本例教程主要为大家介绍使用photoshop制作一幅神秘诱惑的GIF图片,在制作过程中主要运用了图层样式和动画面板,希望大家喜欢。
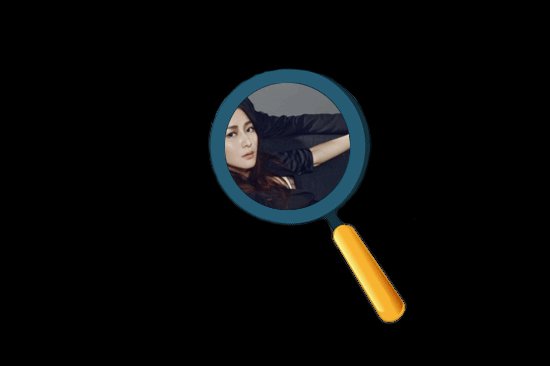
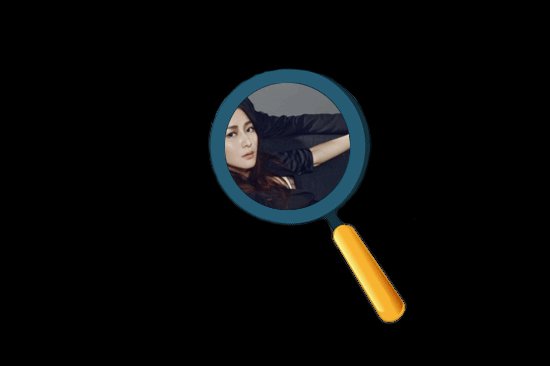
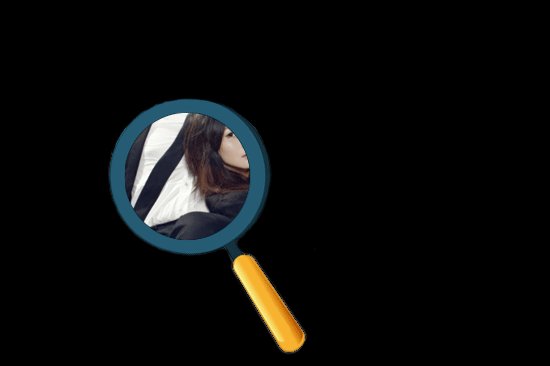
首先看看最终GIF图片的效果:

主要素材:


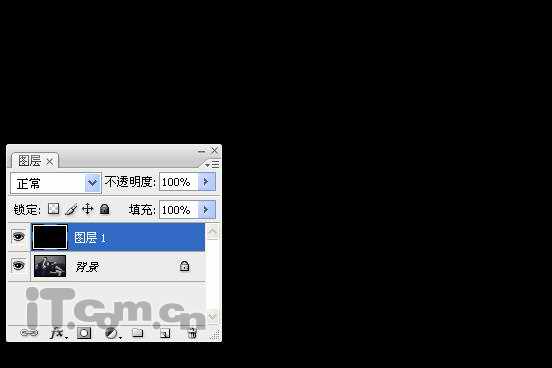
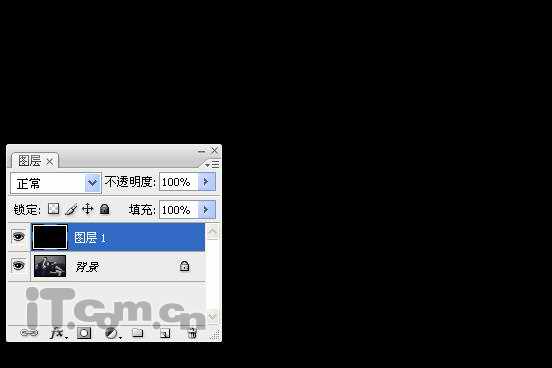
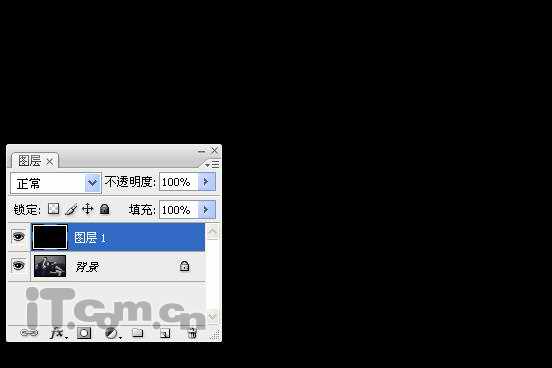
1、首先打开制作GIF图片的人物素材,创建一个新图层,并填充黑色,如图所示。

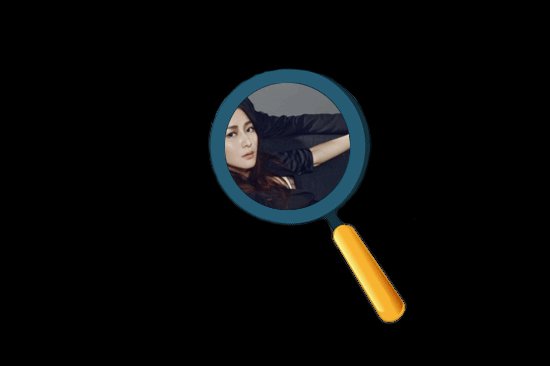
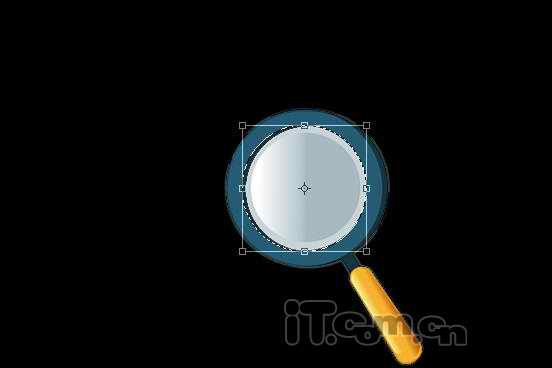
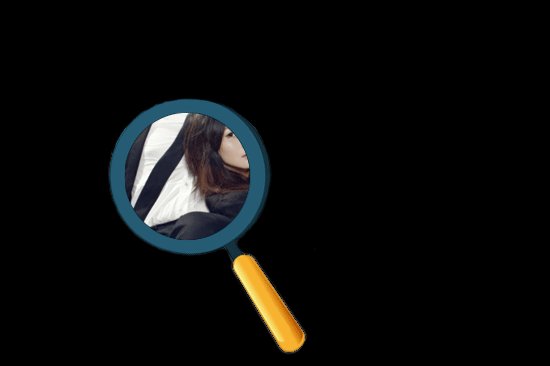
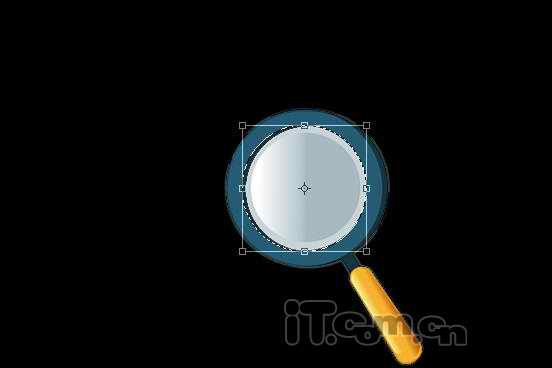
2、然后打开放大镜素材,抠出放大镜,并复制到人物素材的文档中,如图所示。

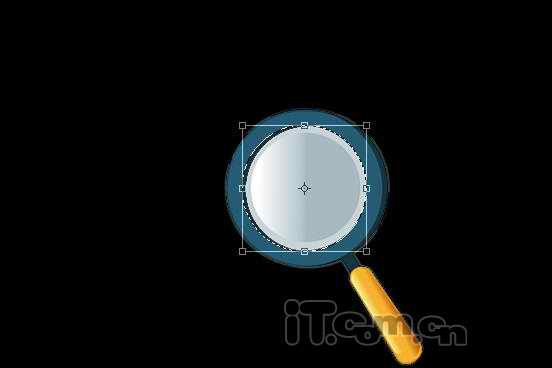
3、选择“椭圆选框工具”,拖动时按下Shift键,创建一个正圆的选区,然后选择“选择——变换选区”命令,设置选区的大小和位置,如图所示。

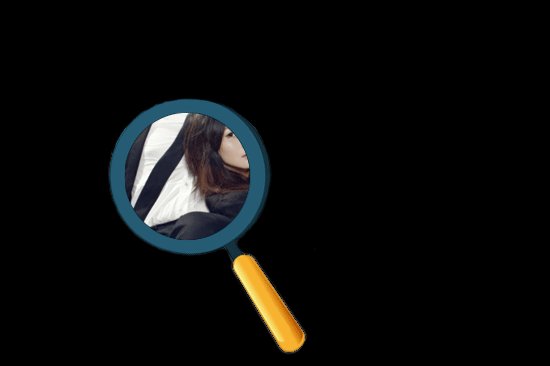
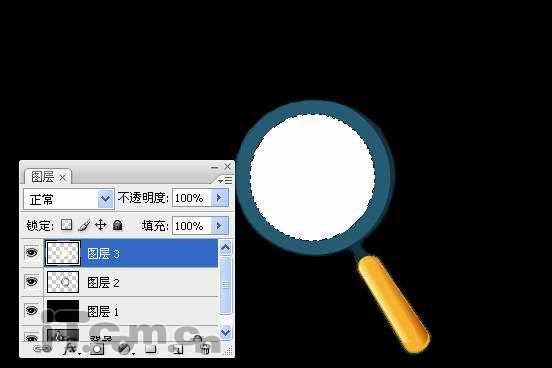
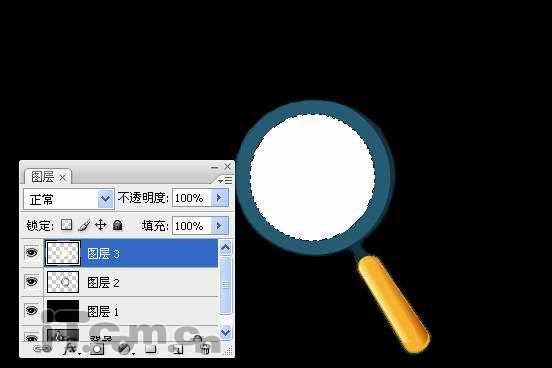
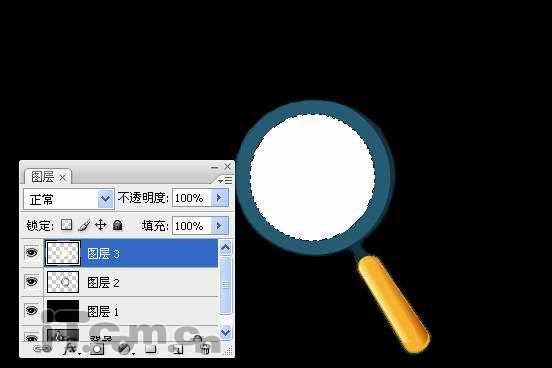
4、按下Delete键清空选区的内容,如图所示。

