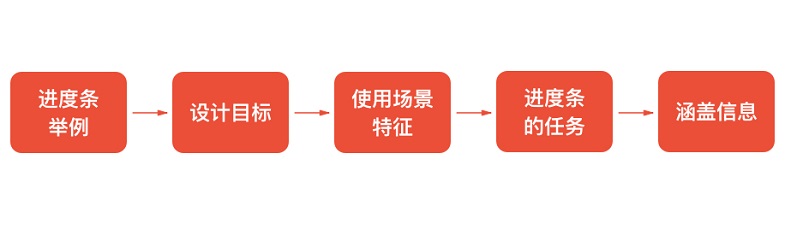
 在此种使用场景下,进度条的设计目标可以归纳为以下两点: 1、帮助用户明确程序正在做什么,是否正常; 2、如果一定要让用户等待,那就缓解他们等待时的焦虑感; 这类使用场景具有3个显著特征: 1、“进程”概念十分明显,只有将进程走完,才能达到较为稳定的状态; (例如只有Loading完,才能看到完整的页面;只有扫描完,才能获知完整的扫描结果 ) 2、一般都需要用户等待; 3、需要让后台进程在前台可见,帮助用户明晰当前进度; Alan Cooper在《about Face 交互设计精髓》一书中列举了进度对话框需要完成的任务: 1、向用户清楚地表明正在运行一个耗时的进程; 2、向用户清楚地表明一切正常; 3、向用户清楚地表明进程还需要多长时间; 4、向用户提供一种取消操作和恢复程序控制的方式; 结合上面的设计目标、场景特征和进度条任务,就能够对此类进度条应当包含哪些信息元素,有了更为清楚的了解。一个完整的“进程型”进度条包含以下信息: 1、说明当前正在进行的进程,并展示相关信息(e.g.下载中,动态效果) 2、说明当前进程处于正常状态,并展示相关信息(e.g.下载速度) 3、说明进程进行到的程度,并展示剩余时间(e.g.当前已下载比例,距完成还有多久) 4、提供强相关的操作(e.g.取消,开通会员提升速度) 在实际情况下,并不是所有的“进程型”进度条都具有上述4个方面的信息。进度条的信息元素会受到很多因素的影响,比如进程的时间长短,使用情境的上下文,项目实现成本等。这些不仅会影响信息元素的有无,同时还会影响各信息的优先级。
在此种使用场景下,进度条的设计目标可以归纳为以下两点: 1、帮助用户明确程序正在做什么,是否正常; 2、如果一定要让用户等待,那就缓解他们等待时的焦虑感; 这类使用场景具有3个显著特征: 1、“进程”概念十分明显,只有将进程走完,才能达到较为稳定的状态; (例如只有Loading完,才能看到完整的页面;只有扫描完,才能获知完整的扫描结果 ) 2、一般都需要用户等待; 3、需要让后台进程在前台可见,帮助用户明晰当前进度; Alan Cooper在《about Face 交互设计精髓》一书中列举了进度对话框需要完成的任务: 1、向用户清楚地表明正在运行一个耗时的进程; 2、向用户清楚地表明一切正常; 3、向用户清楚地表明进程还需要多长时间; 4、向用户提供一种取消操作和恢复程序控制的方式; 结合上面的设计目标、场景特征和进度条任务,就能够对此类进度条应当包含哪些信息元素,有了更为清楚的了解。一个完整的“进程型”进度条包含以下信息: 1、说明当前正在进行的进程,并展示相关信息(e.g.下载中,动态效果) 2、说明当前进程处于正常状态,并展示相关信息(e.g.下载速度) 3、说明进程进行到的程度,并展示剩余时间(e.g.当前已下载比例,距完成还有多久) 4、提供强相关的操作(e.g.取消,开通会员提升速度) 在实际情况下,并不是所有的“进程型”进度条都具有上述4个方面的信息。进度条的信息元素会受到很多因素的影响,比如进程的时间长短,使用情境的上下文,项目实现成本等。这些不仅会影响信息元素的有无,同时还会影响各信息的优先级。 2. “状态型”进度条 一般为静态,表明当前所处状态 在大部分讲进度条的文章中,“状态型”进度条较少有人提及,但不管是在实际生活中,还是互联网产品中都十分常见。下图中的汽车时速表,就是典型的“状态型”进度条,形式上也脱离了条形。
 在此种使用场景下,进度条的设计目标主要为两点: 1、帮助用户明确当前状态; 2、为用户的后续决策提供充足的支持; 这类使用场景具有3个显著特征: 1、“进程”概念被削弱,有些甚至完全没有进程概念; 2、不需要用户等待; 3、充分展示较为稳定的“当前状态”,需要让用户了解基本状况,并基于此作出相关决策。 在引言的例子中,最右边的进度条则为“状态型”进度条。
