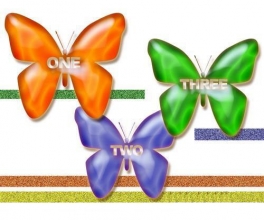
最终效果图 
1、首先,填充一个浅灰的底,目的是为了突出按钮的高光位置,有其是边缘的。我现在把文字和高光的图层给去掉了,只留下最重要的部分。这个图层,就只有样式,你看到的效果,全都是样式做出来的。看到了吗?都用了那几种样式? 
2、有了基本认识,接下来,新建一个图层,偶先画了一个倒角的方形,偶比较喜欢倒角的,如果你喜欢其它形状,随便画好了。如果你不知道怎么画,请看之前的教程。画好后,随便填个颜色,什么颜色都没关系。双图层,调出图层样式窗口。为了让按钮更明显一些,偶先加了个描边。一个像素就够了,颜色选择黑色,透明一点。为什么不直接用灰色呢?那是因为考虑到以后应用的时候,透明的黑色会更容易融入其它环境的。灰色会显得很生硬,记住拉,用半透明的黑色,更容易融入背景的。 
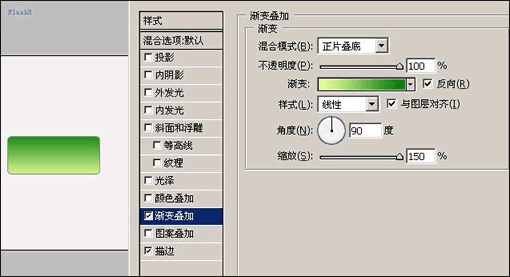
3、有了描边,再加个渐变,好增加立体感,看看,怎么是正片叠加的?其实,你也可以用正常模式的,但为什么偶要选择正片叠加?先买个关子,等一下再告诉你吧~现在先选择好你喜欢的颜色先拉!加了颜色后,先不急着调整, 留待其它效果添加了再调整会容易很多的。 
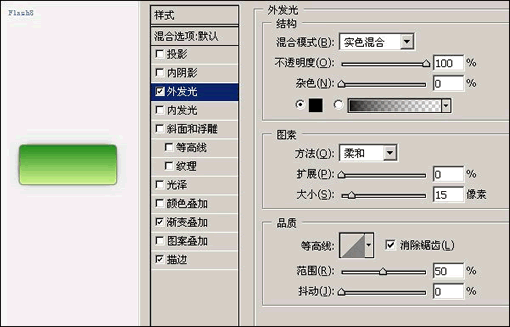
4、现在还差点什么呢?阿,对了,还欠个阴影。那么,我们给他加个阴影吧~看偶的!夷?为什么不用阴影,而用外发光呢?怎么混和模式又不是正常的呢?呵,别急,下一步告诉你为什么。 先选好黑色的发光,表示阴影吧~ 
5、好拉,现在看看效果怎样?在一个阴影的基础上,就仅仅是多了一条白色的线,但就因为这条小线,令按钮突出来了,细节的东西,可不要忽略了阿。当你发觉你做的东西不对劲的时候,要考虑一下,是否有某些细节给忽略了。 
6、但现在的按钮好像光的质感还不够,我再加一个内发光!让他在边缘发光,这个也就只是一些细节,当然,你可能不会一下子发现,你可以在到制作到后期的时候添加和修改也行的。 
7、加了个发光,效果好了点,但现在虽然有了金属包边的感觉,但还是觉得平凡了点。哈,加个斜线也是个流行的做法阿!关于斜线的制作,看这里dispbbs.asp?BoardID=3&ID=188958不要再问偶了。但你加了斜纹后,可能会看不到?为什么????尝试修改混合模式吧~然后调整透明度,让斜线更自然的融入按钮 
8、哈,现在基本的东西已经完成了,再加上一个玻璃质感的高光。用钢笔扣一下,然后填个渐变透明,那就不错了。 
10、嘿,现在是否象模象样呢~高兴吧?但是,这跟普通的玻璃质感按钮好不了多少。有点平凡了,恩,让偶想想。。。。。。。。。 不如就加些高光的高光吧~~就像用射灯照着的一样,泛着点点灯光,那个才叫Cool!
11、最后,加上文字,就成了我们今天要说的超Cool的玻璃按钮按钮拉,如果简单的放上去,不就很单调了?加个阴影哦,让文字也突出来!