1. 我们常见的会用到数字元素的设计有哪些呢? 比如我们的很多电商Banner或专题页面里,经常会出现活动日期/抢购时间/商品价格/位数排名/剩余或已售个数/步骤序号/完成进度等跟数字有关的元素,而这些数字他所要传递的信息重要性和作用都是不一样的,所以在设计上也会有所差异。
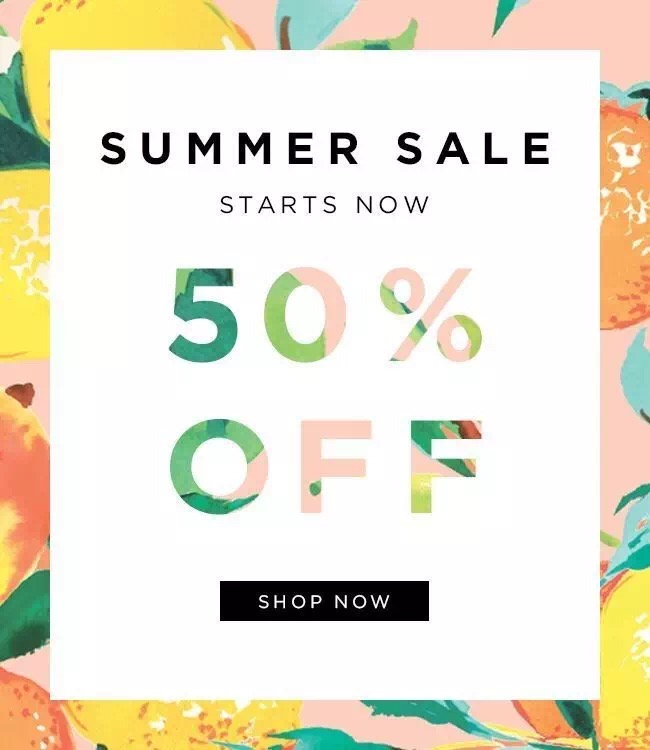
(1)在头部banner部分的数字 像活动日期/价格折扣信息/抢购时间/件数等等常出现于头部Banner部分,一般来说这个数字信息如果很重要,那么都会做得特别大特别突出,如果不是那么重要的信息,那么就会在大小或色彩等上面对其进行弱化处理。 举些例子:


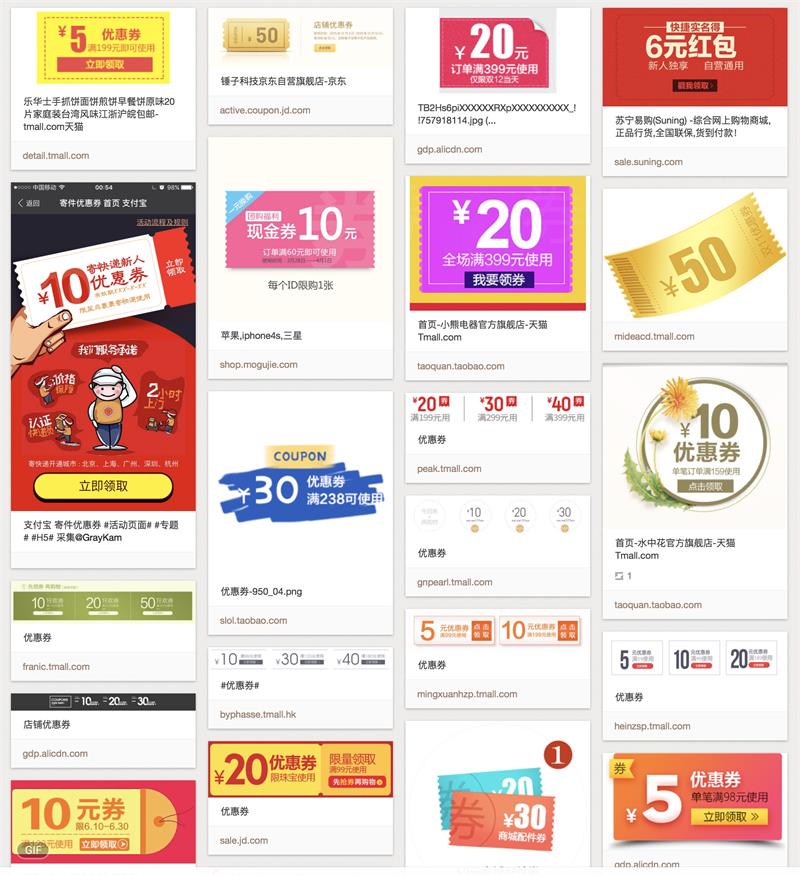
还有优惠券的一些设计,基本都是将数额显示的大大的:

