PS基础教程:利用形状工具制作电话图标,失量风格电话标志。本教程主要是形状工具的基础运用,非常适合新手练习。
效果图:

新建画布,700*500像素,选择椭圆工具

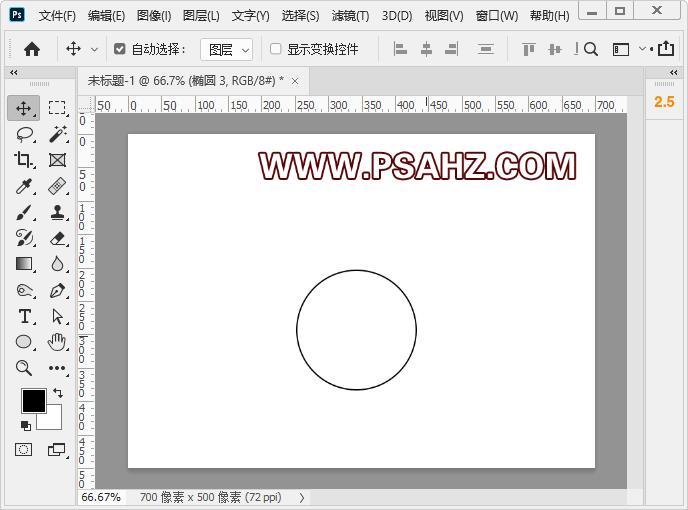
按住SHIFT绘制一个正圆

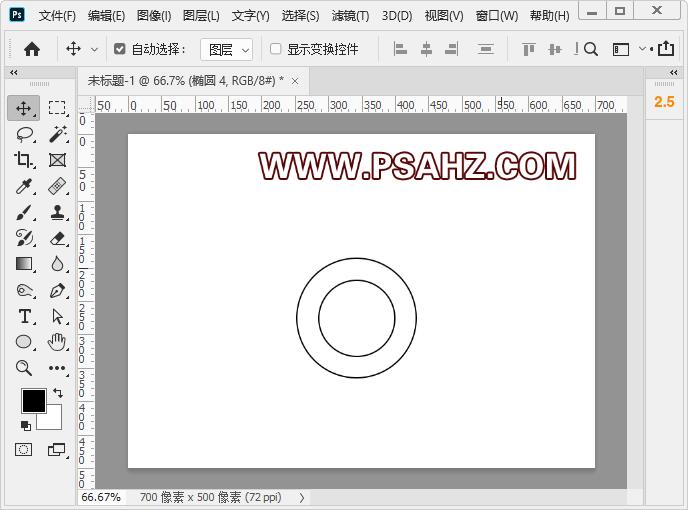
按住SHIFT再绘制一个正圆,稍小一点,然后上下左右居中对齐,做形环形

