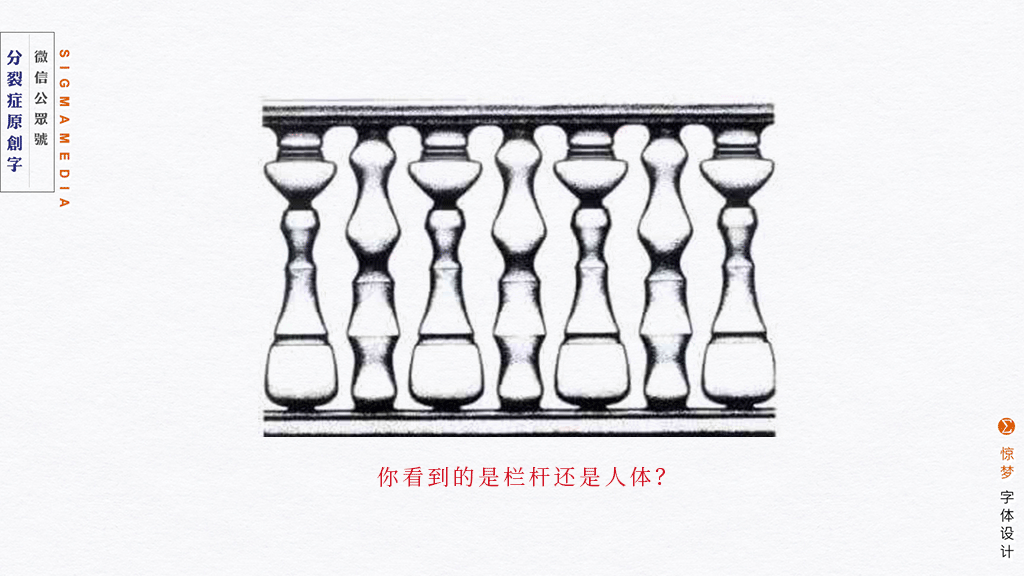
古人教导我们“耳听为虚,眼见为实”,真的是这样吗?并不尽然,在平面设计中尤其是字体设计中,眼见到的并不一定真实,因为有视错觉在作祟!
我们看到的事物,其实并不是事物原原本本的样子,而是基于经验或参照进而形成的判断和感知。说白了就是事物本身是客观的,但我们眼里的事物却是主观的。
视错原理就是指,观察者在客观因素干扰下或者自身的心理因素支配下,对图形产生的与客观事实不相符的错误视觉感知。
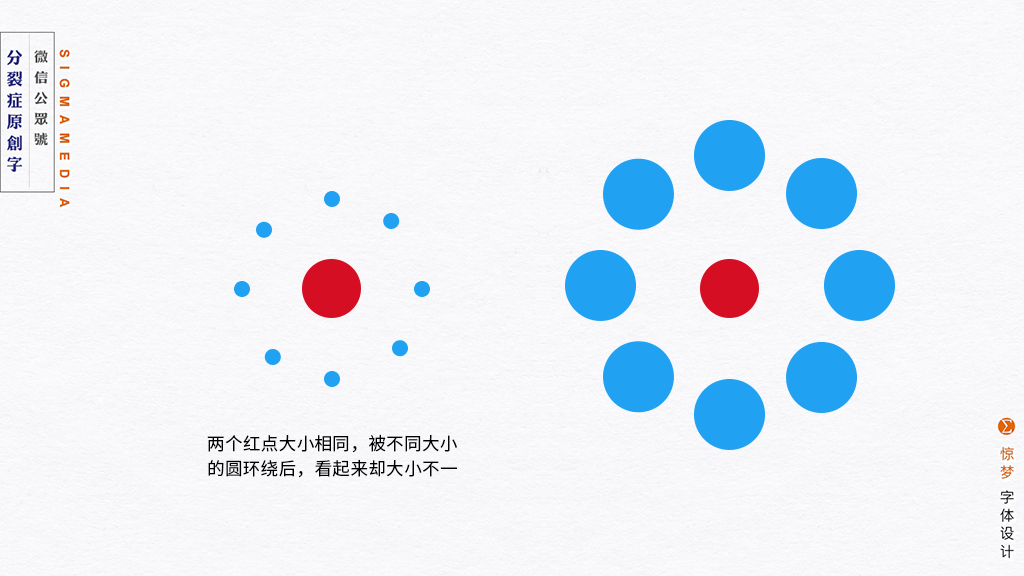
在设计中这种现象很常见,比如说,同样大小的圆,被较小的圆围绕后看起来大,而被较大的圆围绕后看起来就显小。
这就是为什么设计师画参考线、打方格忙活半天,严格规整设计后,发现设计出来的视觉效果反而不理想。因为你是按照几何方法设计的,当然在视觉上有偏差啦!
无论是平面设计还是字体设计,我们的作品都是给人看的,也就是要满足视觉上的要求,所以严格按几何方法设计实在却并不实用。
尤其是字体设计,因为汉字是横竖撇捺折等等构成的,都是线条和点,甚至是块面的复杂构成,很容易产生视错现象,这就要求设计字体时,在几何造型手法的基础上,充分考虑到视觉效果。
