

设计方法
产品icon设计从现实材料的质感和触感中获得启发。每个icon都像真实纸张一样被裁剪、折叠、照亮,并且这一切都是通过一些简单的图形元素来表现的。通过干净的折痕和清晰的边缘来表现Material结实坚固的质感,利用微妙的亮光和阴影来展现材料的哑光质感。

物理原型

光线考究

Material原型

颜色考究
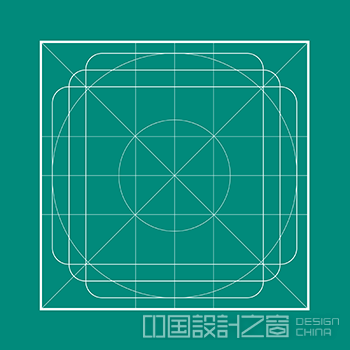
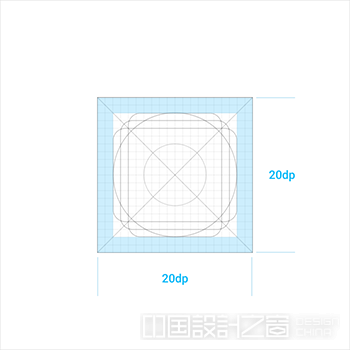
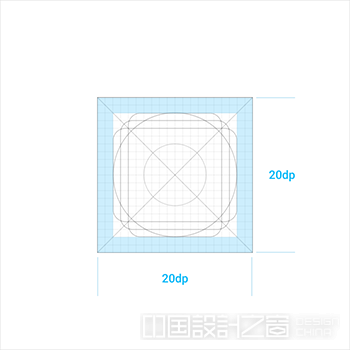
产品icon网格
使用产品icon网格进行设计有利于一致性,同时也为icon的定位建立了一套明确的规则。这种标准化带来了灵活且一致的系统。

网格

参考线
参考线的形状
参考线的形状是网格的基础。利用这些核心形状做为向导,即可使整个相关产品的icons保持一致的视觉比例。

方形
高&宽: 152dp

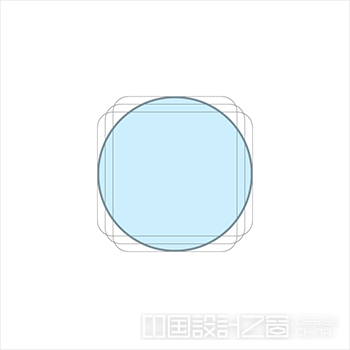
圆形
直径:176 dp

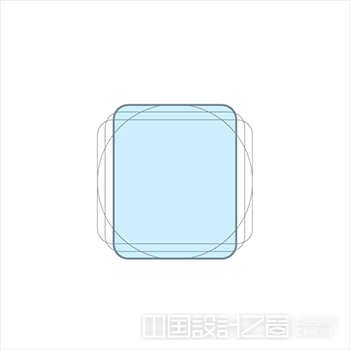
竖直矩形
高: 176dp
宽: 128dp

水平矩形
高: 128dp
宽: 176dp
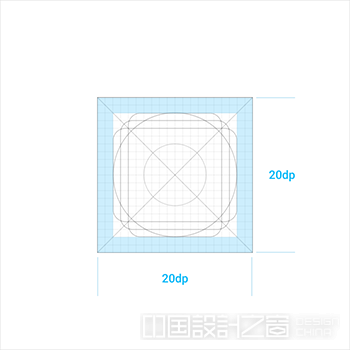
DP单位网格
Android的产品icon尺寸是48dp,边缘为1dp。所以当你创建icon时,请使用48dp的尺寸,但将其放大至400%时,尺寸为192 x 192 dp(边缘则变为4dp)

1:1的单位网格

4:1的单位网格
几何形状
我们为参考线制定了一些预设的标准形状:圆形、方形、矩形、正交线和对角线。




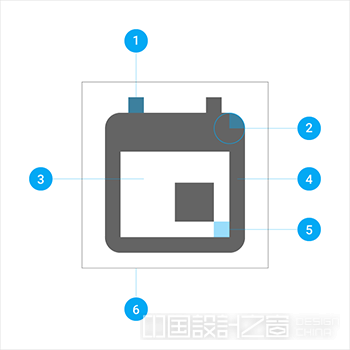
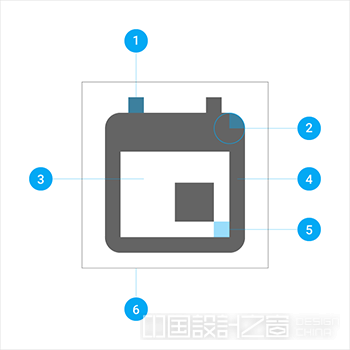
产品icon剖析图
产品icon剖析图描述了组成一个产品icon的图形对象。在这些icons中,对象的一致性是形成统一视觉语言的关键。熟悉这些对象可以更容易地理解每个logo和它们之间特征的细微差异。它也将帮助你学习了解logo设计中的基础结构。
-
最终处理
-
Material 背景
-
Material 前景
-
色彩
-
投影

