最终效果
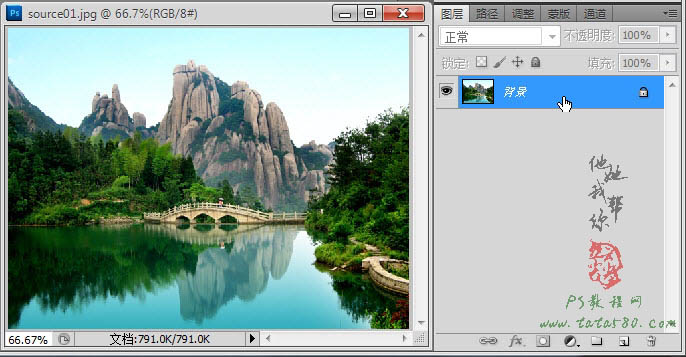
1、本教程实例采用photoshop CS5制作,其它版本通用,先打开原图,如下图所示。

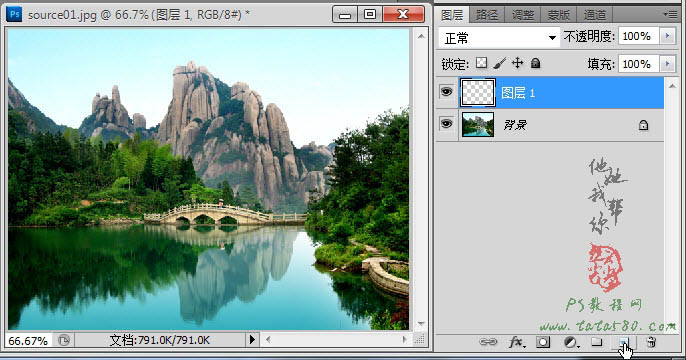
2、本原图选材于太姥山,我们的目的就是要在其基础上添加流动的云雾效果,先新建一个图层1,如下图所示。
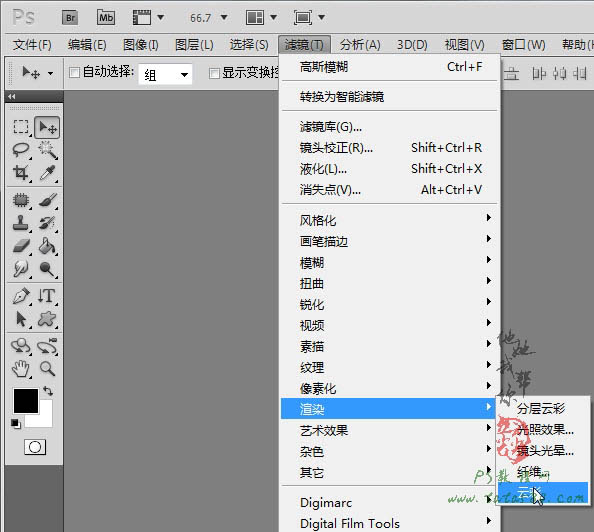
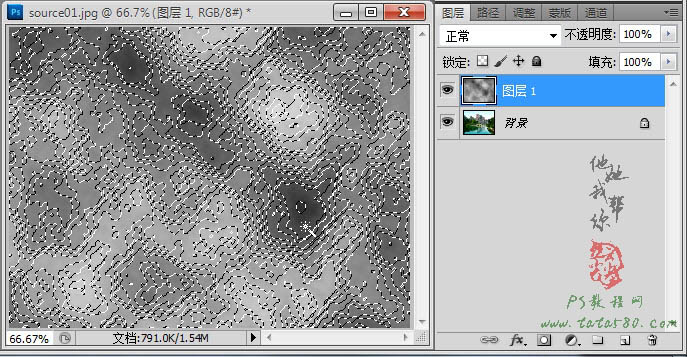
3、按D键将前景和背景色复原为黑白,然后选择菜单“滤镜->渲染->云彩”,如下图所示。
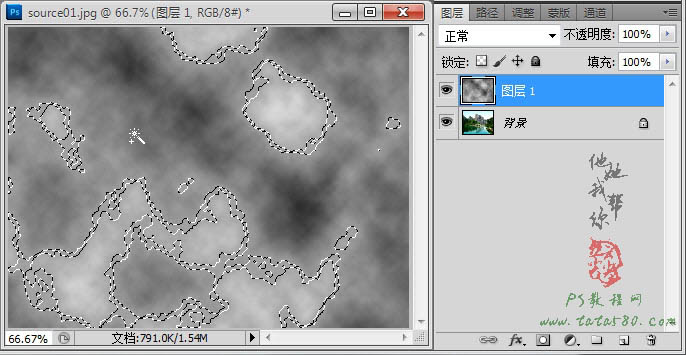
4、单击选择“魔棒工具”,设置容差为3,不要勾选连续,如下图所示。