设计字体你可以有自己的freestyle,但基本的设计原理都不懂那什么style都白搭,so,视错觉在字体设计中的应用赶紧学起来!
如你所知,汉字是由笔画、部首和汉字三个层次构成的,而平面设计又讲究的是点线面构成,所以,小梦就从点线面的维度来解析视错觉在汉字这三个层次中的应用。
壹——点的视错处理数学老师教导我们,没有长、宽、厚只有位置的几何图形就是点,但平面设计中的点和此不同,是有面积的,点放大就成了面,实的是点,虚的也可能存在点。
1.字体重心处理
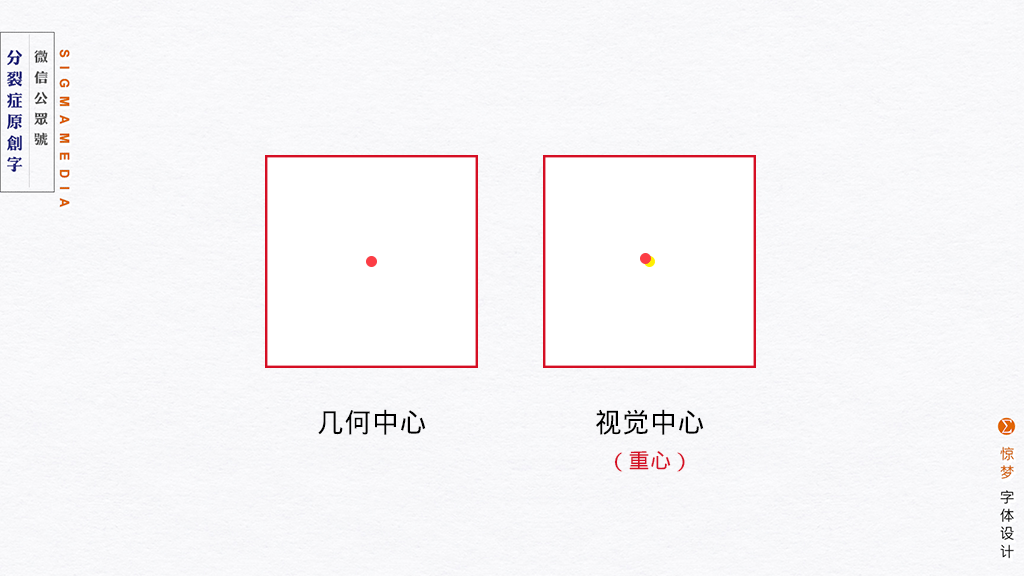
几何中心就是典型的虚点,或者称为假想点,因为汉字是方块字,几何中心就是其对角线的交点。但在方块面积中我们的视觉中心点往往不在几何中心,而在几何中心略偏左上的位置。
没错,视觉中心就是汉字重心,我们常说的字体重心其实就是对汉字几何中心的视错处理。因为重心是汉字的视觉中心,同样高矮的汉字,重心偏上的字看起来会更高些。
2.密集点画处理
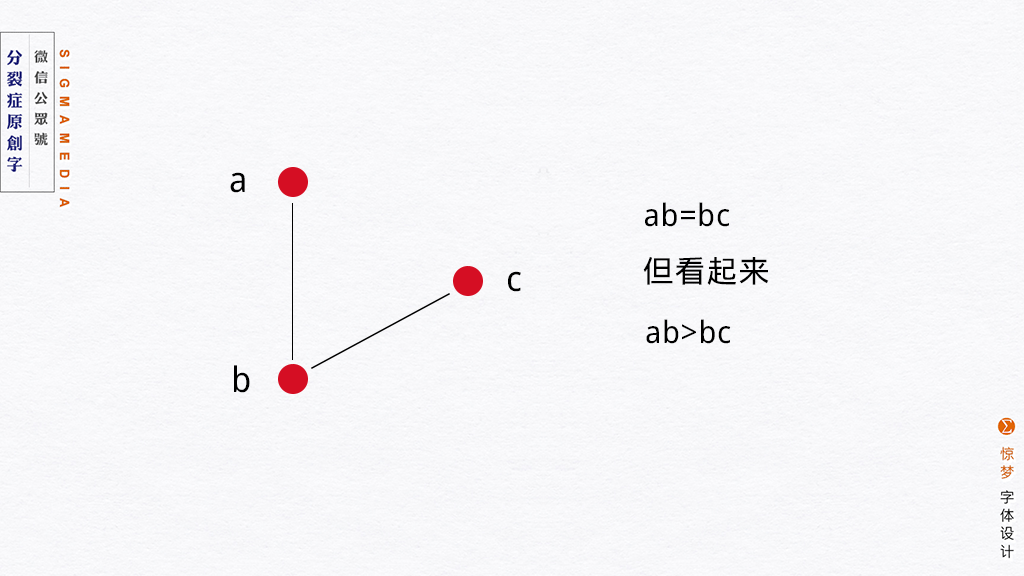
