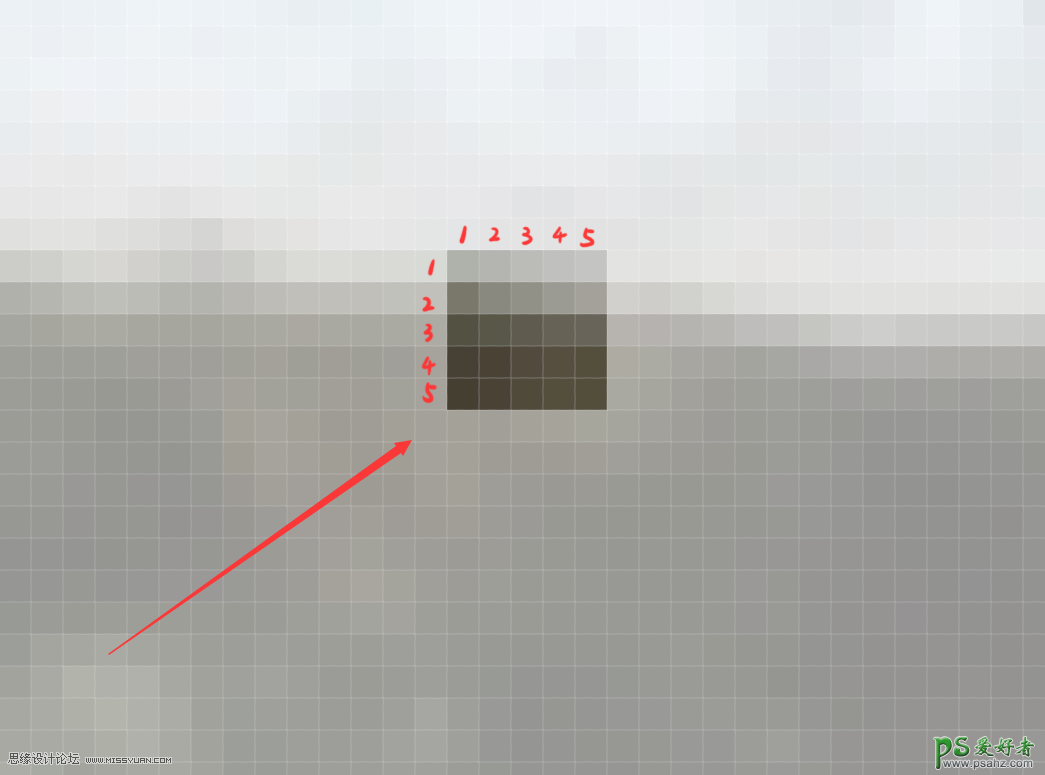
在PhotoShop中打开一张图片,放大之后可以看到每张图片都是由一个一个的像素点组成(当然矢量图没有这个概念的),我们将这一个一个的点,称为一个像素(px)。

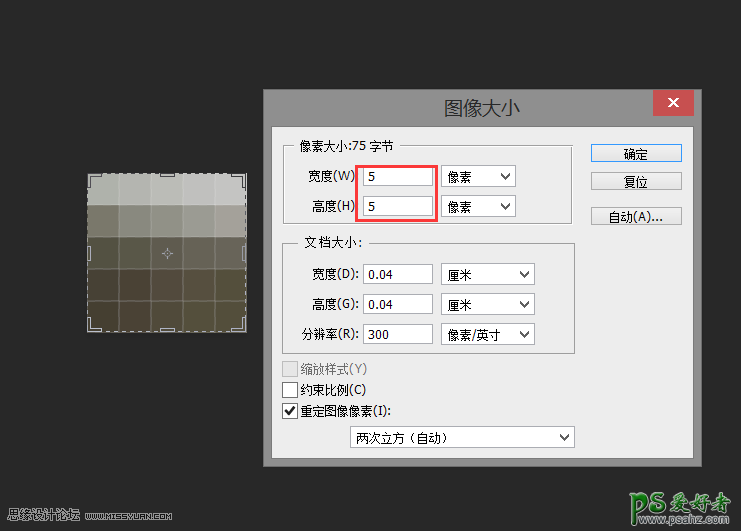
我们复制一个5x5的格子出来到新的画板,查看图像大小,可以看到图像大小为宽度5像素,高度5像素。