5、在填充了云彩效果的图层1上任意位置单击,这时会发现有部分不规则区域被选中,接着按住Shift键,同时左键在不同位置单击,如下图所示。
6、差不多得到如下的选区效果即可。
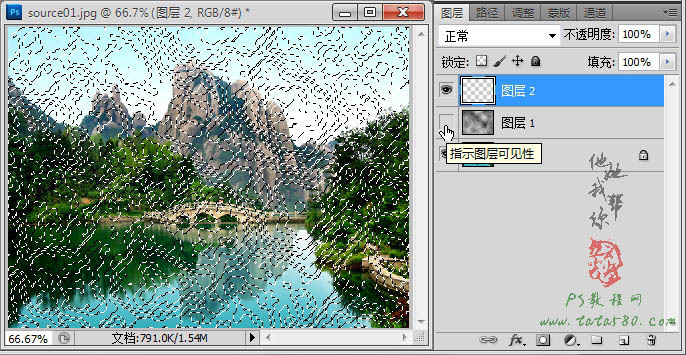
7、将图层1的眼睛点掉,新建一个图层2并单击选中,如下图所示。
8、选择菜单“编辑->填充”,选择白色对选区进行填充,效果如下图所示。
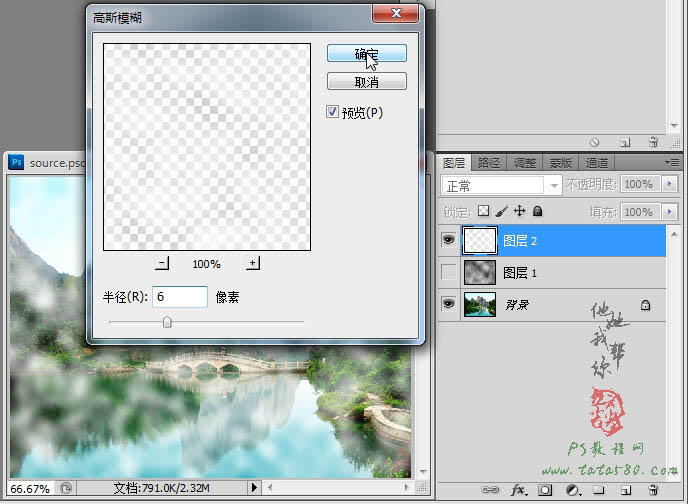
9、选择菜单“滤镜->模糊->高斯模糊”,设置半径为6左右,如下图所示。
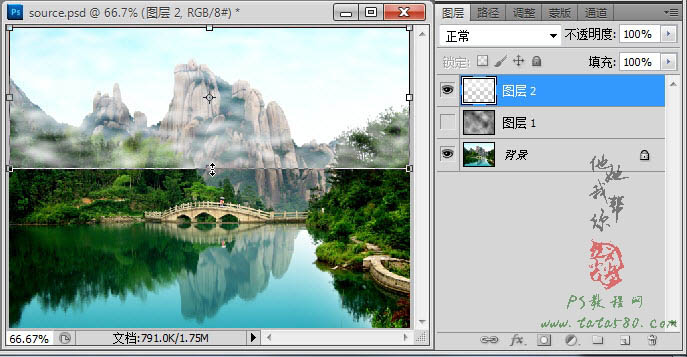
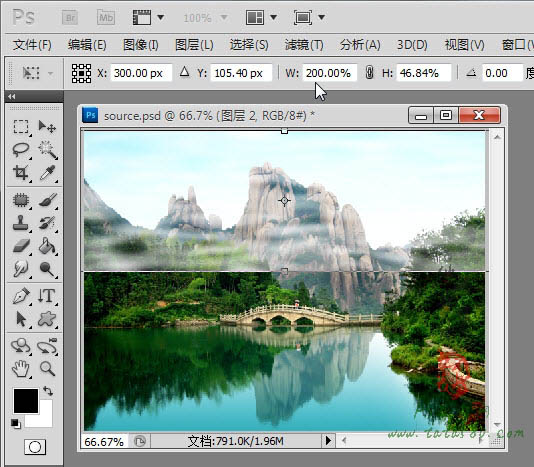
10、按Ctrl+T键进行自由变换,将图层2内容压缩至如下图所示效果。
11、将宽度W设置为200.00%,目的是为了后续做动画使用,如下图所示。