一个汉字中如果有很多点,看起来就会显得比较零碎和分散,这就要恰当处理这些点画的布局和造型。在视觉上,如果点是这样分布的,就会产生视错觉现象:
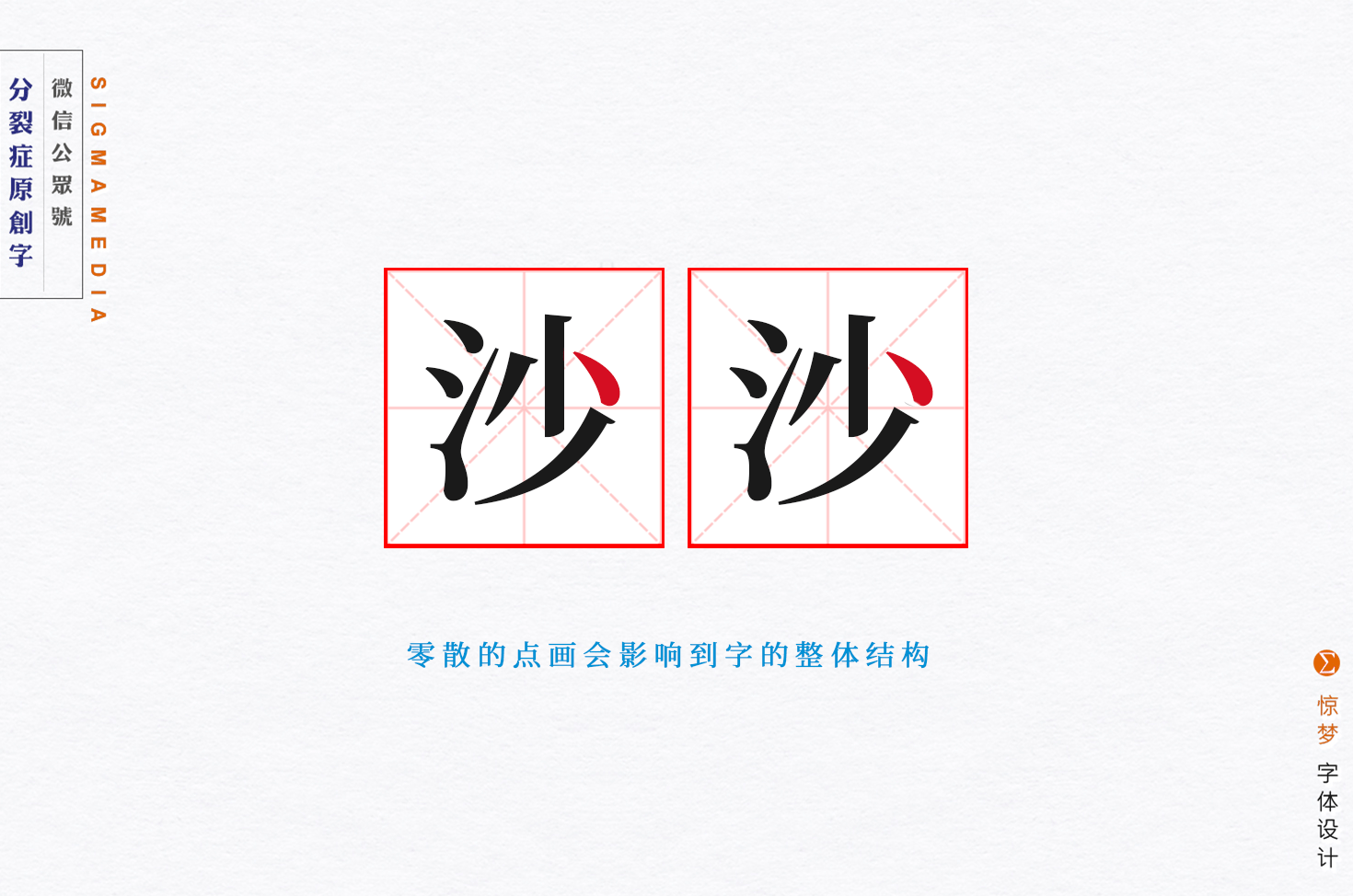
所以,单独那个点的位置要特殊处理,如“消”“淡”“沙”等字,点画处理不好很容易让字看起来散架。
汉字是方寸之间的艺术,横竖撇捺的笔画自然很多,而线条也是很容易产生视错的,所以掌握线条视错现象在字体设计中的应用很有必要。
1.横竖粗细处理
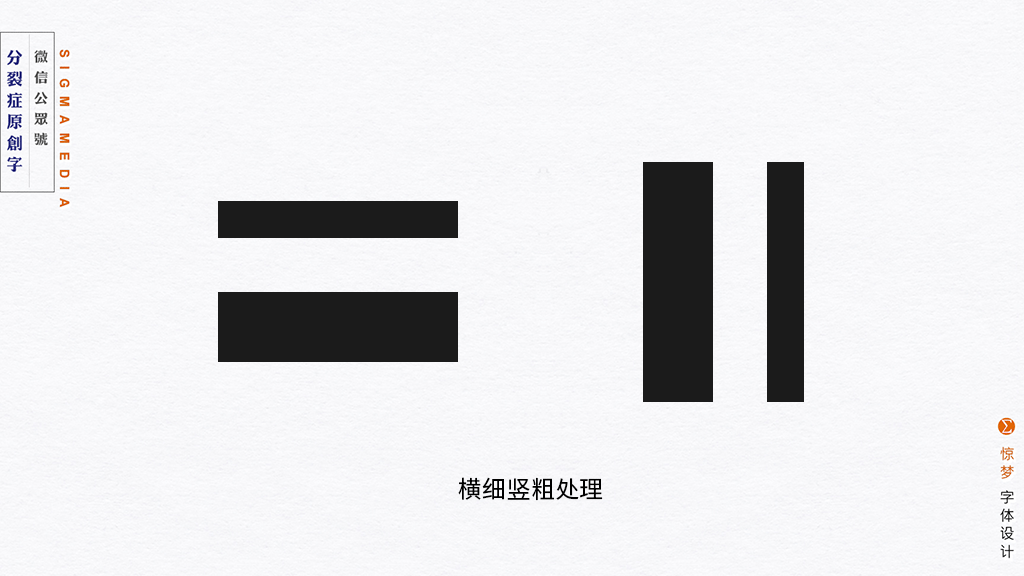
不是有意伤害胖友们,但事实上就是这样,同样身高的两个人,胖子看起来矮,而瘦子看起来高。横竖笔画也有同样的视错现象,所以很多字体都会进行横细竖粗的处理,从而到达视觉上的平衡。
同样的,当遇到多横或多竖排列的笔画时,要恰当处理粗细和长短,横的粗细和竖的长短不要都等同。否则多横的字会看起来很宽,而多竖的字会看起来很高。
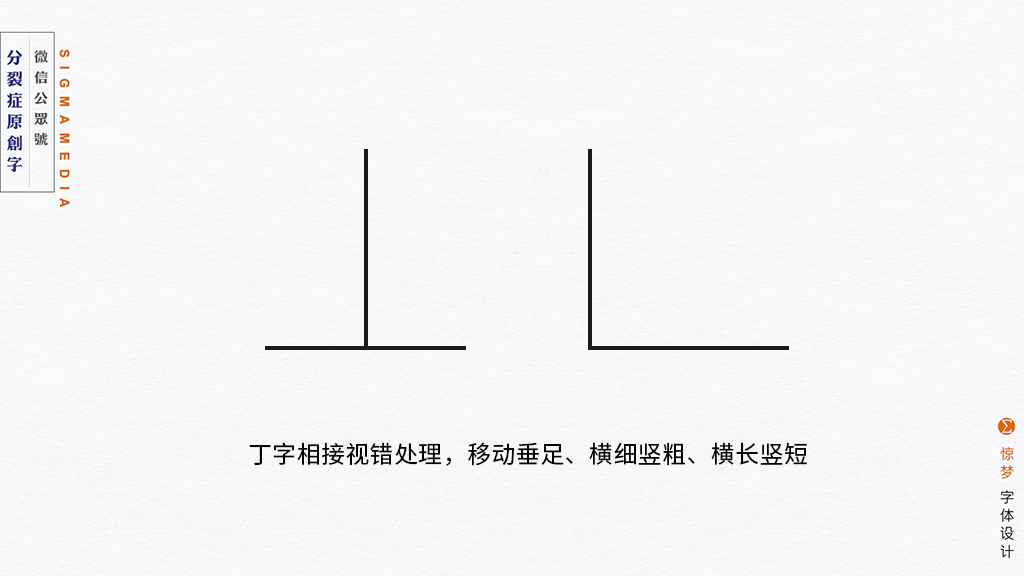
2.横竖相接处理
两条长度相等的横竖线,丁字相接后,竖线看起来会比横线长,交接点越往边缘移动,二者的长度看起来越接近。
