本文向大家展示的只是一个思路,如何创建一个简单的3D立体效果的无缝拼贴图案,其实并没有涉及什么技术问题,只是思路而已,希望大家可以从本文中学会如何创建无缝图案的思路,灵活的运用并加以创新,创建一些简单的、有趣的图案。
3D立体图案效果的背景图片制作完成以后的最终效果图:

无缝模式对于丰富您的图形设计,是一个有趣的,简单的方法。在本教程中,我将向您展示如何在Photoshop软件中快速创建一个无缝的、立体的、几何的背景图片。
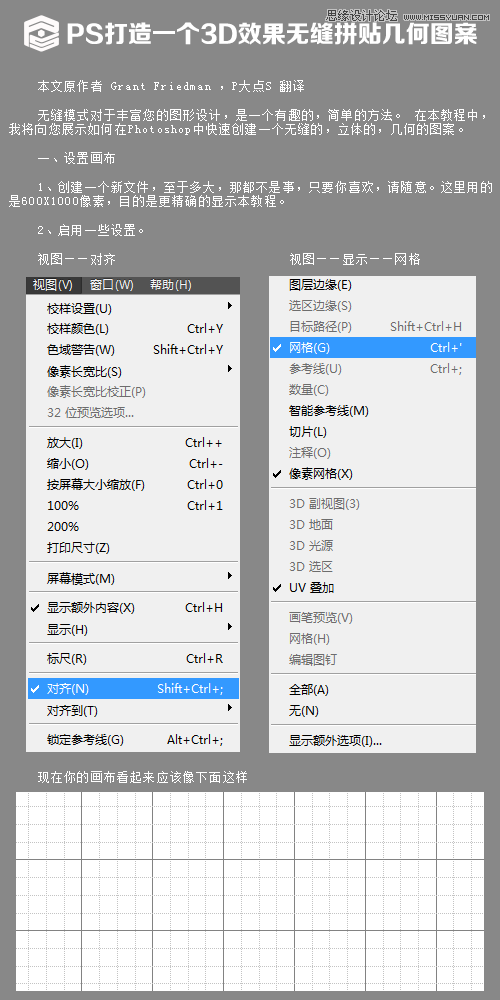
设置画布:
创建一个新文件,至于多大,那者不是事,只要你喜欢,请随意。这里用的是600*1000像素,目的是更精确的显示本教程。
启用一些设置。如视图—对齐,视图—显示—风格。然后显示出来的画布就会和下图一样的效果。

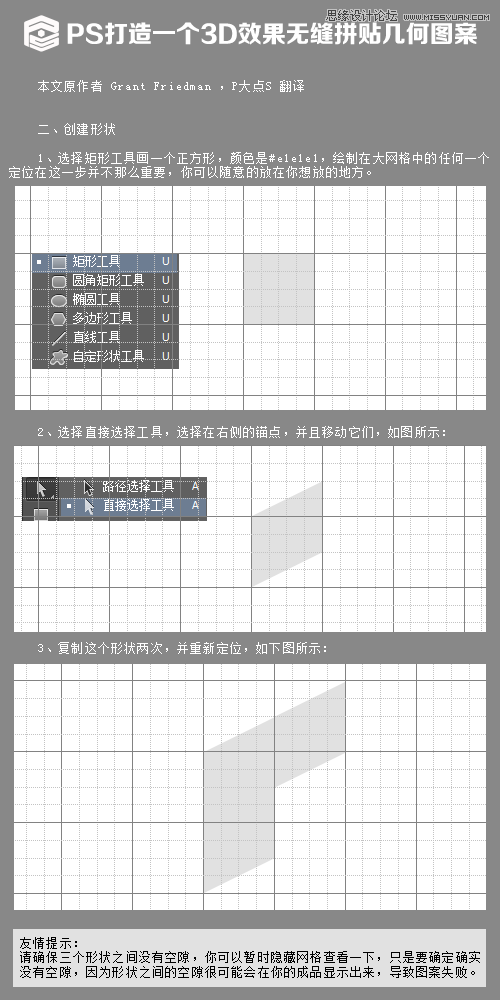
创建形状:
这样矩形工具画一个正方形,颜色是#e1e1e1,绘制在大网格中的任何一个定位在这一步并不那么重要,你可以随意的放在你想放的地方。
选择直接选择工具,选择在右侧的锚点,并且移动它们,如图所示:
复制这个开关两次,并重新定位,如下图所示:
友情提示:请确保三个形状之间没有空隙,你可以暂时隐藏网格查看一下,只是要确定确实没有空隙,因为开关之间的空隙很可能会在你的成品中显示出来,导致图案失败。

