镂空立体字是在立体字的基础上制作的。制作之前需要自己先做出所需的立体字,文字的立体面要明显一点。然后找出文字的各个面,按照一定顺序分别填色并渲染高光及暗部即可。最终效果

一、新建一个800 * 600像素的文件,背景填充淡灰色:#E4E0E1,如下图。

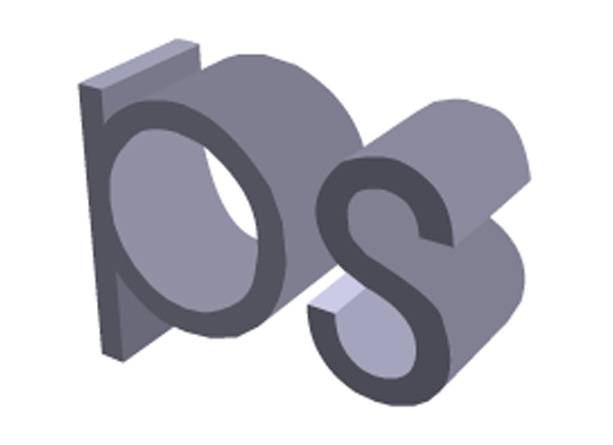
二、打开图2所示的立体字素材,可以用PS制作,也可以用其它3D软件制作,拖进来适当放好位置如图3。


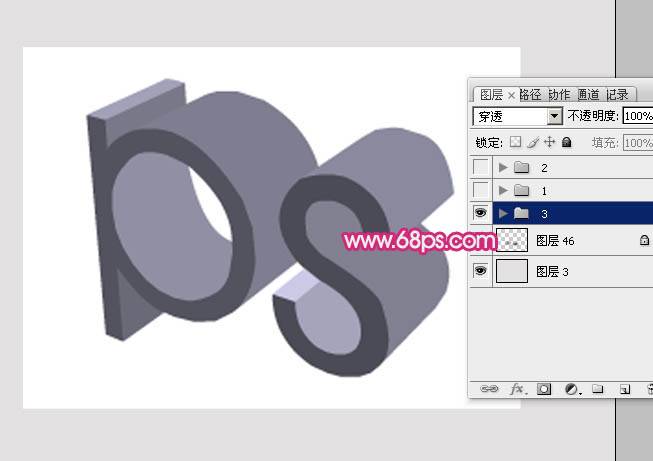
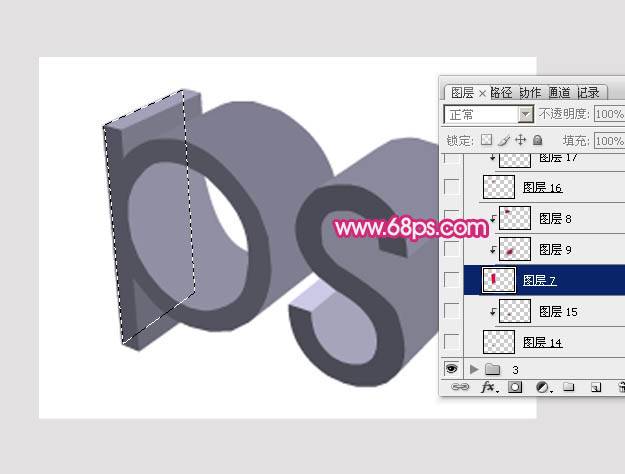
三、新建一个组,开始制作立体面。在组里新建一个图层,用钢笔勾出下图所示的选区。

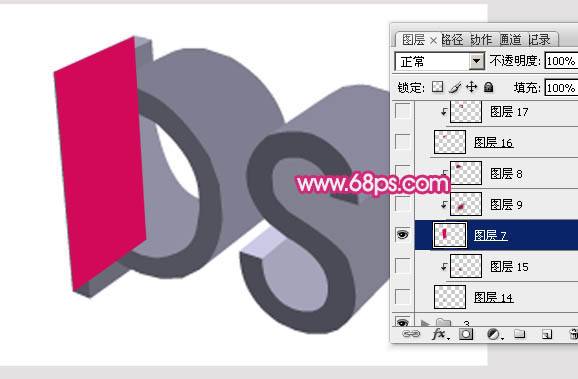
四、给选区填充红色:#D20959,如下图。

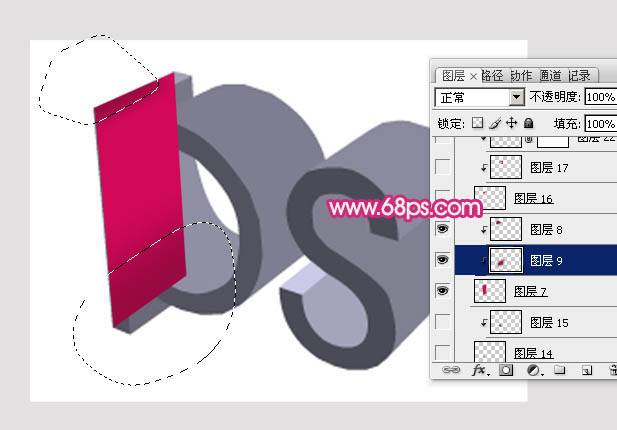
五、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,把前景颜色设置为暗红色,用画笔涂出底部及顶部的暗部,如下图。

六、新建一个图层,用钢笔勾出下图所示的选区填充红色,同上的方法涂出底部的暗部,效果如图8。


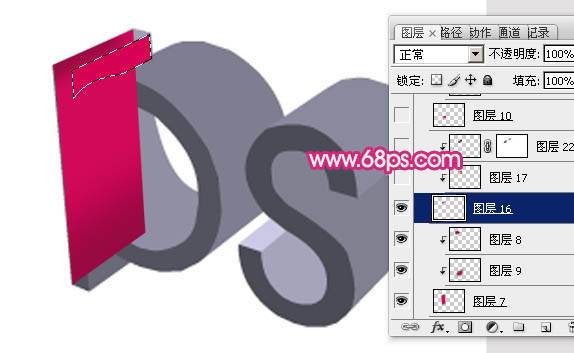
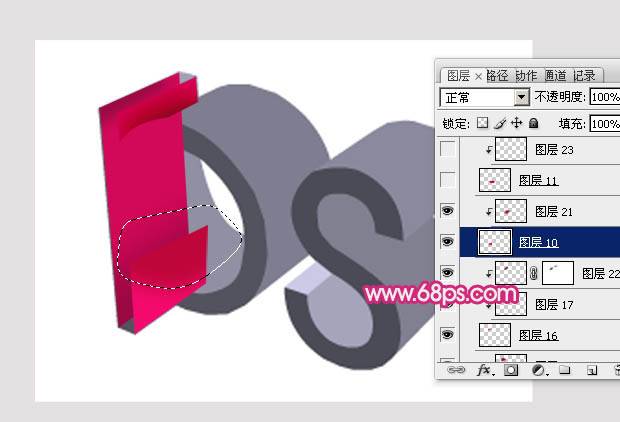
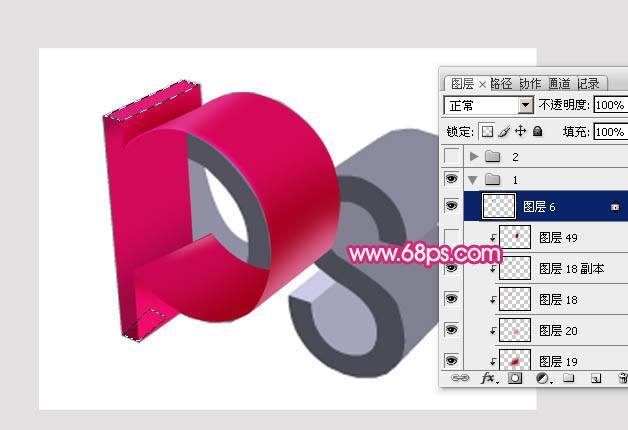
七、新建一个图层,用钢笔勾出底部侧面的选区填充稍亮的红色,同上的方法涂出顶部的暗部,效果如图10。