在此种使用场景下,进度条的设计目标主要为两点: 1、帮助用户明确当前状态; 2、为用户的后续决策提供充足的支持; 这类使用场景具有3个显著特征: 1、“进程”概念被削弱,有些甚至完全没有进程概念; 2、不需要用户等待; 3、充分展示较为稳定的“当前状态”,需要让用户了解基本状况,并基于此作出相关决策。 在引言的例子中,最右边的进度条则为“状态型”进度条。  此种场景下的进度条及相关信息需要完成以下任务: 1、向用户清楚地表明当前状态; 2、向用户清楚地表明重要的进度节点; 3、向用户清晰地展示他可能需要的操作; 结合上面的设计目标、场景特征和进度条任务,就能够更清晰的得出此类进度条应当包含哪些信息元素。一个完整的“进程型”进度条包含以下信息: 1、说明当前的展示项及对应的状态,并展示相关信息;(e.g.电脑管家中的“容量”title) 2、若状态分阶段,即这一阶段和下一阶段的状态有较大差别,则需要说明重要的变化节点;(e.g.“汽车转速表”中的正常阶段和标红阶段) 3、提供强相关的操作(e.g.电脑管家中的“清理”) 在实际情况情况下,并不是所有的“状态型”进度条都有这3类信息,都需要结合实际的场景和上下文进行梳理。例如,汽车时速表中就没有状态的“重要节点”,也无需“汽车时速表”的title,相关的加速、减速操作也是和进度条及相关信息区分开来的。上述3条信息的有无,信息的优先级高低,都是需要结合实际项目具体判断的。
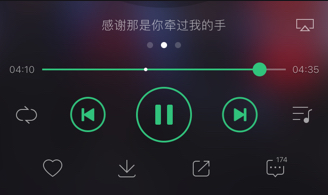
此种场景下的进度条及相关信息需要完成以下任务: 1、向用户清楚地表明当前状态; 2、向用户清楚地表明重要的进度节点; 3、向用户清晰地展示他可能需要的操作; 结合上面的设计目标、场景特征和进度条任务,就能够更清晰的得出此类进度条应当包含哪些信息元素。一个完整的“进程型”进度条包含以下信息: 1、说明当前的展示项及对应的状态,并展示相关信息;(e.g.电脑管家中的“容量”title) 2、若状态分阶段,即这一阶段和下一阶段的状态有较大差别,则需要说明重要的变化节点;(e.g.“汽车转速表”中的正常阶段和标红阶段) 3、提供强相关的操作(e.g.电脑管家中的“清理”) 在实际情况情况下,并不是所有的“状态型”进度条都有这3类信息,都需要结合实际的场景和上下文进行梳理。例如,汽车时速表中就没有状态的“重要节点”,也无需“汽车时速表”的title,相关的加速、减速操作也是和进度条及相关信息区分开来的。上述3条信息的有无,信息的优先级高低,都是需要结合实际项目具体判断的。3. “进程型+状态型”进度条 部分结合“进程型”+“状态型”的特点 此类进度条较为特殊,是介于“进程型+状态型”之间的进度条类型,较为常见的例子就是音频&视频播放器中的进度条,引言例子中,中间的进度条则为此种。
 它为什么有“进程型”的概念? -使用场景中有明显的“进程”概念(e.g.音乐播放器正在播放音乐,进程结束则歌曲结束) 它为什么有“状态型”的概念? -无需用户等待,进度条展示当前状态,这就是聆听音乐的过程,过程的意义更大; -帮助用户明确当前状态,为后续操作提供进一步的支持;(e.g.快进、上/下一曲) 在此种使用场景下,进度条的设计目标综合了“进程型”和“状态型”两种,主要为3点: 1、帮助用户明确程序正在做什么,是否正常; 2、帮助用户明确当前状态; 3、为用户的后续决策提供充足的支持; 这类进度条的使用场景具有3个显著的特征: 1、有明确的进程概念,和时间关联紧密; 2、进度条不是为了缓解等待的焦虑感,而是为了展示当前状态,让用户做出相关决策; 3、对比完成状态,当前状态转瞬即逝,但意义更大,用户是在进程中&当前状态下实现自己的目标; 此类进度条需要完成的任务如下: 1、向用户清楚地表明当前正在运行进程,进程是否正常; 2、向用户清楚地表明当前状态、重要的进度节点; 3、向用户清晰地展示可能需要的操作 “进程型+状态型”进度条的信息也是同上述任务密切相关。主要包括 1、状态类信息(e.g.当前播放歌词) 2、重要信息节点(e.g.进度条中的白点代表了歌曲的高潮部分起始点) 3、相关操作(e.g.上一曲、下一曲) 同样,在实际场景中并不是这3种信息都存在。“进程型”和“状态型”信息两者之间维持着微妙的平衡关系,两者的优先级高低也是随着使用场景的变化而变化。 三、进度条的形式 有很多文章都会进度条的形式进行过细致的分析,这次就不做过多的描述,主要总结一下常见进度条形式的种类: 从变化方式来看,主要分为2类: 1、偏静态进度条 此种进度条多用于“状态型”进度条。但现在也有很多做法在状态型进度条出现时,在很短的时间内从0变到当前值,同时插入一些动效。