所以处理横竖相接的笔画时,竖向的笔画尽量不要太长,而横向的笔画需要适当增长,还可以改变垂足的位置或是加粗竖变细横。
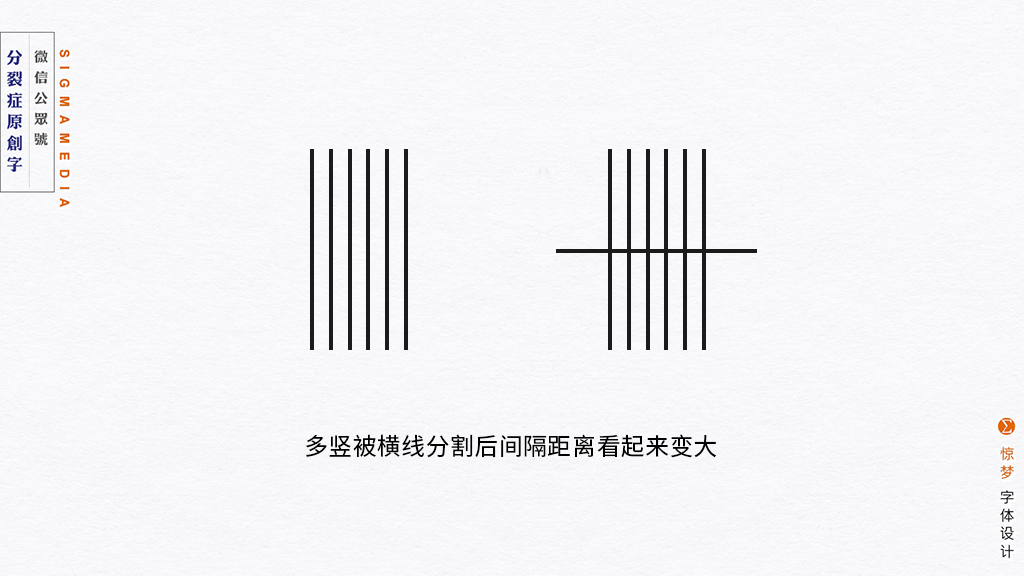
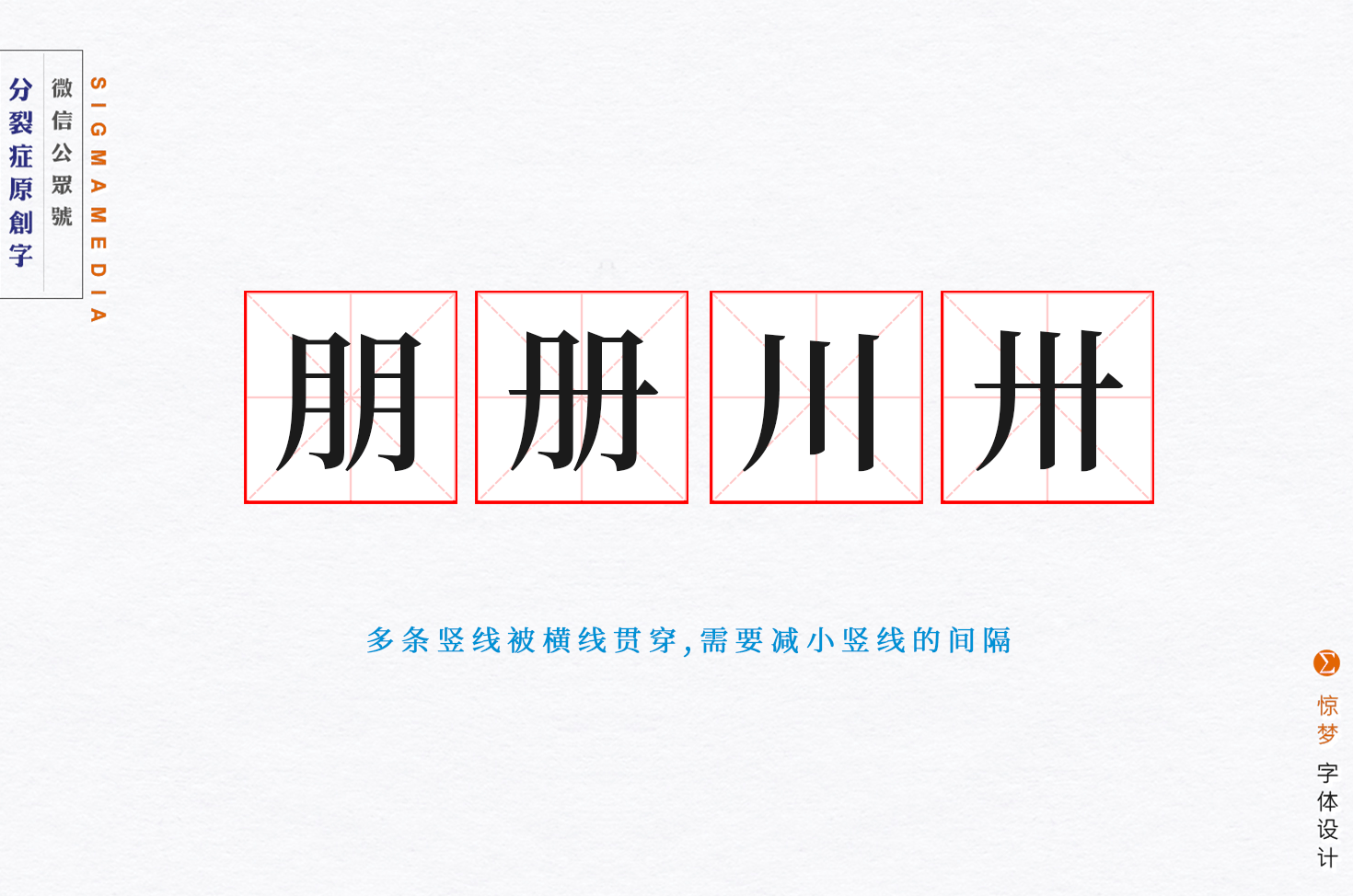
3.横竖分割处理
这种场景有种菜刀剁大葱的既视感,就是多条竖线被贯穿的横线分割后,竖线之间的间隔距离看起来会变大。
也就是说,处理这种横竖分割的情形需要根据视觉习惯减小竖线之间的间隔距离。
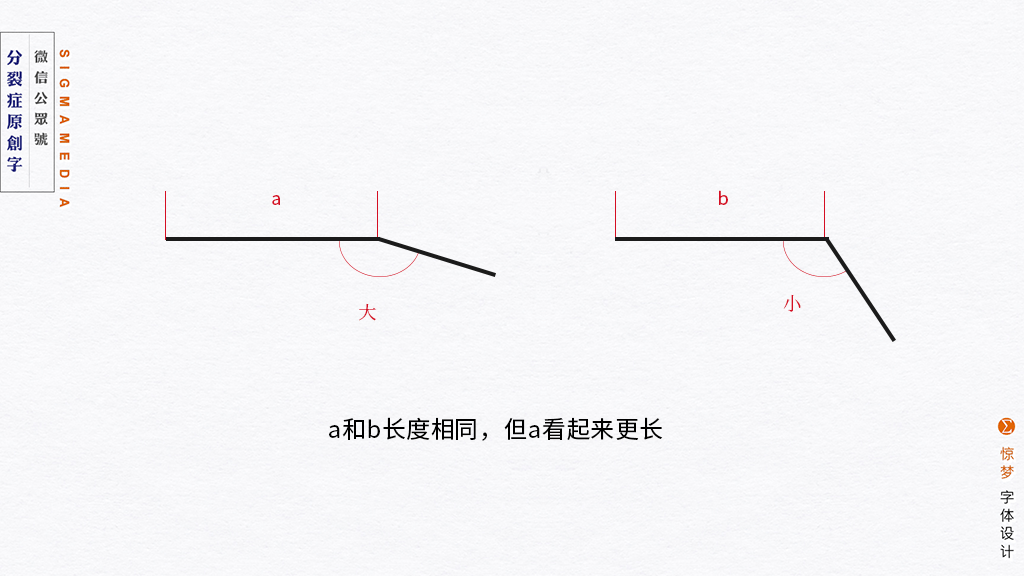
4.横画长短处理
横画的长短除了受到本身长度的影响,还会受到两端折线的影响,两端折线向外倾斜程度越大横线看起来就越长。
所以,在处理横画起落有衬线的情况时,横画的长短可以根据视觉感知适当调整,而不是机械的弄成等长了事。
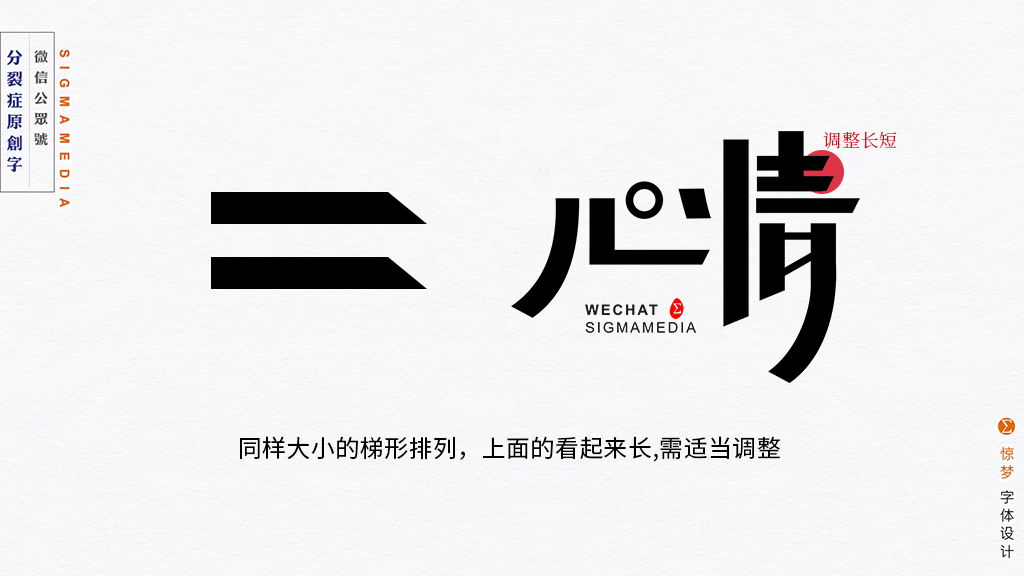
当横画是梯形状,几个排列时上面的横画看起来会比下面的长,要注意调整。
你不会想到,其实横画的长短还会受到周围横画的影响,周围笔画长会显得中间的笔画短,而周围的笔画短则显得中间笔画长。
排列或包围影响视觉感受,这其实是很容易产生视错觉的一种现象。