所以我们可以看出一个小色块就是一个像素。
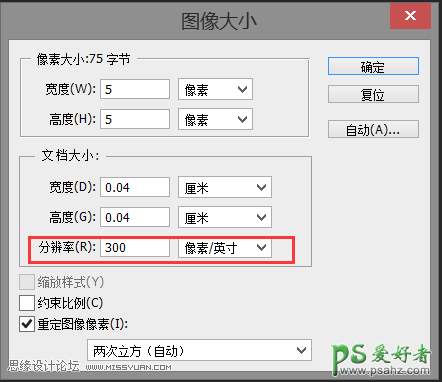
2. 分辨率

在这里我们可以看到分辨率。上面显示300像素/英尺。这是什么意思呢?
像素/英尺其实是分辨率的计量单位,也就是每英寸单位内,填充了多少像素。
3. 分辨率与像素的关系
这往往也就是同学们犯迷糊的地方。许多同学弄不清楚一张图片的大小到底是分辨率来控制还是像素的多少来控制呢?我们来做个实验大家就清楚了。
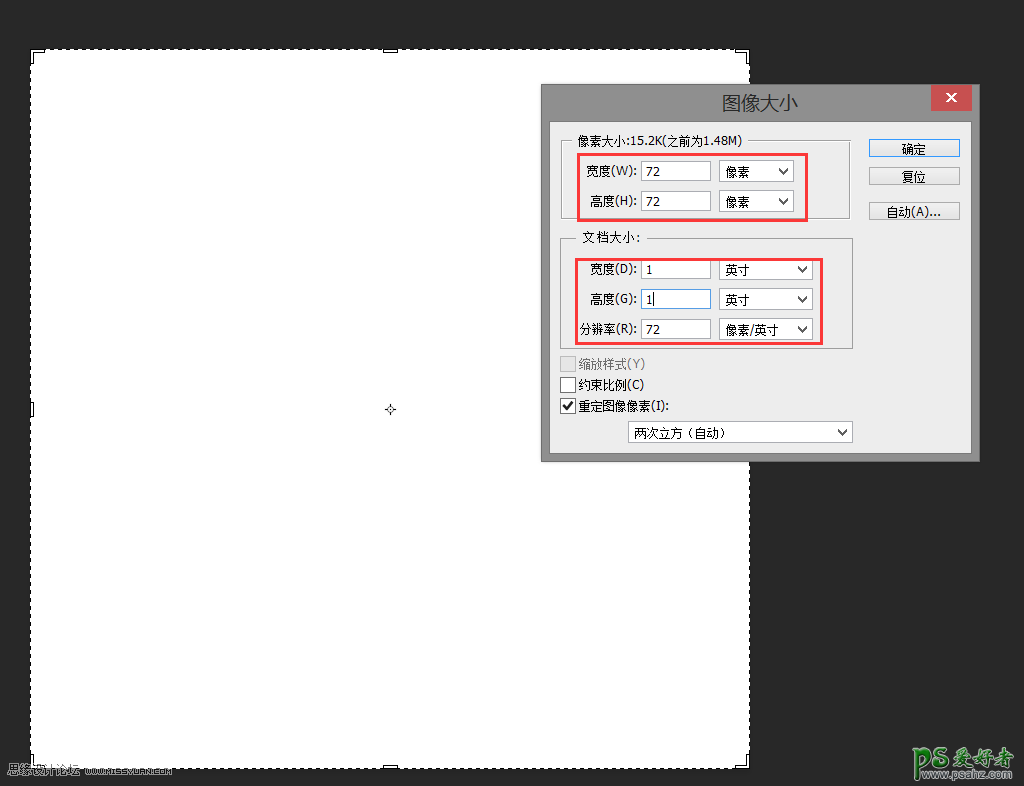
首先我们先新建一个文档大小为宽度1英寸,高度1英寸,分辨率72像素/英寸,可以看到图片的像素大小为宽度72像素,高度72像素。

