最近呢,想学点PS,我就上网搜集点这方面的资料
在网上ps专区里逛的时候无意间发现了这个:

木质折叠衣架,整体有人反复的说”设计来自生活”,我耳朵都快起茧了,今天呢,哥就体验一把”设计来自生活”。
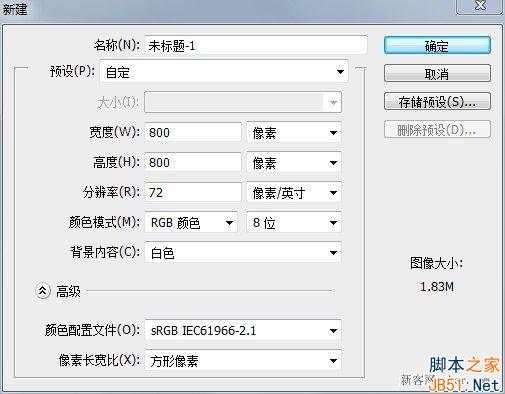
步骤1,创建新文件

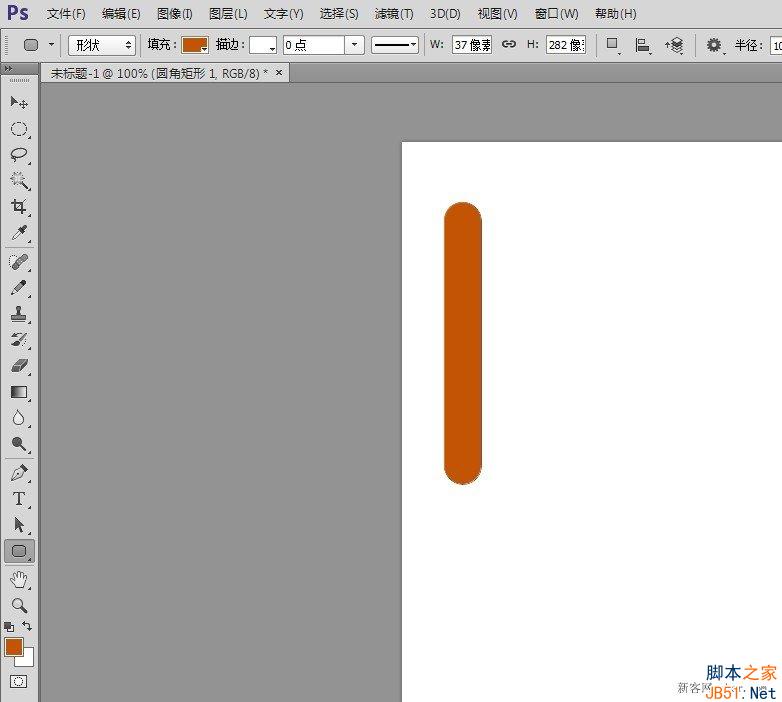
步骤2,
矩形圆角工具,半径100px,R195G84B3(参数仅供参考)

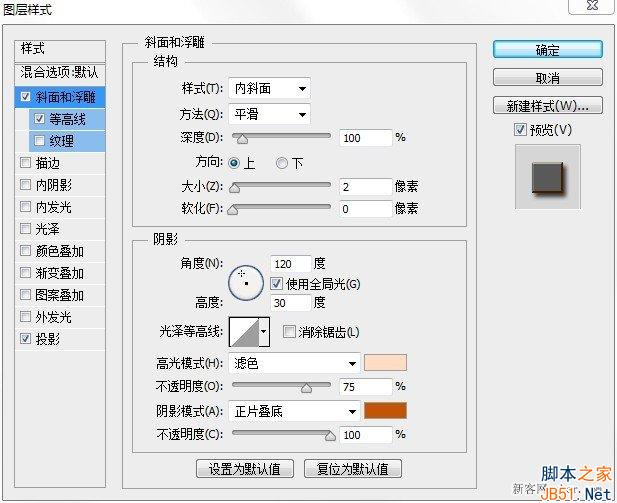
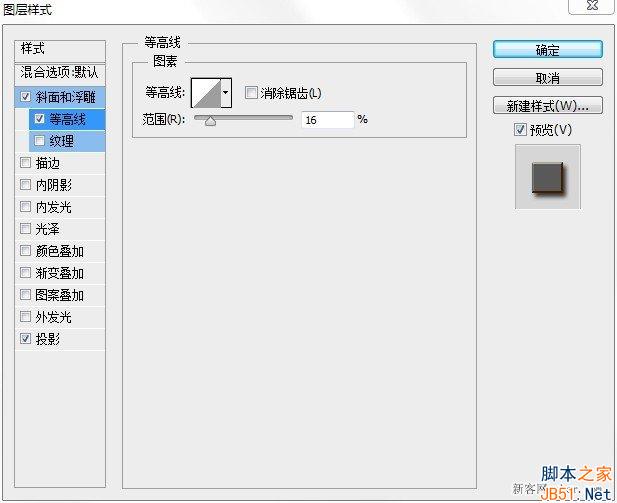
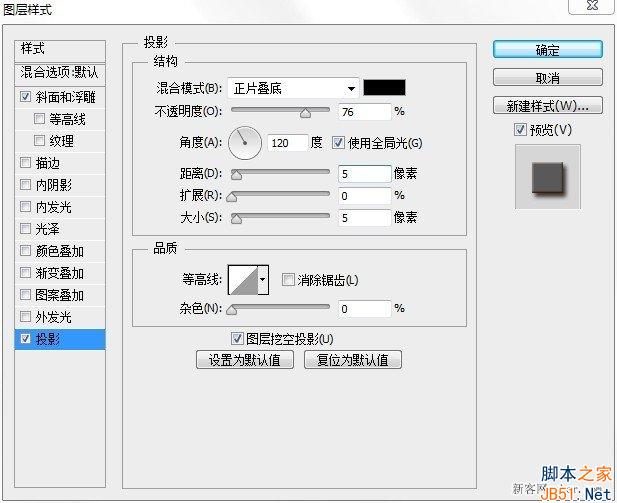
步骤3,为该图层设置斜面和浮雕效果(参数仅做参考)



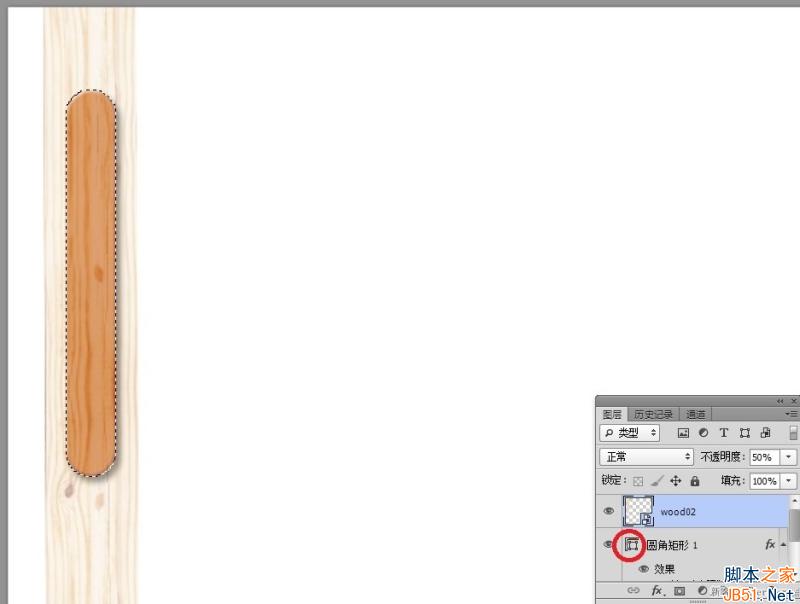
步骤4,导入木质,让材质层位于上方,调整材质的位置,让纹理好看一些。下图降低了材质层的透明度,以让木条更清晰可见,木质纹理可以这里寻找—>Woodtexturematerial

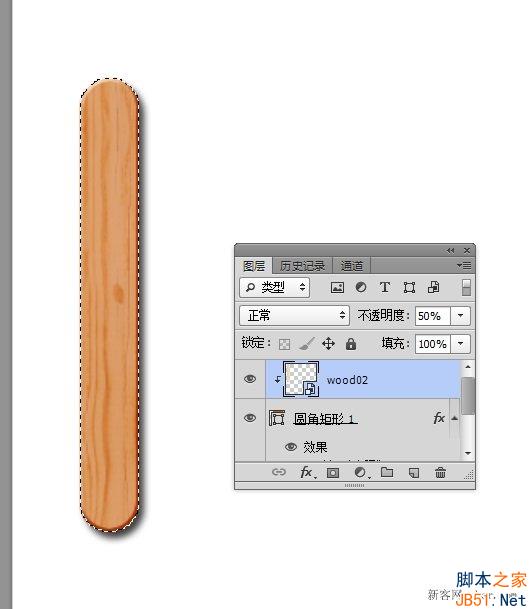
步骤5,选择材质层,按Ctrl,点击木条图层的附近的小图标(下图),然后创建剪贴蒙版


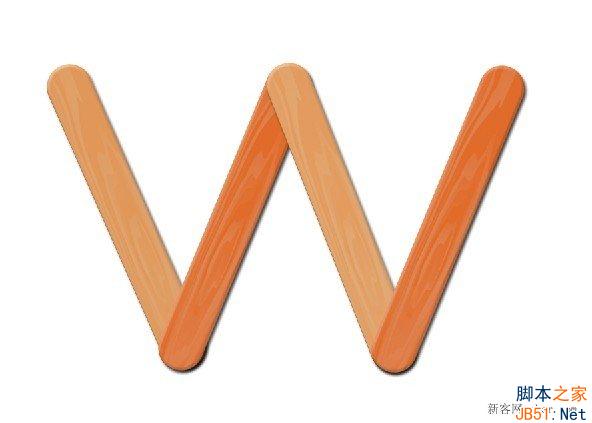
步骤6,其他的笔划依样画葫芦就好,要注意重叠次序,色彩也可以进行相应的挑中(色相,亮度)

这是”组装”的一个”W”
如果您喜欢本文请分享给您的好友,谢谢!





