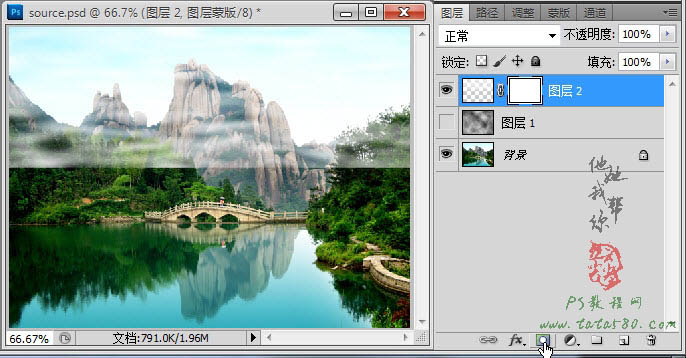
12、给图层2添加图层蒙版,如下图所示。
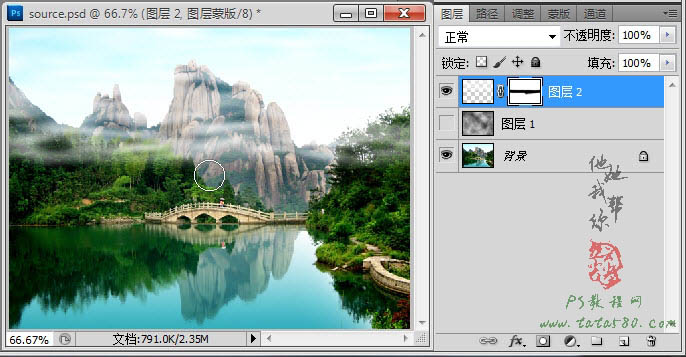
13、利用硬度为0的黑色画笔工具对边缘部分进行过渡效果处理,如下图所示。
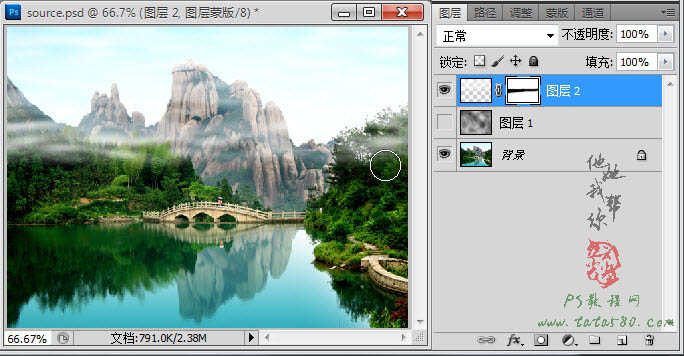
14、另外要注意此时的图层2的宽度实际上放大到了200%,所以要配合移动工具左右移动,将所有的云雾下方的边缘部分都进行过渡处理,如下图所示。
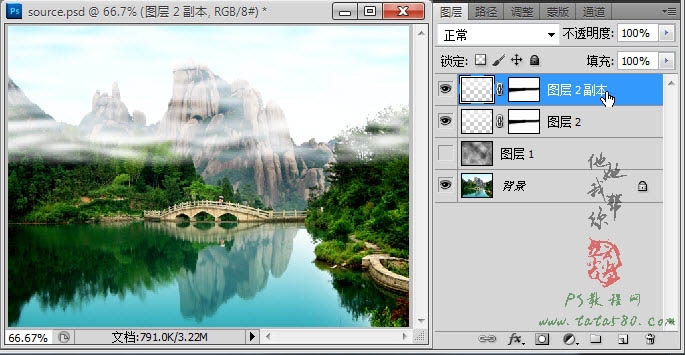
15、接下来制作水中的云雾倒影,将图层2复制生成一个图层2副本,如下图所示。
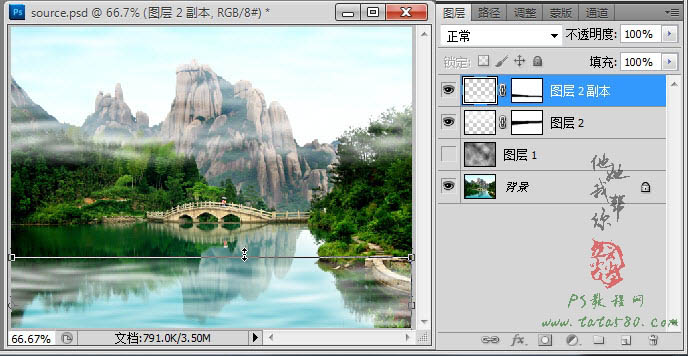
