PS技巧教程:学习GIF动画图片的优化技巧,让GIF图片变得体积更小,色彩体现更加完美。应对各种平台对gif的支持。

gif优化有妙招
从gif图的产生来说,无非一种是自己制作,利用PS、AE、Flash、PPT等等各种软件,第二种就是从现有视频中截取片段来做gif,这也是从当红影视剧中截取表情包的常用方法。我们逐一介绍。
1.剪辑视频,留其精华
视频转gif,优化的第一步当然就是只留有用的片段,即进行剪辑。而对视频片段的选择,我们既可以在剪辑软件如Premiere中完成,然后直接导出gif动画格式,然后在把gif动图放到PS中优化;也可以直接在PS中剪辑视频片段,而把视频导入到PS中,一般有两种常用方法:
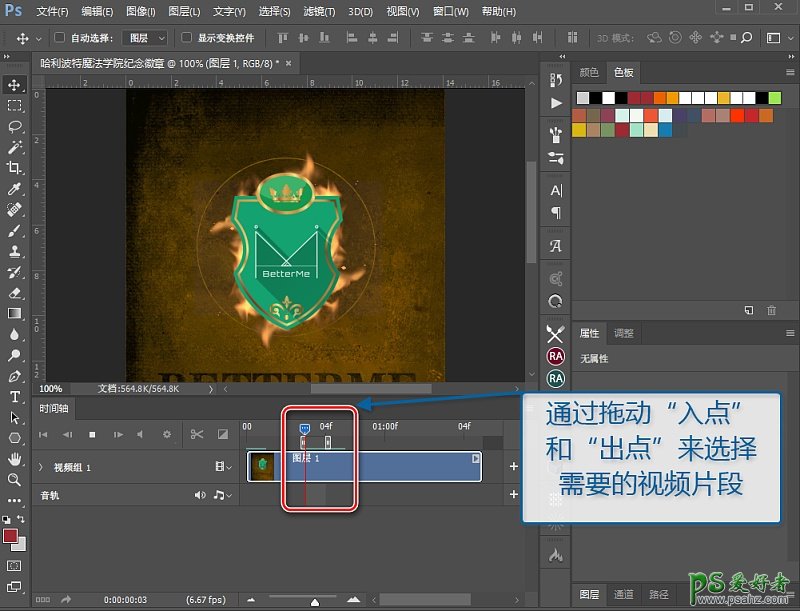
01.直接拖拽视频到PS中,然后,在时间轴面板上移动入点和出点,来选择所需要的片段,如下图所示。当然,也可以结合当前时间指示器(即时间轴面板中那条红色竖线)来用剪刀工具直接剪断视频,把不需要的部分删掉即可。

