选择配色的时候需要考虑的因素很多,并不是挑选你喜欢的颜色就可以轻松搞定。配色的方法很多,但是根据主图来进行配色无疑是最可靠的方法之一,无论你是初级设计师还是资深从业者,这种方法都是不错选择。但是这些方案多是通过算法来进行实现的,要想创造符合自己心意的配色方案,老老实实用PS和照片来创建还是最靠谱的。
选照片
既然是通过图片取色来创建色板,那么肯定要挑选一张漂亮的图片。很多优秀的设计都和品质上乘的图片分不开,这些图片色彩漂亮,并且通常都还为文字和图形留有空间。
取色的四个技巧
当你开始搜集图片的时候,最好尽量搜集色彩较多的图片。注意,色彩多并不是要求你选择万花筒一样的图片,而是希望你选择色彩较多,可以帮你创造更多配色方案的图片。从哪里开始呢?接下来的四条建议,或许可以帮到你。
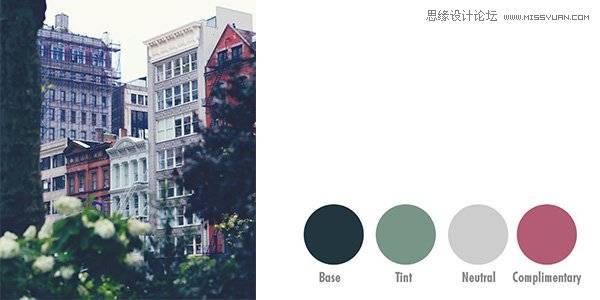
1、基础色
在打开PS之前,先仔细审视一下你选的照片。就比如我所选的图片吧,你会从中发现非常惹眼的深青色和棕色,而它们就正好可以用作这套配色的基础色。假设你在制作一个网页,深青色可用作标题或者背景色,而棕色可应用到段落文字或者引用文字以及其他的装饰元素上。当然,如果文字使用奶白色来显示,与深色背景相互映衬,视觉效果也不错。
2、增加对比色
当对比色放在一起的时候可以产生明显的对比和视觉冲击。确定两种颜色是否是对比色,看它们在色轮上的位置就知道,黄色和蓝色,绿色和红色,它们在色轮上都处于对称的位置。这些对比色通常都是一冷一暖,视觉效果充满活力。这种配色的关键点在挑选一种颜色作为主色调,并且灵活运用色彩。如此一来,色彩之间有主有次,不会相互冲突。这张图就是如此,蓝色占据主体,明黄色的树令整个画面更加活泼。如果你需要搭配文字的话,在蓝色的部分配上黄色的字体似乎是个不错的选择。
3、增加衍生色
通常你的配色方案中会有两种以上的色彩。与其新增更多的色彩组合,不如基于现有的一两种颜色,增加同色系的深色或者浅色,来完善配色方案。一套干净的配色方案,基础色通常不会超过3种,再基于这有限的几个主色调来扩充也就够用了。这样做最大的好处就是在色彩不会冲突的前提下,令配色更加丰富。再来看第一个案例,基于两种基础色,通过增减明度,扩展出四种不同的色彩。色系之间不会冲突,这些色彩也可以合理地搭配到一起。调整明度的增减程度,你可以扩展出更多的色彩。
4、整合
将以上的处理技巧整合起来,配色就更加得心应手了。通过漂亮的图片获取基础色,结合对比色扩充基础色,适当地增删中性色,再通过明度和饱和度调整完成符合你需求的整套色板。完成配色之后,无论你想怎样控制视觉元素的色彩都好说。