16、选择菜单“编辑->变换->垂直翻转”,然后按Ctrl+T键进行自由变换,将图层2副本进行适当的压缩,因为从原图的视觉角度看水中的倒影,倒影的高度会比实物高度小,另外要适当的将图层2副本向下方移动一些,因为倒影中的天空部分没有完全显现,同时还要注意图层2与图层2副本的左右要对齐,如下图所示。
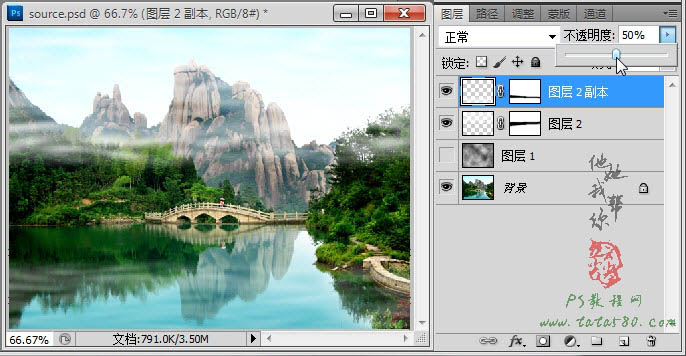
17、将图层2副本的不透明度设置为50%左右,因为倒影的可见度应该较低,如下图所示。
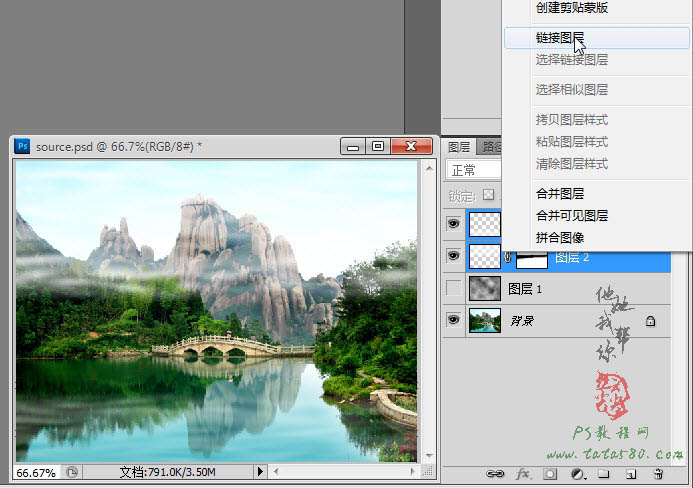
18、按住Ctrl键一起选中图层2和图层2副本,单击右键选择“链接图层”,如下图所示。
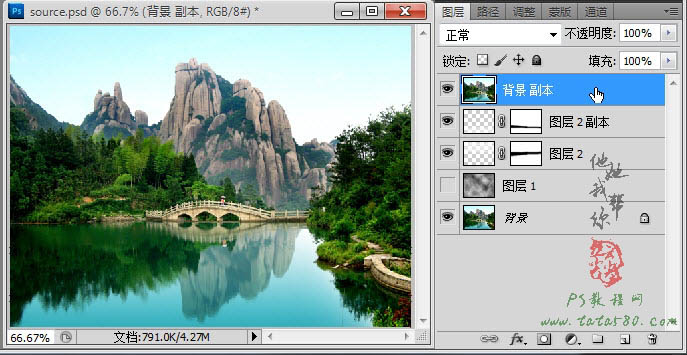
19、将背景图层复制生成一个背景副本,并将背景副本图层置于最上方,如下图所示。