组件
直接从上方看,组件相互重叠。

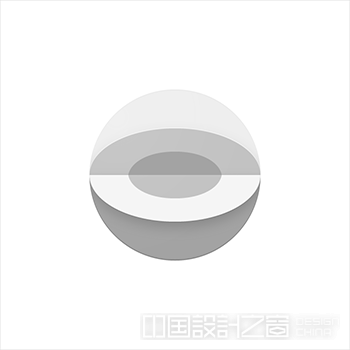
构建视角
显示图标构造中各对象的立体分解图。

Material 背景
最底层的对象。

Material 前景
上面抬起的material对象,它会在material背景上投射阴影

专色
应用到元素中一小部分的颜色

泛色
无边框,应用到整个对象的颜色

边缘色(亮边)
在material对象的顶部边缘。该颜色混合了白色,它比固有色更亮

边缘色(暗边)
在material对象的底部边缘。该颜色混合了深色,它比固有色更暗

投影
Material对象抬高后周围形成的一个柔和投影。

最终处理
为所有对象提供了一个柔和的色彩照明,从左上角到右下角逐渐减弱。
产品icon准则
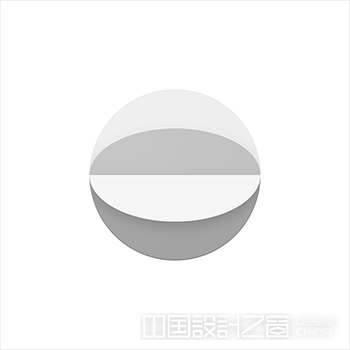
光线
在material环境中,模拟灯光照射在物体上并使其产生投影。顶部发出的光使material对象产生上文提及的阴影,以此突出物体的上下边缘,而带有角度的光线则可以增强对象表面的质感。

光在正顶部时

光为45%时
阴影
对于产品icon来说,顶部的光会让对象周围投下柔和的阴影并且在元素的顶部和左边会有高光出现。左上阴影较轻而右下阴影较重,并且它总会处于整个icon的轮廓中。

阴影数值
模式:普通
不透明度:20%
X轴偏移:0px
Y轴偏移:6px
模糊值:4px
色彩:参考色彩,形状和阴影的数值
亮边和暗部
Material对象的顶部和底部边缘提供了一种深度感和表面感。Material对象有一个1dp的标准厚度。要注意所有边的距离都是从该对象的内边缘算起的。
亮边是突出了所有对象的上边缘。而左、右和底部的边缘是没有亮边的。
暗部是突出了所有对象的下边缘。而左、右和顶部的边缘是没有暗部的。

亮边
高度: 1dp
透明度: 20%
颜色值: White (#FFFFFF)

暗部
高度: 1dp
透明度: 20%
颜色值: 参考图标色彩中阴暗部分的数值
最终处理
最终处理是指一个45度的虚拟照射光线。它从左上延伸至右下,且只作用在图标之内。

渐变参数
样式: 径向
角度: 45º
颜色值: White (#FFFFFF)
中点位置: 33%
渐变 1 不透明度: 10% 位置: 0%
渐变 2 不透明度: 100% 位置: 0%
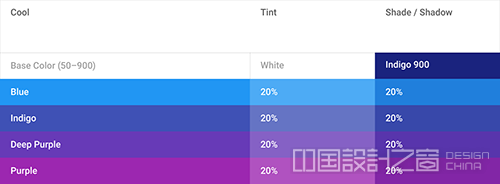
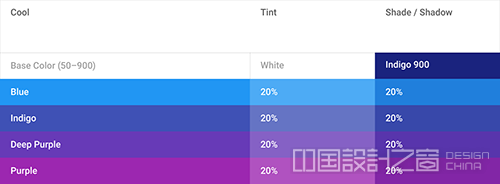
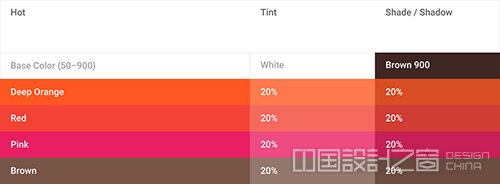
亮部、暗部和投影值

冷色

清新色

暖色

热色

中性色
产品icon模式
让颜色元素与material对象表面齐平。不要给颜色元素增加任何的边缘或投影。

可行

不可行
图层
对material对象进行分层能够形成空间深度(有边缘和投影)。
但要谨慎对待material对象层叠的数量,避免因过于复杂而丧失焦点。

可行

不可行
抬升
抬升一个关键的material对象到一个简单背景上,使其成为关注的焦点。不要让抬升的对象被切断成其他的形状。

可行

不可行
划痕
划痕能在不破坏形状的情况下营造层次感,不过要放在对称中心。
不要使用多条划痕或者是放在非中央位置。

可行

不可行
折叠
加入折叠后会使material对象变得更加立体。但应避免使用专色(Spot colors),以免改变或歪曲关键对象。

可行

不可行
重叠
对material对象进行重叠能够创造出独特的投影。所有元素、边缘和阴影都是限制在对象轮廓内部的。
不要使用超过两个以上的重叠,避免因过于复杂而丧失焦点。

