Photoshop设计金色流沙效果的立体文字,沙质特效立体字。本教程是基础的一些操作,通过蒙版剪切蒙版及图片的叠加拼合来完成。
效果图:
新建画布,700*500像素,背景填充黑色
输入文字PSAHZ字体选择粗一些的字体,填充白色
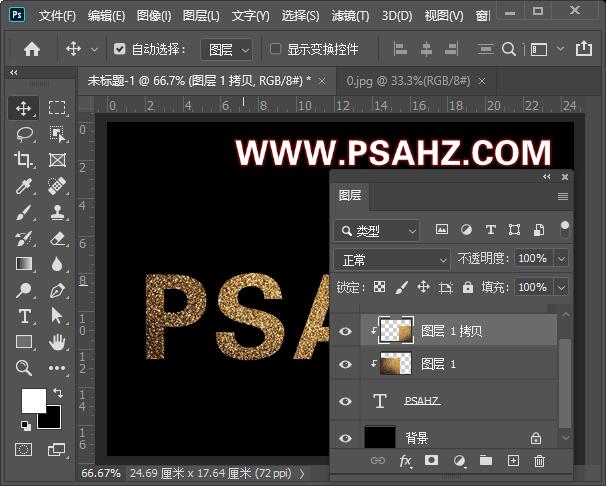
将素材0置入画布,做旋转调整合适的角度,CTRL+j复制一下与文字做剪切蒙版选择金色明显的部分显示出来,如果用一张图做蒙版金色效果不是太好,所以选择两张图
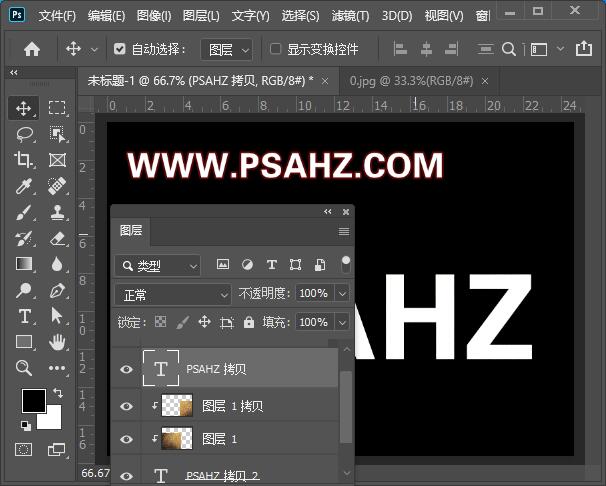
将文字复制一层,移到最上面
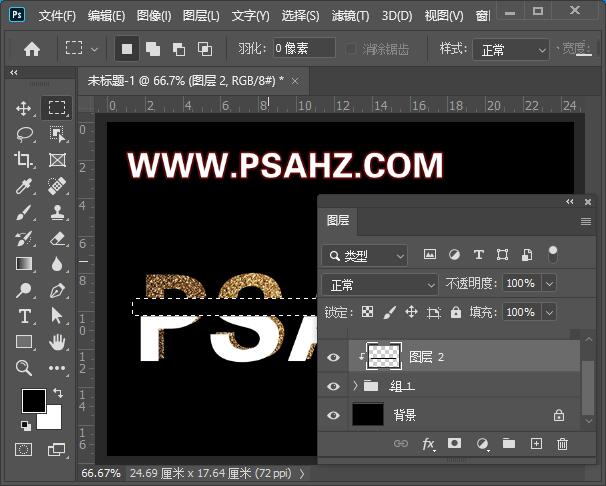
选区工具框选最上方建立蒙版,隐去上面的部分
将所有图层CTRL+G打组,上方新建图层,与组做剪切蒙版,在两个文字的交接处绘制黑色矩形
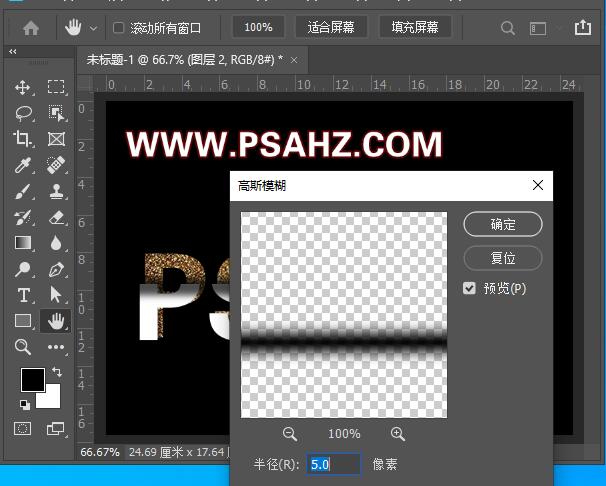