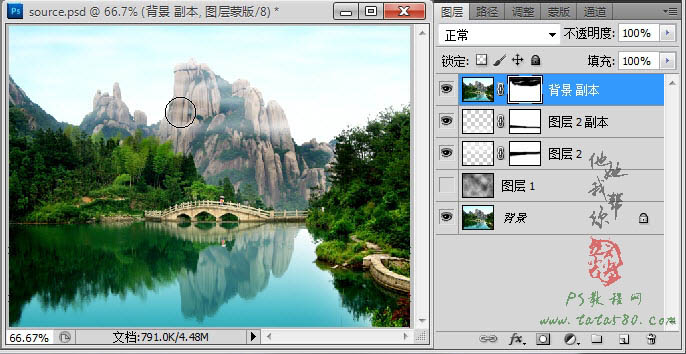
20、给背景副本添加图层蒙版,利用硬度为0的黑色画笔工具将需要显现云雾的区域进行适当的涂抹,如下图所示。
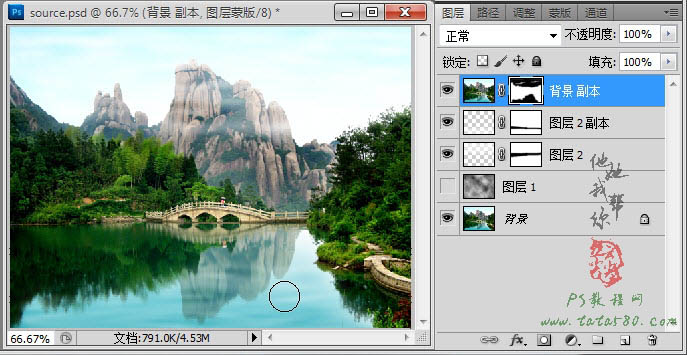
21、倒影部分也一样进行涂抹,注意树木和草部分的倒影是不能有云雾倒影的,具体如下图所示。
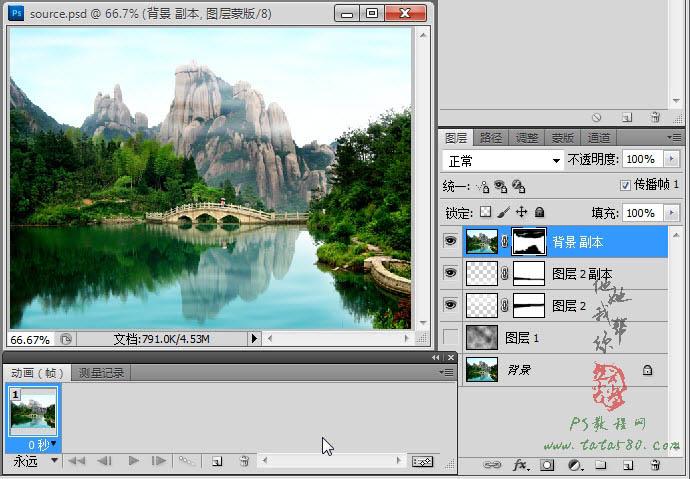
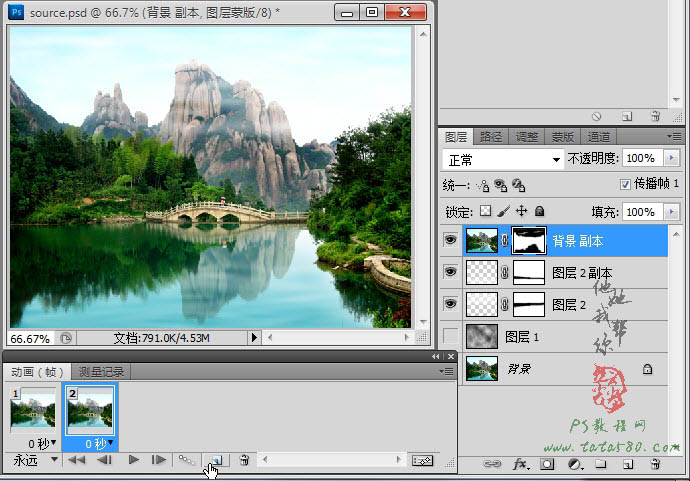
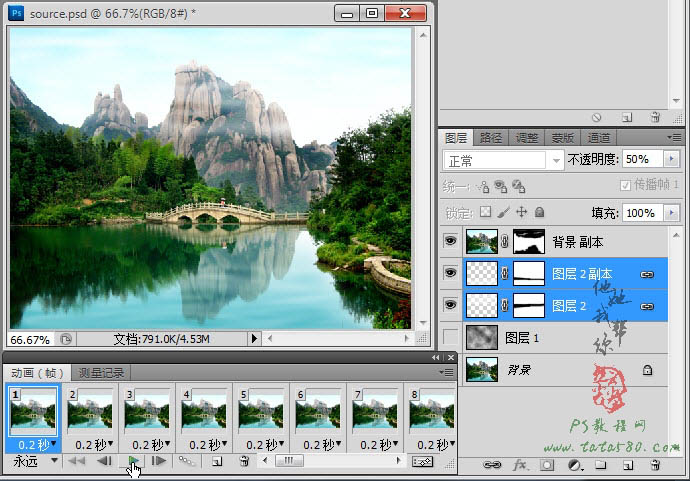
22、接下来我们就可以开始制作动画,选择菜单“窗口->动画”,在弹出的动画窗口中默认有一帧的动画,如下图所示。
23、单击动画窗口下方的“复制所选帧”按钮复制生成第2帧,如下图所示。
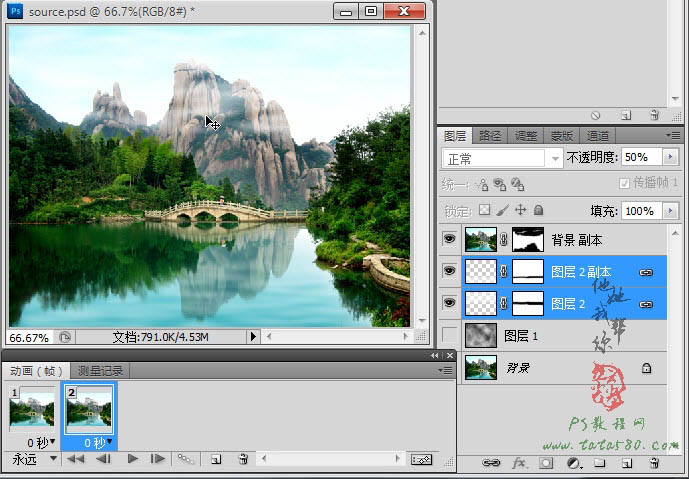
