 Facebook 360 带来了一站式的沉浸体验。你可以集中浏览所有你关注的友人或主页发布的全景照片和视频,并能探索更多有意思的全景内容。 整个 app 分为四个部分: 发现:媒体公司、团队或个人作者发布在 Facebook 上的那些最热门的 360° 内容全部汇集于此。 关注:你在 Facebook 上关注的友人或主页所发布的 360° 内容。 收藏:你在 Facebook 移动端或桌面端 app 当中收藏过的所有 360° 内容。 时间轴:你所分享过的 360° 照片或视频将在这里以时间轴的形式呈现,对你而言仿佛记忆流一般。 我们重点关注于怎样打造出一套既能折射出用户多年来在传统平台上的使用习惯、同时又能充分利用新平台沉浸化特性的 VR 体验模式。我们每周都会召集一些拥有不同行业背景的用户进行测试,自始至终通过这种方式不断的验证着我们的想法与设计方案。 与传统平台的共生关系 在产品设计过程中,我们越发清晰的意识到,通过传统平台上的 Facebook 浏览 360° 内容的体验情境与 VR 当中的完全不同。人们每天都会多次使用手机或桌面设备访问 Facebook,模式较为碎片化,而 VR 使用行为的持续时间更长,使用意图更为明确;人们通常会挑选一个时段出来专门用于沉浸化体验。
Facebook 360 带来了一站式的沉浸体验。你可以集中浏览所有你关注的友人或主页发布的全景照片和视频,并能探索更多有意思的全景内容。 整个 app 分为四个部分: 发现:媒体公司、团队或个人作者发布在 Facebook 上的那些最热门的 360° 内容全部汇集于此。 关注:你在 Facebook 上关注的友人或主页所发布的 360° 内容。 收藏:你在 Facebook 移动端或桌面端 app 当中收藏过的所有 360° 内容。 时间轴:你所分享过的 360° 照片或视频将在这里以时间轴的形式呈现,对你而言仿佛记忆流一般。 我们重点关注于怎样打造出一套既能折射出用户多年来在传统平台上的使用习惯、同时又能充分利用新平台沉浸化特性的 VR 体验模式。我们每周都会召集一些拥有不同行业背景的用户进行测试,自始至终通过这种方式不断的验证着我们的想法与设计方案。 与传统平台的共生关系 在产品设计过程中,我们越发清晰的意识到,通过传统平台上的 Facebook 浏览 360° 内容的体验情境与 VR 当中的完全不同。人们每天都会多次使用手机或桌面设备访问 Facebook,模式较为碎片化,而 VR 使用行为的持续时间更长,使用意图更为明确;人们通常会挑选一个时段出来专门用于沉浸化体验。  此外我们还发现,人们虽然很喜欢 360° 内容,但像一直以来那样举着手机同时左右转身进行观看的方式仍然相当不便,尤其是在公共场合。Facebook 360 中的“收藏”部分便是为了解决这一问题而存在的 – 你在手机上访问 Facebook 时,可以将 feed 流当中的 360° 内容收藏起来,然后在方便的时候通过 VR 设备搭配 Facebook 360 来访问这些内容。这样,人们便不会因为日常场景当中的不便而错过他们喜欢的 360° 内容了。 这是一种传统 2D 媒介与 VR 环境互相配合、共生共存的生态机制 – 我们不必也无法要求人们去刻意改变日常场景中的行为模式,只要引导他们在更加便利的情境当中通过特定的方式来获取更加沉浸化的体验即可。 我们的另一个目标就是通过 Facebook 360 帮助人们发现更多的优质内容。为此,我们设计了“发现”界面,这里汇集了 Facebook 当中所有的热门 360° 内容,你在观看的同时还可以关注作者,以此逐渐获取到更多自己感兴趣的内容。 设计思路 我们在 Facebook 360 的设计历程当中始终遵循以下五条设计思路:
此外我们还发现,人们虽然很喜欢 360° 内容,但像一直以来那样举着手机同时左右转身进行观看的方式仍然相当不便,尤其是在公共场合。Facebook 360 中的“收藏”部分便是为了解决这一问题而存在的 – 你在手机上访问 Facebook 时,可以将 feed 流当中的 360° 内容收藏起来,然后在方便的时候通过 VR 设备搭配 Facebook 360 来访问这些内容。这样,人们便不会因为日常场景当中的不便而错过他们喜欢的 360° 内容了。 这是一种传统 2D 媒介与 VR 环境互相配合、共生共存的生态机制 – 我们不必也无法要求人们去刻意改变日常场景中的行为模式,只要引导他们在更加便利的情境当中通过特定的方式来获取更加沉浸化的体验即可。 我们的另一个目标就是通过 Facebook 360 帮助人们发现更多的优质内容。为此,我们设计了“发现”界面,这里汇集了 Facebook 当中所有的热门 360° 内容,你在观看的同时还可以关注作者,以此逐渐获取到更多自己感兴趣的内容。 设计思路 我们在 Facebook 360 的设计历程当中始终遵循以下五条设计思路:1. 被动式的沉浸化体验 通过测试,我们发现多数的 Gear VR 用户并不会在站立状态下使用设备。他们通常会坐在沙发或床上进行使用,而且他们表示,长时间的通过触控板进行操作会让人感到非常疲劳。这些发现对 Facebook 360 的导航与交互机制的设计产生了重要的影响。
 举例来说,很多产品需要人们在内容列表与详情状态之间反复切换,对于 VR 来说,这是一个较为严重的交互痛点。我们的解决方案是,当你浏览过当前的 360° 照片或视频之后,系统会自动帮你切换到下一篇内容,你无需进行任何返回列表状态的操作。这种模式就像无缝衔接的叙事幻灯片,人们在多数时间内无需手动进行繁琐的操作,只要找个最舒服的姿势坐下,将自己沉浸到内容当中便好。 在“发现”、“关注”、“收藏”和“时间轴”各自的网格视图中,你可以注视并点击任何一张缩略卡片来进入预览模式;如果你觉得内容不错,还可以注视并长按这张卡片的任何地方,籍此唤出针对该内容的互动选项,或是通过注视并点击内容摘要来查看更多信息。
举例来说,很多产品需要人们在内容列表与详情状态之间反复切换,对于 VR 来说,这是一个较为严重的交互痛点。我们的解决方案是,当你浏览过当前的 360° 照片或视频之后,系统会自动帮你切换到下一篇内容,你无需进行任何返回列表状态的操作。这种模式就像无缝衔接的叙事幻灯片,人们在多数时间内无需手动进行繁琐的操作,只要找个最舒服的姿势坐下,将自己沉浸到内容当中便好。 在“发现”、“关注”、“收藏”和“时间轴”各自的网格视图中,你可以注视并点击任何一张缩略卡片来进入预览模式;如果你觉得内容不错,还可以注视并长按这张卡片的任何地方,籍此唤出针对该内容的互动选项,或是通过注视并点击内容摘要来查看更多信息。2. 多种交互方式 在允许的情况下,我们会为每个操作设计补充性的交互方式。这样,人们便可以选择最舒适的方式来完成常规任务。 譬如在网格视图中,你可以通过注视内容区域的左右两侧来浏览更多内容,同时也可以通过点击虚拟导航按钮或是在设备的触控板上前后滑动来实现。
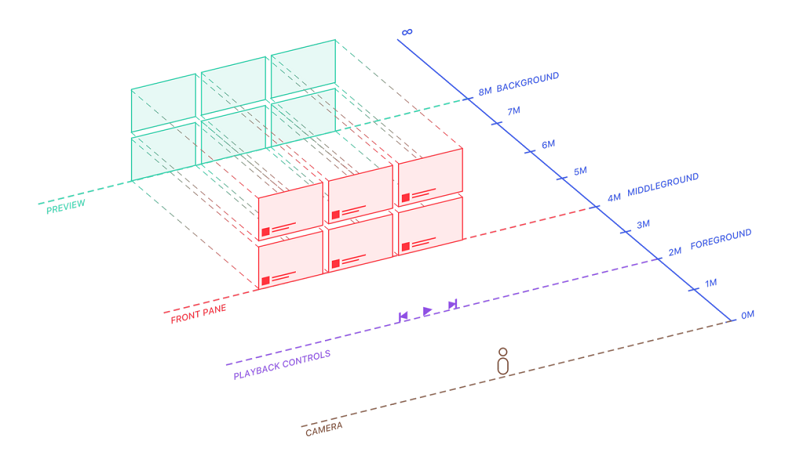
