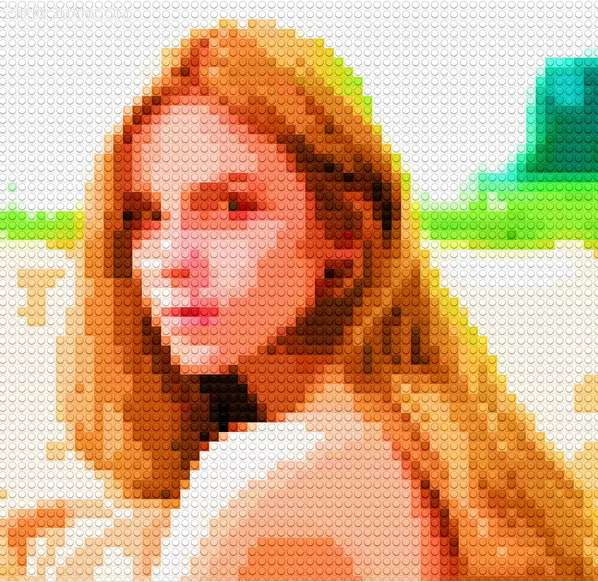
最终效果:

打开任何一张你喜欢的图片,不过我们推荐图像大小至少2000×2000 px ,如果你没有这么大的图像,可以单击-图像-图像大小,扩展到这个大小,不必担心图像变得模糊,因为我们要做的是像素画呐~~
我从ShutterStock 上淘来了这张图片。背景简单的图像做出来的效果会比复杂的好。
童鞋们也可以到优设的《高清图库》站点选一个

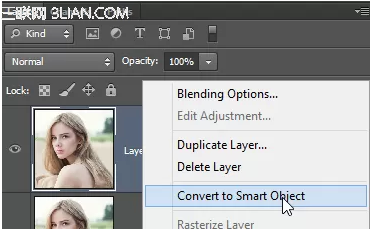
Ctrl/Cmd+J复制图层,将这个图层命名为–砖面– ,右击将图层转换成智能对象。

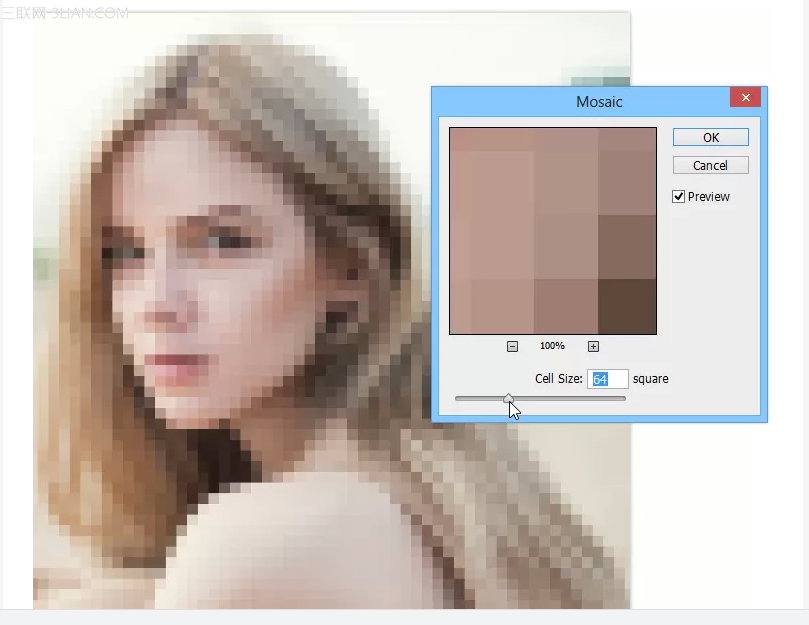
现在,到滤镜–像素化–马赛克,这个步骤使图像方块化,参数可以自己根据你图像的大小进行设置,不过要记住参数,等下有用。

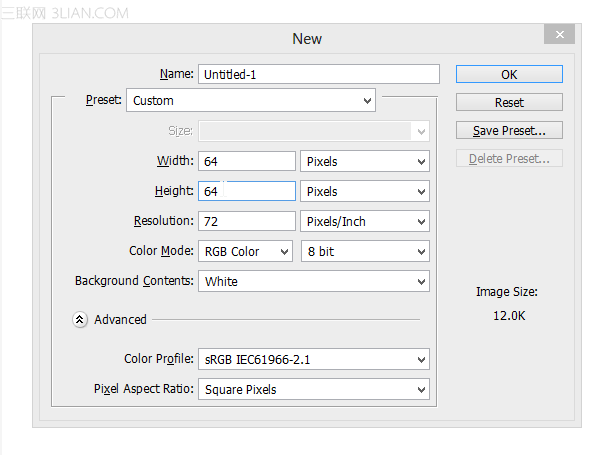
创建一个新文件,文件大小就是你刚才参数的大小,举个例子,刚才我的参数是64 方形,那么现在的文件大小就是 64×64 px 。



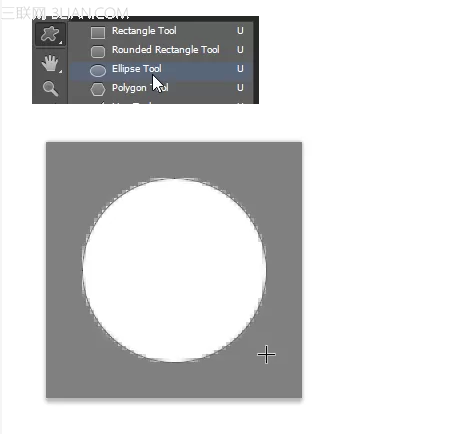
选择椭圆工具,然后在中央创建一个圆形(颜色不限)

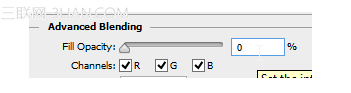
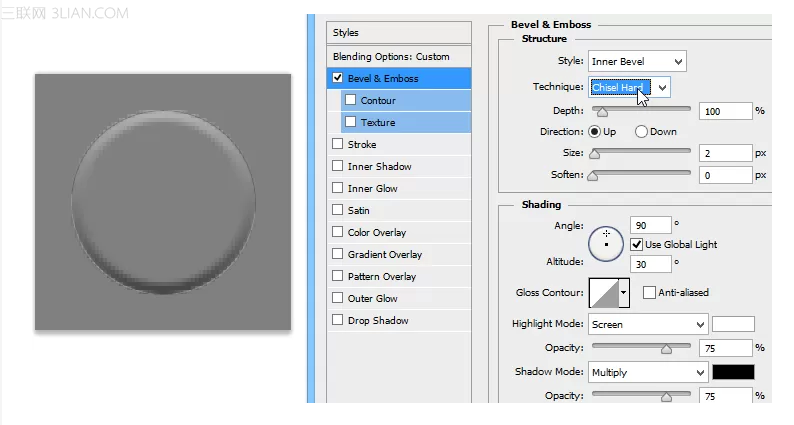
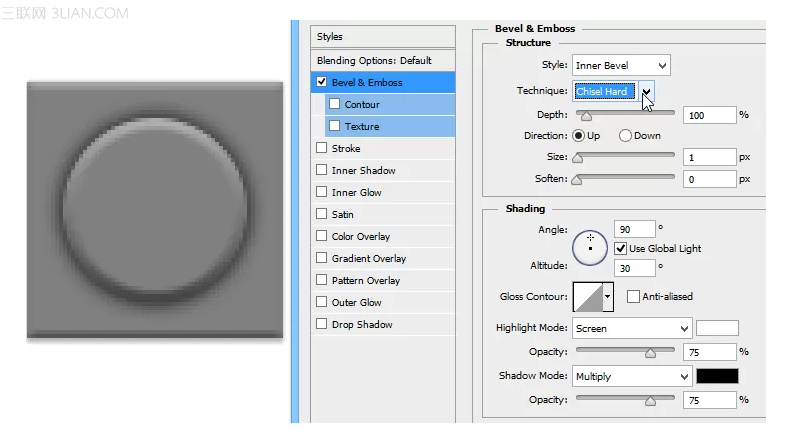
现在我们要为这个圆形添加图层样式。双击图层,在混合选项里将填充不透明度调整为0,这样可以隐藏你的图层样式。



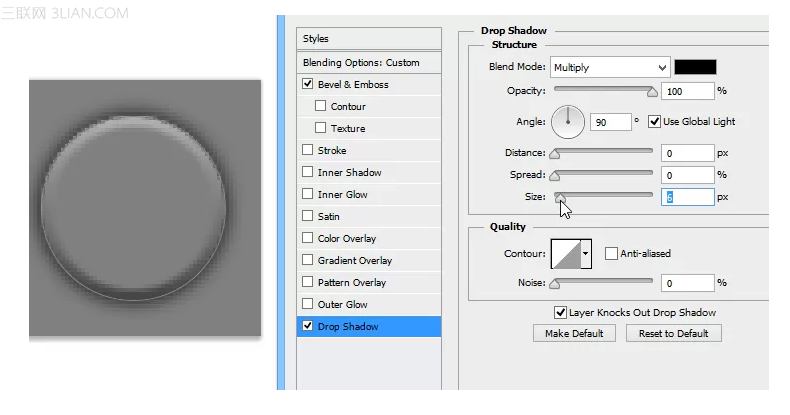
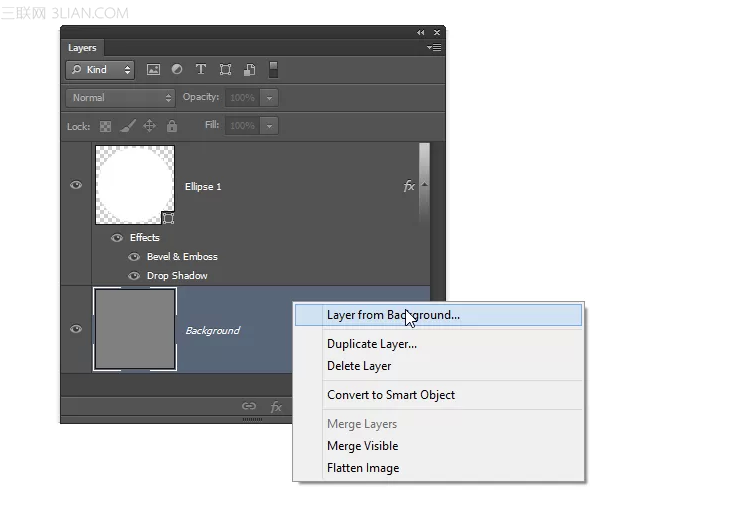
现在我们已经为砖面添加了圆形按钮,接下来为砖面添加点外斜面,为了这个效果,先双击背景层,将它转化成普通图层。


完成后,将这个图像变成图案,编辑–定义图案。

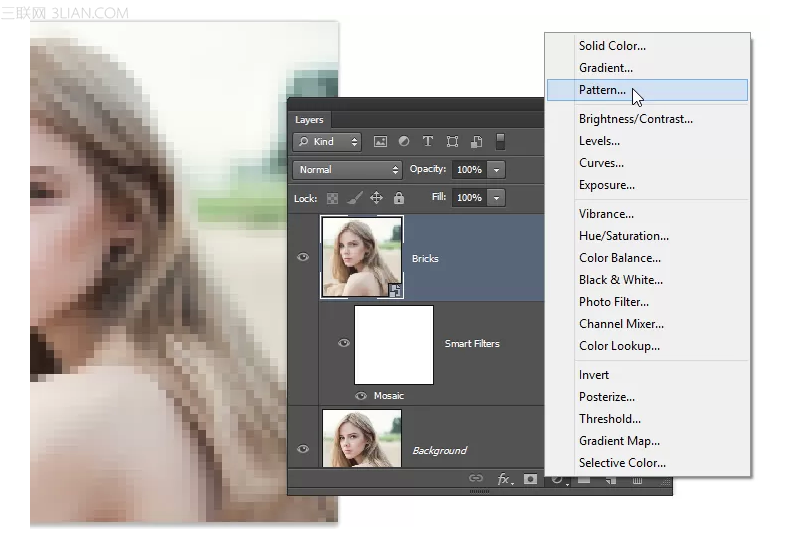
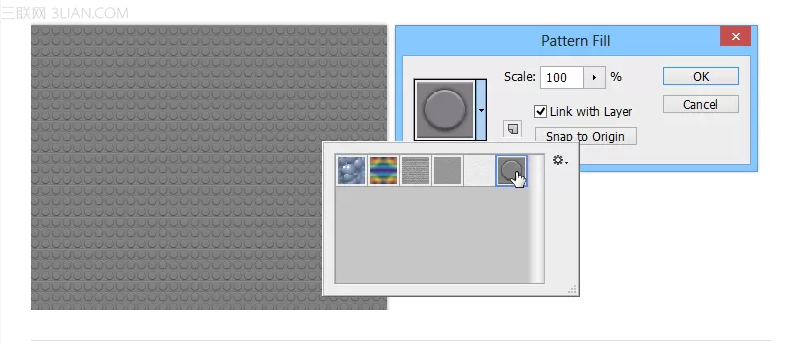
回到之前的文件,创建一个新的填充图层:图层–新建填充图层–图案。(新版Photoshop操作)


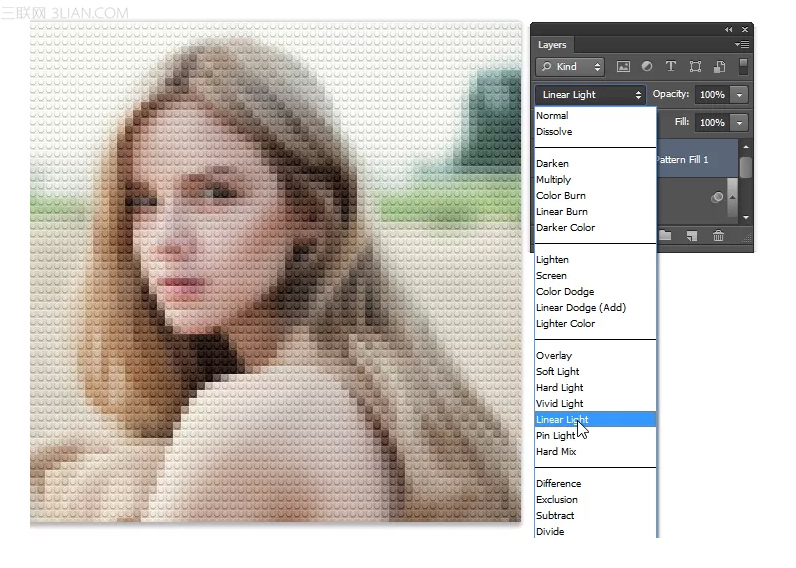
将图层混合模式改为线性光,效果如下:

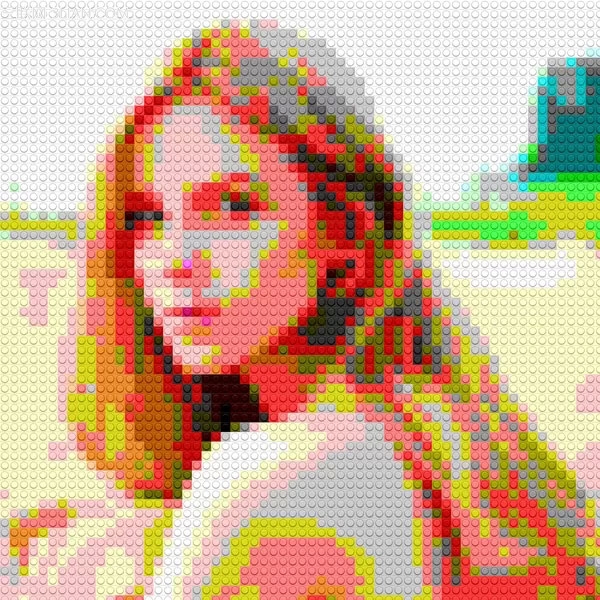
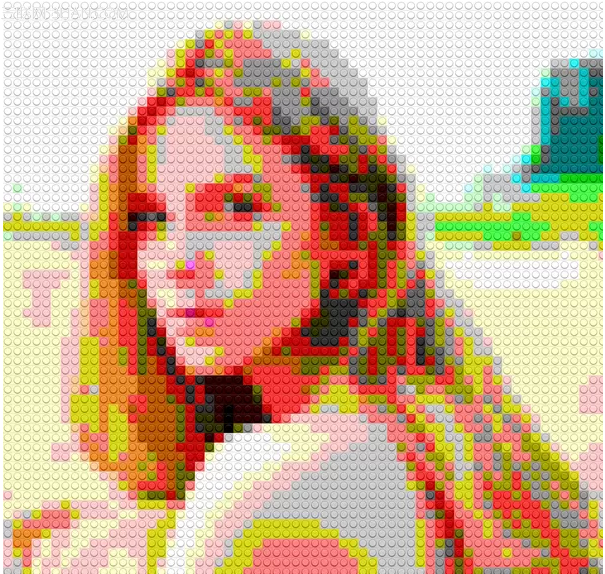
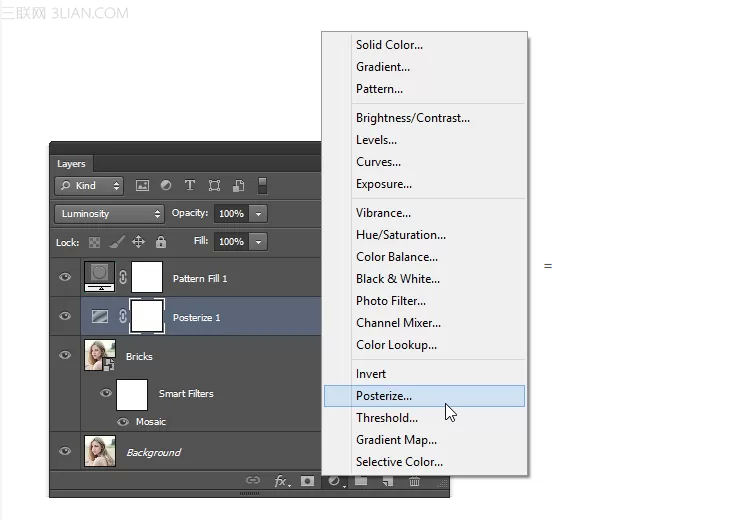
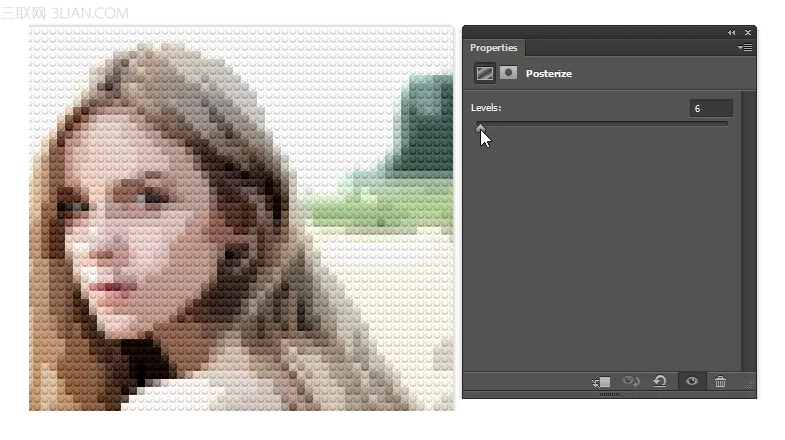
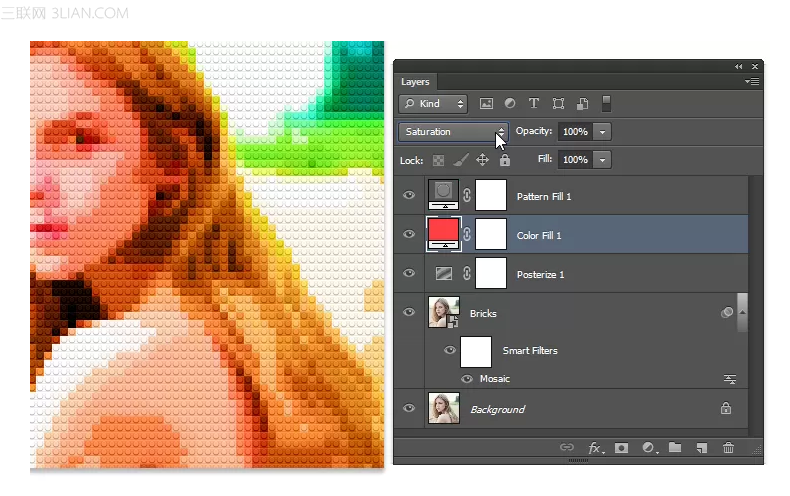
效果出来了,为了显得更加逼真,我们需要创建两个图层来使他变得多彩。首先创建一个色调分离的调整图层,然后移到图案调整层的下面,图层混合模式调整为–明度