24、单击选中第1帧,同时选中图层2和图层2副本,利用移动工具将其移动到最左边,注意要正好让云雾的最右边界与文档的右边界对齐,接着单击选中第2帧,将图层2和图层2副本向右移动,直到云雾的左边界与文档左边界对齐,如下图所示。
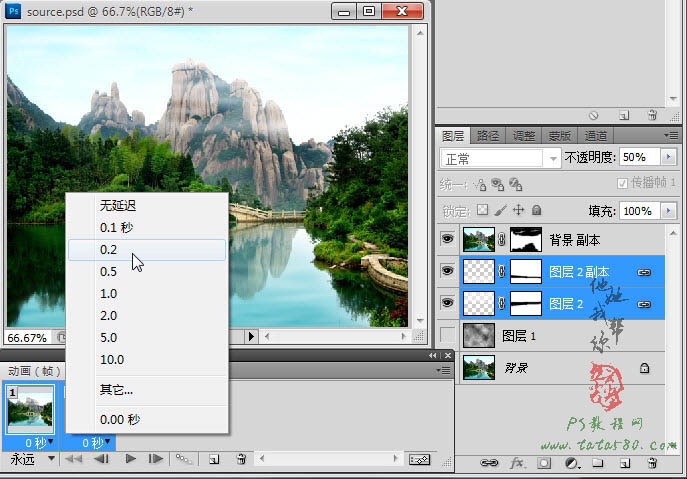
25、按住Ctrl键一起选中第1帧和第2帧,单击帧下方时间位置,在弹出的菜单中选择间隔时间为0.2秒,如下图所示。
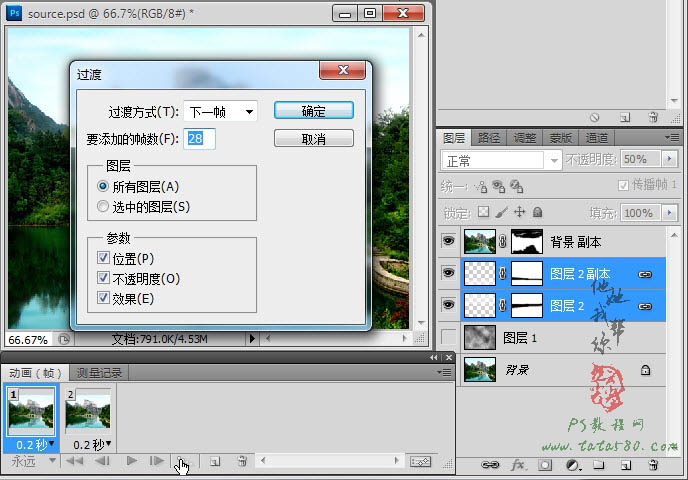
26、确保单击选中第1帧,然后单击动画窗口下方的“过渡动画帧”按钮,在弹出的“过渡”窗口中设置过渡方式为“下一帧”,要添加的帧数为28(数值越大动画越慢,同时文件也越大),具体设置如下图所示。
