Illustrator CC 2018中文版,Adobe Illustrator ,简称“Ai”,是 Adobe 公司推出的基于向量的图形制作软件,被广泛应用于印刷出版、专业插画、多媒体图像处理和互联网页面的制作等,也可以为线稿提供较高的精度和控制,适合生产任何小型设计到大型的复杂项目。
注意:本文中的信息与 Illustrator CC 2015.x 及更早版本有关。
从 Illustrator CC 2017 版开始,将提供更多可预见的精确功能用于绘制与像素网格对齐的图稿。请参阅绘制像素级优化的贴图了解详细信息。
像素对齐是对象级别属性,能使对象的水平路径和垂直路径与像素网格对齐。此属性将在修改对象时与对象一起保留。只要将该属性设置为对齐,则对象中的任何水平路径和垂直路径都将与像素网格对齐。

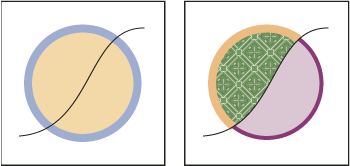
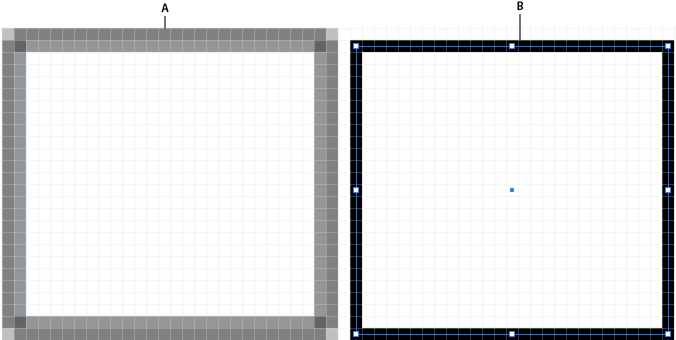
显示像素对齐的对象和非像素对齐的对象插图
A. 对象不是像素对齐的 B. 对象已与像素网格对齐
有关绘制用于 Web 工作流程的像素对齐路径的视频,请参阅 www.adobe.com/go/lrvid5201_ai_cn。
使新建对象与像素网格对齐
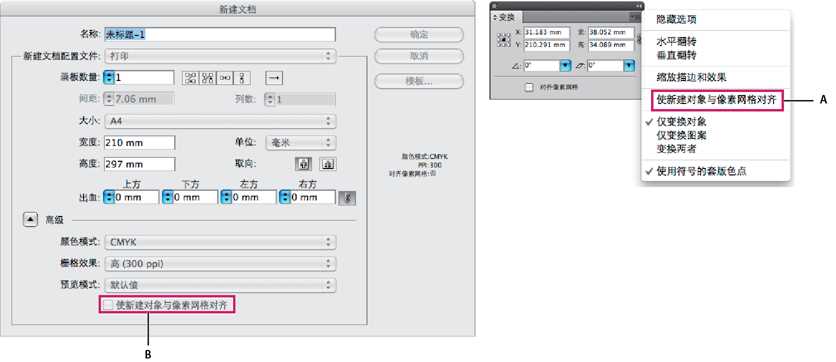
“使新建对象与像素网格对齐”选项在“新建文档”对话框的“高级”部分中提供。
此选项也在“变换”面板的面板菜单(弹出式菜单)中提供。

位于“变换”面板菜单中的“使新建对象与像素网格对齐”选项
启用此选项之后,您绘制的任何新对象都将默认为具有像素对齐属性。对于使用 Web 文档配置文件新建的文档,默认情况下,此选项处于启用状态。
只有分辨率为 72 ppi 栅格输出,才会有清晰并对齐的像素对齐笔触。如采用其他分辨率,则很有可能此类笔触会产生消除锯齿结果。
具有像素对齐属性、但没有垂直或水平直线线段的对象,不会修改成对齐像素网格。例如,旋转后的矩形没有垂直或水平的直线线段,因此即使已为其设置像素对齐属性,也不会轻推该矩形以生成清晰并对齐的路径。
注意:文档级别属性和每个对象的像素对齐状态将存储在 .ai 文件中。
有关使符号与像素网格对齐的详细信息,请参阅使符号与像素网格对齐。
使现有对象与像素网格对齐
如果“对齐像素网格”选项处于选中状态,则每次修改对象时,都会轻推该对象以对齐像素网格。例如,如果移动或变换一个像素对齐对象,则该对象将根据其新坐标重新对齐像素网格。
若要使现有对象与像素网格对齐,选择该对象并在“变换”面板的底部选中“对齐像素网格”复选框。

“变换”面板中的“对齐像素网格”选项。
选择此选项时,将轻推对象路径的垂直和水平分段。因此,此类分段的外观在所有笔触宽度和位置中,总是显示为清晰对齐的笔触。选择此选项的对象总具有整数值的笔触宽度。
启用“使新建对象与像素网格对齐”选项时,将未对齐对象引入到文档不会自动对齐像素。若要使此类对象对齐像素,选择该对象后从“变换”面板中选择“对齐像素网格”选项。您无法对齐某些对象(如栅格、栅格特效和文本对象),因为这些对象没有实际路径。
选择对象未对齐像素网格
单击“选择”>“对象”>“没有对齐像素网格”以选择对象。
使符号与像素网格对齐
若要创建像素对齐符号,请选择“符号选项”对话框中的“对齐像素网格”选项。对齐像素网格的符号将在画板的所有位置都保持对齐像素网格,并保留其实际大小。
注意:缩放的符号会按照属性设置对齐像素,但可能无法产生清晰路径。
有关对齐像素网格的详细信息,请参阅绘制用于 Web 工作流程的像素对齐路径。
注意:如果控制面板中的“重置”按钮处于活动状态,则表示符号已变换且不是实际大小。
查看像素网格
若要查看像素网格,请在“像素预览”模式中缩放到 600% 或更高。
若要为查看像素网格设置首选项,请单击“首选项”>“参考线和网格”。如果没有选择,则选择“显示像素网格”(600% 以上缩放)选项。
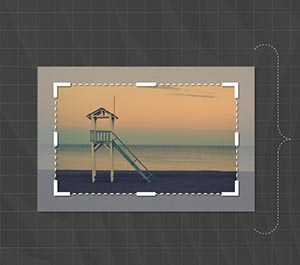
保存所选切片
要只保存图稿中所选择的切片,请单击“文件”>“保存所选切片”。
消除锯齿选项
消除文本锯齿
Illustrator 中的“字符”面板提供了下列消除文本锯齿选项:
无
锐化
明晰
强

“字符”面板中的消除文本锯齿选项
可以为每个文本框设置消除锯齿选项。这些消除文本锯齿属性将作为文档的一部分保存。PDF、AIT 和 EPS 格式同样支持这些选项。消除文本锯齿选项可以从 PSD 导出或导入。
导出为 BMP、PNG、Targa、JPEG 或 TIFF 格式时,下列选项在消除文本锯齿下拉菜单中可用:无、优化图稿和优化文字。
“优化图稿”选项将以其较早版本中所使用的同一方法来为每个格式生成栅格。然而,在这种情况下,当栅格化图稿时,消除文本锯齿选项将不受支持。
优化文字选项支持最新引进的为栅格产生的文本框中的消除文本锯齿选项。
“存储为 Web”对话框中也提供了这些选项。
以上就是在 Illustrator 中绘制用于 Web 工作流程的像素对齐路径的详细内容,更多关于Illustrator下载的资料请关注PSD素材网(www.PSD.cn)其它相关文章!