5.竖画长短处理
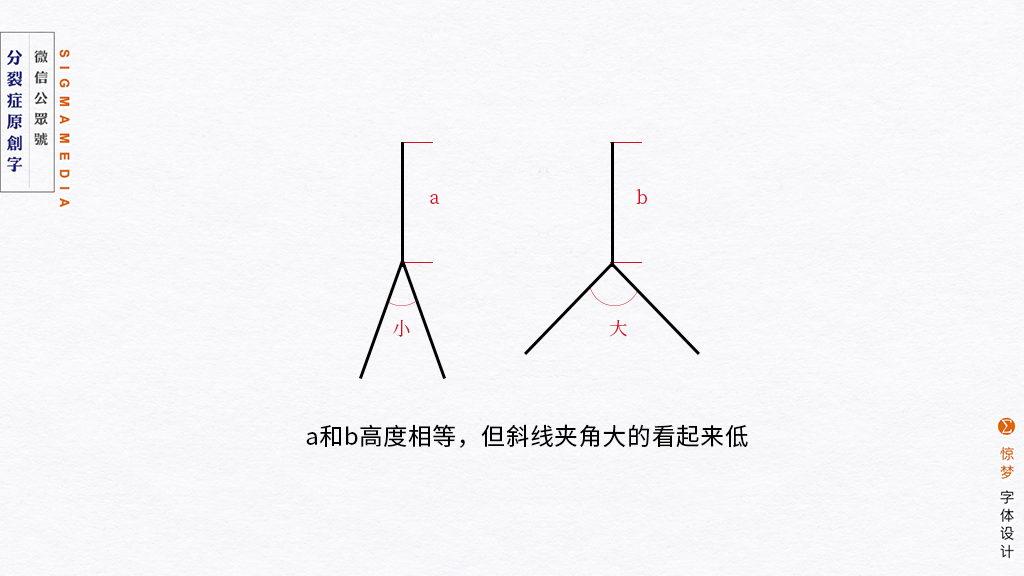
类似的,如果竖线与两条斜线相接,这两条斜线形成的夹角越大,竖线就看起来越短,反之则越长。
说白了就是字体设计中遇到这种情况,要注意竖画和相接的两条斜线夹角的微妙关系,二者是相互影响的。
6.斜线相交处理
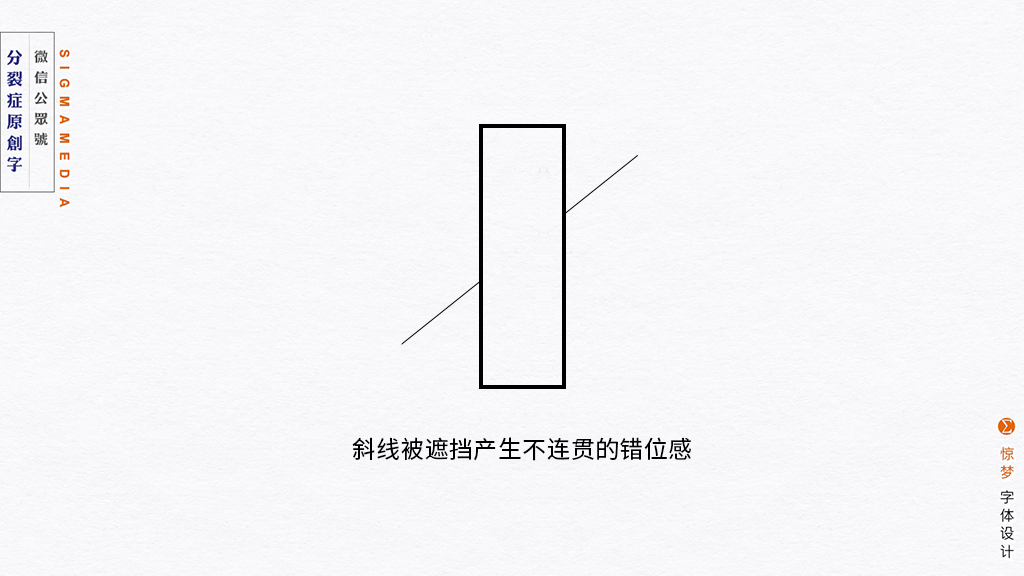
身正不怕影子斜?图样图森破,影子斜了身子也会歪!就像一条斜线和竖线相交,竖线越宽,斜线的错位感就越强,看起来就不像一条连贯的斜线了。
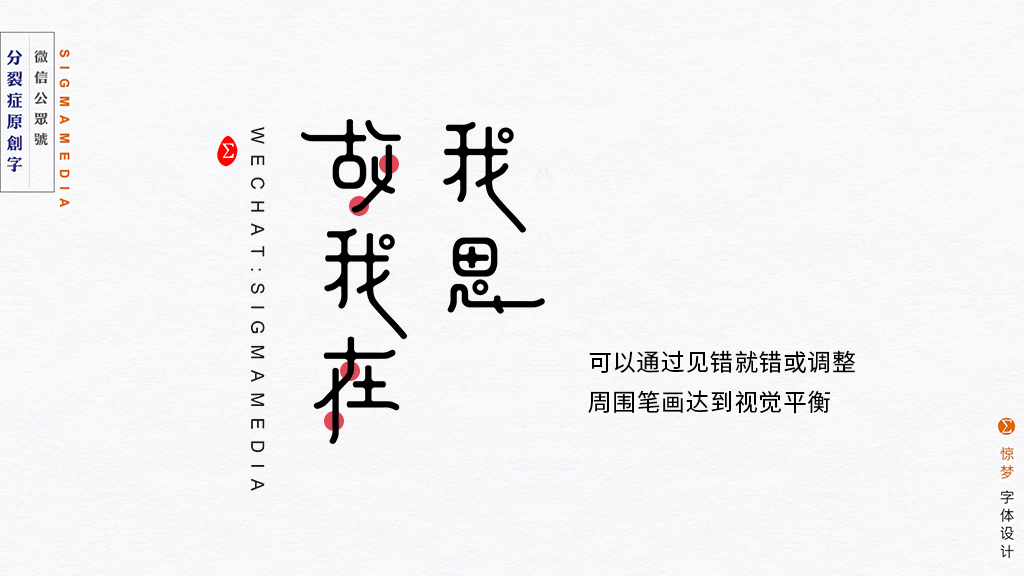
那怎么办?遇到这种情况当然是“将错就错”了,就是设计时你处理成错位的,看起来就连贯了撒,当然,也可以调整相接的笔画来处理。
如果说点、线的视错是针对字体内部笔画的处理,那面的视错觉就是针对汉字整体和汉字与汉字之间进行结构的调整和把控。
小梦之前在汉字的形体结构和造型以及中宫的相关内容中讲解过,为了让字看起来整体协调,设计字时通常会根据汉字的外形轮廓,把字归纳为几种几何图形然后有针对性的调整,这其实就是针对汉字在面维度上的视错觉处理。