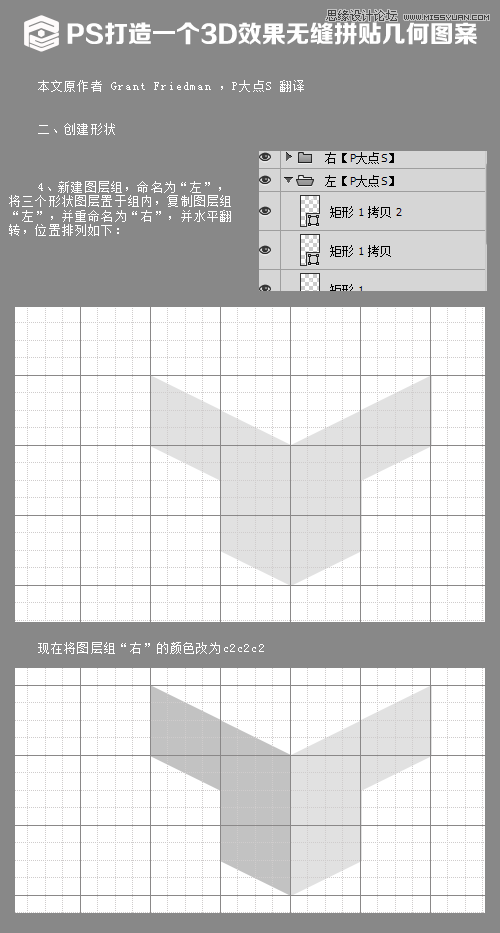
新建图层组,命名为右,将三个开关图层置于组内,复制图层组右,并重命名为右,并水平翻转,位置排列如下:

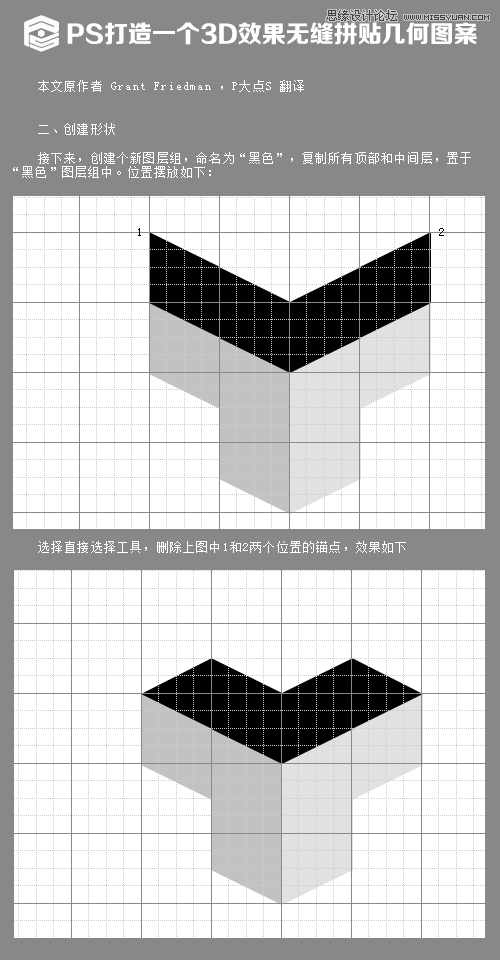
接下来创建一个新图层组,命名为黑色,复制所有顶部和中间层,置于黑色图层组中,位置摆放如下:
选择直接选择工具,删除上图中1和2两个位置的锚点,效果如下。

创建图案:
现在我们已经完成了基本形状的创建,我们所要创建的图案就是基于这个基本形状来完成的。现在,我们所要做的就是,花费一点点时间,复制这个基本形状,从而完成无疑拼贴图案。
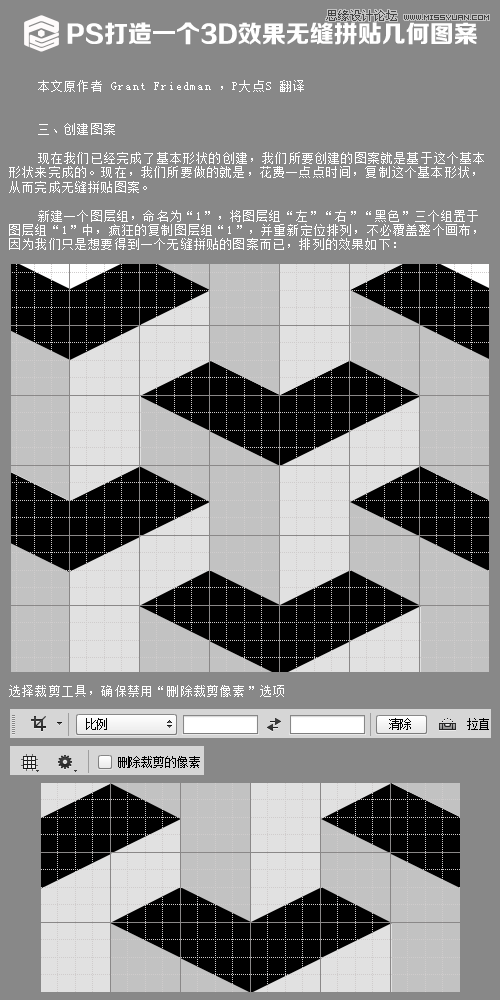
新建一个图层组,命名为1,将图层组左、右、黑色三个组置于图层组1中,疯狂的复制图层组1,并重新定位排列,不必覆盖整个画布,因为我们只是想要得到一个无缝拼贴的图案而已,排列的效果如下:

定义图案:
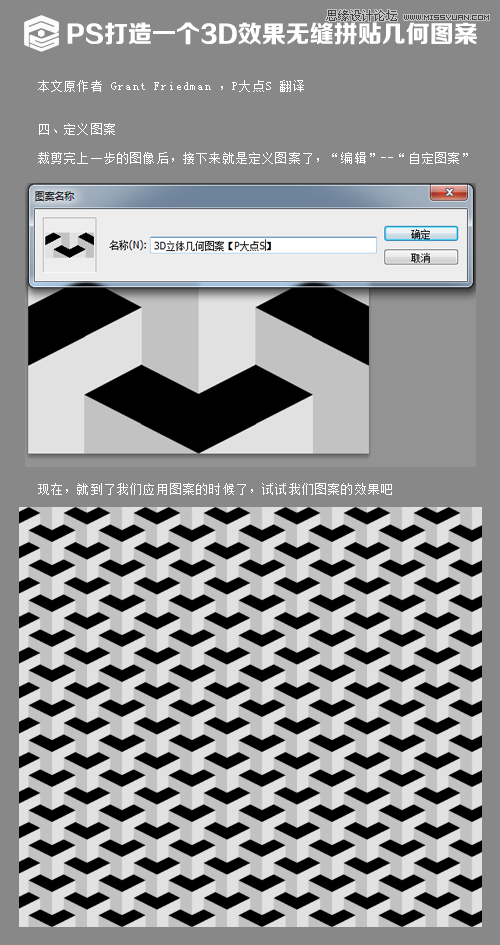
裁剪完上一步的图像后,接下来就是定义图案了,编辑—自定图案。
现在,就到了我们应用图案的时候了,试试我们的图案的效果吧。

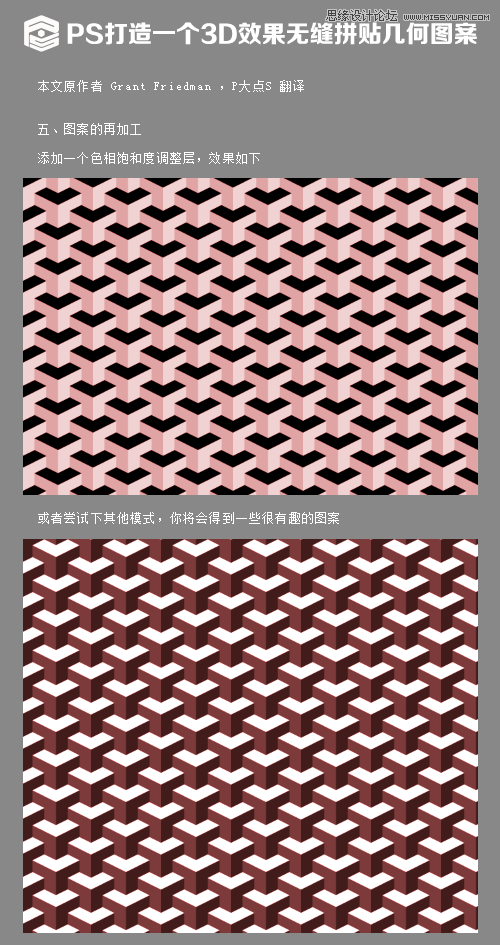
图案的再加工:
添加一个色相饱和度调整层,效果如下。