可行

不可行
手风琴式
手风琴式折叠的元素由两个折叠的对象相接而成,以此用来提高单一对象的空间感。
不要使用超过两个以上的对象,避免因过于复杂而丧失焦点。

可行

不可行
产品icons不能进行扭曲或变形。对象应该保持他们原来的几何形式,不对它们进行倾斜、旋转或扭曲。

不可行

不可行
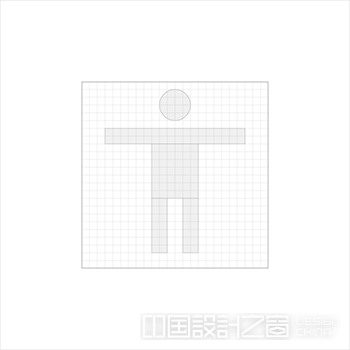
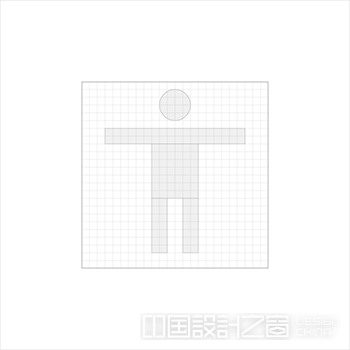
人形icon图解
你可以通过下面的指南和示例了解如何用最优方法将人的形象融入你的UI中。
构成

构造

与参考线对齐
参考线形状

正方形

圆形

纵向矩形

横向矩形
纸vs颜色

纸

颜色
作手势

构造

完成品







形状是由几何形的粗线条组成。
Icons独特的品质依赖于对称性与一致性,且须兼顾鲜明和简洁的特质。

简洁

直观


一致性
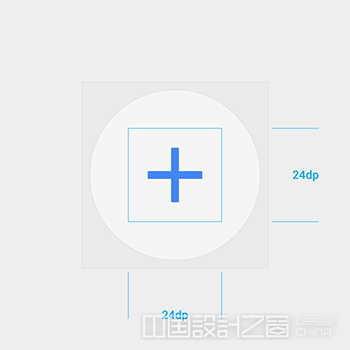
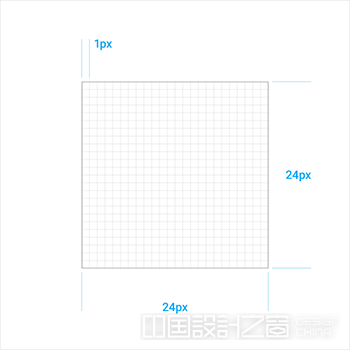
网格、比例和大小
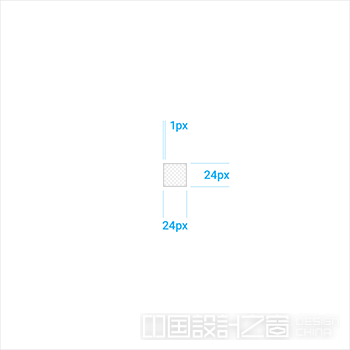
系统icons以24dp的尺寸显示。以能够100%pixel-perfect缩放标准来设计icon是非常重要的。

100%的比例

高密度屏幕下,20dp的100%的比例效果

800%的比例

高密度屏幕下,20 dp的800%的比例效果
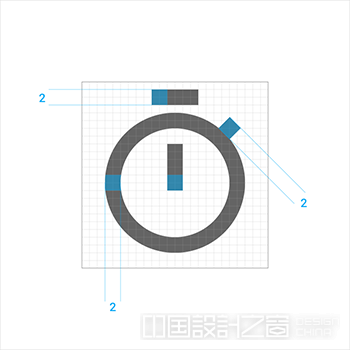
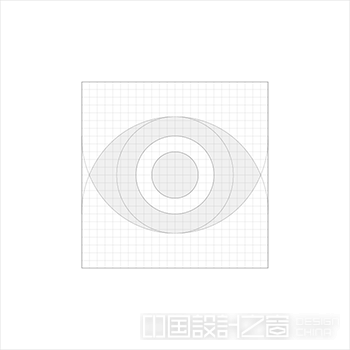
Icon网格
icon网格已经形成了一套标准,并且建立起了统一元素放置规范。


内容区域
一个icon的内容应该保持在其活动区域以内。活动区域是图像的安全区域。其中,图形需要具有足够的显示空间,不能被视图切断(例如,侧边栏在滚动时出现)。
修剪区域指图形文件的最终大小。
如果内容需要附加视觉权重,那它可以将自身区域延展到活动区域和修剪区域之间的区域里面。需要注意:请勿将icon的任何部分置于修剪区域之外。
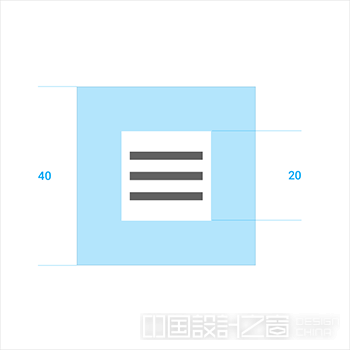
高密度
在高密度的屏幕上,icon的活动区域可能被缩减至20dp,附加区域为2dp。