好了,接下来我们看看如何完整地借助PS,通过照片取色来完成一套配色方案。
创建色板开始了
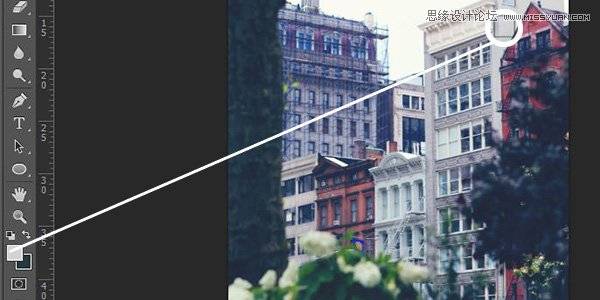
一、用PS打开你挑选的照片。
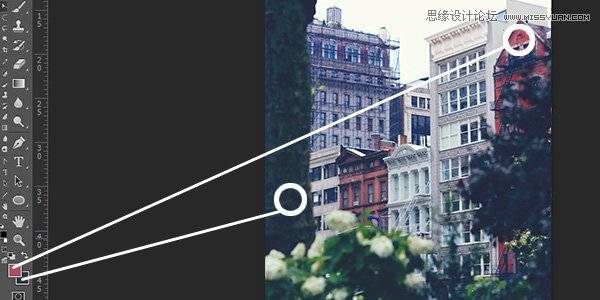
二、选择吸管工具(快捷键=I),挑选一个区域取色,作为基础色。单击X,然后选取对应的对比色。在这张图片里,我们选取了深绿色作为基础色,那么它对应的对比色应该是红色,于是我们在图片中选取了红色。这里的红色并不一定要非常鲜艳明亮,在这里我们选取的红色相对柔和。
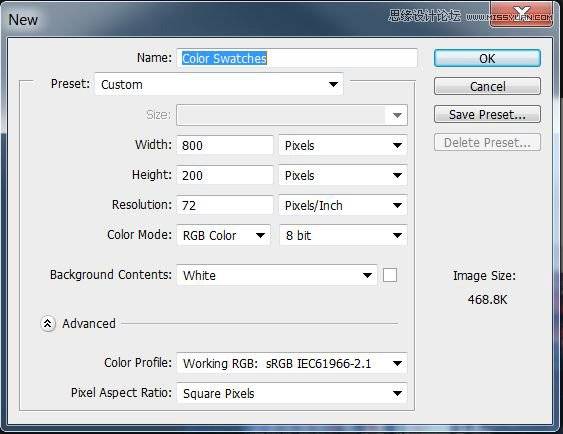
三、接下来,我们要为色板创建文件。不管是PS还是ID,创建好的色板文件都是可以拿来用的。在PS里面新建文档,分辨率800×200,采用RGB模式,将文档命名为“色板”。
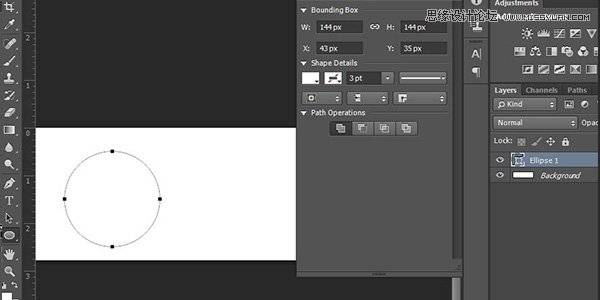
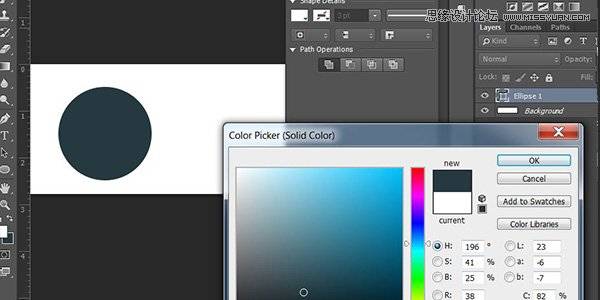
四、选择椭圆工具(快捷键=U),绘制任意尺寸的圆形,使用吸管工具取色并为原型填充色彩。现在你可以直接从左侧的工具栏中选取前景色和后景色填充进去。
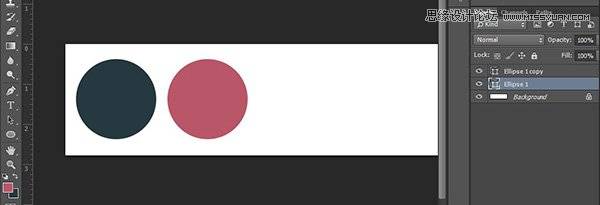
五、重复第四步,创建圆形并填充对比色。
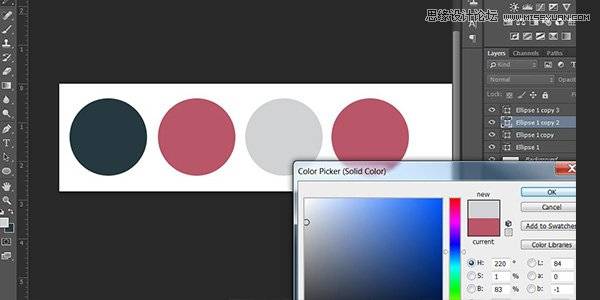
六、接下来,将对比色的圆形图层复制两份,于是你拥有了四个圆形来容纳不同的颜色。接下来的这两个圆形,一个将填充中性色,一个用来填充基础色的衍生色。
七、回到照片,重复第二步,在图片中选取浅灰色这一中性色,填充到第三个圆形中。
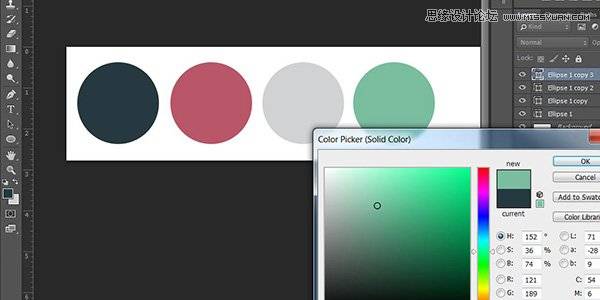
八、最后一个圆形中填充一个基于基础色的衍生色。直接用吸管工具在第一个圆形中取色,确定色系之后,将拾色器上移,选取一个明度较高的绿色。考虑到整个配色风格比较复古,这个绿色明度不能太高,不要太深也不要太浅就差不多了。
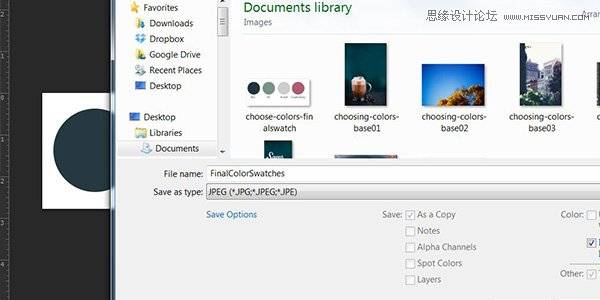
九、根据你的习惯,调整四个圆形的位置和色彩顺序。将整个文档另存为一个JPG格式的图片,确保不同的设计软件都能从中取色,调用配色。
结语:配色是设计中最重要的环节之一,学会取色配色,然后养成搜集配色方案的好习惯,将会为你今后的设计有所帮助。