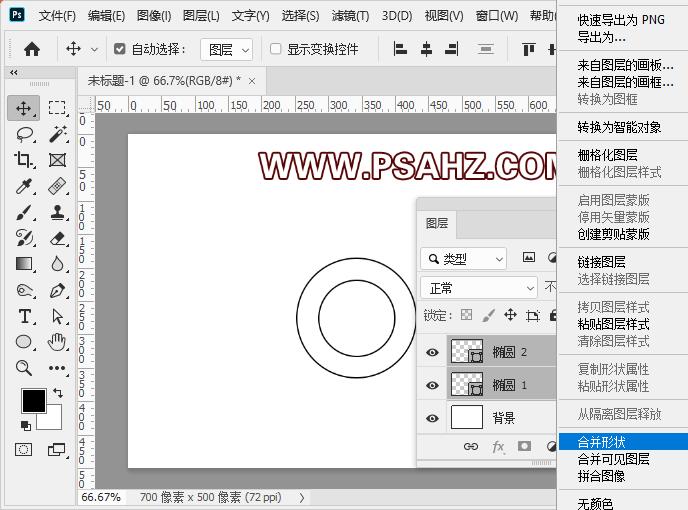
选择两个圆,右键合并形状

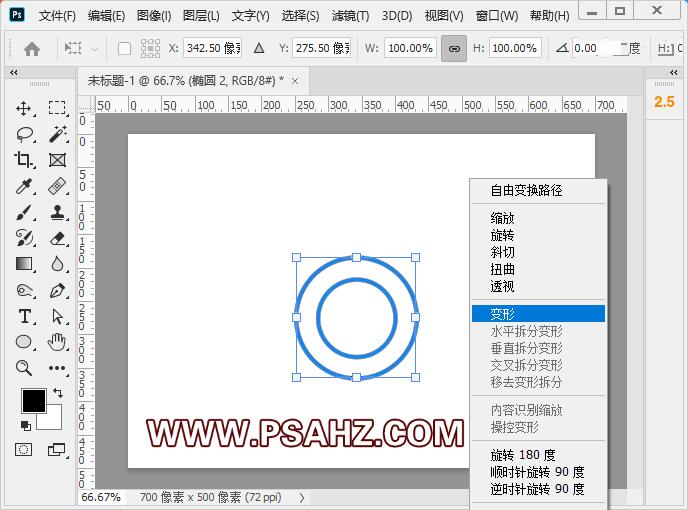
选择形状工具栏,CTRL+T选择变形

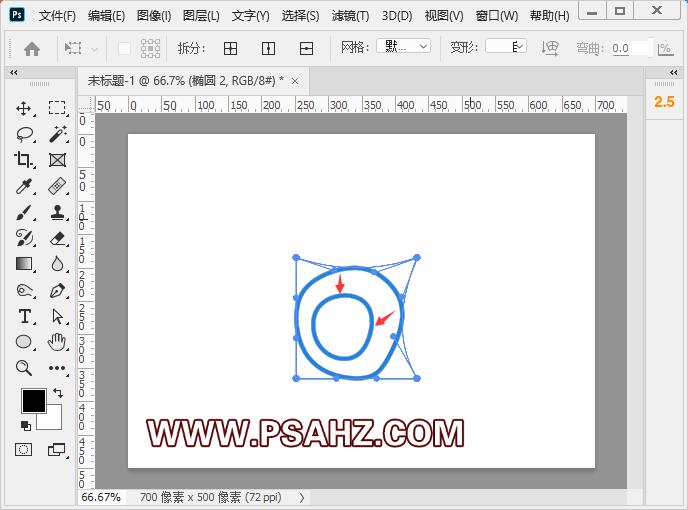
按如图的方向进行拖拽,

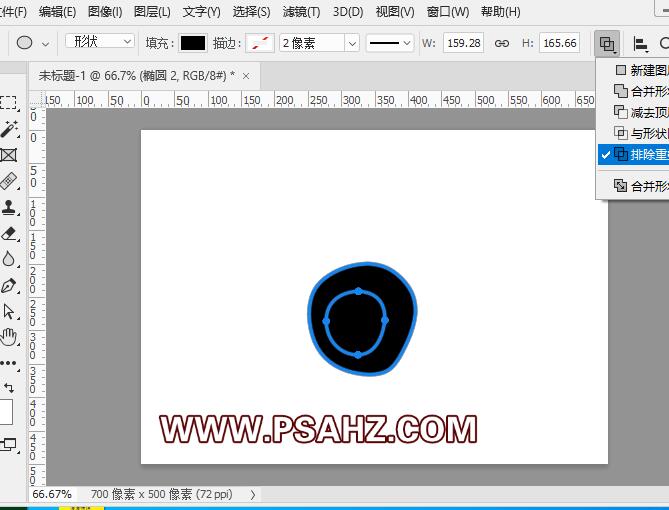
在形状工具下将填充变为黑色,描边无,按CTRL键选择中间的路径,选择排除重叠形状