活动区域

高密度屏幕下的活动区域


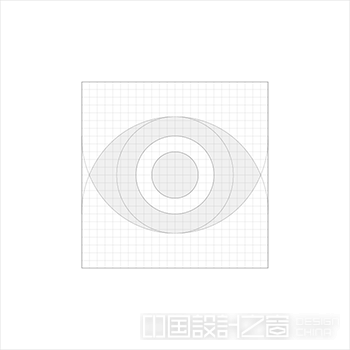
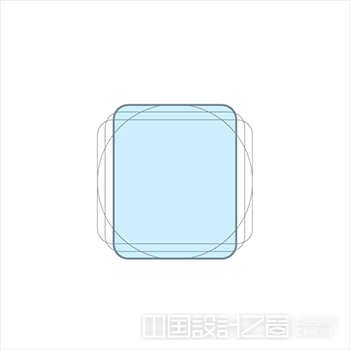
参考线形状是网格的基础。使用参考线可保持系统icons的一致性。

方形
宽&高:18px

圆形
直径:20px

纵向矩形
高:20px, 宽:16px

横向矩形
高:16px, 宽:20px
几何
预设标准已经确定了具体参考线的形状:圆、正方形、长方形、直角、对角线。这些通用且简洁的模板是为了统一Google系统icons和规范它们在网格上的布置。

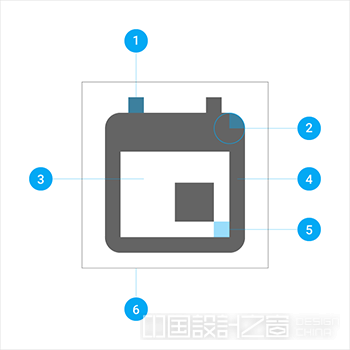
构造

-
路径末端
-
外部角
-
留白区域
-
笔画
-
内部角
-
边界区域

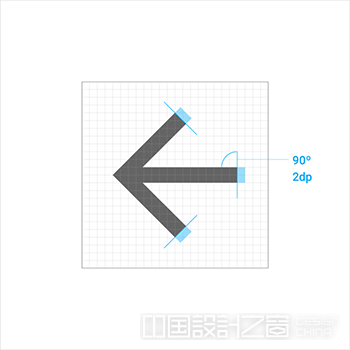
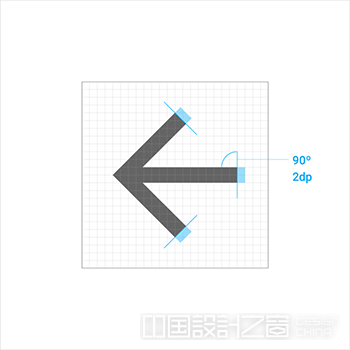
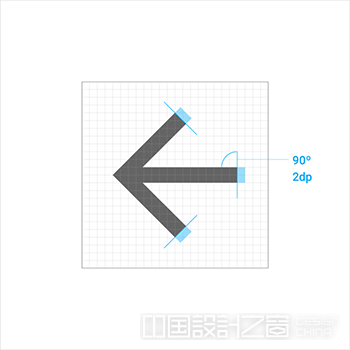
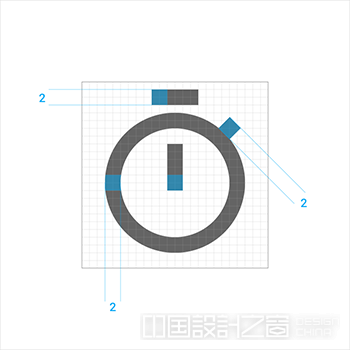
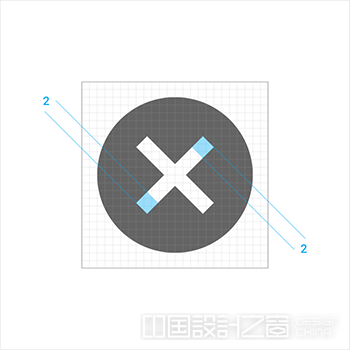
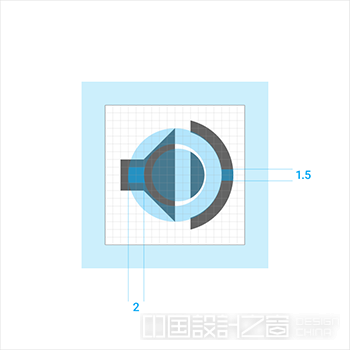
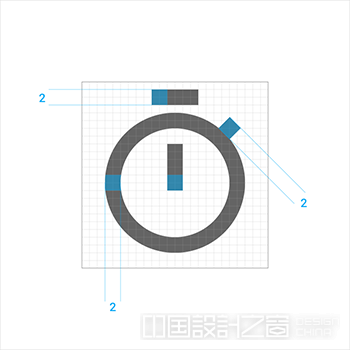
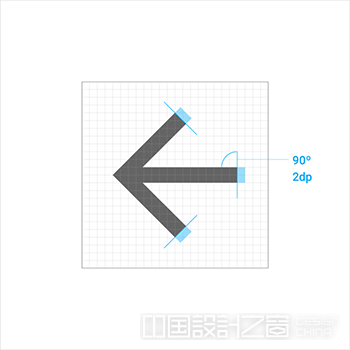
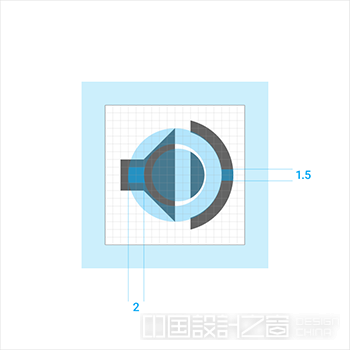
角
一致的角半径(2pd)是统一整个系统icons的关键。不要去改变它。
Icon内部的拐角应为直角,不要使用圆角。

