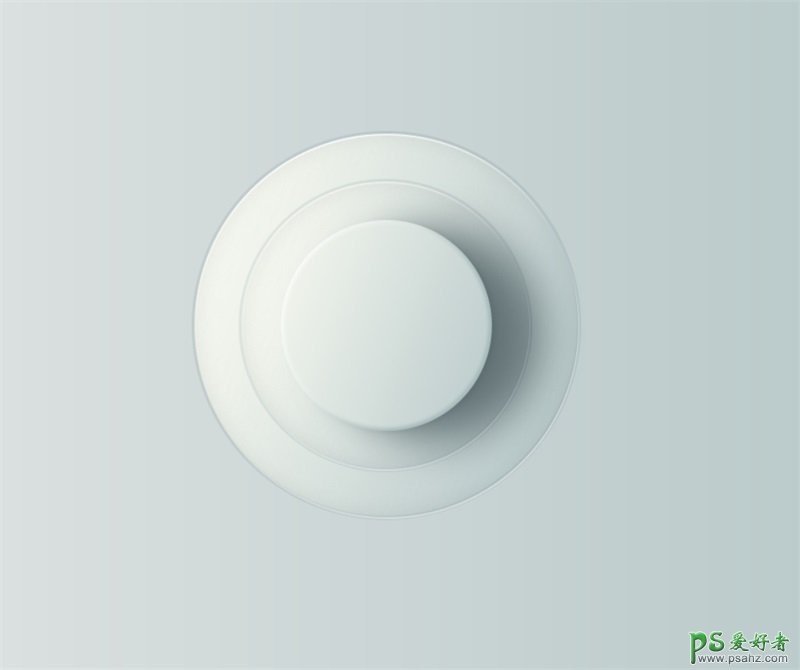
通过实例练习,了解photoshop各种图层样式的用法和技巧。开始之前先分析一下这个按钮的结构,总共分为6层,从里到外依次命名椭圆1~椭圆5。

步骤一:制作主体部分
1. 打开你的Adobe Photoshop,创建一个新文档
宽度2000 PX
高度1300 PX
分辨率72 DPI
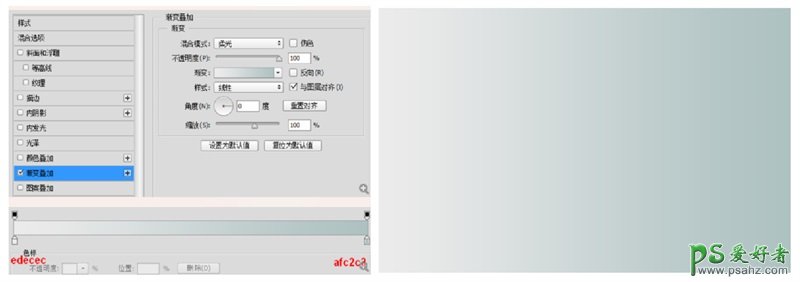
将背景图层填充数值调为0,调节图层样式。(本篇所有填充数值都为0)
图层样式:渐变叠加
混合模式:柔光
不透明度:100%
样式:线性
角度0
缩放:100%
渐变颜色:#edecec~#afc2c2

【注意点1】: 混合模式此处不多介绍,详细教程戳→ 带你认识混合模式
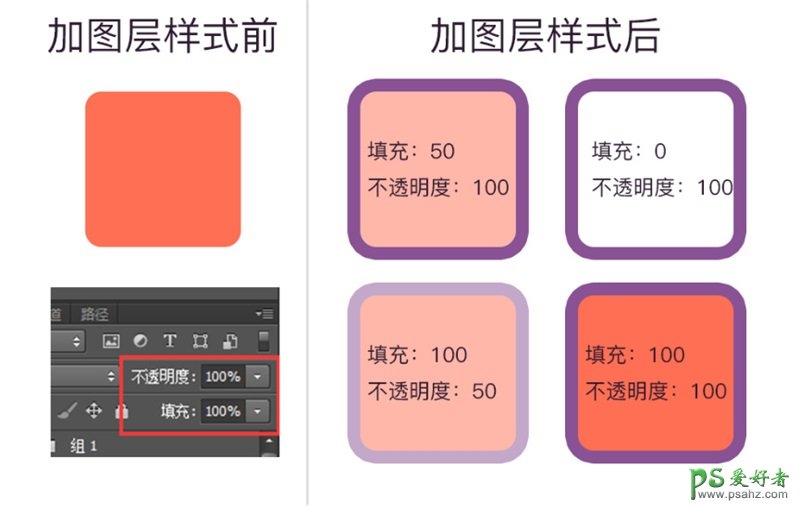
【注意点2】:使用图层样式时,记得把图层面板上方的不透明度和填充参数设置好哦~
不透明度:控制整个图层效果不透明度
填充:只影响图层原有内容,不影响图层样式
因此调节填充选项可以将图层原有内容调整为透明,但同时保留样式,如下图。