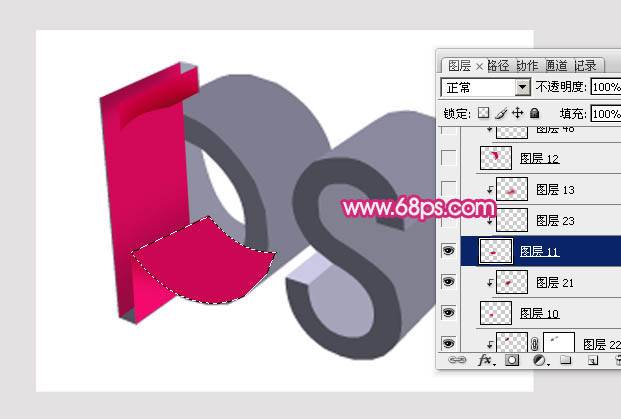
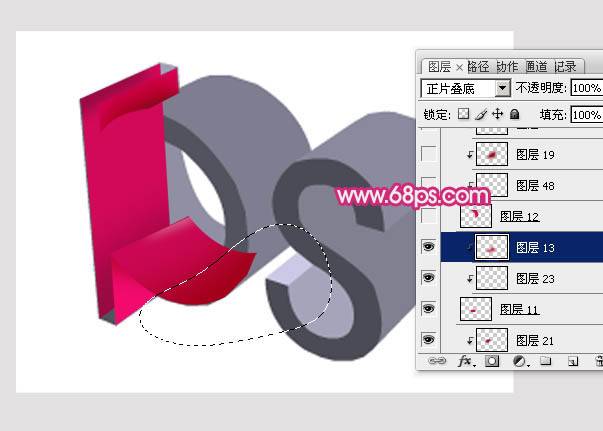
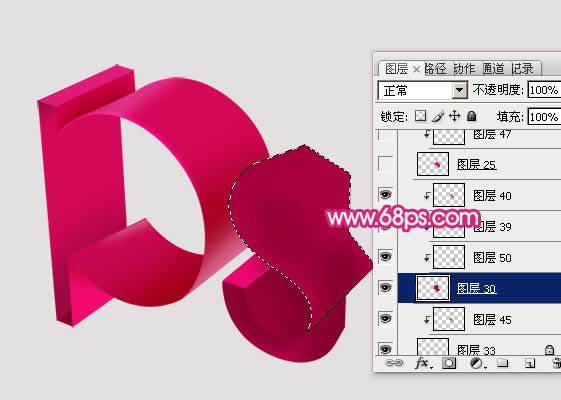
八、新建一个图层,用钢笔勾出下部弧形的轮廓,转为选区后填充红色,同上的方法涂出右侧的暗部,效果如图12。


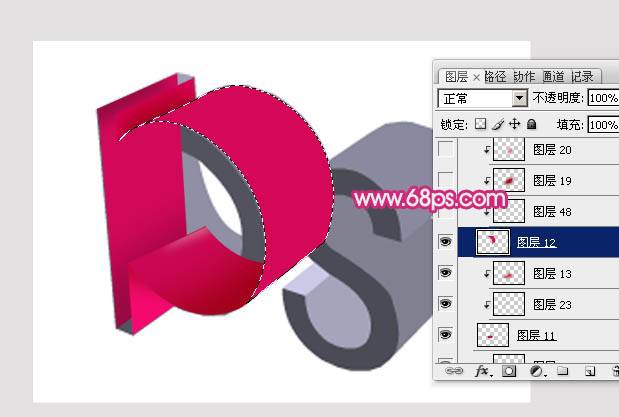
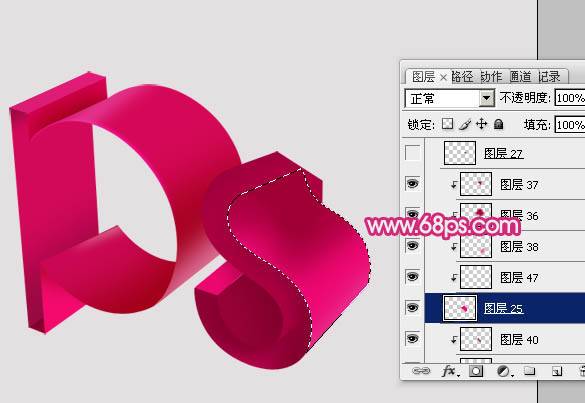
九、新建一个图层,用钢笔勾出上半圆弧的轮廓,转为选区后填充红色。

