

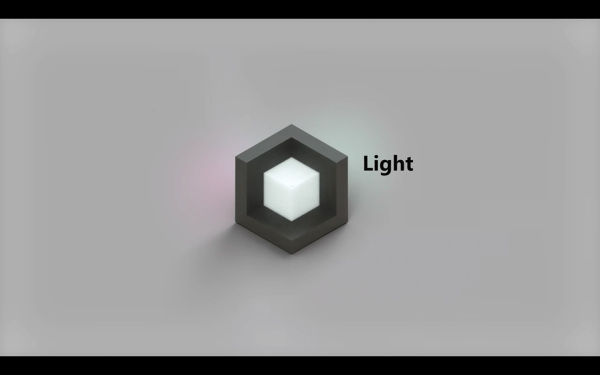
 之前通过视频案例我把 Light 理解成了 Fluent Design 推崇轻量合理的交互方式,而官方将 Light 解释为“光”并且引入到了设计语言中,认为光是一种能够给用户提供邀请的交互方式,通过照亮其他元素吸引用户,同时因为它本身涵盖的“温暖”特质同样能够与“邀请”相辅相成。 Material Design 通过光引入了 Shadow,而 Fluent Design 引入了 Light,不得不说它们都希望把自己的设计语言立意在大自然的基础上,从而更贴近人们的生活,在交互中尽可能调用用户的“自主心智”理解设计。 2. Depth
之前通过视频案例我把 Light 理解成了 Fluent Design 推崇轻量合理的交互方式,而官方将 Light 解释为“光”并且引入到了设计语言中,认为光是一种能够给用户提供邀请的交互方式,通过照亮其他元素吸引用户,同时因为它本身涵盖的“温暖”特质同样能够与“邀请”相辅相成。 Material Design 通过光引入了 Shadow,而 Fluent Design 引入了 Light,不得不说它们都希望把自己的设计语言立意在大自然的基础上,从而更贴近人们的生活,在交互中尽可能调用用户的“自主心智”理解设计。 2. Depth 

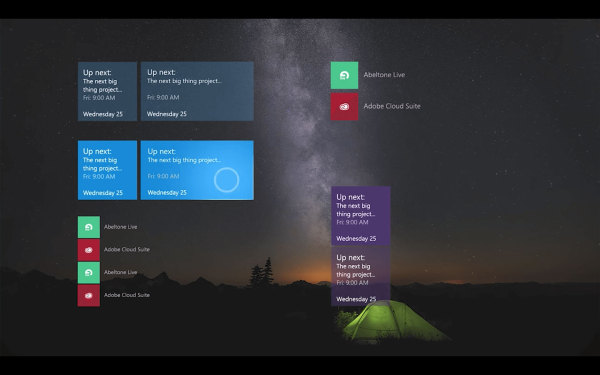
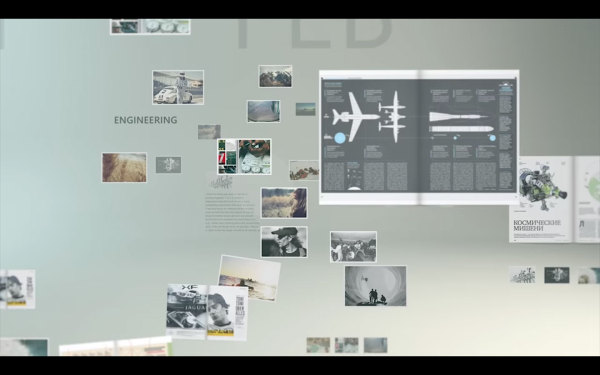
 对 Depth 的理解与官方解释基本一致,Fluent Design 同样打破平面理念引入了三维空间的概念,将 Z 轴也考虑到了设计和交互中(类似 Material Design 的Elevation),从而增加设计载体的空间,让更多设计的交互体现方式与生活相辅相成,同样也是为了在 VR/AR 中能够采用这套设计规范。 3. Motion
对 Depth 的理解与官方解释基本一致,Fluent Design 同样打破平面理念引入了三维空间的概念,将 Z 轴也考虑到了设计和交互中(类似 Material Design 的Elevation),从而增加设计载体的空间,让更多设计的交互体现方式与生活相辅相成,同样也是为了在 VR/AR 中能够采用这套设计规范。 3. Motion 

 动效已经成为了一个优秀产品必不可少的一环,同样也类似 Material Design Motion 一样,Fluent Design 应该也会在这块提出更多的合理指导意见,从而让自身平台产品在动效这块有更多参考。 4. Material
动效已经成为了一个优秀产品必不可少的一环,同样也类似 Material Design Motion 一样,Fluent Design 应该也会在这块提出更多的合理指导意见,从而让自身平台产品在动效这块有更多参考。 4. Material 

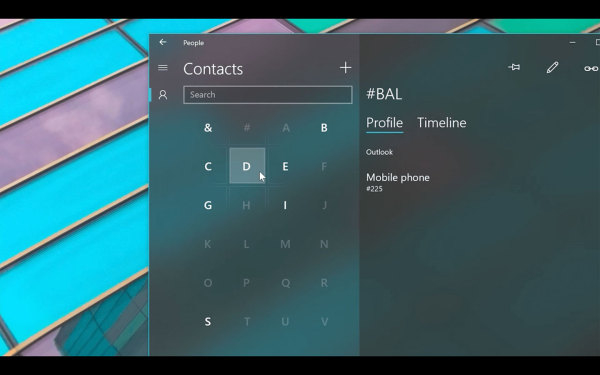
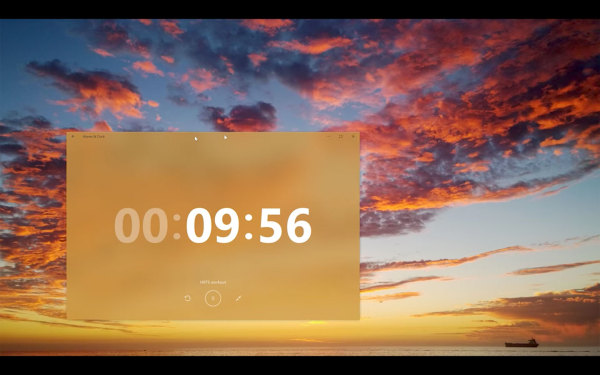
 从官方解释来看,Material 这个特性确实是为了强调设计语言中关于材料的概念,在符合条件的产品中采用自然界中与其相契合的材料表现(例如毛玻璃材料、纸张材料等),从而给用户合理的心理感知和体验,这也是将设计与生活以及自然界结合的一种理念。 5. Scale
从官方解释来看,Material 这个特性确实是为了强调设计语言中关于材料的概念,在符合条件的产品中采用自然界中与其相契合的材料表现(例如毛玻璃材料、纸张材料等),从而给用户合理的心理感知和体验,这也是将设计与生活以及自然界结合的一种理念。 5. Scale 

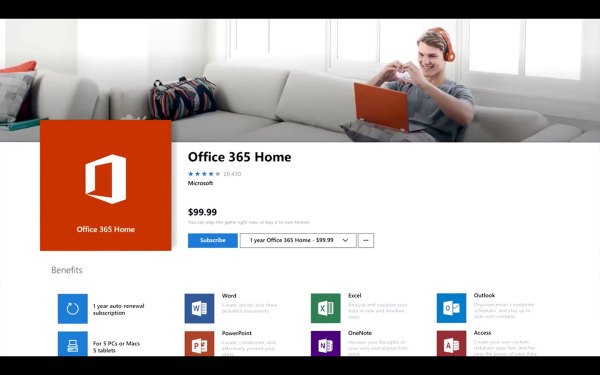
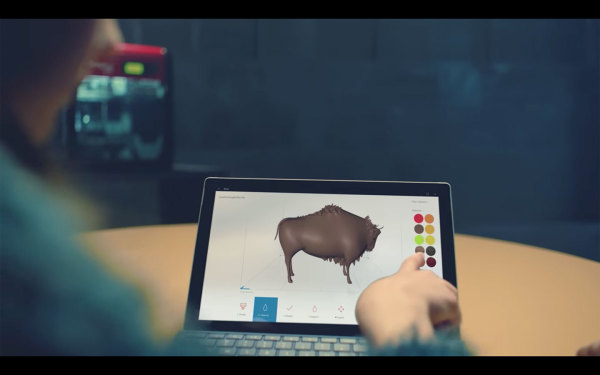
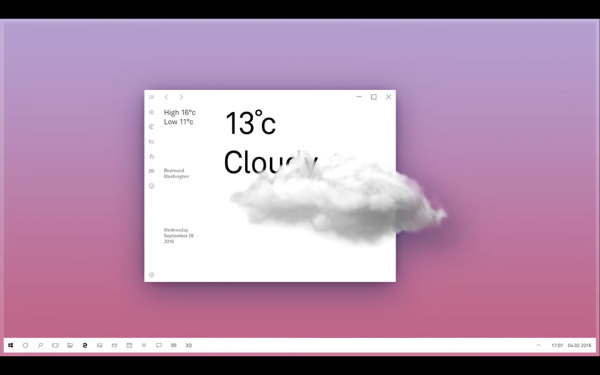
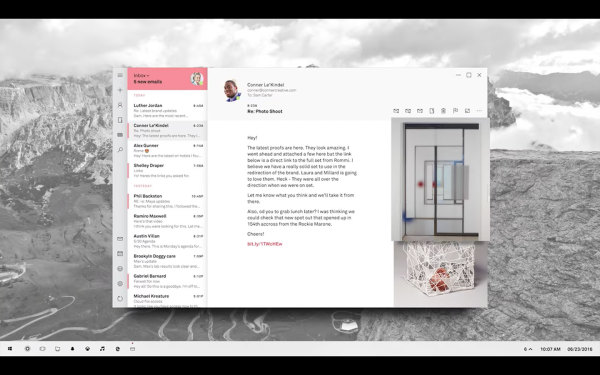
 视频在这里引入了几个不同规模的交互场景(小屏幕触控、VR 大场景交互),意义应该是要表明该设计语言能够 cover 住所有规模的场景设计需求(果然野心够大),看了下官方对这个理念的解释,基本契合。最后我们再看看视频结尾的一些基于该设计语言制作的演示内容:
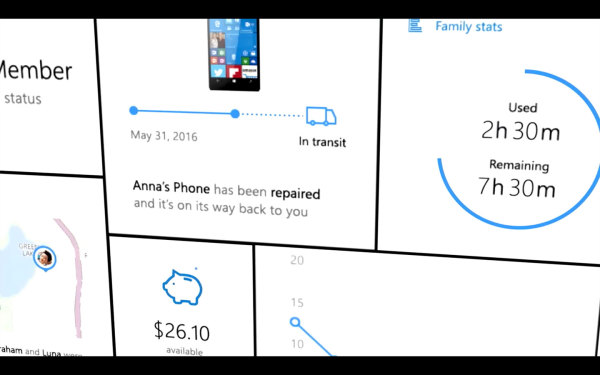
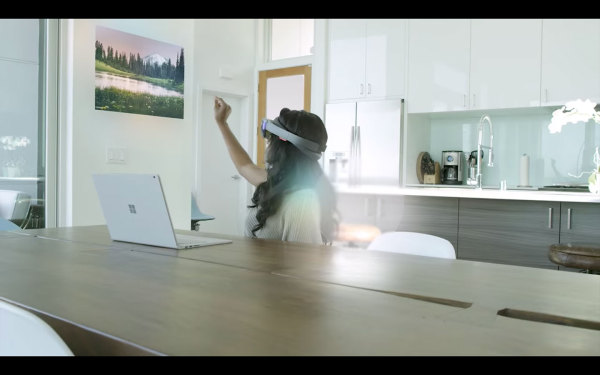
视频在这里引入了几个不同规模的交互场景(小屏幕触控、VR 大场景交互),意义应该是要表明该设计语言能够 cover 住所有规模的场景设计需求(果然野心够大),看了下官方对这个理念的解释,基本契合。最后我们再看看视频结尾的一些基于该设计语言制作的演示内容: 





 演示中甚至涵盖了 VR 和 AR,看来微软这次确实在下一盘大棋,虽然有些都是概念设计,但是设计界就是需要有这样的突破性思维和想法,才有可能创造出更富有前瞻性的设计语言。非常期待 Fluent Design System 能够给设计界带来如何的改变。 Fluent Design System 官网(不兼容 Chrome,可以用 Safari 正常浏览)。
演示中甚至涵盖了 VR 和 AR,看来微软这次确实在下一盘大棋,虽然有些都是概念设计,但是设计界就是需要有这样的突破性思维和想法,才有可能创造出更富有前瞻性的设计语言。非常期待 Fluent Design System 能够给设计界带来如何的改变。 Fluent Design System 官网(不兼容 Chrome,可以用 Safari 正常浏览)。




