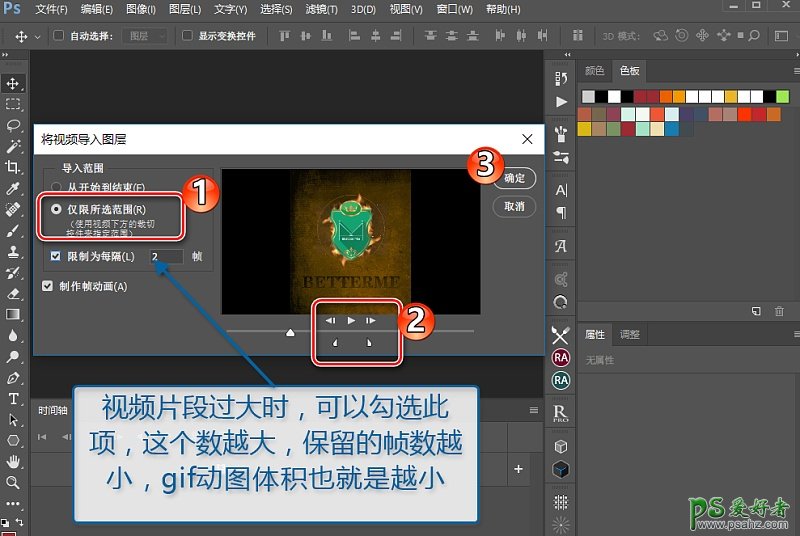
02.选择菜单栏的“文件>导入>视频帧到图层”,然后在打开的面板中,如下图所示,同样是选择好入点和出点,截图所选视频片段。PS:如果视频太长,还可以限制帧数,也是有效减小体积的方法,但是数不要设置太大,以免让动作不连贯。

2.减小图像大小(一)
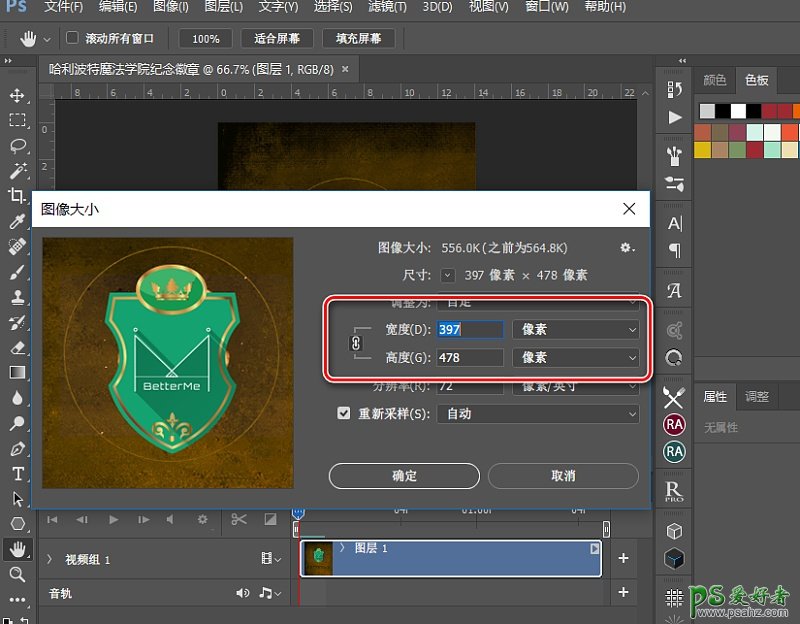
既然是对体积做优化,那么显然减小图像大小是非常直接有效的方法。而且考虑到很多平台对gif展示的大小也有限制,比如宽的最长不能大于固定尺寸,否则无法直接展示动图等等。所以,修改大小,有两种方法,一种就是直接选择菜单栏的“图像>图像大小”,快捷键是Ctrl+Alt+I,即可打开如下图所示的修改面板,输入我们需要的大小尺寸数即可。

3.减小图像大小(二)
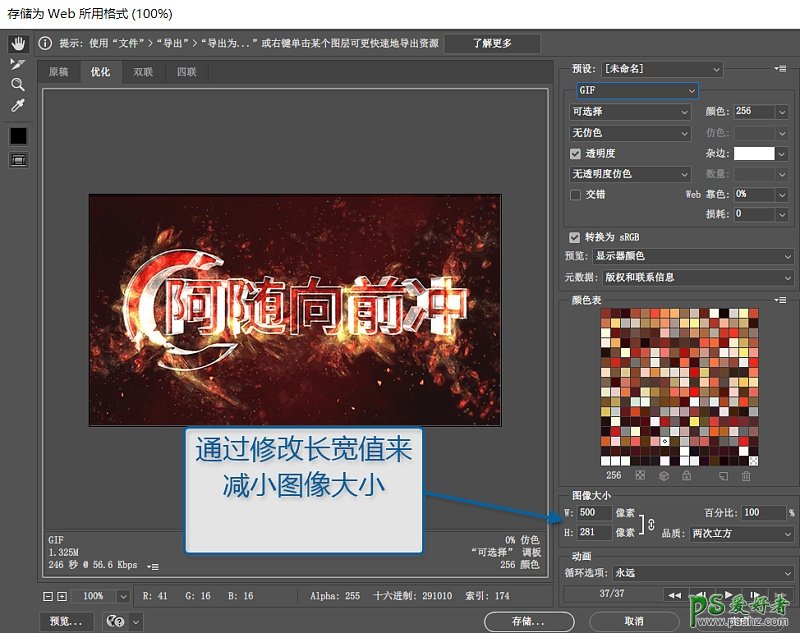