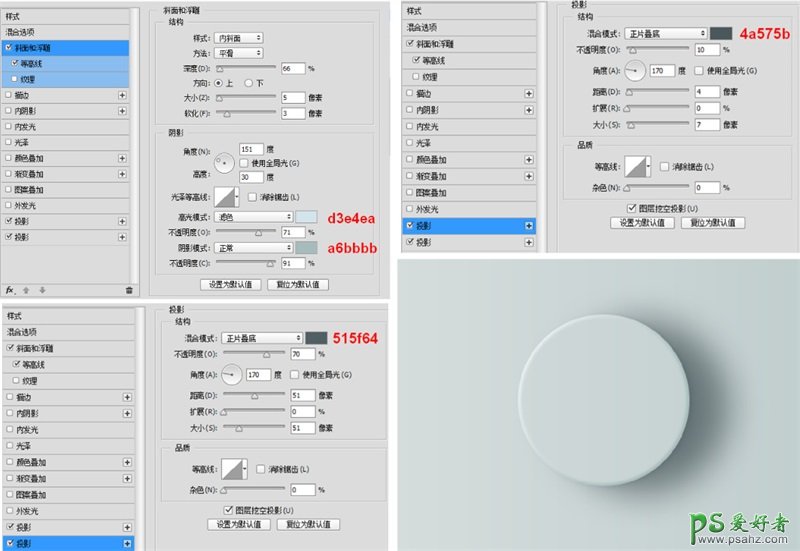
2. 新建椭圆1,尺寸220 * 220 px,并设置图层样式
图层样式:斜面和浮雕
内斜面
平滑
深度:66%
方向:上
大小:5
软化:3
角度:151
高度:30
高光模式:滤色 #d3e4ea
不透明度:70
阴影模式:正常 #a6bbbb
不透明度:91
图层样式 - 投影:
混合模式:正片叠底
色值:4a575b
不透明度:10%
角度:170
距离:4
扩展:0
大小:7
图层样式 – 投影
混合模式:正片叠底
色值:515f64
不透明度:70%
角度:170
距离:51
扩展:0
大小:51

【注意点3】:点击图层样式右边+号可以复制多层,此功能仅PS 15CC及以上版本可使用,安装包私信@小胡舵主。
【注意点4】:灵活使用斜面与浮雕中高光模式与阴影模式的颜色。使其与环境颜色更融合。
<img -6"="" data-cke-saved-src="http://www.psahz.com/uploads/allimg/170119/10520V1P-4.jpg" src="http://www.psahz.com/uploads/allimg/170119/10520V1P-4.jpg" style="height: 386px; width: 750px;">
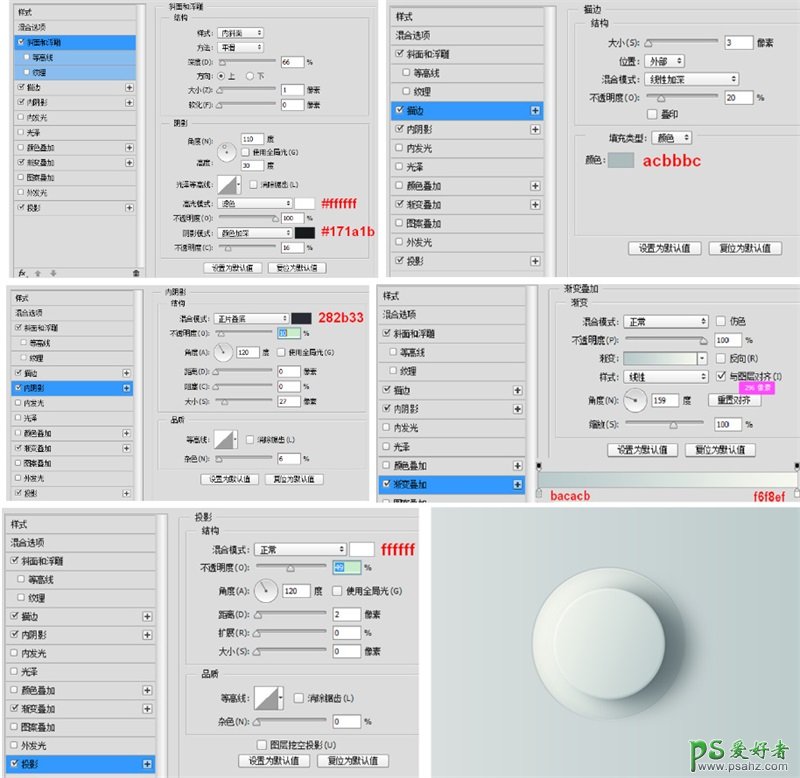
3. 新建椭圆2,尺寸300 * 300PX。调节图层样式
图层样式 – 斜面和浮雕
内斜面
方法:平滑
深度:66%
方向:上
大小:1
软化:0
角度:110
高度:30
高光模式:滤色 #ffffff 不透明度:70
阴影模式:颜色加深 #171a1b 不透明度:16
图层样式 – 描边
大小:3
混合模式:线性加深
不透明度:20%
填充类型:颜色 色值:acbbbc
图层样式 – 内阴影
混合模式:正片叠底
色值:282b33
不透明度:10%
角度:120度
距离:0
阻塞:0
大小:27
图层样式:渐变叠加
混合模式:正常 不透明度:100%
渐变色值:#bacacb~#f6f8ef
样式:线性 角度:159
图层样式 – 投影
混合模式:正常
色值:#ffffff
不透明度:49%
角度:120
距离:2

【注意点5】充分利用描边类型。描边类型分为颜色、渐变、图案。

【注意点6】利用多层描边,制作不同效果。

4. 复制椭圆2,并将复制的图层改名为椭圆3,放到椭圆2图层下面,Ctrl+T进入自由变换,等比放大到134%。效果如下。

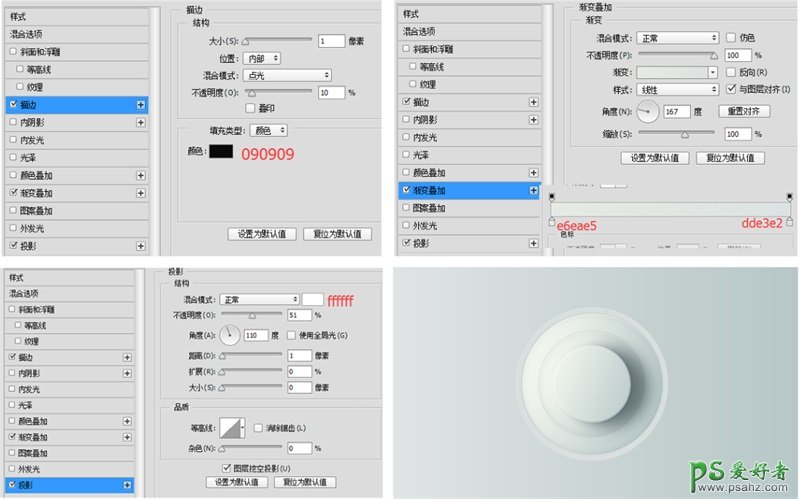
5. 新建椭圆4,尺寸440 * 440 PX。并调节图层样式
图层样式:描边
大小:1
位置:内部
混合模式:正常
不透明度:10%
色值:090909
图层样式:渐变叠加
混合模式:正常
不透明度:100%
渐变色值:#e6eae5~#fdde3e2
样式:线性
角度:167
图层样式:投影
混合模式:正常
色值:#ffffff
不透明度:51%
角度:110
距离:1