外部角为2dp圆角半径

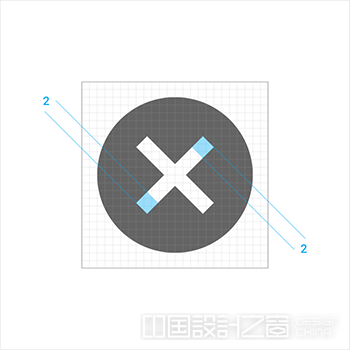
内部角
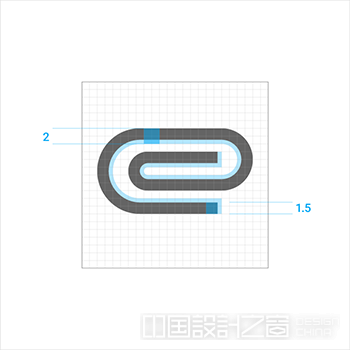
一致的路径粗细(2dp)也是统一整个系统icons的关键。请对所有路径(曲线、角度以及内外路径)都保持2dp的粗细。

一致性

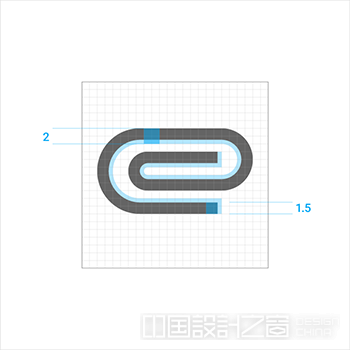
曲线和角度

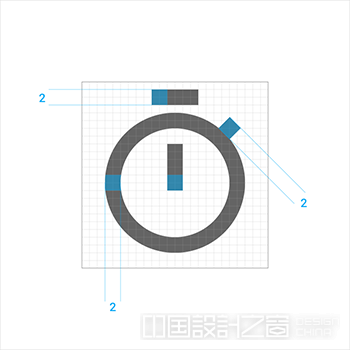
路径末端

内部角


相对缩小
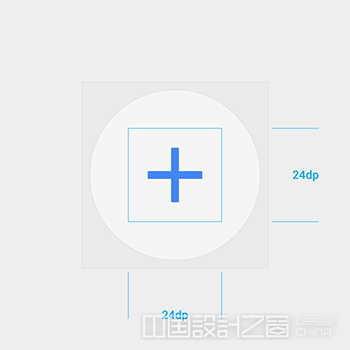
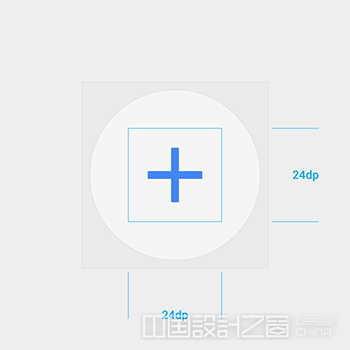
间隙
为了可读性和触摸操作的需要,icon周围可以留有一定的空白区域。在以鼠标和键盘为主要输入方式的设备上,icon的尺寸会根据设备屏幕的密度进行适配。