减小图像长宽值,除了使用“图像大小”命令之外,还可以在保存界面即“存储为web所用格式…”面板上修改大小,快捷键是Ctrl+Shift+Alt+S,不过如果视频分辨率较大比如是1080p的,那么在打开这个面板的时候会比较卡需要加载较长时间,所以还是推荐先用“图像大小”来改gif动图的尺寸,然后在这里继续进一步的优化即可。

4.减少帧数
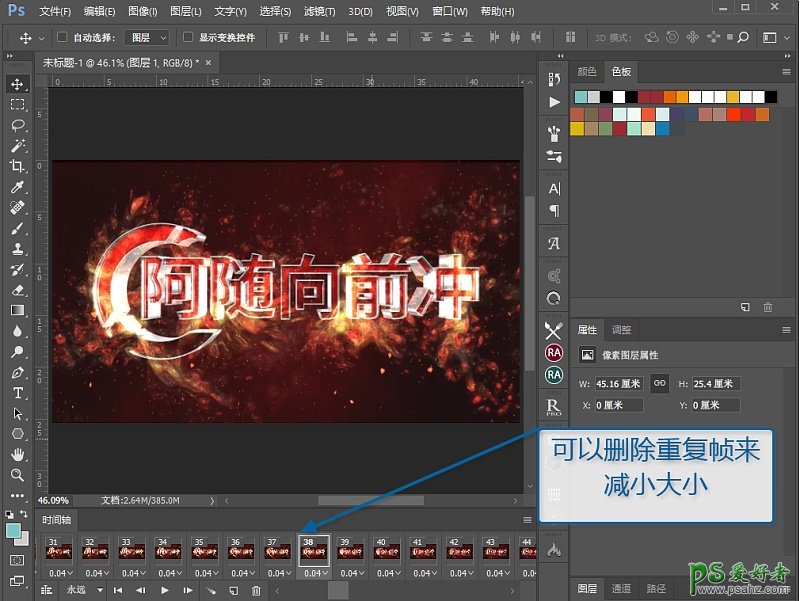
在视频转gif的类别中,我们在PS中打开视频后(此方法针对以帧动画形式打开的情况),有些帧与帧之间的动作变化极为不明显,甚至有些帧动作是完全一样的,这个时候我们就可以删掉重复帧,只留一帧,来通过增加该帧的延迟时间,保持动画的节奏,而不再是利用帧的数量来保持节奏。因为每一帧都占用着gif动图的大小,所以帧越少自然体积就越小,而通过延迟时间设置又可以不损害节奏。

5.颜色数
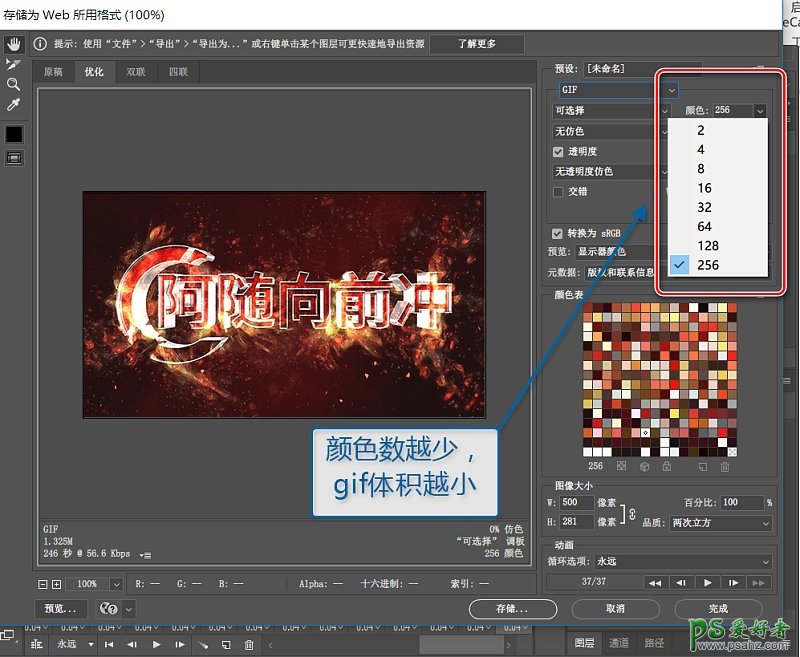
在图像长宽大小已经不能改变的情况下,直接修改“颜色数”是一个不错的压缩gif体积的方法,操作依然是在“存储为web所用…”面板进行,如下图所示