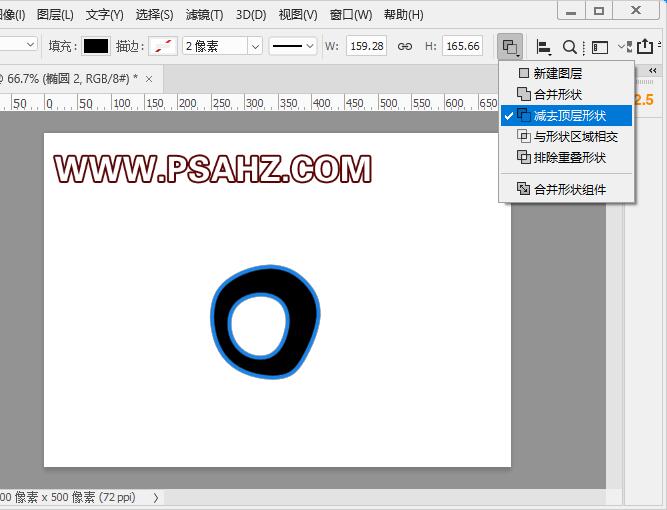
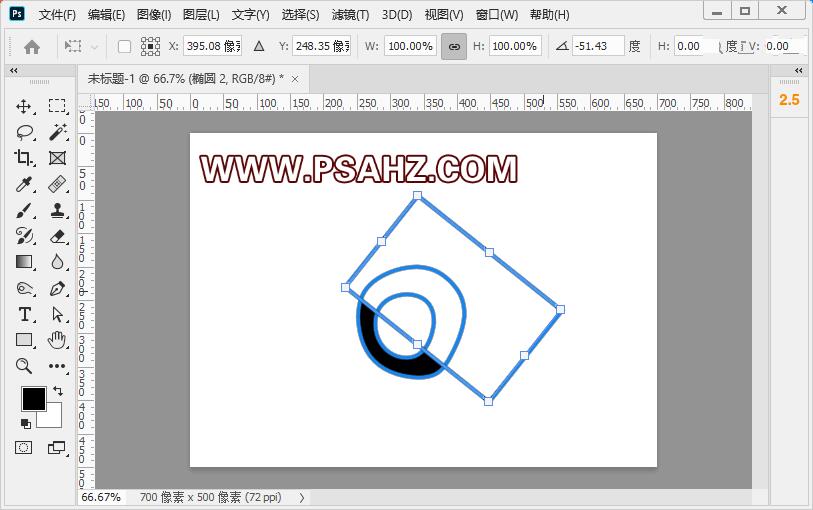
选择减去顶层形状来进行对形状的分割,绘制矩形,如图,变换角度与位置


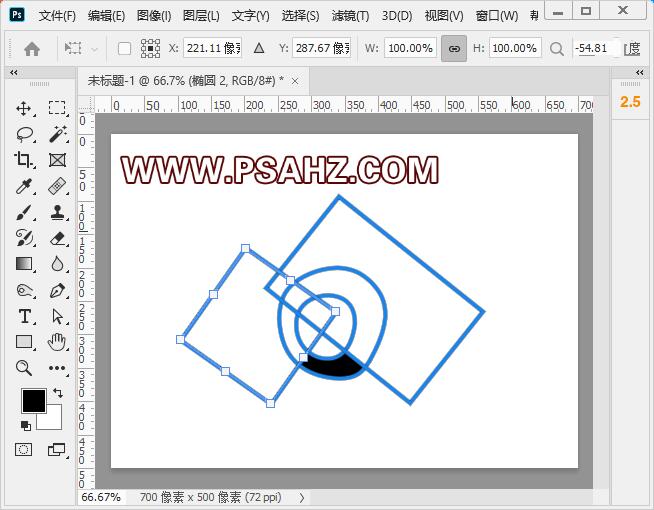
继续绘制矩形,同样变换角度与位置如图:

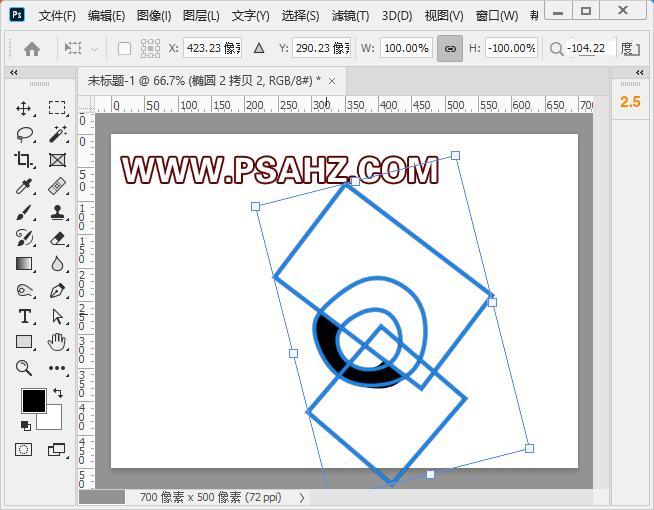
将形状图层拖到图层面板下方的复制一个,然后CTRL+T进行旋转变化,如图,拼接成了电话的手柄

