
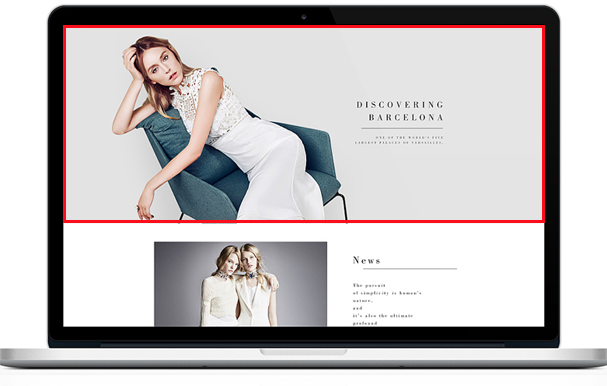
2. 英文和VI元素不搭配,文字无紧凑感,对比不够。

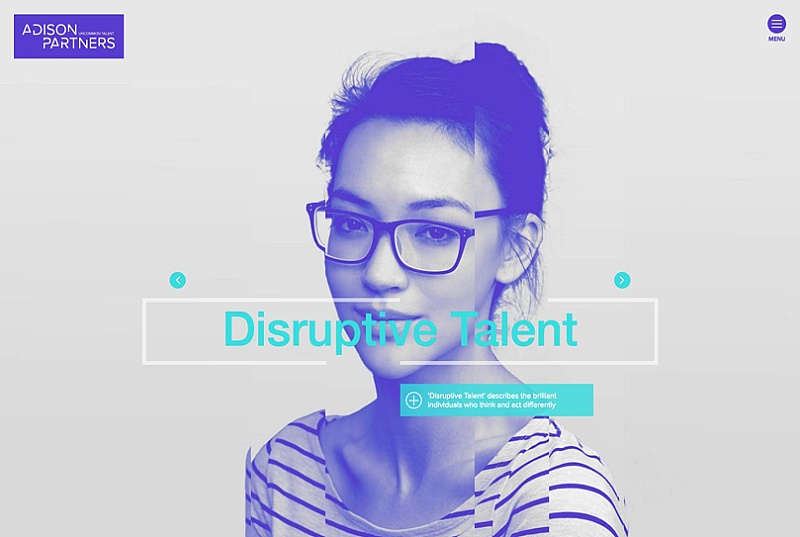
3. 框太细,文字对比不够,没有品牌感。

4. 文字和画面不够呼应,太小压不住画面,文字太呆板点缀突出设计有点让人琢磨不透 层次感不够

5. 样式过多
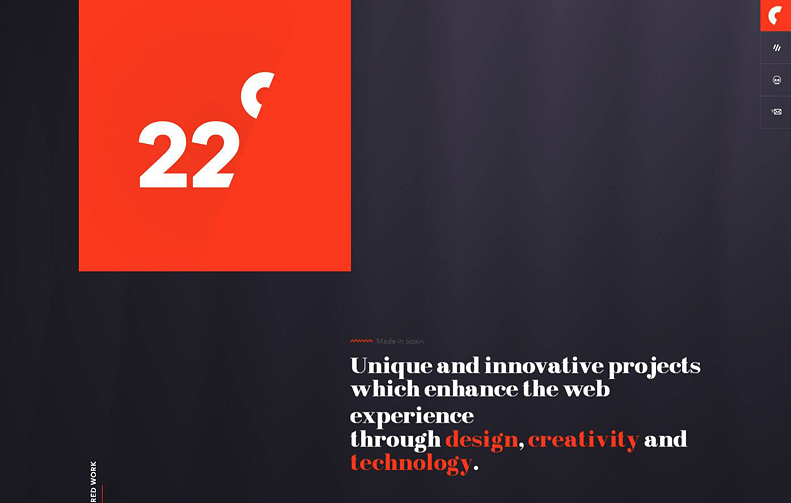
 通过以上举例的部分案例,我们发现一个Banner设计的好坏,光靠质量高的图是达不到的,还要有一个好的Slogan设计。那么我们如何使用Slogan 让 Banner变得更有设计感呢,这次从入门到基础到初级进行分析。入门 - 在画面中比例位置基础 - 结合图案/图形初级 - 改变形状/字体样式标语在画面中的构图常见为:左右对称、上下对称、对角对称、满屏、字形对称、黄金分割比位置等。主要根据画面中为图片主视觉元素 来定制标语位置在那里。最好不能破坏画面的平衡感、统一性、可读性等原则。 一. 通过结合/图形元素让Slogan变得具有设计感 在使用的时候需要注意品牌的定位,运用环境,以及在画面中的比列位置等,尽量不要影响画面构图。常见的一些设计方式分为: 1. 方形 具有突出/分割作用 方形最大的作用就是可以起到突出分割修饰等作用,可以得画面产生强烈的对比。方形运用的行业比较综合,少数使用于女性小孩行业中。下图中设计师突出了22 所以利用了方形进行突出,标语布局采用了对角布局的方式,让整个画面视觉产生了平衡感。
通过以上举例的部分案例,我们发现一个Banner设计的好坏,光靠质量高的图是达不到的,还要有一个好的Slogan设计。那么我们如何使用Slogan 让 Banner变得更有设计感呢,这次从入门到基础到初级进行分析。