,点击小三角后,会弹出下拉菜单,有多个位数选择,gif格式支持的是8位颜色,所以最大限制是256种颜色,对于颜色并非那种超多超鲜艳的gif动图来说,可以先尝试选择64种颜色来查看效果,如果可以接受,这将有效减小大小;如果不可介绍,则可再增加一些,除了预设的几个数值外,还可以手动直接输入自己想要的颜色数。

6.“减低颜色深度算法”
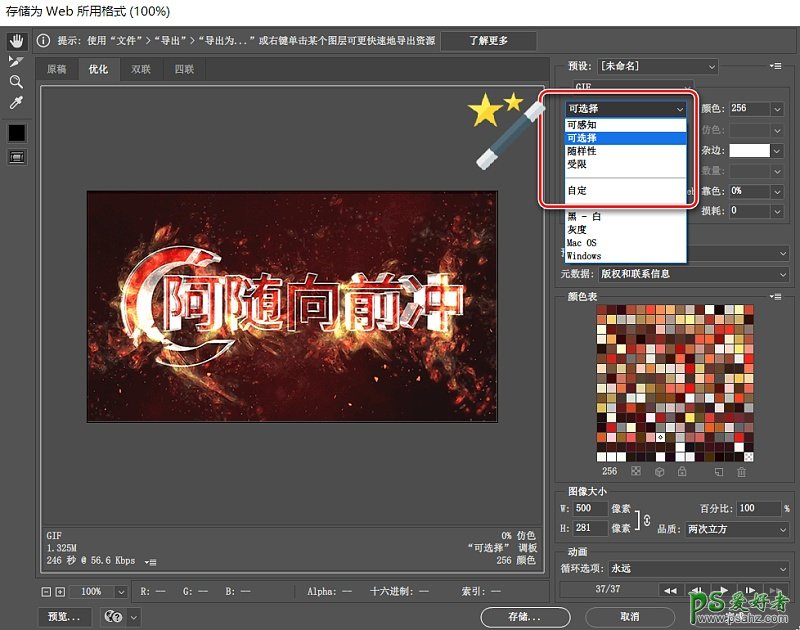
这个功能,是可以配合“颜色”数值来一起使用的。如下图所示,点开小三角后,可以看到多种算法。
这些算法的含义,Adobe官方提供的说明如下,大部分情况下我们选择默认的“可选择”即可满足我们的使用需求了,如遇下文所提到的特殊情况,则选择相应算法即可。

01.可感知:通过为人眼比较灵敏的颜色赋以优先权来创建自定颜色表。
02.可选择:创建一个颜色表,此表与“可感知”颜色表类似,但对大范围的颜色区域和保留Web 颜色有利。此颜色表通常会生成具有最大颜色完整性的图像。“可选择”是默认选项。