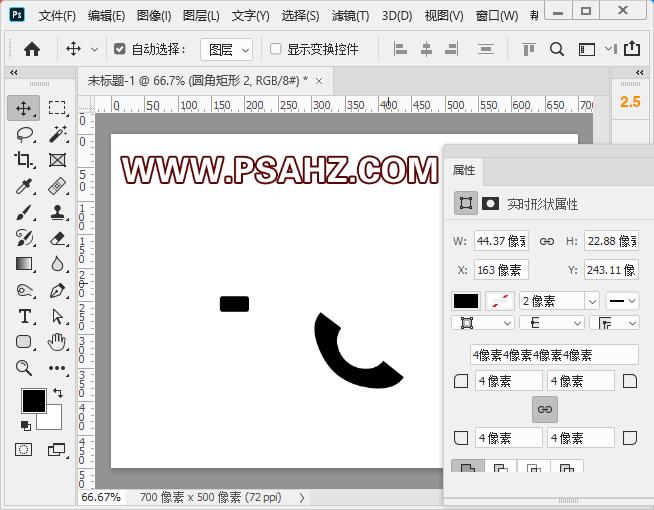
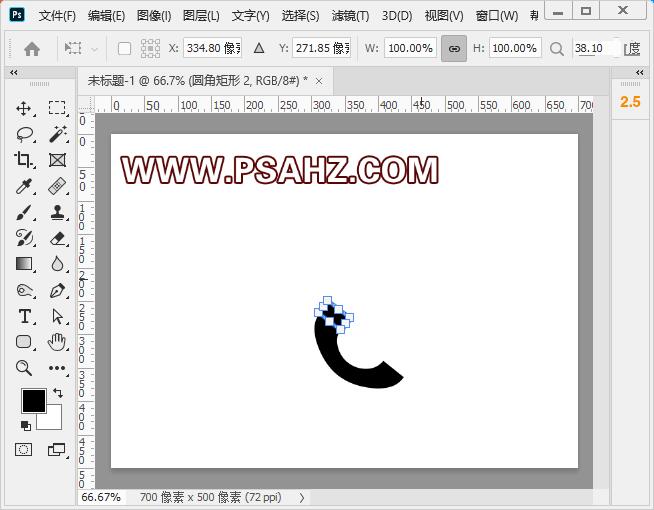
选择圆角矩形,绘制如图:圆角4像素