执行滤镜-模糊-高斯模糊,降低不透明度
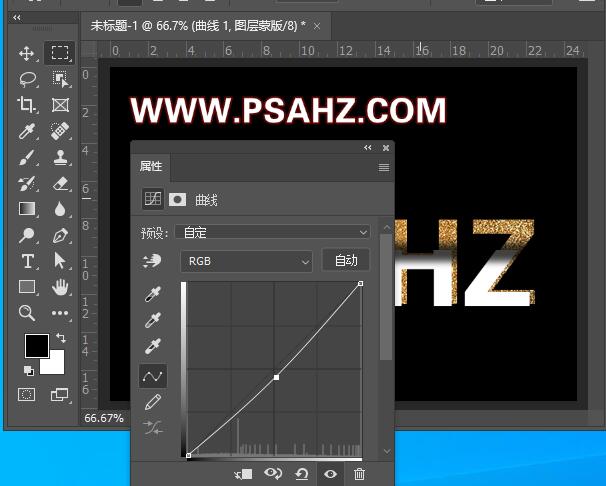
所有图层上方新建曲线图层,参数如图
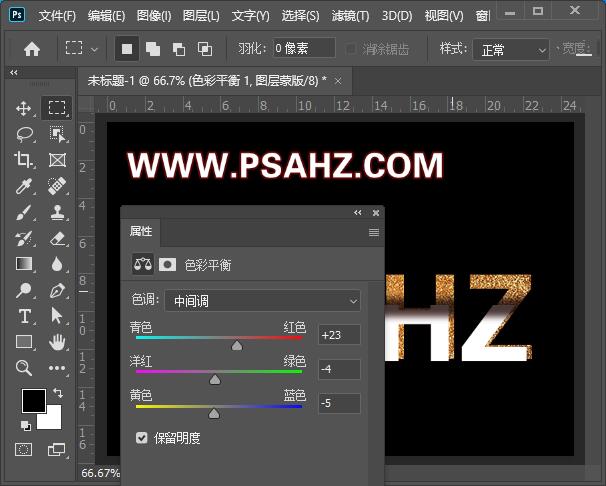
新建一个色彩平衡,调整中间调,参数如图:
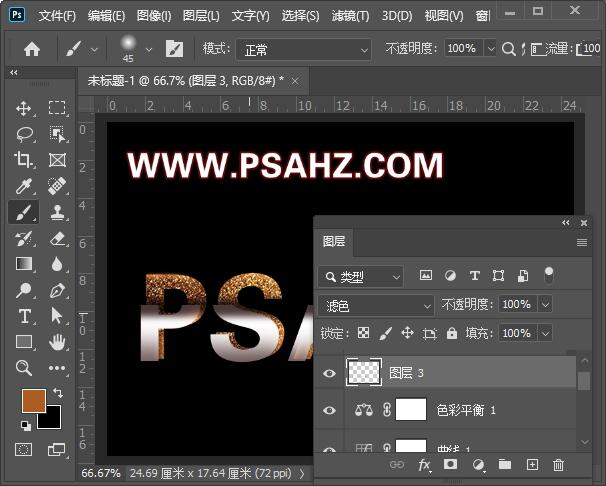
新建一层,图层模式为滤色,吸取褐色调出文字选区用画笔在边缘绘制高光,选择浅黄继续绘制
稍微进行高斯模糊处理,半径1.2像素
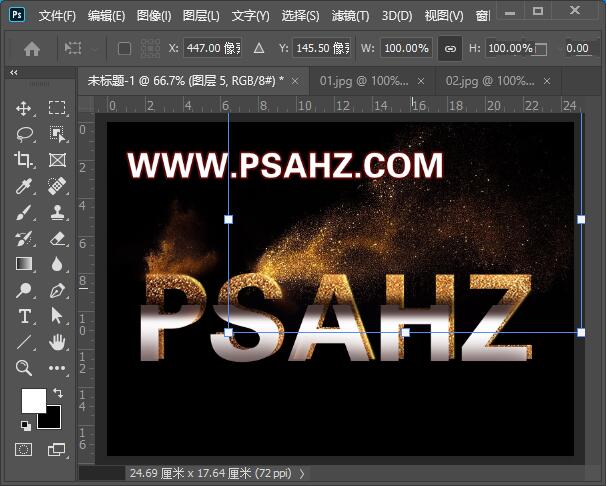
将素材01进行缩放合适的位置,添加蒙版,用黑色画笔去除多余的的部分,图层模式为变亮,放在背景图层的上方
将素材02做同样的处理,放置合适的位置
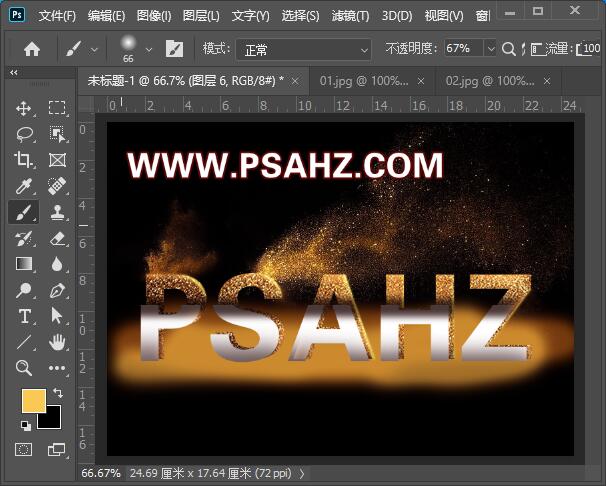
在背景图层上方新建一层,绘制如图
进行高斯模糊处理,半径101.4像素
再复制素材放置合适位置,完成效果