27、确定过渡帧后会发现在动画帧窗口中自动复制生成了28过渡帧,可以按播放按钮预览动画,如果对动画不满意可以反复修改,直到满意为止,如下图所示。
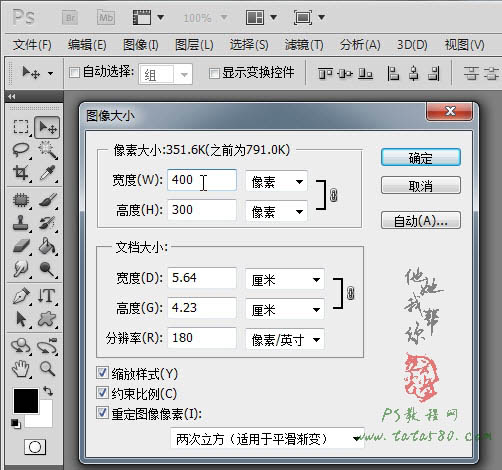
28、另外动画文件的宽与高一般不能太大,否则文件会过大影响网络传输,可以在动画做完后通过菜单“图像->图像大小”中设置宽度等,如本例中将宽度缩小到400,默认高度也会自动缩小,如下图所示。
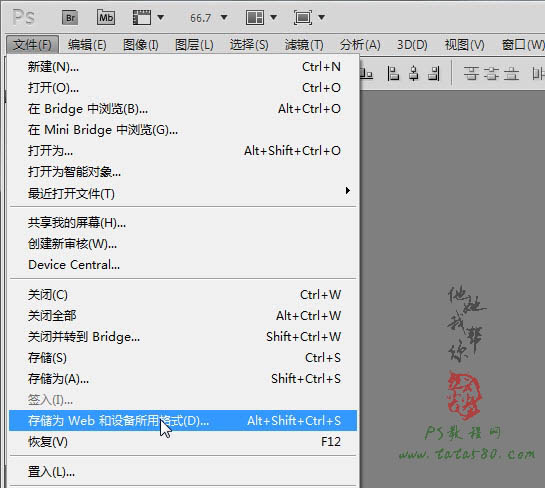
29、最后要想让动画以动画格式保存,必需通过菜单“文件->存储为Web和设备所用格式”进行保存,如下图所示。
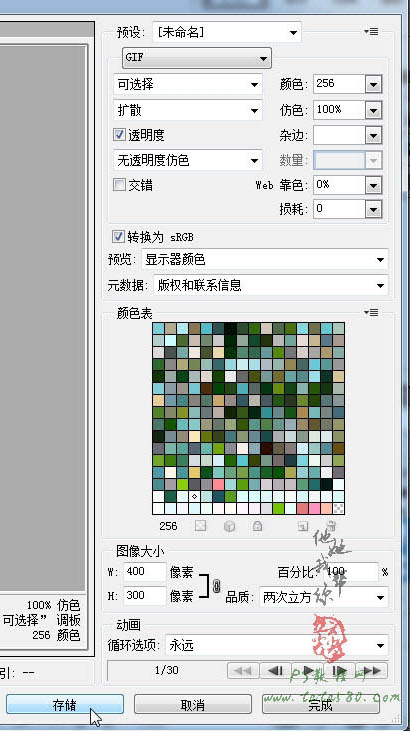
30、在弹出的保存设置对话框中,确保预设格式为GIF,之后按“存储”按钮保存成gif格式的动画文件即可,如下图所示。
最终效果:





