【注意点7】调投影时,相同参数下,正片叠底模式颜色容易脏,而颜色加深模式颜色更干净透气。

投影时,不同模式的效果投影时,不同模式的效果
6. 新建椭圆5,尺寸530 * 530 PX。打开属性窗口。讲羽化值 调成10。并调节图层样式
图层样式:渐变叠加
混合模式:正常
不透明度:100%
渐变色值:#e6eae5~#fdde3e2
样式:线性
角度:167

步骤二:制作发光效果
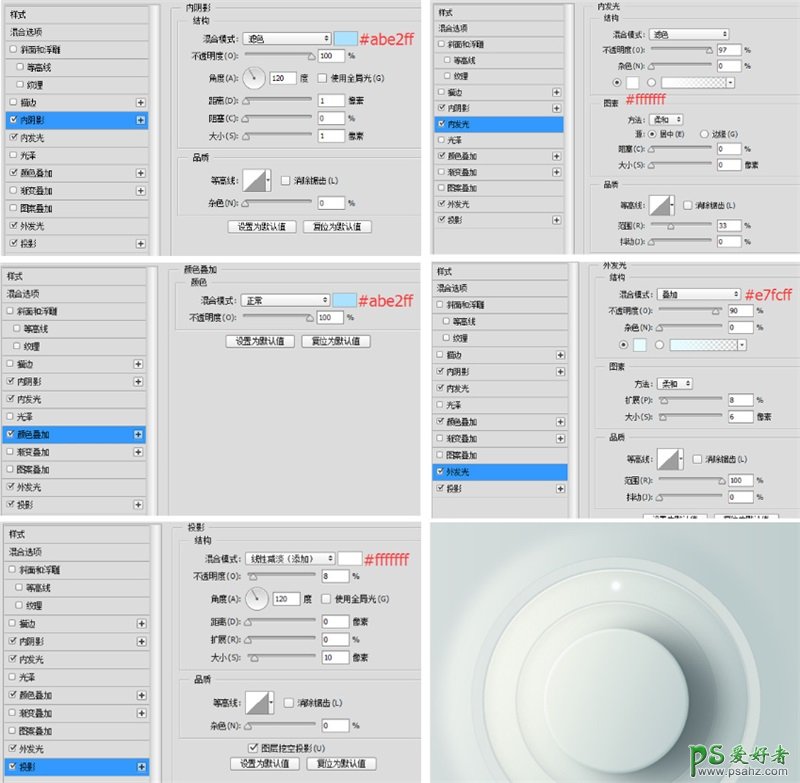
1. 新建一个 12 * 12PX的椭圆,命名为发光椭圆1,放在图标相对位置。并设置图层样式
图层样式:内阴影
混合模式:滤色
色值:#abe2ff
不透明度:100%
角度:120度
距离:1
阻塞:0
大小:1
图层样式:内发光
混合模式:滤色
不透明度:97%
杂色:0
色值:#ffffff
方法:柔和
源:居中
阻塞:0
大小:0
等高线:默认
范围:33%
抖动:0
图层样式:颜色叠加
混合模式:正常
色值:#abe2ff
不透明度:100%
图层样式:外发光
混合模式:叠加
不透明度:90%
杂色:0
色值:# e7fcff
方法:柔和
扩展:8
大小:6
等高线:默认
范围:100%
抖动:0
图层样式:投影
混合模式:线性减淡
色值:#ffffff
不透明度:8%
角度:120
距离:0
扩展0
大小:10