03.随样性:通过从图像的主要色谱中提取色样来创建自定颜色表。例如,只包含绿色和蓝色的图像产生主要由绿色和蓝色构成的颜色表。大多数图像的颜色集中在色谱的特定区域。
04.受限 (Web):使用 Windows 和 Mac OS 8 位(256 色)调板通用的标准 216 色颜色表。该选项确保当使用 8 位颜色显示图像时,不会对颜色应用浏览器仿色。(该调板也称为 Web 安全调板。) 使用 Web 调板可能会创建较大的文件,因此,只有当避免浏览器仿色是优先考虑的因素时,才建议使用该选项。
05.自定:使用用户创建或修改的调色板。如果打开现有的 GIF 或 PNG-8 文件,它将具有自定调色板。
7.仿色方法
因为gif格式所限,它最大也只是支持8位颜色,最多只有256种颜色,还是太少了,所以“存储为web格式所用…”面板上提供了“仿色”的功能,简单理解就是通过模仿来实现更鲜艳的色彩方案。官方解释则是指模拟计算机的颜色显示系统中未提供的颜色的方法。较高的仿色百分比使图像中出现更多的颜色和更多的细节,但同时也会增大文件大小。为了获得最佳压缩比,请使用可提供所需颜色细节的最低百分比的仿色。若图像所包含的颜色主要是纯色,则在不应用仿色时通常也能正常显示。包含连续色调(尤其是颜色渐变)的图像,可能需要仿色以防止出现颜色条带现象。
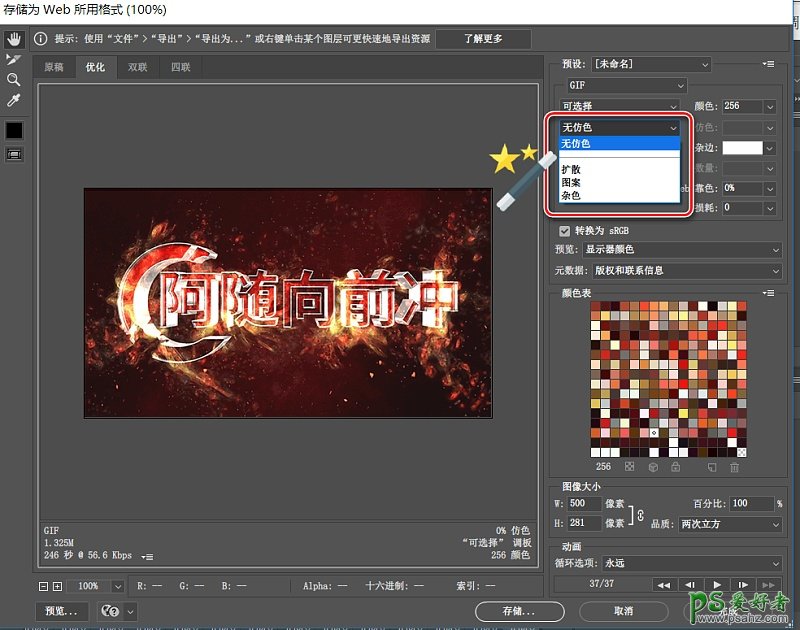
如下图所示,仿色有三种方法:

01.扩散:应用与“图案”仿色相比通常不太明显的随机图案。仿色效果在相邻像素间扩散。
02.图案:使用类似半调的方形图案模拟颜色表中没有的任何颜色。
03.杂色:应用与“扩散”仿色方法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”仿色方法时不会出现接缝。
8.透明度和杂边
该功能是用来确定如何优化图像中的透明像素。大部分情况下都使用默认设置即可,如果需要进一步设置,可以参考如下官方文档解释:
01.要使完全透明的像素透明并将部分透明的像素与一种颜色相混合,请选择“透明度”,然后选择一种杂边颜色。
02.要使用一种颜色填充完全透明的像素并将部分透明的像素与同一种颜色相混合,请选择一种杂边颜色,然后取消选择“透明度”。