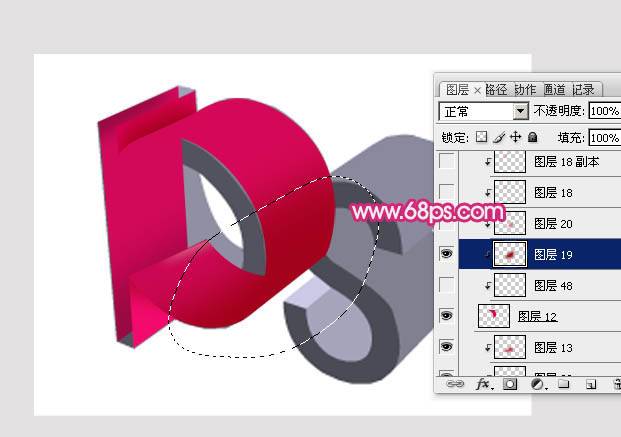
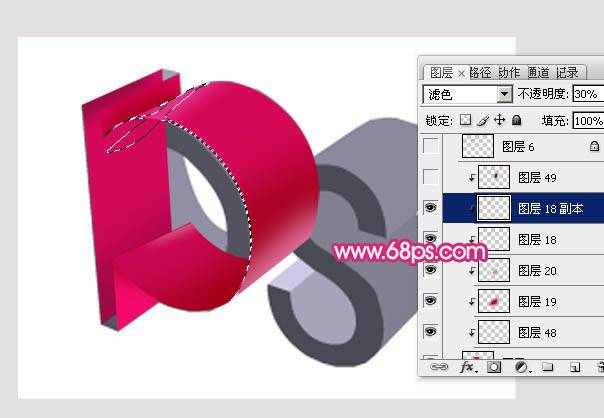
十、新建一个图层,同上的方法给圆弧的中间增加暗部,边缘部分增加一些高光,过程如图14 - 16。



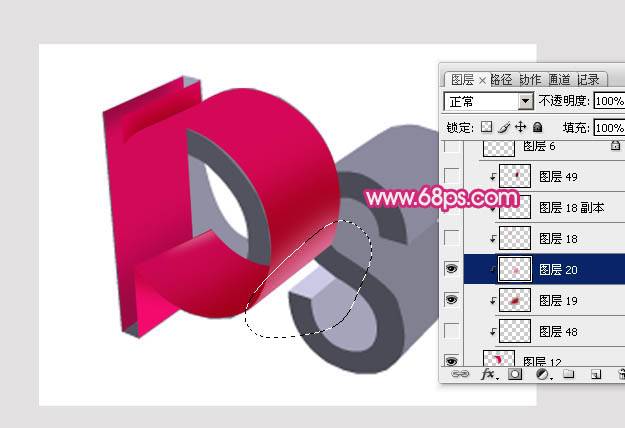
十一、新建一个图层,用钢笔勾出顶部及底部空隙的选区,填充颜色后再适当增加暗部及高光,效果如下图。

十二、第一个文字完成后的效果如下图。

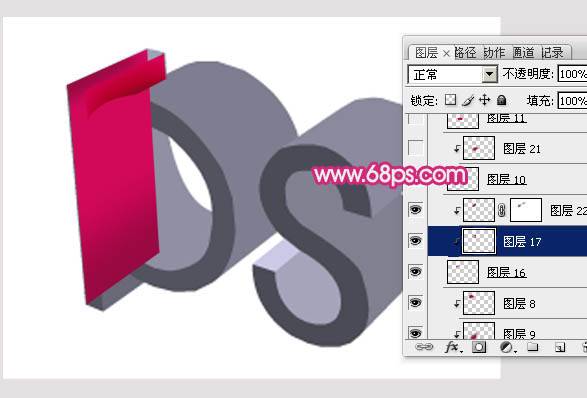
十三、第二个文字的制作方法相同,过程如图19 - 23。





最后加上投影,调整一下细节,完成最终效果。