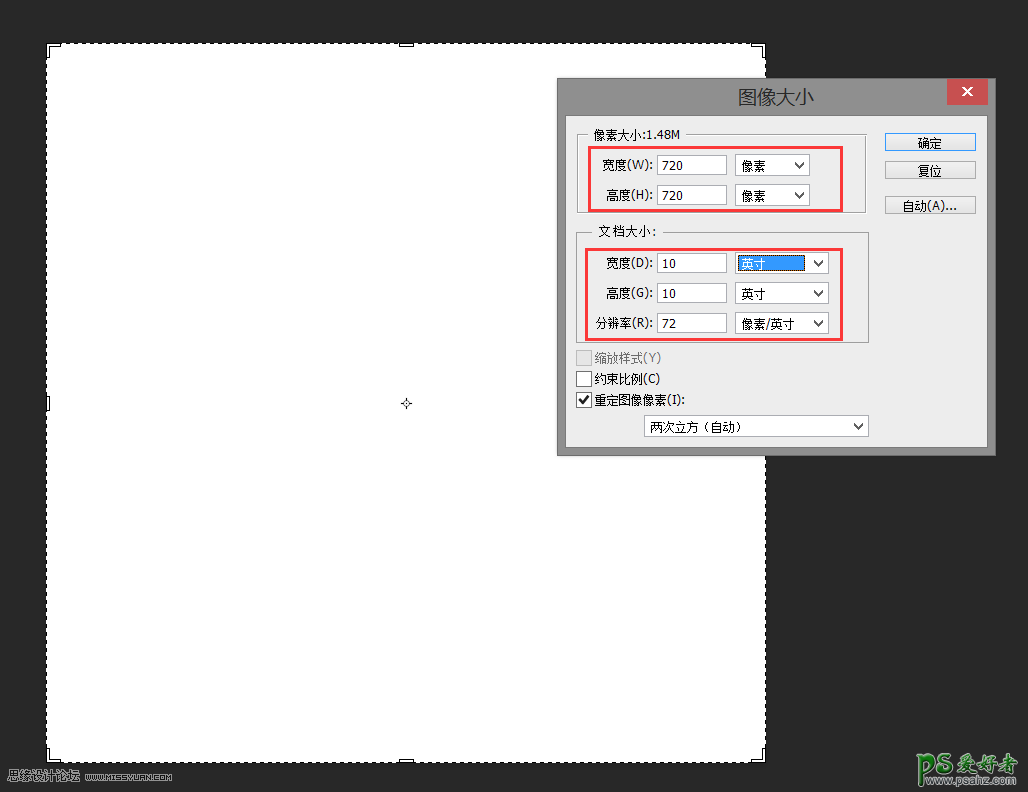
我们再新建一个文档大小为宽度10英寸,高度10英寸,分辨率72像素/英寸,可以看到图片的像素大小为宽度720像素,高度720像素。

我们可以看到,像素的分辨率可以这样理解:
像素(宽 * 高)= 宽度(英寸) * 分辨率 * 高度(英寸) * 分辨率
图1:72*72=1*72*1*72 图2:720*720=10*72*10*72
所以我们可以看出一张图片的大小和清晰程度是由尺寸和分辨率共同决定的。
如果没明白,我们在做个实验。小编找一张图,宽度10厘米,高度6厘米,分辨率为300像素/英寸,可以看到图像像素大小为1181*709像素。

接下来我们将上图改成:分辨率72像素/英寸,宽度10厘米,高度6厘米不变,可以看到图像像素大小为283*170像素。


图片大小也产生了变化,一个图片大小659KB;另外一个70.1KB。
我们把这两张图同时放入PS中看一下

这两张图直接的差距这么大,所以可以得出结论:在相同尺寸大小的情况下,分辨率越大图片大小会越大清晰度也就越高。
4. 不同情况下分辨率如何设置
我们在面对屏幕、网页等设计时,分辨率一般是72像素/英寸(dpi)即可,在印刷品设计时,必须达到300像素/英寸(dpi)。但是并不唯一。很多书籍说印刷时要高于300dpi其实完全没有意义,只是浪费电脑硬盘容量罢了。但是请相信我,如果你需要使用PS这类的位图软件来设计卡片、名片等小尺寸印刷品,分辨率请设置得越高越好(如600dpi、800dpi 或 1200dpi,如果是海报这类大幅面印刷品就没必要了,所以请记住印刷品尺寸越大分辨率设置要越小(例如40MX40M分辨率设置10左右就可以了。)





