间隙区域
Icon: 24dp
点击范围: 48dp

高密度下的icon间隙区域
Icon: 20dp
点击范围: : 40dp

放置位置
最佳范例
一致的icons有利于用户理解,在不同应用中也尽量使用已有的系统icons。

可行
使用相同的路径粗细,路径末端用方形。

不可行
不要使用不相同的路径粗细,路径末端不要用圆形。

可行
给icon一个正面的角度且显得坚固。

不可行
不要倾斜、旋转icon,或是让icon有其他维度。

可行
简化图标,让icon更清晰和易读。

不可行
不要过度拟物化使得icon复杂。

可行
让icon更加几何化而变得更加显眼。

不可行
不要过度精细,使用过细路径粗细。

可行
使用一致的几何形状。

不可行
不要使用过于松散的形状。

可行
Icon应对齐像素(X、Y 坐标值不包含小数)。
Icons应有相等的宽高(e.g. 24x24),避免扭曲。

不可行
Icon没有对齐像素。
宽高不等。
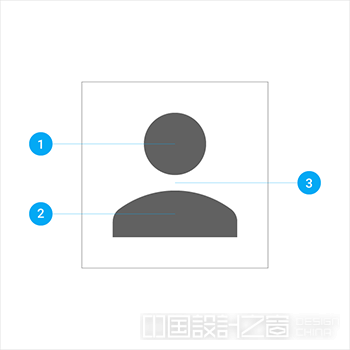
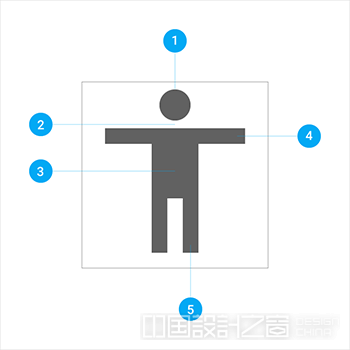
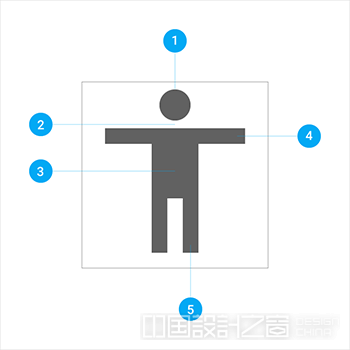
人形icon
1.头
2.脖子
3.上半身
4.手臂
5.腿

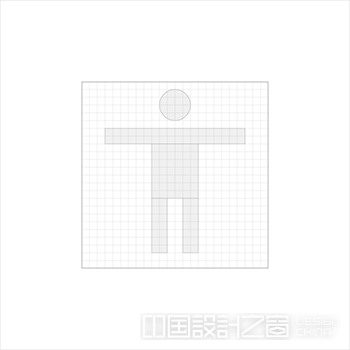
整个身体

上半身
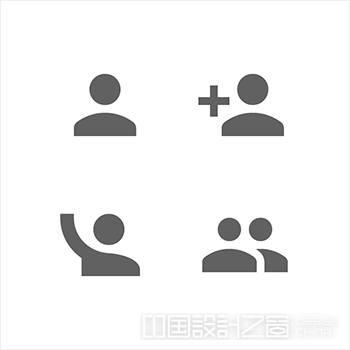
表现形式

举例:整个身体

举例:上半身

举例:裁剪

举例:具体部位
整个身体


举例: 整个身体

视觉对其
上半身


举例:上半身

视觉对其
容器


具体部位


人形icon的规则

可行
使用相同粗细的路径,在腿和手臂的路径末端使用方形





不要打破容器的边界。

可行
增加人形元素是为了帮助人们更好的理解icon的含义。

不可行


不可行
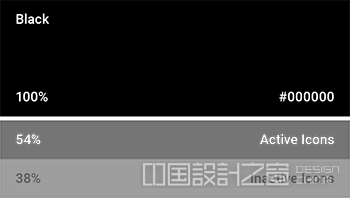
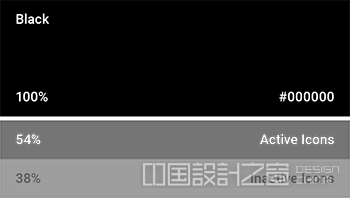
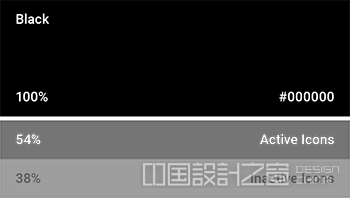
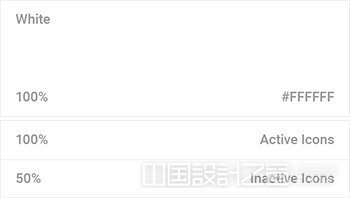
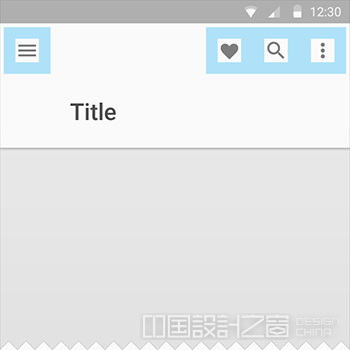
触发状态下的icon在浅色背景上的标准不透明度是54%(#000000)。未触发状态下的icon不透明度则是26%(#000000)。
触发状态下的icon在深色背景上的标准不透明度是100%(#FFFFFF)。未触发状态下的icon不透明度则是50%(#FFFFFF)。


快捷icon能够帮助用户快速、方便地打开应用功能(最多4个)。同时也可以将每个功能添加到主界面上。
应用icon的位置决定快捷操作的显示方式。例如,在屏幕左边缘附近的应用icon将在有可用空间的地方显示操作。
以下指南将帮助你创建标准的快捷icon、单一头像以及群组头像。