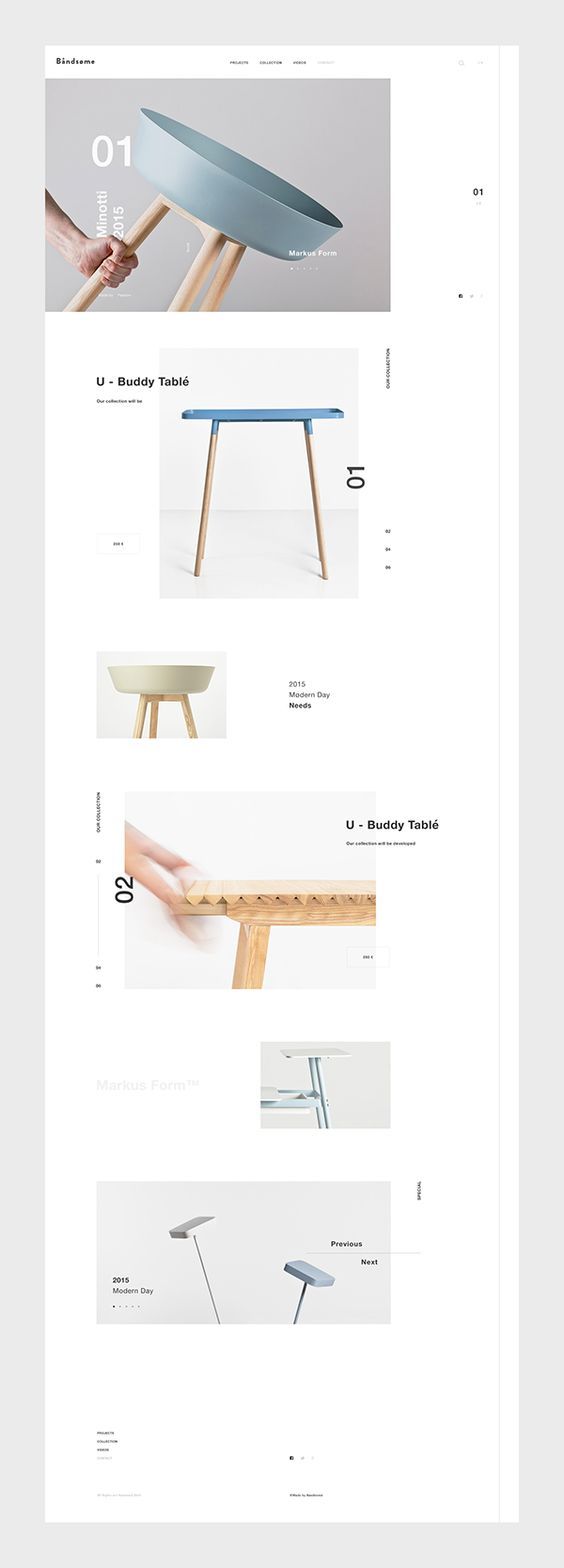
(2)出现在楼层部分的数字 像抢购时间/倒计时/位数排名/步骤序号等等这些往往是出现在页面楼层里,很少出现在头部Banner部分(以前给大家说过专题主要有头部Banner以及很多楼层组成大家还记得吗?),同时他们的位置/大小/可见度的强弱等也反应了他们在这画面里的重要程度。 举些例子:

2. 有数字的设计需求可以从哪几个角度去思考呢? (1)从功能的角度出发,无非就是强调这个数字信息的重要性/使整体画面风格统一/增强画面视觉冲击力/引导用户阅读等作用,我们往往会对其做以下处理: 放大处理

颜色突出

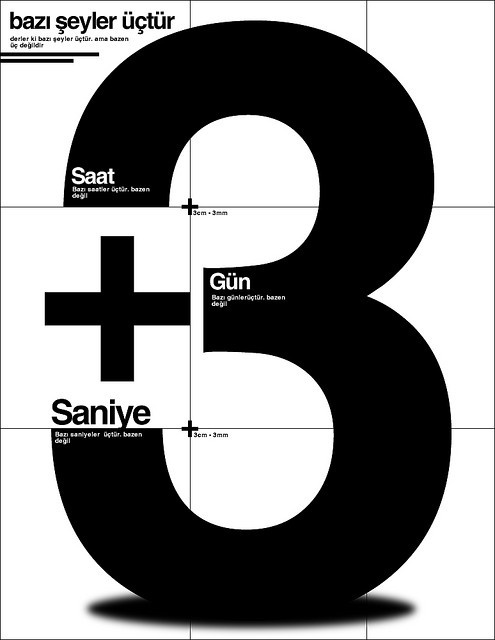
将数字作为一个形状容器利用起来:

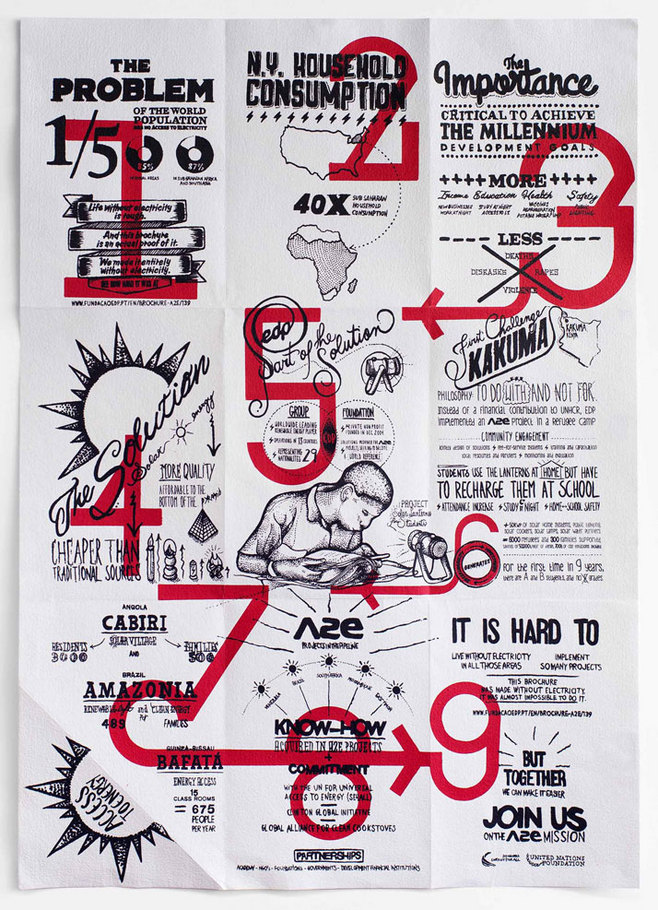
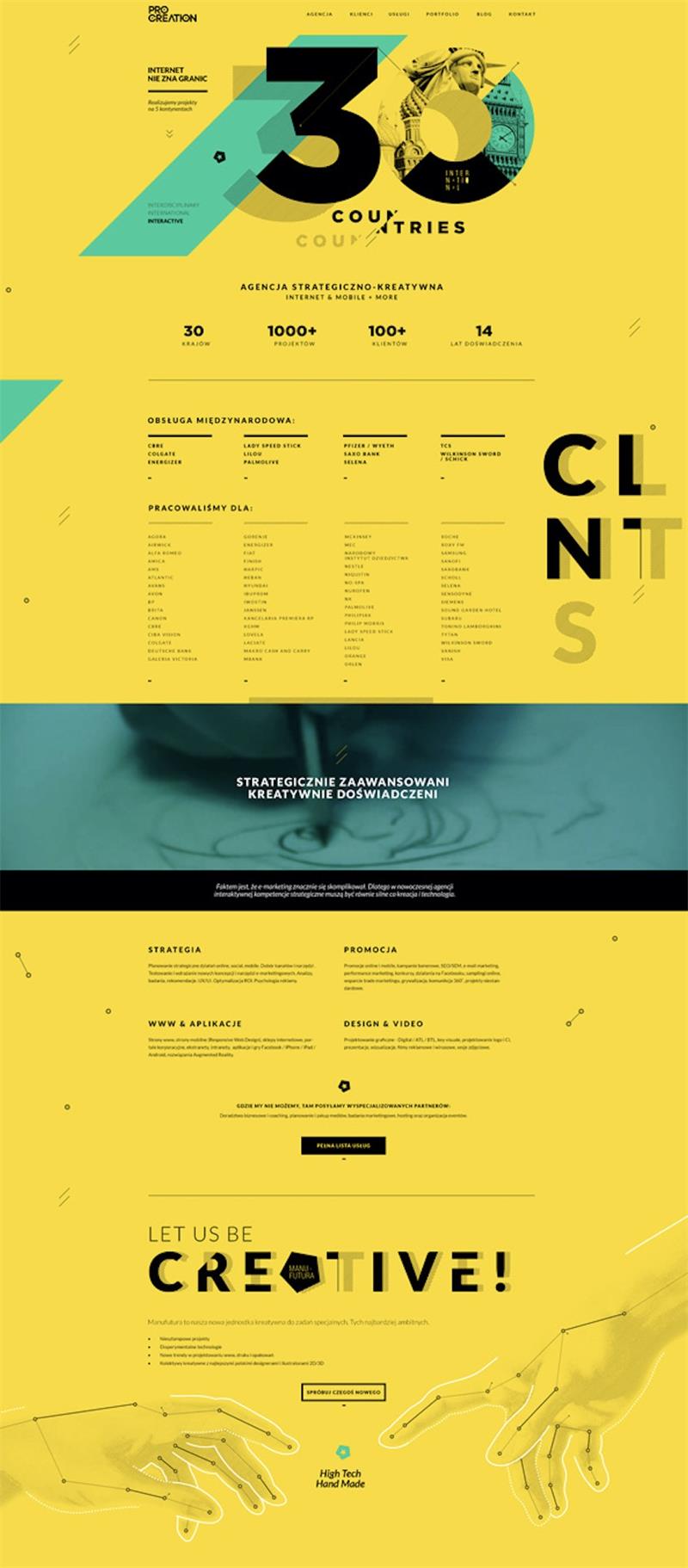
铺满整个画面

保持风格统一,它既是主要信息,也是画面里不可或缺的一个主题元素而存在

起到视觉引导的作用: