效果图的整体色调为淡紫色。为了更好的突出画面统一,作者把人物的局部及一些装饰部分都调成了紫色调。



虽然是简单的操作,不过效果看上去会细腻很多。
1、打开原图,适当的磨皮,可以使用:Neat image外挂滤镜磨皮。没有这款滤镜的可以去网上下载。
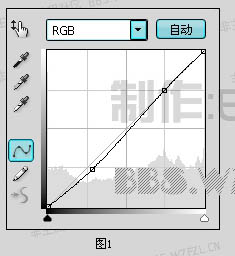
2、创建曲线调整图层,参数设置如下图。确定后用黑色画笔把头发暗部擦出来,防止层次丢失。




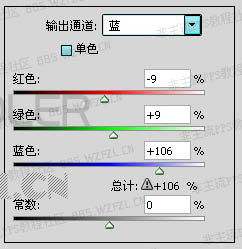
5、创建通道混合器调整图层,对蓝色进行调整,数值为:-9/+9/+106。


7、新建一个图层,填充颜色:#ebe0ff,图层混合模式改为“颜色加深”,不透明度改为:50%。

9、新建一个图层用同样的颜色涂抹发带,图层混合模式改为“线性加深”,不透明度改为:70%。

11、新建一个图层把前景颜色设置为:#000035,用画笔涂抹眼球部分,为眼球着色,涂好后把图层混合模式改为“色相”,图层不透明度改为:50%。

13、创建可选颜色调整图层,对红色进行调整,数值:0/0/+100/0。