最多一次可显示四个快捷icon。你可以确定快捷icon的顺序。
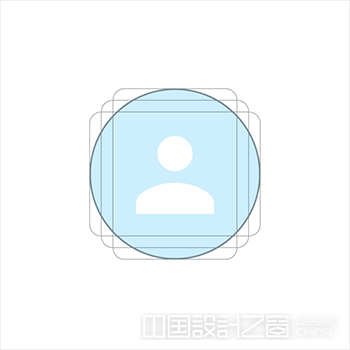
快捷icon是圆形的。它们包含一个标准的系统icon(或者至少有一个头像)。Icon的内容必须整齐的放置在区域内(图形的区域)。
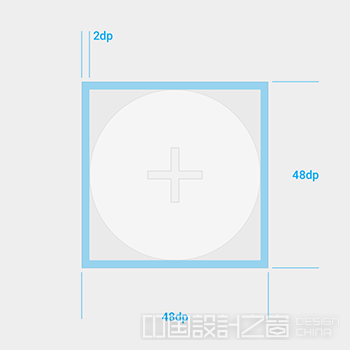
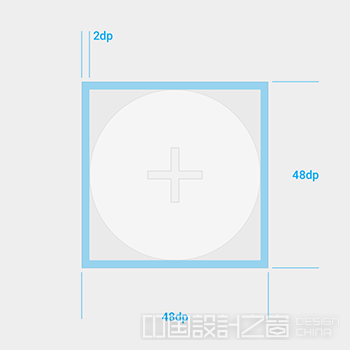
尺寸
-
活动区域:44dp的圆
-
整个区域:48dp的圆
44x44dp的活动区域周围存在2dp的内边距。
颜色
活动区域: 填充Grey 100(#F5F5F5)
阴影
快捷icon没有阴影

活动区域
所有icon内容应该存在这44dp的区域内。背景色,Grey 100 (或 #F5F5F5)

整个面积
活动区域周围存在2dp的内边距。总大小是48x48dp
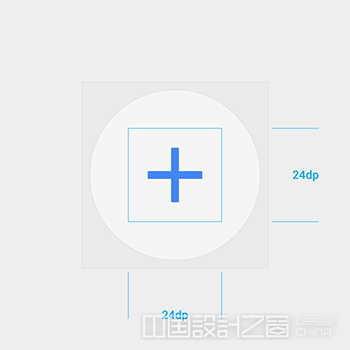
标准的快捷icons
标准的快捷icons在活动区域内有一个居中对齐的Material系统icon。
尺寸
活动区域:44dp的圆
整个区域:48dp的圆
系统icon: 24dp
颜色
系统icon应该和应用主色或应用icon有着同样的颜色 (应与圆形的背景有足够的对比度)。
文件格式
快捷icons应该提供SVG格式的文件,并允许icons自动缩放。你也可以使用矢量图片、彩色位图或图层列表。
不要使用非矢量图片,因为它们在某些情况下不能缩放。