入门 - 在画面中比例位置基础 - 结合图案/图形初级 - 改变形状/字体样式标语在画面中的构图常见为:左右对称、上下对称、对角对称、满屏、字形对称、黄金分割比位置等。主要根据画面中为图片主视觉元素 来定制标语位置在那里。最好不能破坏画面的平衡感、统一性、可读性等原则。 一. 通过结合/图形元素让Slogan变得具有设计感 在使用的时候需要注意品牌的定位,运用环境,以及在画面中的比列位置等,尽量不要影响画面构图。常见的一些设计方式分为: 1. 方形 具有突出/分割作用 方形最大的作用就是可以起到突出分割修饰等作用,可以得画面产生强烈的对比。方形运用的行业比较综合,少数使用于女性小孩行业中。下图中设计师突出了22 所以利用了方形进行突出,标语布局采用了对角布局的方式,让整个画面视觉产生了平衡感。 
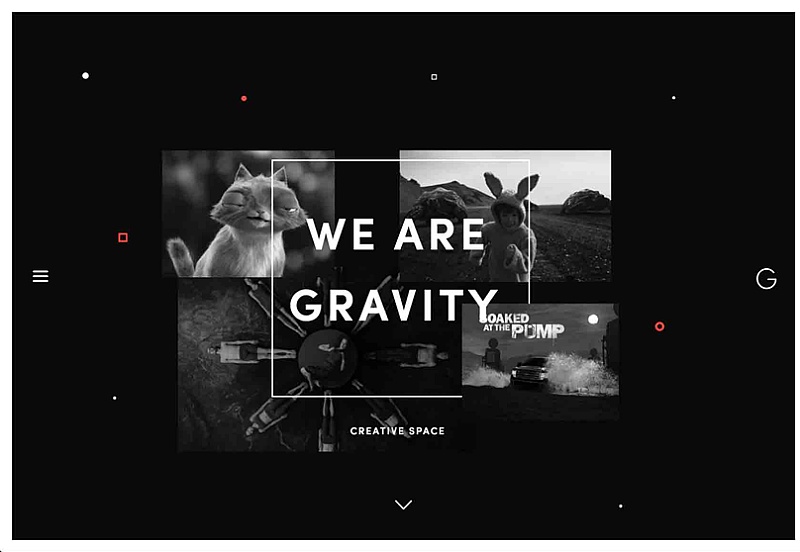
2. 方框 使标语更紧凑,增加层次感 下图中设计师为了让两端文案变得更整体,不被背景图片所干扰,所以采用了方框进行设计,标语位于画面居中位置。

让文案单独区分并且突出出来 作品也是采用了框型的元素使画面中的文案彼此不被干扰。标语在画面中位于左下角位置。巧妙的平衡了整个画面。

增加层次感 原本人物和图片是紧贴在一起的,设计师使用了线框的元素,巧妙的使得整个标语和画面变得具有层次感。

这里设计师也是使用相同的处理方式,注意在使用线条的时候一定要让线条穿插不一样的平面,才能给用户传达出前后层次的关系。

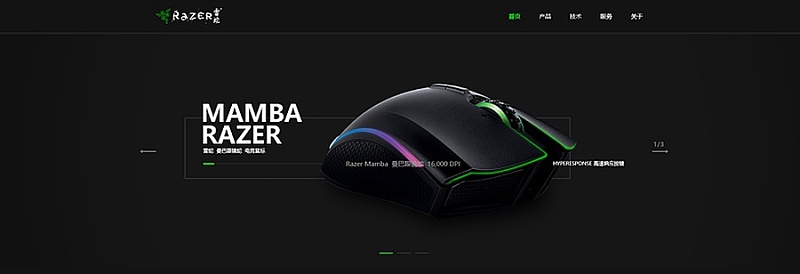
3. 三角形 其实和方形一样,三角给用户的感受更加凌厉,主要在运动或者器械类行业偏多,主要给用户的目的也是起到突出吸引,区分平衡画面等作用。 运动类行业增加速度感/丰富画面 设计师使用了三角形的元素在画面中,与文字结合起来。给用户传达出运用的极速/凌厉的感觉。

下面作品的表现方式也是采用相同的设计方式。






