将其旋转缩放到手柄上方如图

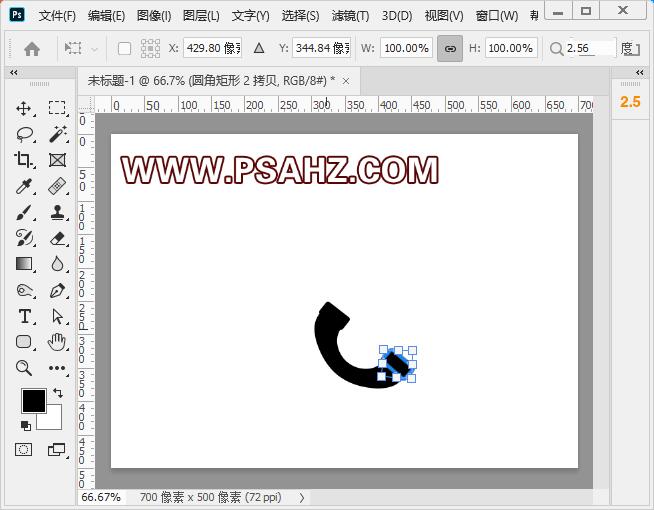
复制一个放置另一端

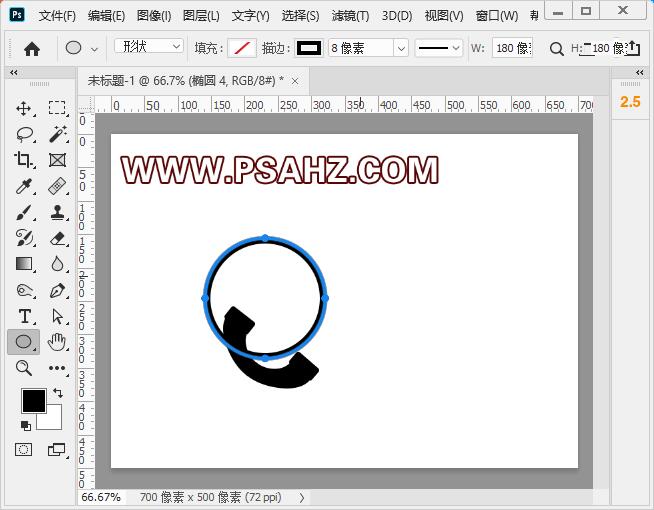
下面来完成信号,选择椭圆工具绘制一个填充无,描边8像素的圆

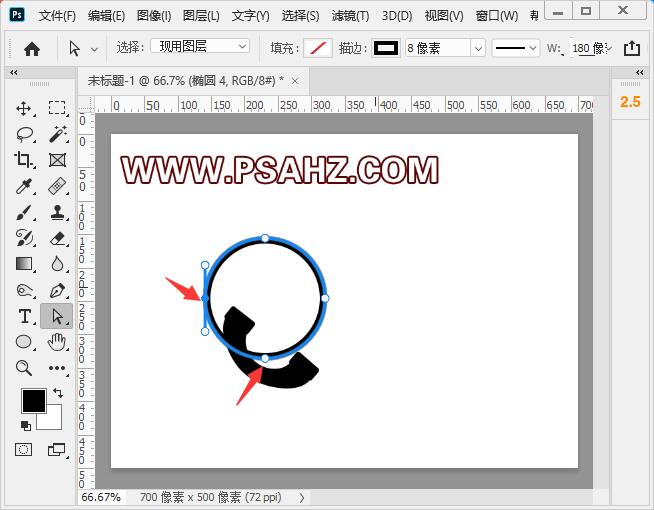
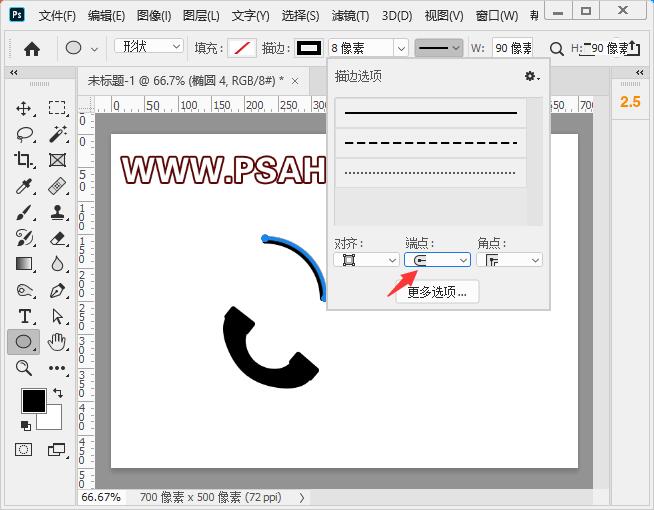
删除图中所示的两个锚点

在描边选项将端点改为圆头

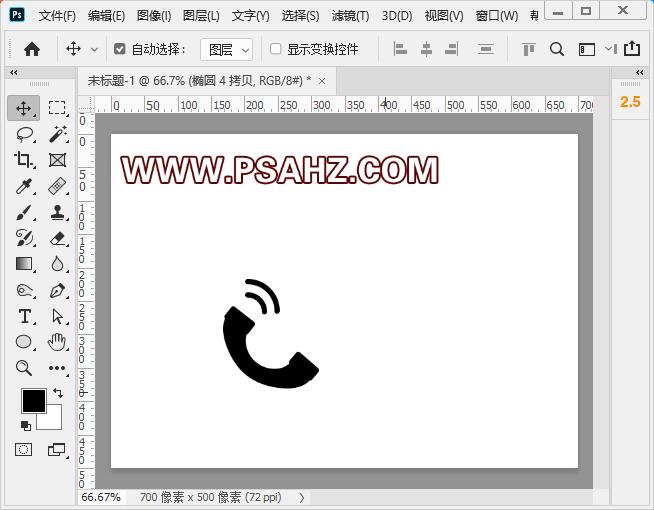
复制一个进行缩放,如图:

使用椭圆工具再绘制一个圆,将电话圈住,最后效果完成:






