系统icon尺寸
系统icon应该有相等的宽度和高度:24 x24dp

放置在活动区域中
Icon应在活动区域中垂直水平居中

可行
Icon的颜色应该和背景(Grey 100)有足够的对比

不可行
不要使用与背景没有足够对比的颜色
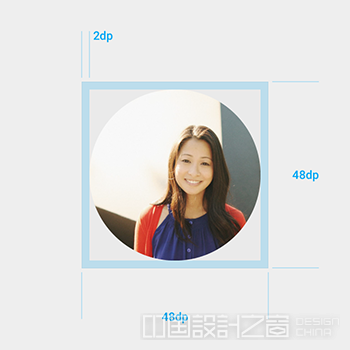
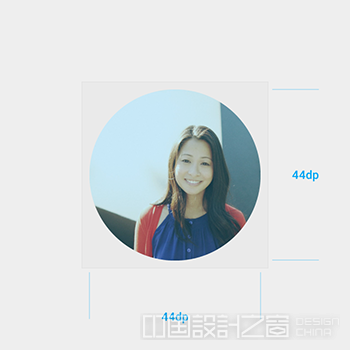
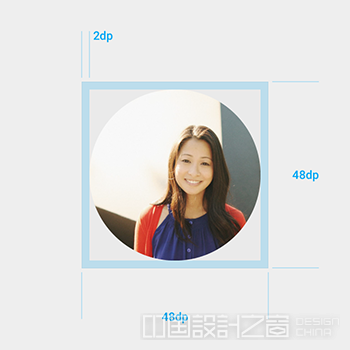
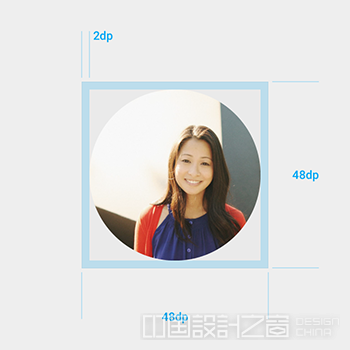
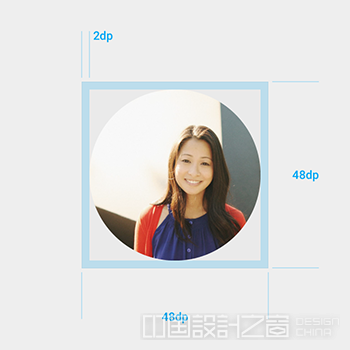
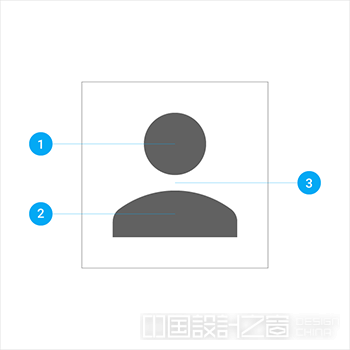
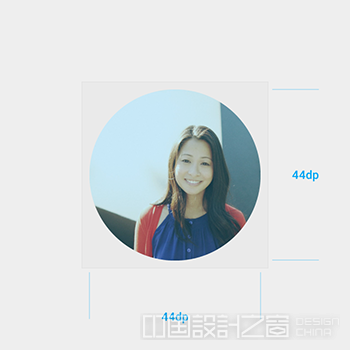
单个头像
单一头像包含一个图像。它们必须在XXXHPDI的分辨率下创建。
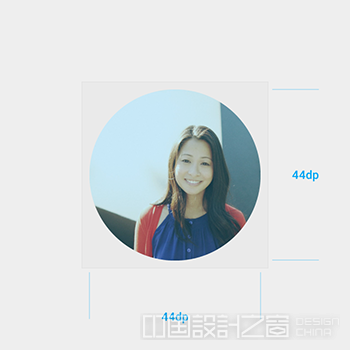
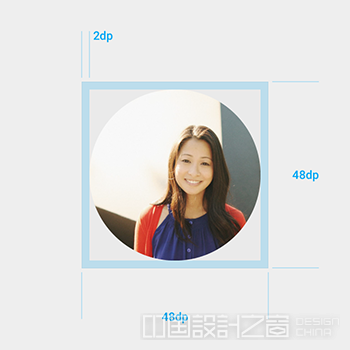
尺寸
-
活动区域:44dp的圆
-
头像区域:44dp的圆
-
整个区域:48dp的圆
文件格式
PNG文件

活动区域以及头像区域
头像必须充满整个活动区域,它们必须在XXXHPDI的分辨率下创建。

整个
44x44dp的活动区域周围存在2dp的内边距,且整个区域大小为48x48dp
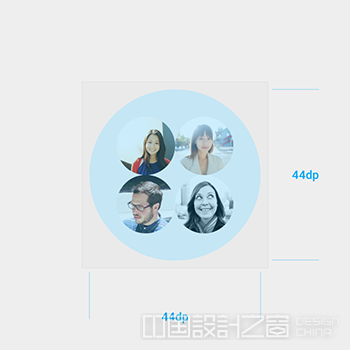
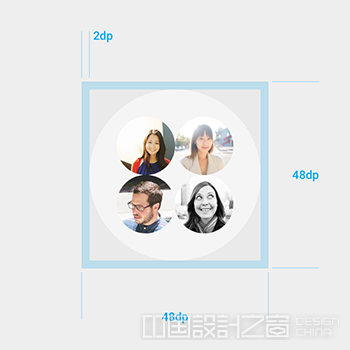
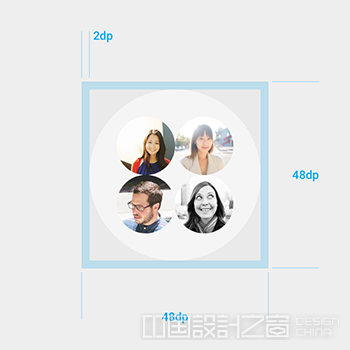
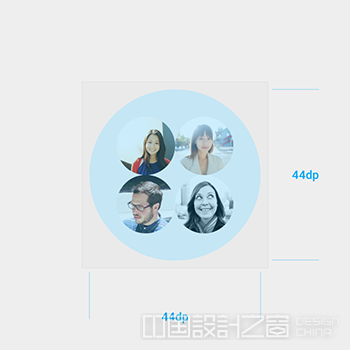
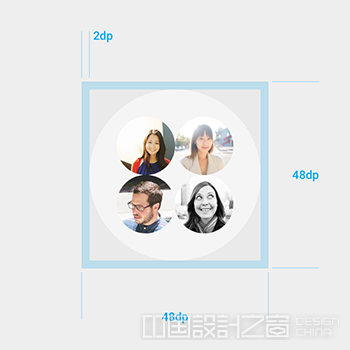
群组头像
一个群组包含2到4的头像。它们必须在XXXHPDI的分辨率下创建。
尺寸
-
活动区域:44dp的圆
-
头像区域:30dp的圆
-
整个区域:48dp的圆
活动区域: 填充Grey 100(#F5F5F5)
PNG文件

活动区域
活动区域应该有一个Grey 100的底 (#F5F5F5).

头像区域
头像区域必须符合30x30dp大小。以44x44dp的圆(活动区域)为中心,并处于活动区域之内。

整个区域
44x44dp的活动区域周围存在2dp的内边距,且整个区域大小为48x48dp





