但这都是在极短的时间内完成,之后进度条趋于稳定。 2、偏动态进度条 此种进度条多用于“进程型”进度条和“进程型+状态型”进度条。大多数的做法是伴随着整个进程,进度条均会伴随动态效果。 从基础形态来看,主要分为3类: 1、条形 2、圆形 3、不规则型 通过基础形态+动态效果的集合,进度条的形式可以千变万化,有无限的发挥空间,也为进度条的设计增添了不少趣味性。 四、如何选择合适的进度条? 通过上面的分析,相信大家对这3种进度条都有了一定的了解,虽然3者都会涉及到进度的展示,但是从本质上看,是属于完全不同的3种类型。只有依据真实的项目场景,选择合适的进度条类型,才能帮助自己实现设计意图。 这个过程主要有4个步骤:
它为什么有“进程型”的概念? -使用场景中有明显的“进程”概念(e.g.音乐播放器正在播放音乐,进程结束则歌曲结束) 它为什么有“状态型”的概念? -无需用户等待,进度条展示当前状态,这就是聆听音乐的过程,过程的意义更大; -帮助用户明确当前状态,为后续操作提供进一步的支持;(e.g.快进、上/下一曲) 在此种使用场景下,进度条的设计目标综合了“进程型”和“状态型”两种,主要为3点: 1、帮助用户明确程序正在做什么,是否正常; 2、帮助用户明确当前状态; 3、为用户的后续决策提供充足的支持; 这类进度条的使用场景具有3个显著的特征: 1、有明确的进程概念,和时间关联紧密; 2、进度条不是为了缓解等待的焦虑感,而是为了展示当前状态,让用户做出相关决策; 3、对比完成状态,当前状态转瞬即逝,但意义更大,用户是在进程中&当前状态下实现自己的目标; 此类进度条需要完成的任务如下: 1、向用户清楚地表明当前正在运行进程,进程是否正常; 2、向用户清楚地表明当前状态、重要的进度节点; 3、向用户清晰地展示可能需要的操作 “进程型+状态型”进度条的信息也是同上述任务密切相关。主要包括 1、状态类信息(e.g.当前播放歌词) 2、重要信息节点(e.g.进度条中的白点代表了歌曲的高潮部分起始点) 3、相关操作(e.g.上一曲、下一曲) 同样,在实际场景中并不是这3种信息都存在。“进程型”和“状态型”信息两者之间维持着微妙的平衡关系,两者的优先级高低也是随着使用场景的变化而变化。 三、进度条的形式 有很多文章都会进度条的形式进行过细致的分析,这次就不做过多的描述,主要总结一下常见进度条形式的种类: 从变化方式来看,主要分为2类: 1、偏静态进度条 此种进度条多用于“状态型”进度条。但现在也有很多做法在状态型进度条出现时,在很短的时间内从0变到当前值,同时插入一些动效。但这都是在极短的时间内完成,之后进度条趋于稳定。 2、偏动态进度条 此种进度条多用于“进程型”进度条和“进程型+状态型”进度条。大多数的做法是伴随着整个进程,进度条均会伴随动态效果。 从基础形态来看,主要分为3类: 1、条形 2、圆形 3、不规则型 通过基础形态+动态效果的集合,进度条的形式可以千变万化,有无限的发挥空间,也为进度条的设计增添了不少趣味性。 四、如何选择合适的进度条? 通过上面的分析,相信大家对这3种进度条都有了一定的了解,虽然3者都会涉及到进度的展示,但是从本质上看,是属于完全不同的3种类型。只有依据真实的项目场景,选择合适的进度条类型,才能帮助自己实现设计意图。 这个过程主要有4个步骤: 
1、明确自己的设计意图 场景中如果需要使用进度条,想清楚自己的设计意图是什么,是为了帮助用户更明确当前状态,并基于此作出决策呢?还是为了帮助在当前进程中减缓等待的焦虑感?
2、依据设计意图选用合适的进度条类型 结合自己的设计意图,确定3类进度条中哪种更适合当前场景。同时,结合前文分析,带入当前项目进行深挖,明确进度条需要完成哪些任务,展示哪些信息。
3、确定信息元素的优先级 在明确展示信息之后,进一步考虑信息优先级,哪些最重要,哪些不重要,对当前场景下的进度条有更深层次的理解与思考。
4、采用合适的表现形式 进度条的表现形式多种多样,但无论何种形式都应当以前面的思考为前提,在此基础之上,结合实际项目特点,考虑适宜的基础形态+动态效果,这样的进度条设计才是一个优秀的设计。 以上都是个人关于进度条的思考,希望可以沉淀些有用的信息帮助大家,也欢迎大家一起探讨,互相学习,不断进步





