03.要选择杂边颜色,请单击“杂边”色板,然后在拾色器中选择一种颜色。或者,从“杂边”菜单中选择一个选项:“吸管颜色”(使用吸管样本框中的颜色)、“前景色”、“背景色”、“白色”、“黑色”或“其它”(使用拾色器)。

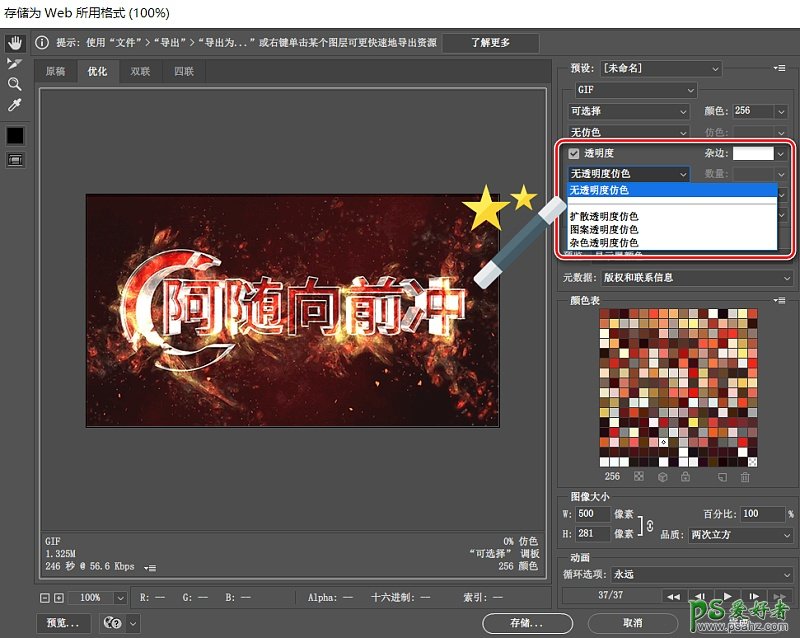
而当透明度仿色选择“透明度”选项后,如下图所示:可以选取对部分透明的像素应用仿色的方法:
01.“无透明度仿色”不对图像中部分透明的像素应用仿色。
02.“扩散透明度仿色”应用的随机图案通常没有“图案”仿色那么明显。仿色效果在相邻像素间扩散。如果选择此算法,请指定“仿色”百分比以控制应用于图像的仿色量。
03.“图案透明度仿色”对部分透明的像素应用类似半调的方块图案。
04.“杂色透明度仿色”应用与“扩散”算法相似的随机图案,但不在相邻像素间扩散图案。使用“杂色”算法时不会出现接缝。
9.对比原始版本和优化版本
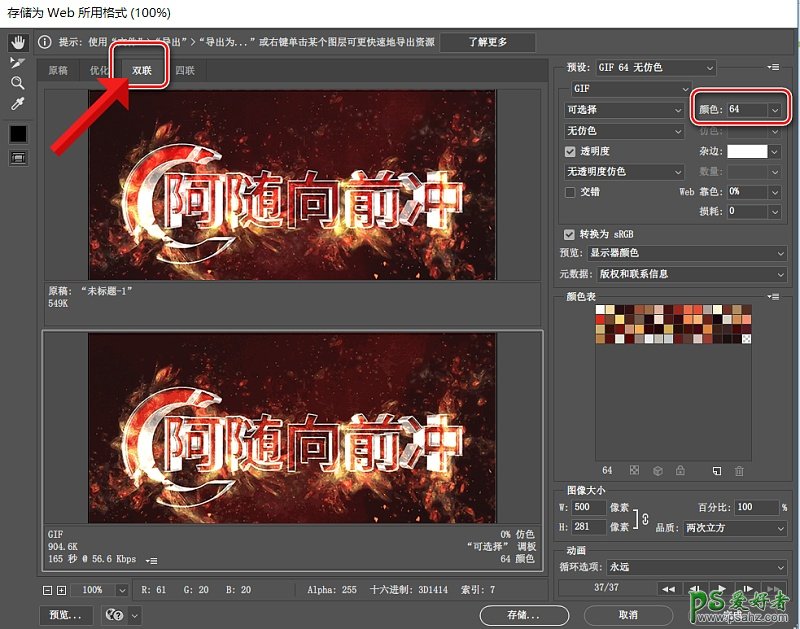
在“存储为web所用格式…”面板中,提供了before&after的对比视图模式,方便我们进行检查,以得到最好的结果,操作如下图所示:

可以看到,当我们把颜色改成“64种”的时候,优化图和原图效果的对比。
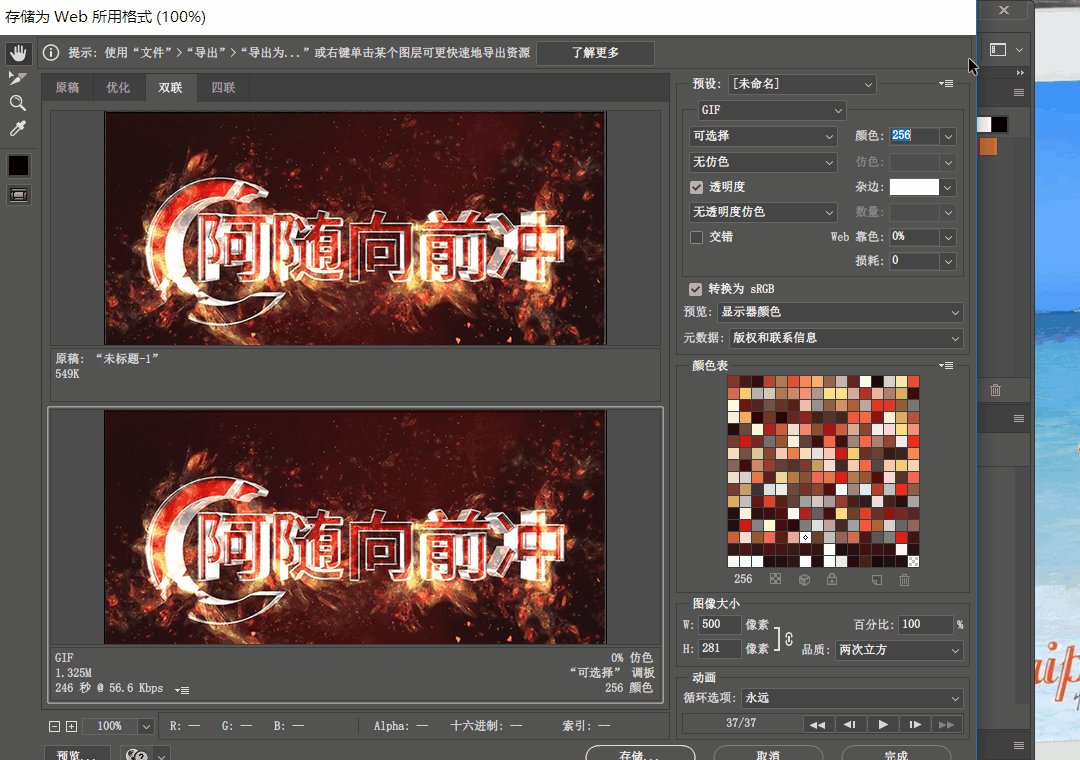
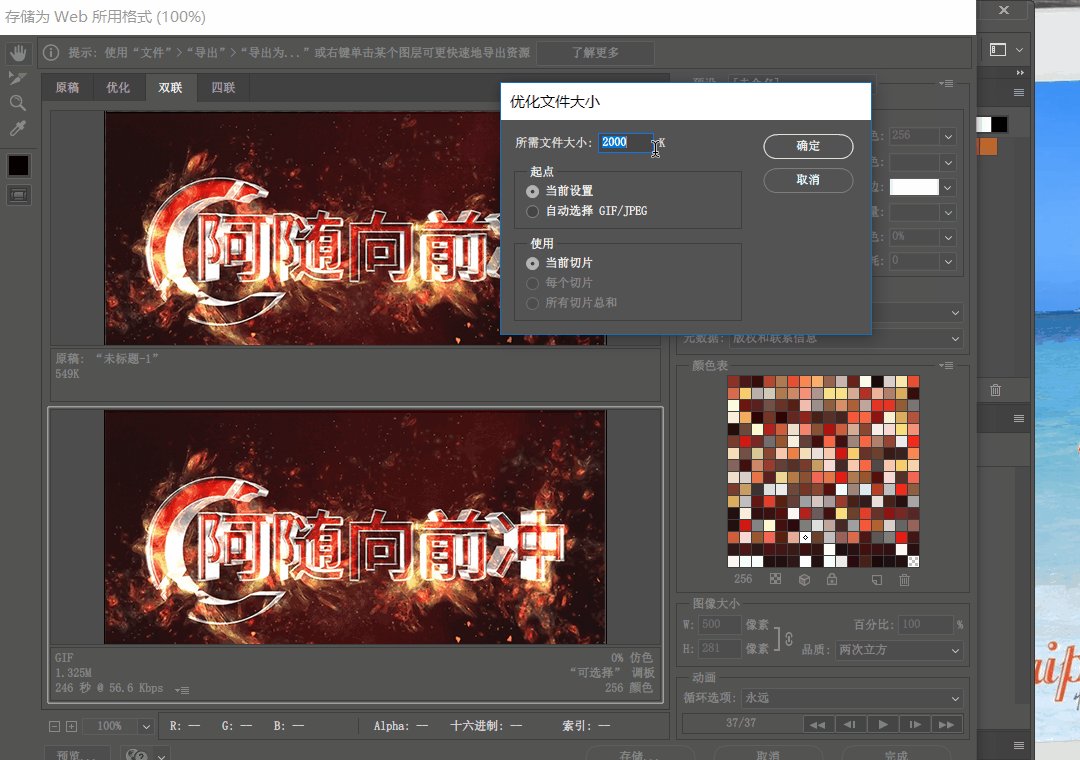
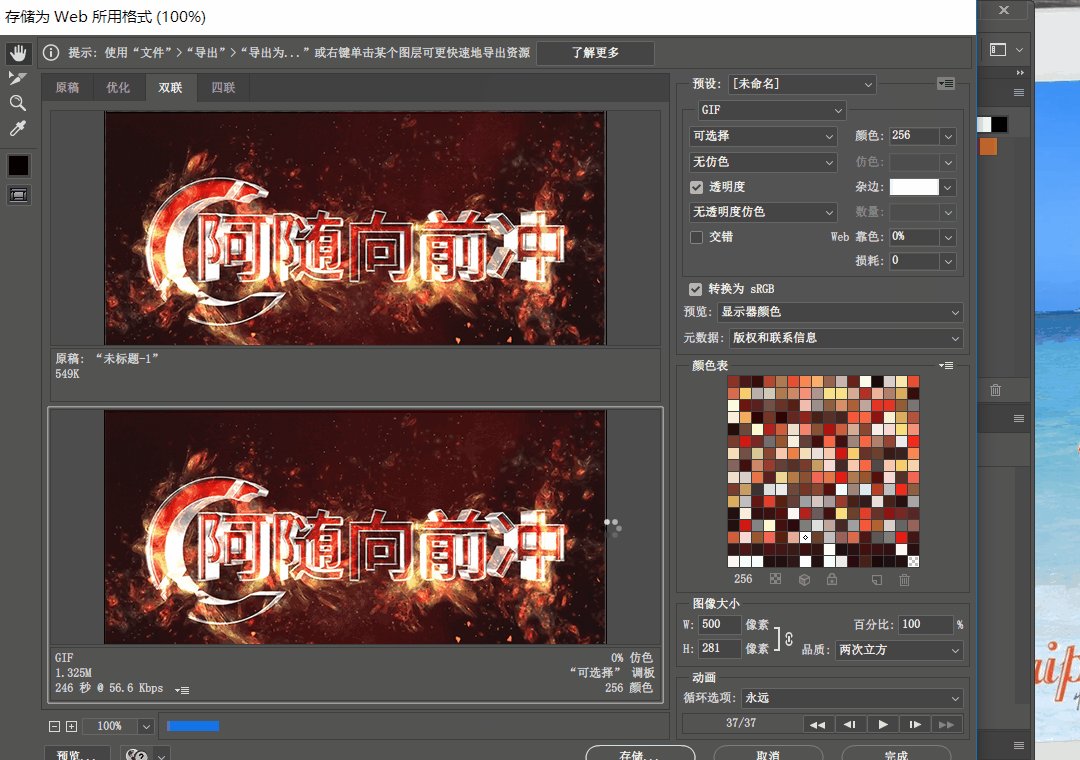
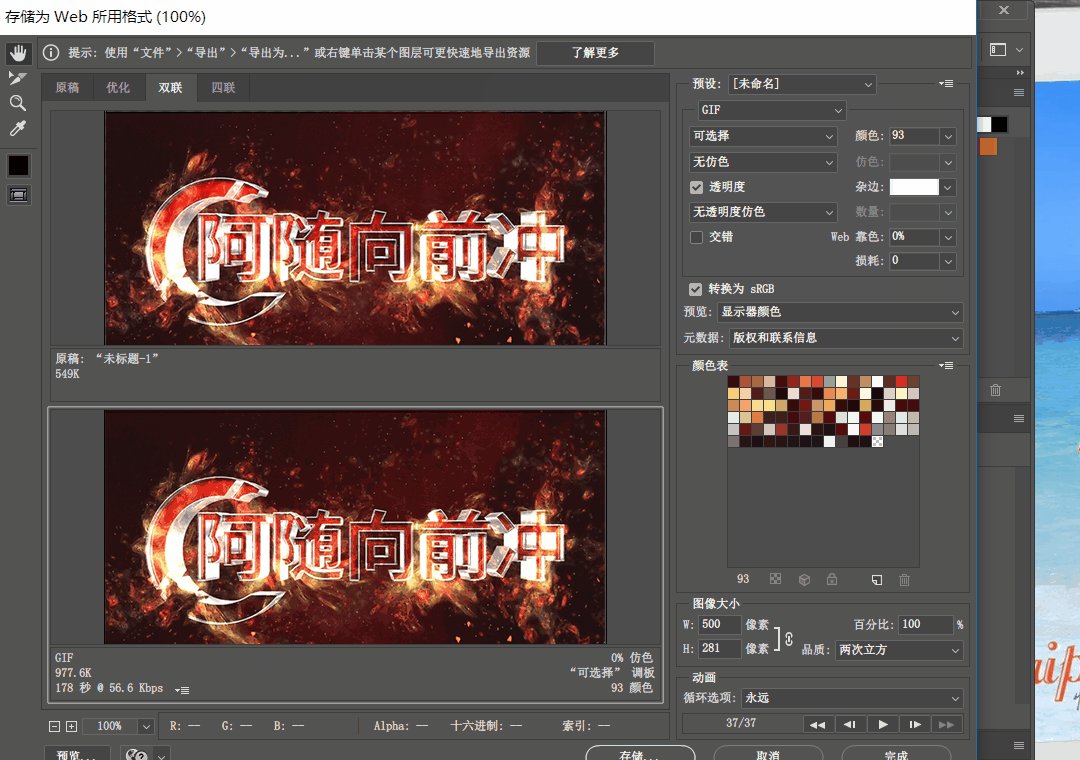
10.终极大法:优化大小
这一招绝对是终极大杀招了,像上面我们都需要手动调参数,对比效果,反复修改,以求达到最好的效果,而这一招,PS则会自动帮我们平衡各项参数,然后在我们设置的最大体积内,算出最优的结果。操作方法也很简单,如下动图所示,只需点击“存储为web所用格式…”面板右上角的上下文菜单,然后点击“优化文件大小”,在弹出的面板中输入我们的体积需求即可。