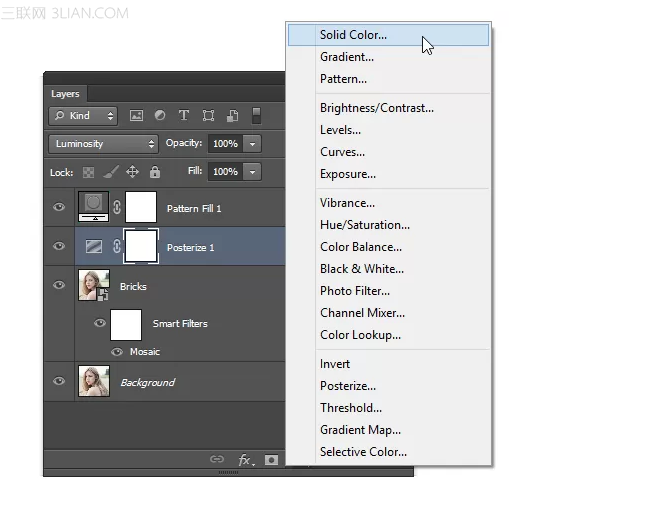
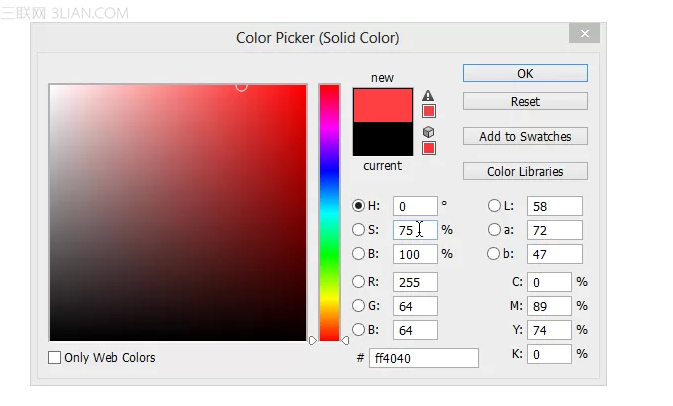
现在要为局部添加饱和的颜色,这一点可以通过创建一个纯色填充图层来实现。图层–新建填充图层–纯色。



这就是成果咯。