本教程的文字效果由两大部分组成。一个是文字部分,另一个就是立体面。这种组合是字体效果中较为常用的。虽然制作过程有点麻烦,不过效果是非常酷的。最终效果

一、新建一个800 * 600像素的文档,背景填充绿色:#2F9F2F,效果如下图。

二、新建一个图层,用椭圆选框工具拉出下图所示的椭圆选区,按Ctrl + Alt + D 羽化100个像素后填充黄色:#F7D82C,效果如下图。

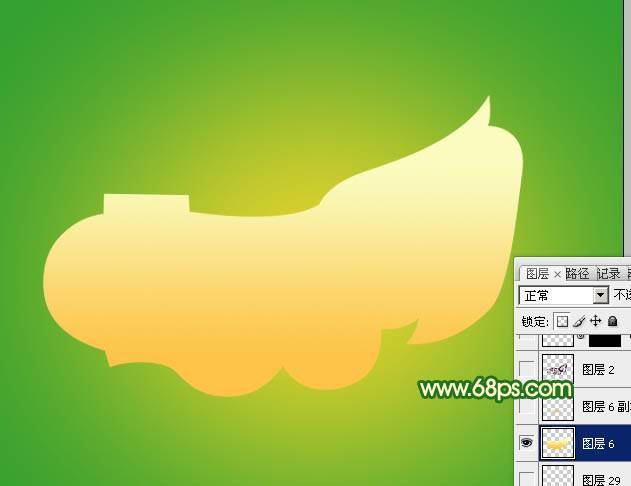
三、新建一个图层,用钢笔勾出图3所示的选区,选择渐变工具,颜色设置如图4,然后由上至下拉出图5所示的线性渐变。



四、把当前图层复制一层,混合模式改为“正片叠底”,加上图层蒙版,只保留底部,其它部分用黑色画笔擦掉,效果如下图。

五、打开图7所示的文字素材,用魔术棒抠出来拖到刚才制作的图形中间。锁定图层透明度后拉上图8所示的线性渐变,效果如图9。



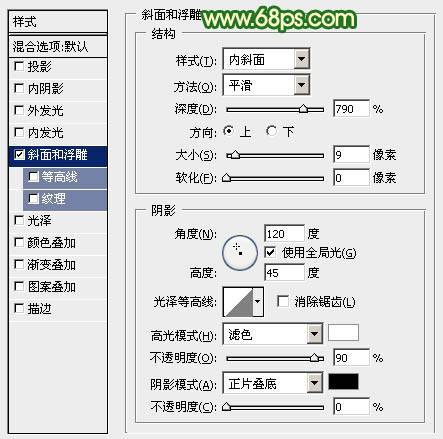
六、双击文字图层,给文字加上图层样式,选择斜面和浮雕,参数设置如图10,效果如图11。


七、新建一个图层,按Ctrl + Alt + G与前一个图层创建剪贴蒙版。用钢笔勾出下图所示的选区,填充淡黄色:#F8F488,图层不透明度改为:40%。加上图层蒙版,用黑色画笔把底部稍微涂抹一下。

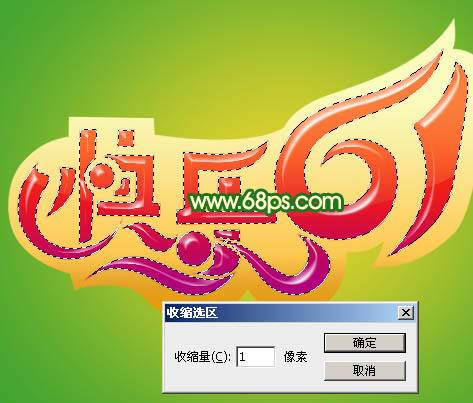
八、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为1,如图13。确定后新建一个图层填充白色,然后把选区稍微往右移动几个像素,羽化2个像素后按Delete 删除,得到图14所示的边缘高光部分。


九、调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为1,确定后新建一个图层填充紫色:#B00C8C,然后把选区稍微往左移动几个像素,羽化3个像素后按Delete 删除,得到边缘暗调部分,再把图层混合模式改为“正片叠底”,效果如下图。

十、调出文字选区,新建一个图层,混合模式改为“颜色减淡”,把前景颜色设置为:#F8F488,用画笔把文字顶部涂上高光,效果如下图。

十一、新建一个图层,用钢笔勾出下图所示的选区,填充淡黄色,适当降低图层不透明度。给文字加上高光。

十二、调出文字选区,在文字图层下面新建一个图层,填充暗红色,取消选区后稍微往左移动几个像素,做出文字投影效果,如下图。

十三、在背景图层上面新建一个图层,用钢笔勾出立体面的选区,填充灰色,效果如下图。

十四、新建一个图层,按Ctrl + Alt + G 创建剪贴蒙版,用钢笔勾出下图所示的选区,拉上图21所示的线性渐变。


十五、同上的方法制作其它面的渐变,如图22,23。


十六、再加强立体面的质感,效果如下图。

十七、调出文字底图的选区,新建一个图层适当描下红色的边,效果如下图。

最后调整一下质感和细节,完成最终效果。