因为大多数汉字是方块外形,我们就以方形作参考来探讨下这些特殊外形轮廓字的视错觉处理。
1.正方形
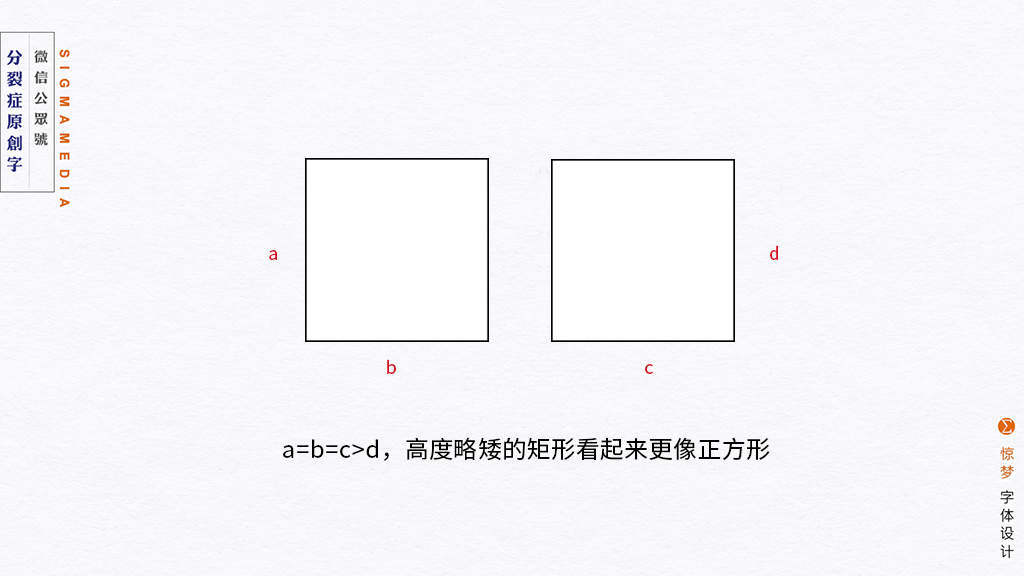
你可能不知道,正方形本身就是有视错觉的,高度略矮的矩形看起来才更像正方形。这就是为什么字体设计中明明横竖的笔画等长,字却看起来不是正方形的原因。
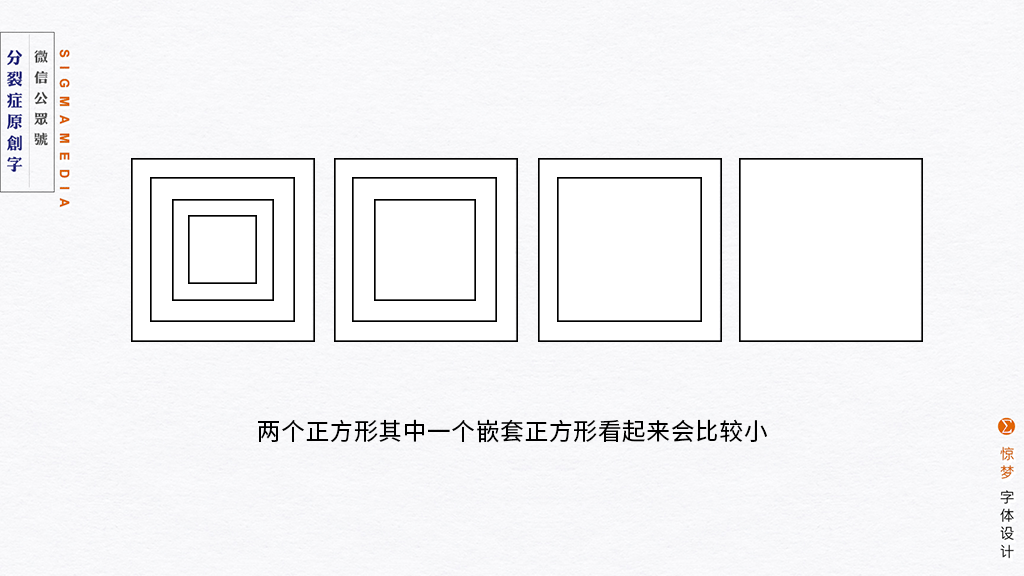
除此之外,同样大小的两个正方形如果其中一个中还嵌套有正方形,那么这个正方形就会看起来比较小。
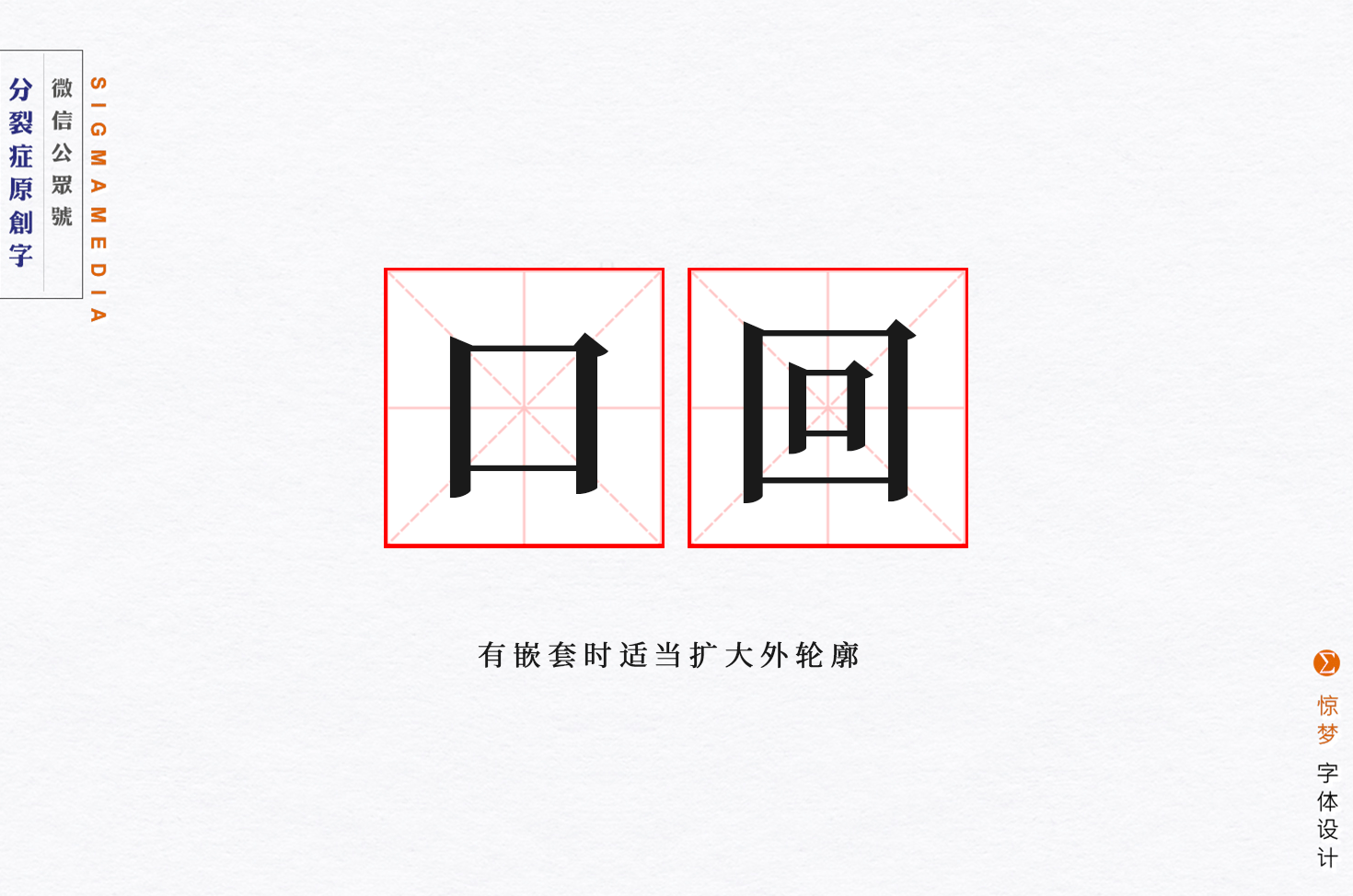
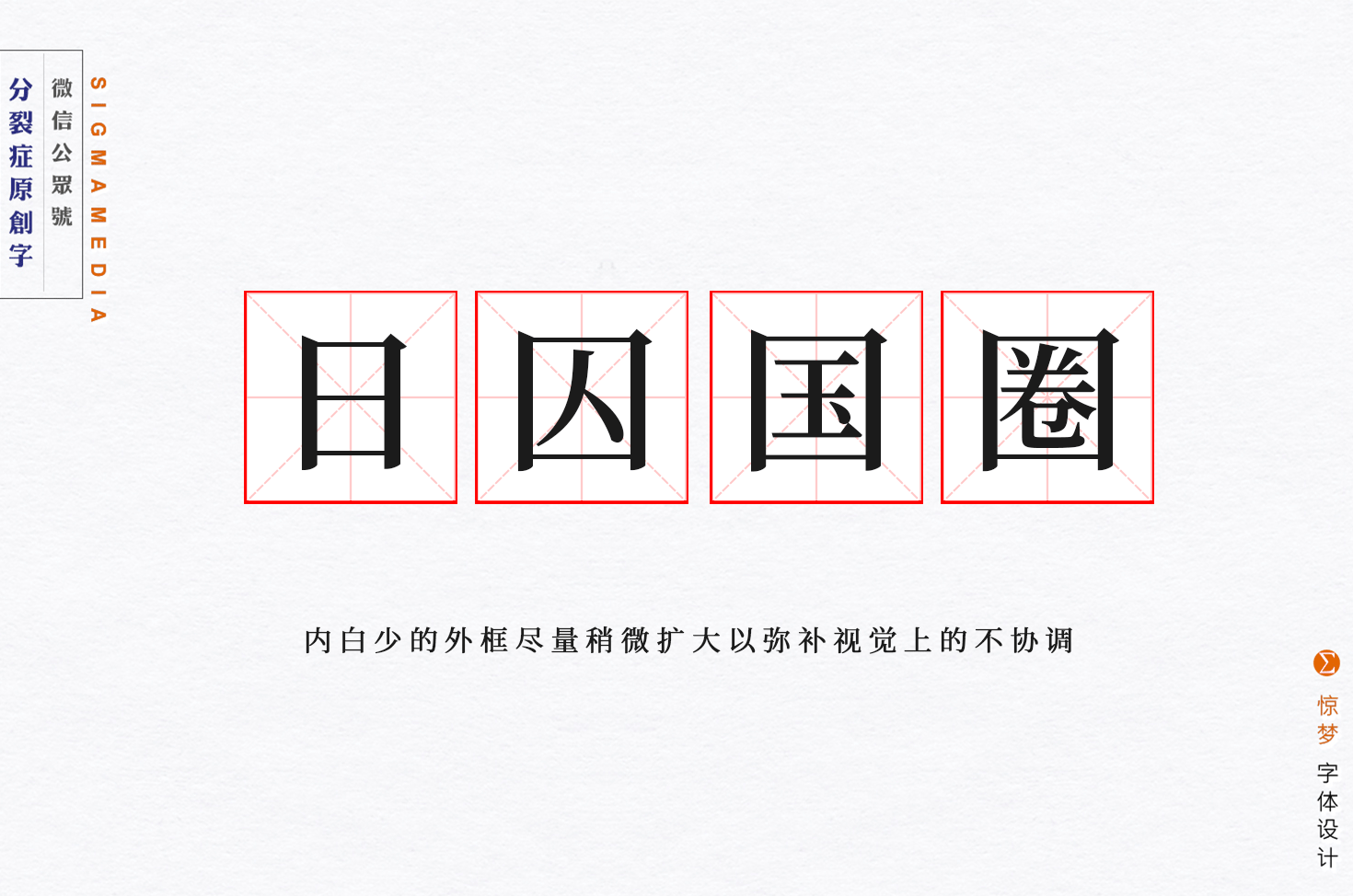
其实,只要是正方形中有东西填充,看起来就会比空的正方形小,方框中的空白区域越少,整体就看起来越小。所以在处理如“日、囚、国、圈”等字时,内白少的外框尽量稍微扩大以弥补视觉上的不协调
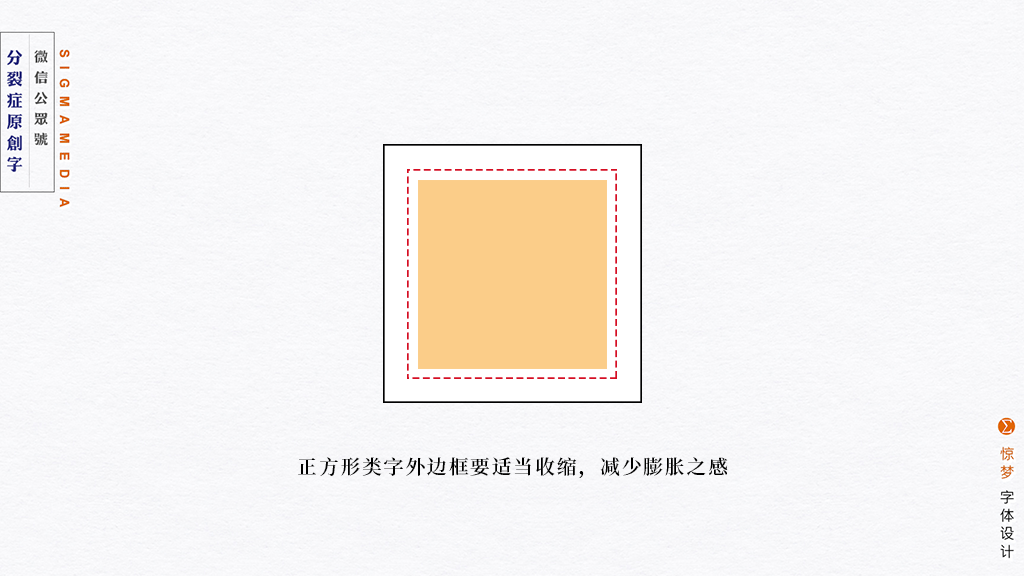
是不是感觉自己知识丰富的像本教科书?别骄傲,正方形的视错觉还有一点,和圆形、三角形以及菱形比起来,正方形看起来是面积最大的,所以,遇到包围结构尤其是全包围结构的字,外边框要适当收缩,减少膨胀之感。