2. 选中 发光椭圆 图层
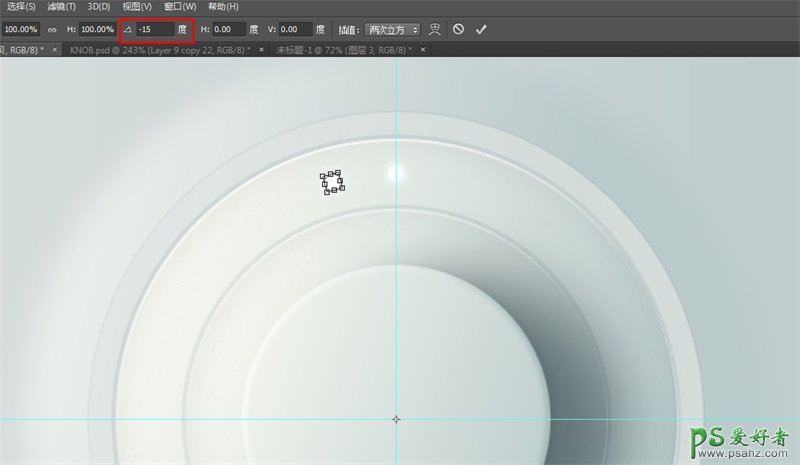
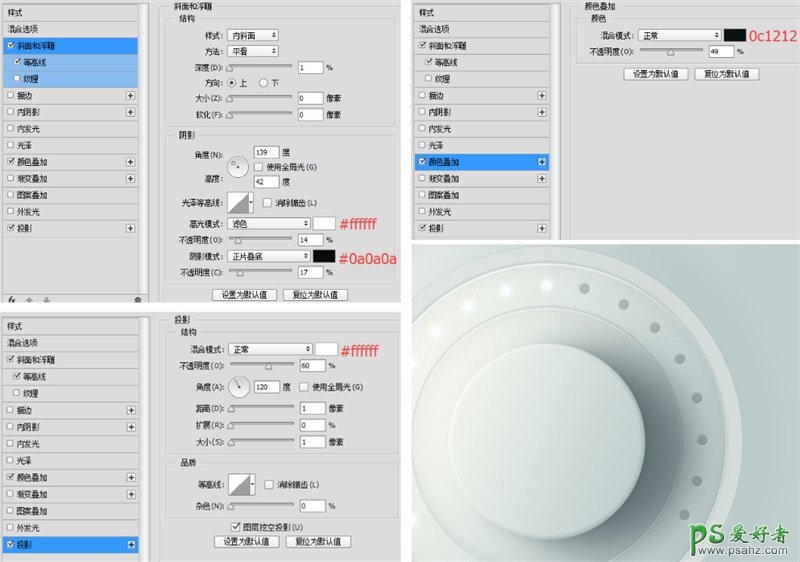
Ctrl+J复制一层。 选中复制的层,Ctrl+T进入自由变换,然后按住 Alt+鼠标左键 将变换中心点拉到整个图标的中心点。并在参数栏中将旋转调整为 -15。然后 回车键 确定。然后按住Shift+Ctrl+Alt+T快速复制。

3. 按相同方法做出右边灰色小椭圆
图层样式:斜面和浮雕
内斜面
方法:平滑
深度:1%
方向:上
大小:1
软化:0
角度:140
高度:42
光模式:滤色 #ffffff
不透明度:15%
阴影模式:颜色加深 #0a0a0a
不透明度:17
图层样式:颜色叠加
混合模式:正常
色值:#0c1212
不透明度:50%
图层样式:投影
混合模式:正常
色值:#ffffff
不透明度:60%
角度:120
距离:1
扩展0
大小:1

4. 新建一个圆角矩形,w:12PX H:40PX,圆角统一4PX。选择前面的一个发光小椭圆图层,点击右键-拷贝图层样式。回到圆角矩形图层, 点击右键-粘贴图层样式。

步骤三:制作文字
1. 选择文字工具,打出自己想要的字体。添加图层样式
最好选用无衬线字体哦,粗细要适中,会看着比较精致
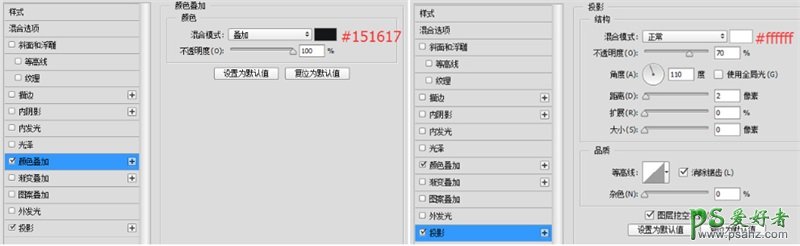
图层样式:颜色叠加
混合模式:叠加
色值:#151617
不透明度:100%
图层样式:投影
混合模式:正常
色值:#ffffff
不透明度:70%
角度:110
距离:2
扩展0
大小:0

7. 案例到这里已经完成了,做练习的朋友可以根据喜好在修改。

【注意点8】 菜单栏中选择“图层”-“图层样式”-“创建图层”命令,可将图层样式转化为新的图层,单独编辑。

【注意点9】图层样式的编辑和管理。点击窗口-样式,可直接应用图层样式。





