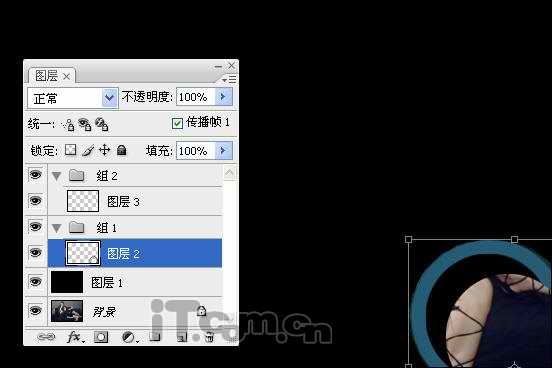
5、新建图层3,然后在选区中填充白色,如图所示。

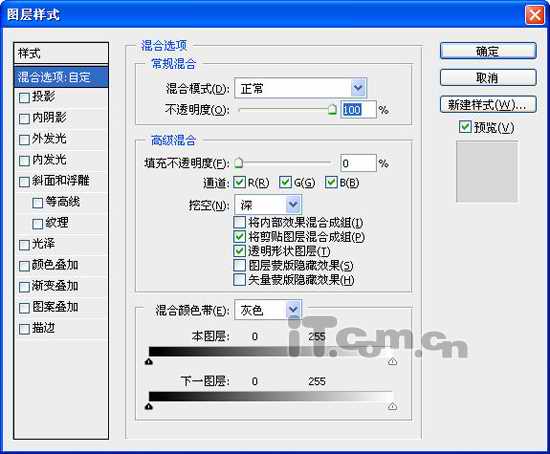
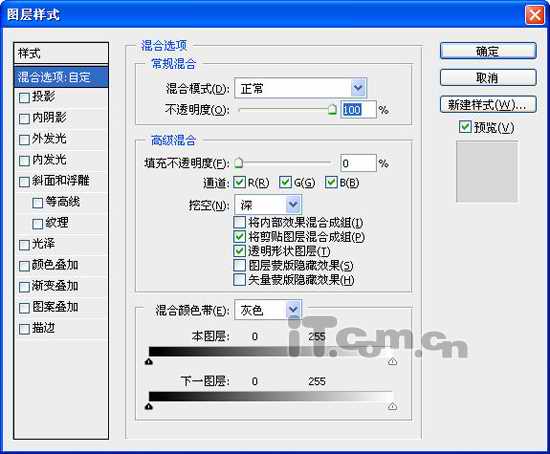
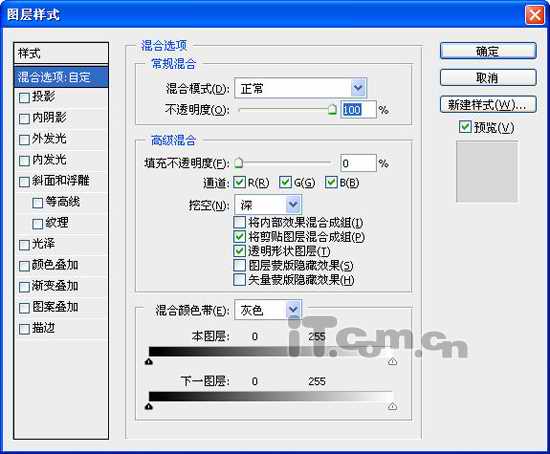
6、选择图层3,在菜单栏中选择“图层—图层样式—混合选项”命令,设置填充不透明度为“0%”,挖空为“深”,如图所示。

效果:

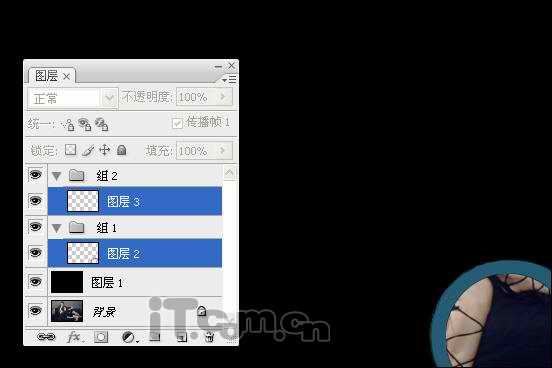
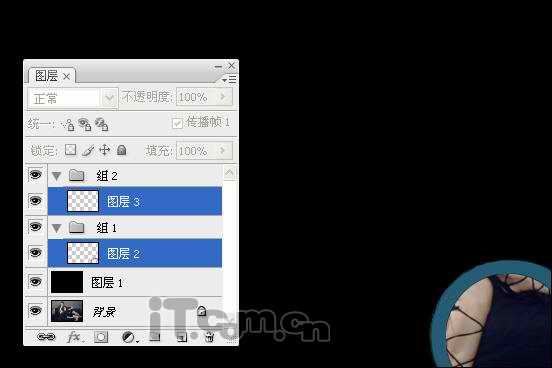
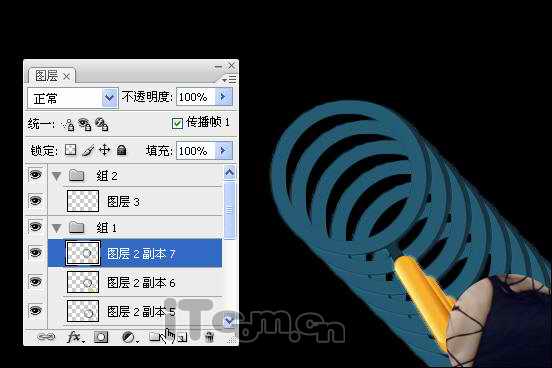
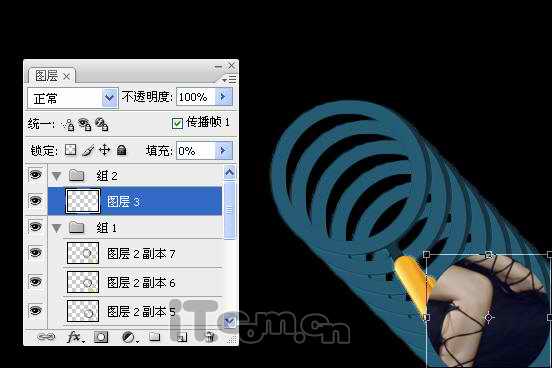
7、接下来就是制作GIF图片的重点,读者必须认真阅读。在图层2和图层3的上方分另创建一个,并把图层2和图层3放置到组1和组2中,如图所示。

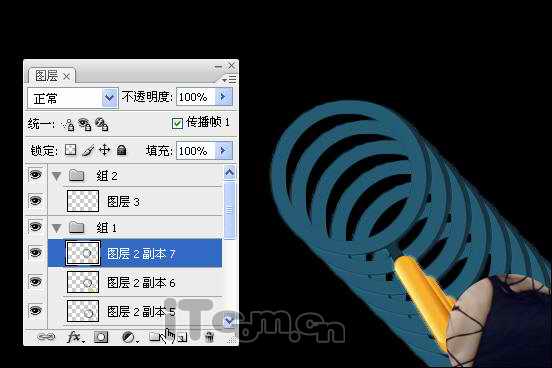
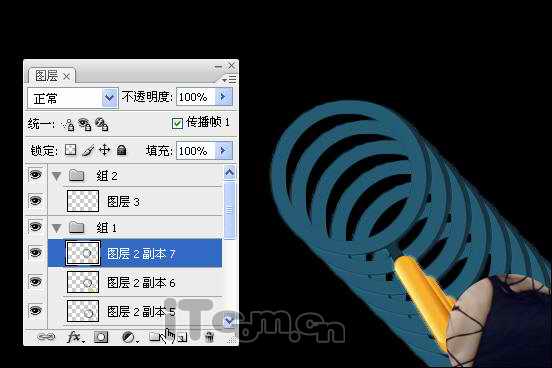
8、选择图层2,接下Ctrl+T快捷键进入自由变换状态,然后通过键盘的方向键调整图层2的位置,一定要用键盘的方向键调整,而且心里要记下向哪个方向移到了多少步,然后按下Enter键确定。(本人在调整时向上移到了20步,向左移动了20步。)

多次按下Ctrl+Alt+Shift+T快捷键,这样就会按照上一步骤变换位置的距离进行多次变换和复制了。效果如图所示。

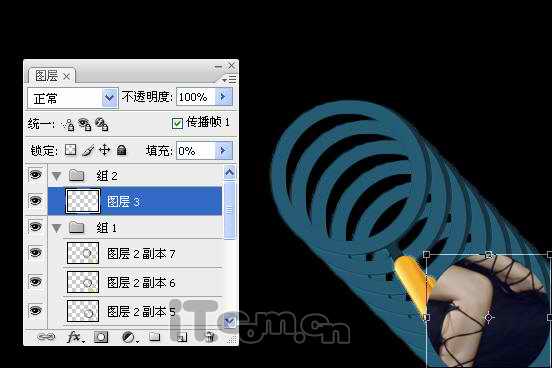
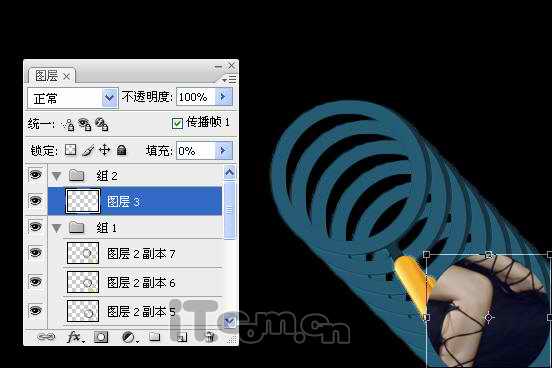
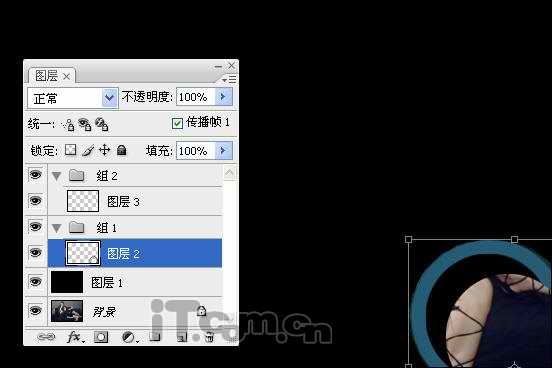
9、选择图层3参考前面步骤的方法,对其进行相应的操作,但记住,第一次自由变换移动的距离必须与图层2的移动距离相同,如图所示。