2.圆形
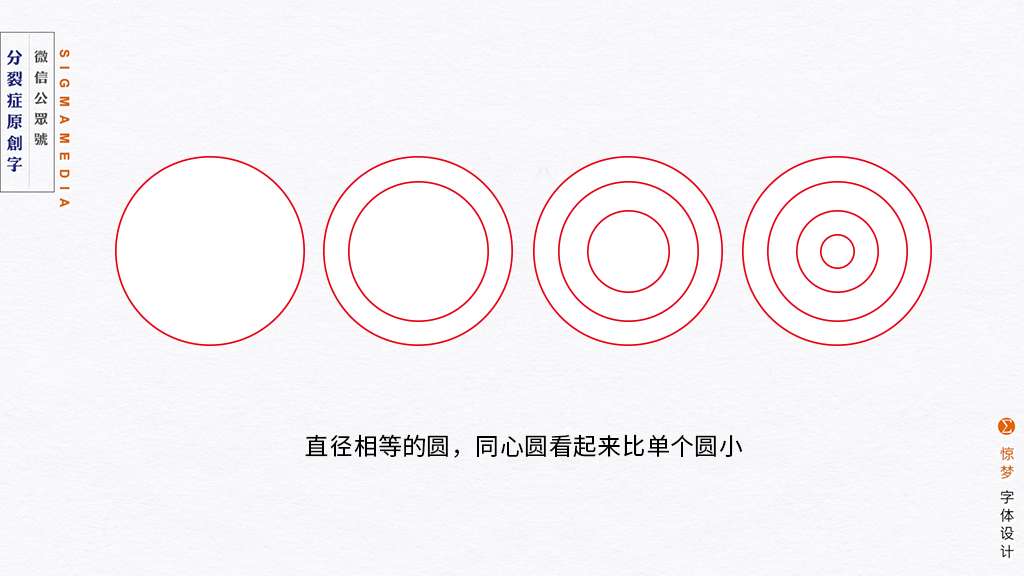
圆的特点是没有棱角,四周封闭,视觉上给人以旋转、运动和收缩的审美趣味。和正方形类似,直径相等的两个圆,同心圆看起来比单个圆看起来小。
另外,如上文多说,同样大小的圆被不同大小的圆环绕后,也会产生视错,被大圆包围后看起来小而被小圆包围后看起来大。
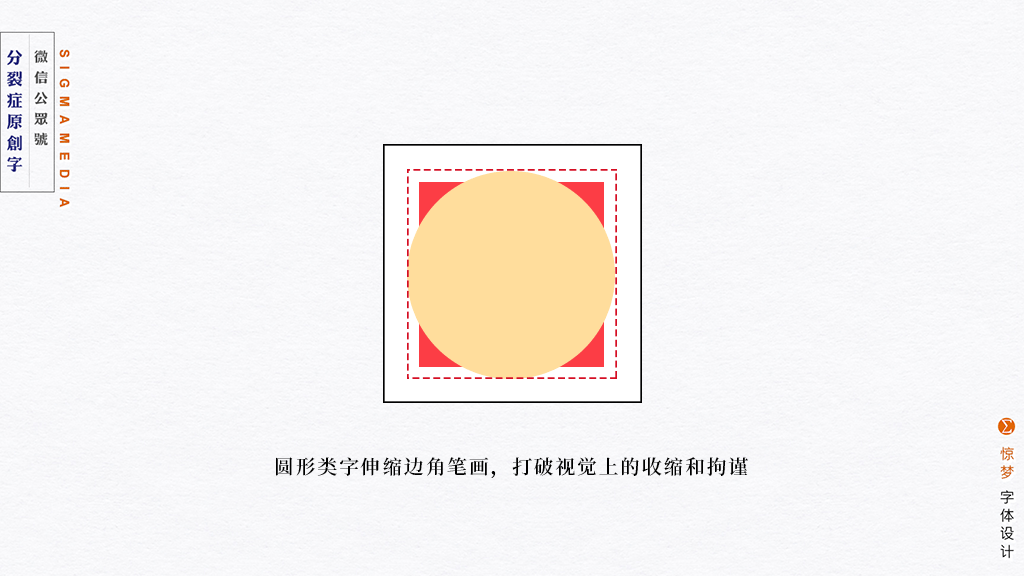
你瞧瞧,这圆头圆脑讲究还真多!因为直径和正方形边长相等的圆,圆形看起来会显得拘谨,收缩感更强。所以,这类字在设计中要伸缩边角的笔画,打破视觉上的收缩和拘谨。
最后还要特别注意圆形类字中横竖笔画的处理,避免撇捺点笔画过多出现松垮和散架之感。
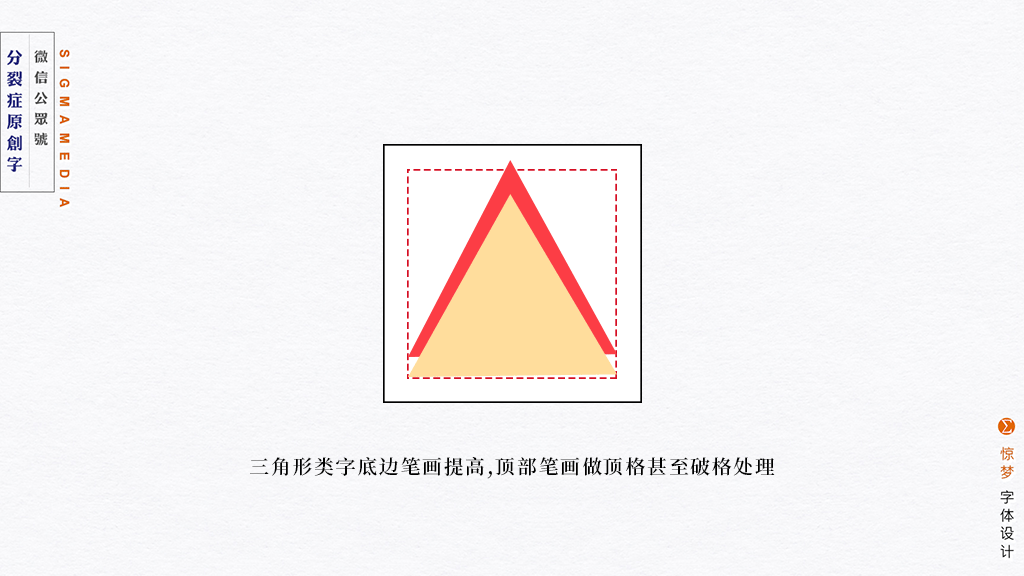
3.三角形
一看到“三角形”脑子里就立马蹦出“具有稳定性”几个字,谁还不是九年义务教育毕业咋滴!因为三角形类的字面积集中在下半部分重心偏下和顶角尖锐的心理感受,视觉上就会有很强烈的下坠感。
设计中要把此类字的底边笔画提高从而使重心上移,同时顶部笔画做顶格甚至破格处理,造成向上的视觉延伸感,避免下坠造成的不适感。
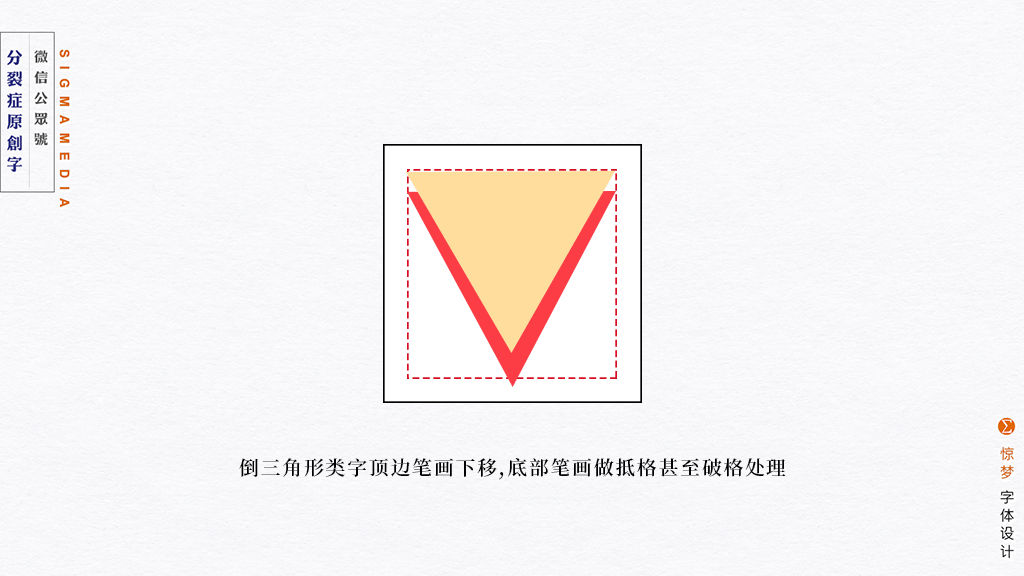
机智如你,如果遇到倒三角类的汉字,处理手法那必须是和以上手法相反处理,要不然倒三角的字就像脱手的氢气球,眼看着就要飞走啦~
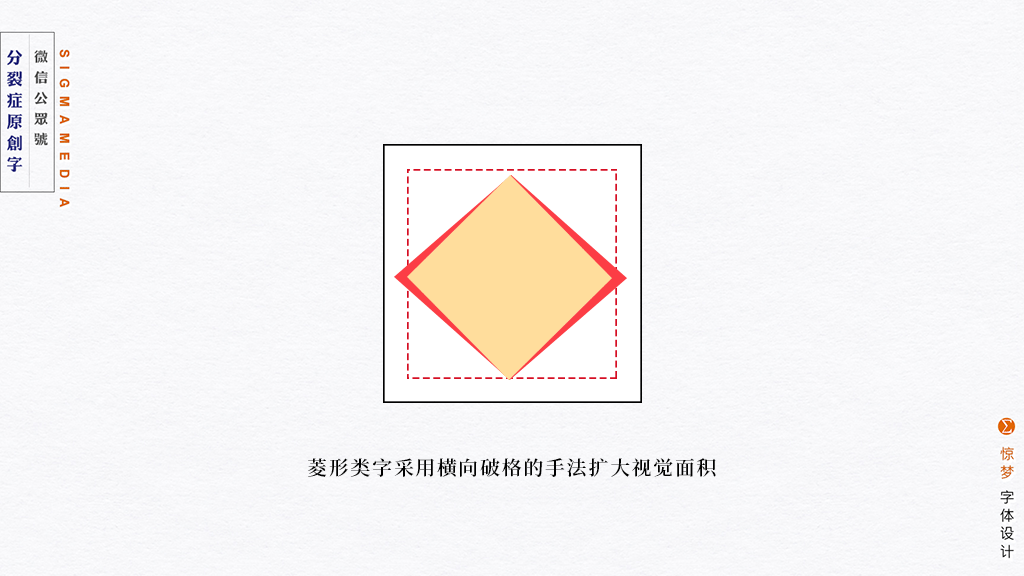
4.菱形
眼睛贼溜的你一定已经发现,在正方形、圆形、三角形和菱形这几类字中,面积最大的是正方形,而菱形是面积最小的!同时在视觉上,菱形收缩感强、四角尖锐很容易产生飘忽的赶脚。
你想的没错!从这里就不难明白,要想保持一种字体字面大小一致,菱形类字就需要扩大视觉面积,设计中我们通常会采用横向破格的手法来处理。
这样重心下移,横向上产生视觉延伸感,既扩大了视觉感知也避免了菱形的不稳定之感,左瞅右瞅没猫饼!
看到这里是不是感觉自己掌握了设计字体的真理?从点线面的维度恰当处理汉字在三个层次上的视错觉现象,你设计的字就能让眼睛怀孕啦!
人从来都是挑剔的动物,只有满足视觉上的完满享受才能带来心理上的愉悦感,字体设计作为一门视觉艺术,只有恰当处理设计中的视错觉形象,设计出来的字才能给人美的享受!