3. 通过景深强化信息层级 长久以来,我们都习惯于自上而下、从左向右的对信息层级进行规划。然而在 VR 环境中,处于视线焦点位置的元素始终拥有最高优先级;同时,与自己距离较近的物体总会比距离较远的那些更加容易引起关注。因此,我们必须充分利用景深这一要素来构建 VR 界面的信息层级。
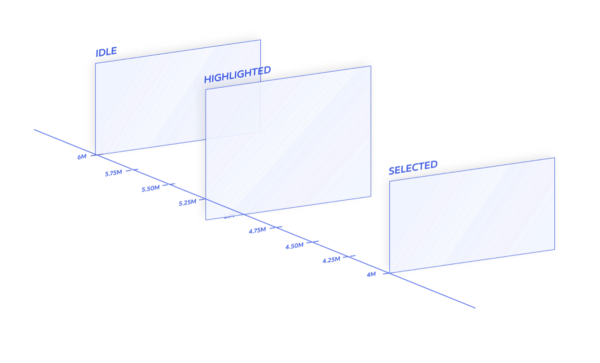
 在实际设计过程中,我们发现,在网格视图下预览某张卡片当中的内容时,动态的景深变化可以带来一种“透过视窗凝望另一世界”的感觉。这种体验符合用户在 VR 环境中的心智模型,因此有助于提升新媒介产品的亲和力。 具体的设计方案就是使内容卡片随着用户表现出的交互动机而动态的改变其在 z 轴上的位置。默认状态下,卡片与主视角之间的距离为 6 米;当你注视这张卡片时,距离会缩小至 5 米;发生点击行为时,距离会进一步缩小至 4 米,此时视线可以良好的聚焦于卡片上的元数据。每一次距离变化都会经由平滑的过渡动效来完成。
在实际设计过程中,我们发现,在网格视图下预览某张卡片当中的内容时,动态的景深变化可以带来一种“透过视窗凝望另一世界”的感觉。这种体验符合用户在 VR 环境中的心智模型,因此有助于提升新媒介产品的亲和力。 具体的设计方案就是使内容卡片随着用户表现出的交互动机而动态的改变其在 z 轴上的位置。默认状态下,卡片与主视角之间的距离为 6 米;当你注视这张卡片时,距离会缩小至 5 米;发生点击行为时,距离会进一步缩小至 4 米,此时视线可以良好的聚焦于卡片上的元数据。每一次距离变化都会经由平滑的过渡动效来完成。 
我们发现,通过构造景深来帮助人们感知自己与界面元素之间位置关系,人们在进行界面导航操作时会感到更加轻松。
4. 优化交互细节 我们在凝视交互的细节设计优化上投入了很多精力,尽最大可能确保用户在使用过程中感到舒适与轻松,仅在绝对必要的时候需要他们抬起手来通过设备上的触控板完成精准性较高的操作。 举例来说,当你的视线焦点正在移近某个交互元素时,准星会自动吸附到该元素上面,因此你无需非常精确的控制头部运动即可聚焦于目标对象。这样的细节看上去无足轻重,却能使每一次的凝视交互成本降低到最小值,优化效应积累起来便能提升整个产品的使用舒适度。
5. 随时通过实际设备进行验证 在打造 Facebook 360 的整个历程里,我们有幸得到了各行各业朋友们的支持。有他们自始至终参与到用研与测试当中,我们得以步步为营的向前推进着设计流程。在那几个月里,我们每周五都会请来一些被测,其中一些完全没有尝试过 VR,而另一些则精通此道。作为设计师,我们会在测试当中验证自己所理解的心智模型及常见使用情境,包括设计方案中的信息架构与交互模式是否合理,等等。 在此期间,我们更深切的意识到,原型制作同样是 VR 设计流程当中不可或缺的重要组成部分。很多时候,在 2D 设计平台上显而易见的东西,通过 3D 设备实际体验起来会很复杂。几个月下来,我们越发熟练于快速制作原型然后通过实际设备进行验证的设计方式。在最后的阶段,我们甚至打造了一个极为完整的、通过实际数据进行驱动的高保真原型,力求在互动方式和视觉样式上尽可能达到实际产品的级别。这个原型的主要用途为工程师们提供最为精准的目标参考,帮助他们更有效的进行设计还原。 作为产品设计团队,看到人们可以通过 Facebook 360 更为沉浸的体验着那些精彩的全景内容,我们真的很开心。对产品进行持续的改进迭代,是我们接下来的长期目标。





