10、参考前步骤的方法,我们还可以制作出多个不同的移动方向,需要在改变移动方向时,只要按下Ctrl+T重新设置变换的方向,然后再按下Ctrl+Alt+Shift+T即可,如图所示。

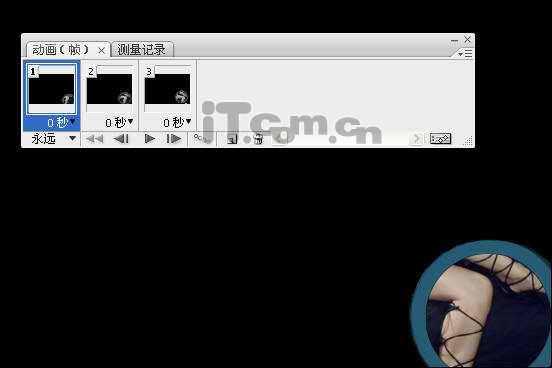
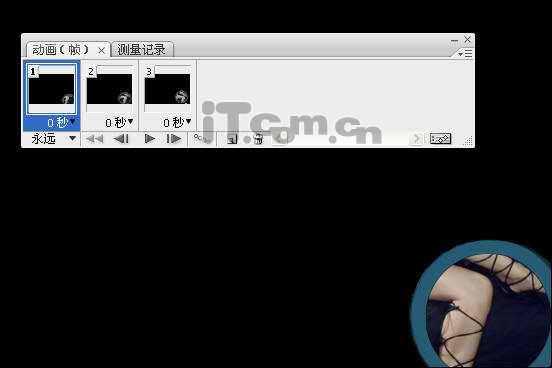
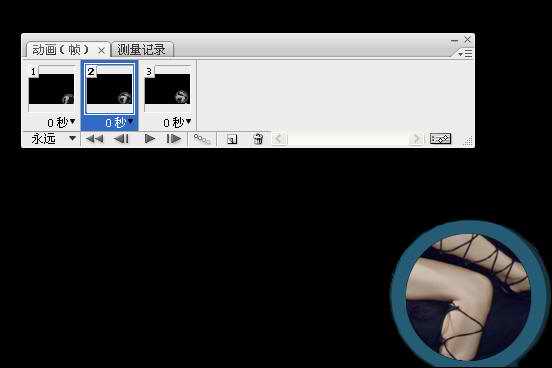
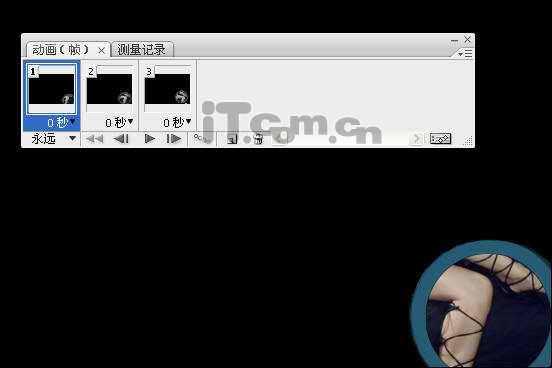
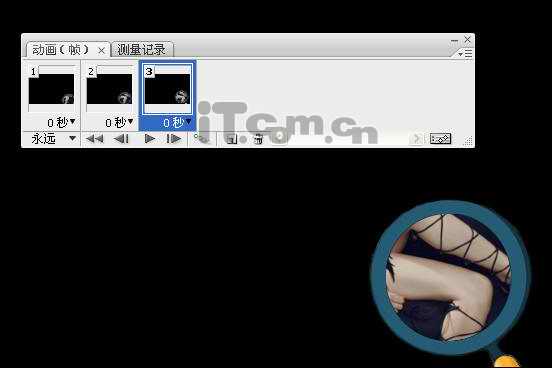
11、取消“组1”和“组2”中所有图层的可见性(单击图层前的“眼睛”),然后选择“窗口—动画”命令,打开动画面板,单击面板中的“复制所选帧”按钮,可以复制出下一帧。
设置第一帧中“组1”和“组2”中只有“图层2”和“图层3”可见,图层1和背景可见。

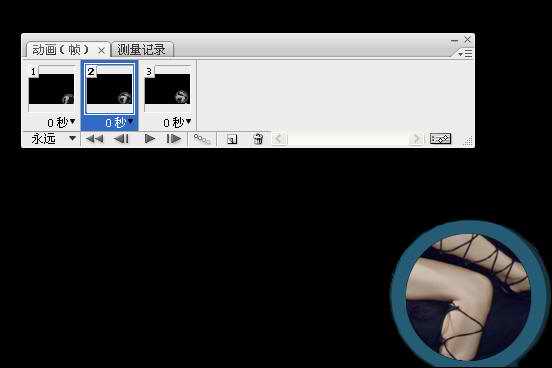
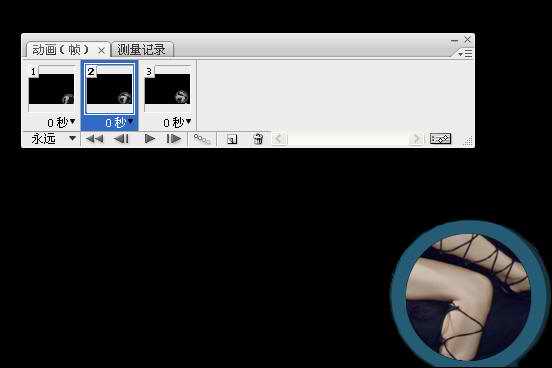
第二帧中“组1”和“组2”中只有“图层2副本”和“图层3副”本可见,图层1和背景可见

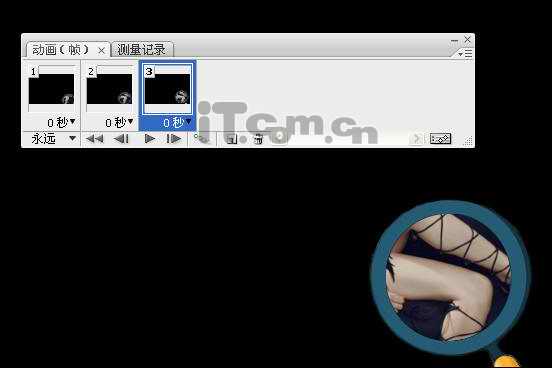
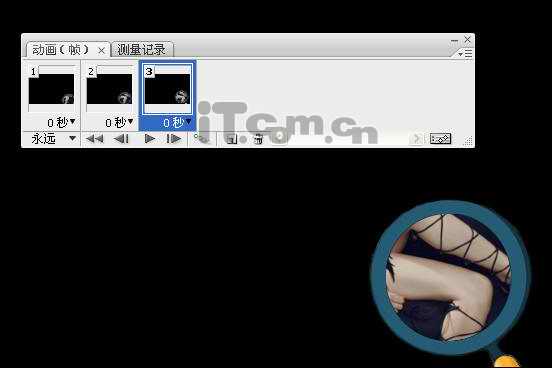
第三帧中“组1”和“组2”中只有“图层2副本2”和“图层3副本2”可见,图层1和背景可见。

就这样以此类推设置完组1和组2中所有帧都显示一次即可,单击动画面板的播放按钮可以预览,选择“文件—另存为Web和设置所有格式”命令可以保存动画,保存时必须保存为GIF图片格式。
GIF图片最终效果: