Photoshop设计七夕情人节古典纹理LOVE金属立体字效,古典金属文字设计,一款好看的立体LOVE字。
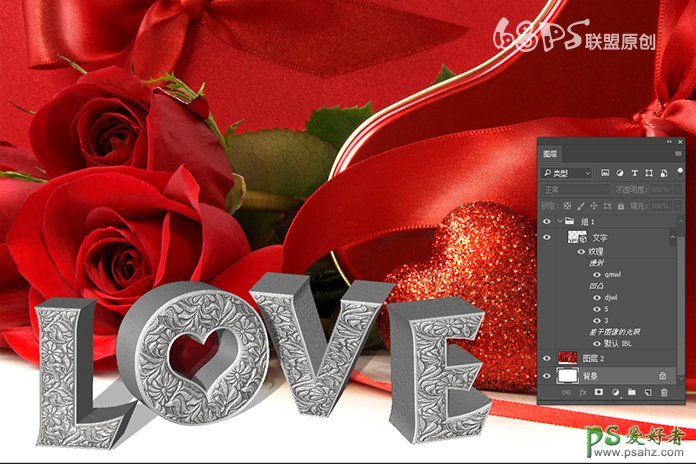
效果图:

步骤1
在photoshop中新建2000X1500像素的画布,选文字工具(T)输入文字LOVE,颜色黑色,大小为420点,间距50。

步骤2
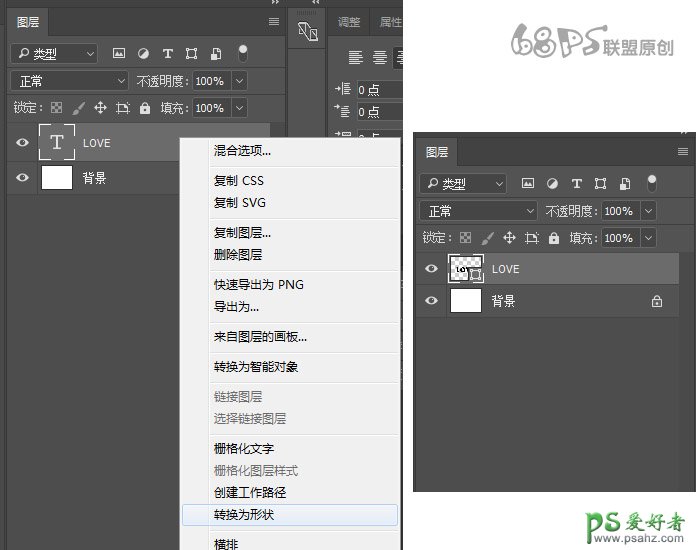
转到图层,右键点击图层转换为形状。

步骤3
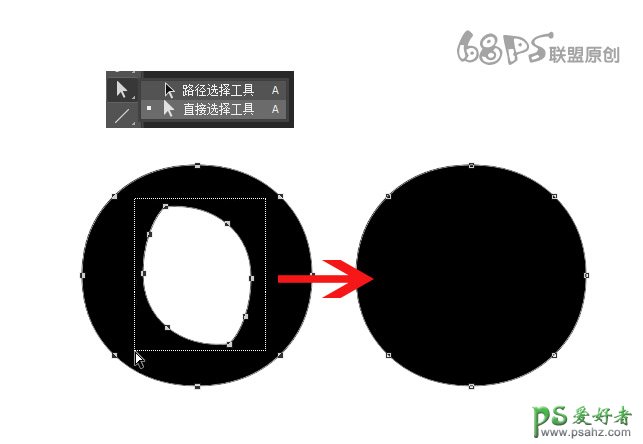
选择直接选择工具(A) ,注意是白色的箭头的。单击并拖动以选择字母O的内部锚点,然后按Delete键删除它们。
我们这样做是因为我们想在字母O中添加一个心脏,所以我们要关闭开放部分,以使其变为心形。

步骤4
选择自定义形状工具 ,然后在选项栏中选择红心形卡。
将心脏添加到字母O中的中心,并用红色填充。

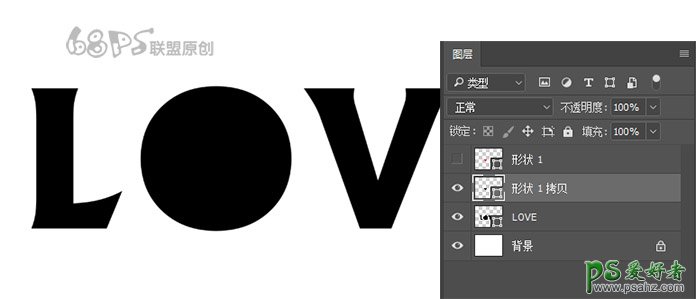
步骤5
转到图层复制心形图层,将副本的填充颜色更改为黑色,并将其放在原始心形图层之下。
点击红心层旁边的眼睛图标使原始的红心层不可见。

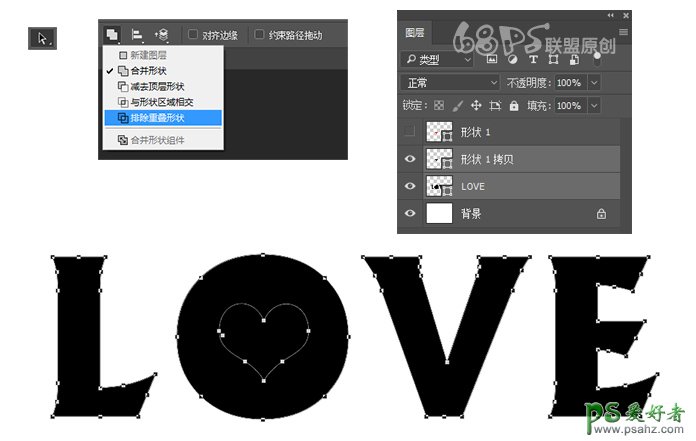
步骤6
选择心形形状拷贝层和文本形状图层,确保选择了“ 形状工具” ,然后从“ 选项”栏中的“路径操作框中选择“ 排除重叠形状 ” 选项 。

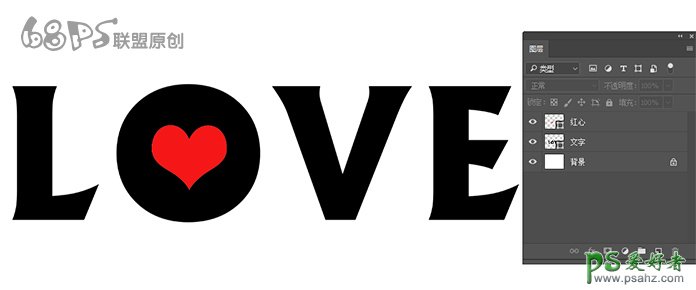
步骤7
Ctrl+E合并心形形状拷贝层和love文本形状图层,把新得到的图层命名为文字,并将红心层旁边的眼睛图标打开使红心可见,并命名为红心。

步骤8
转到图层,选中红心和文字图层创建新组,得到组1,并复制组1,得到组1拷贝。关闭组1边的眼睛图标使组1不可见。(这个组是为了后面做的效果不好时可以重新做)

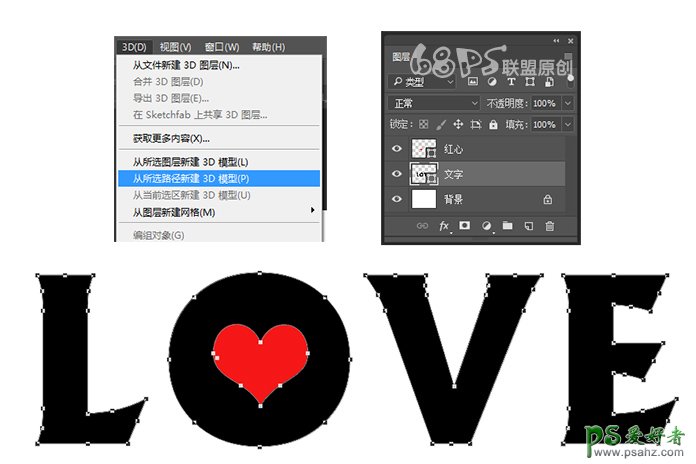
步骤9
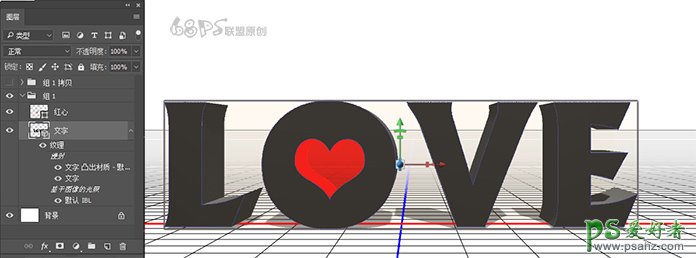
转到图层选文字图层,然后到3D-从所选路径新建3D模型,得到如下效果。


步骤10
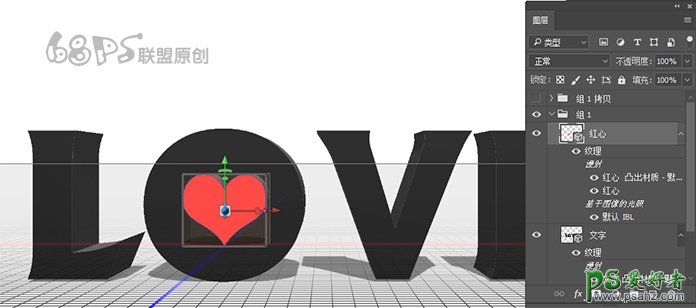
转到图层选红心图层,然后到3D-从所选路径新建3D模型,得到如下效果。

步骤11
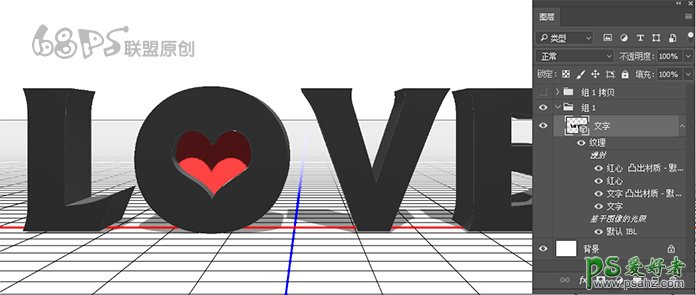
选择两个3D图层,然后转到3D-合并3D图层 。

步骤12
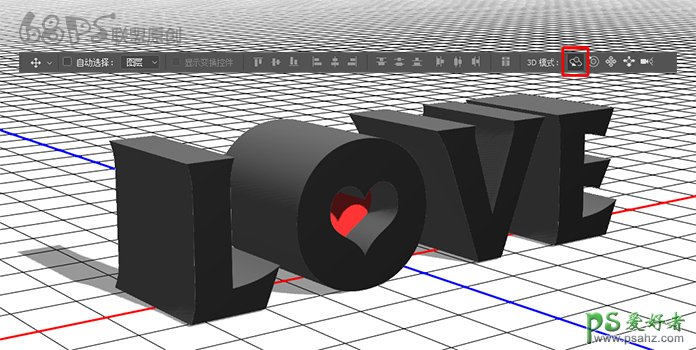
转到移动工具(V),用旋转3D对象工具对3D模形进行旋转,得到如下效果。

步骤13
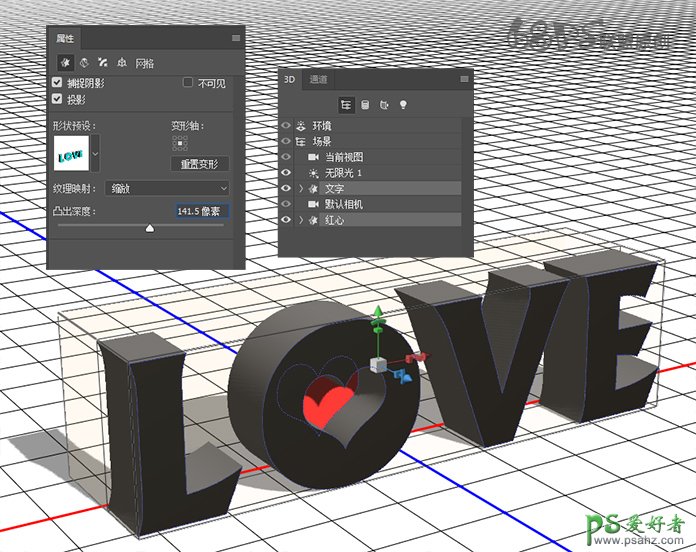
在3D面板中选择文字、红心两个3D网格选项。 然后,在“ 属性”面板中,将“ 凸出深度”更改为141.5像素(具体数值可以根据自己做的自行调整)。

步骤14
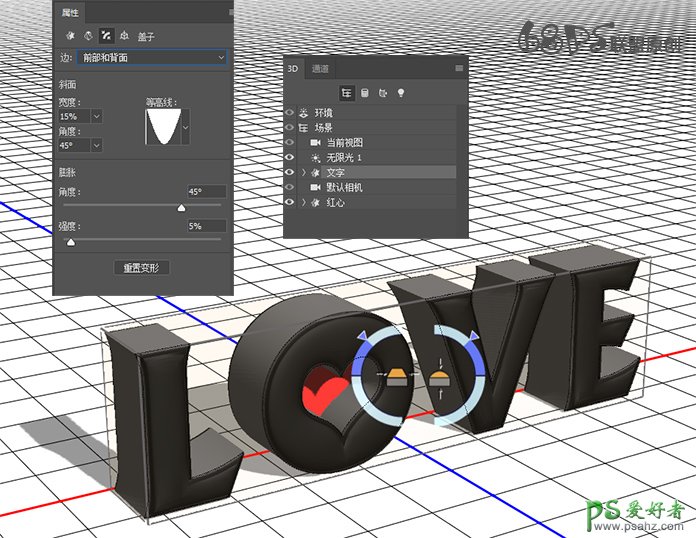
选择“ 文本网格”选项卡,然后单击“ 属性”面板顶部的“ 盖子”图标。
将边更换为前部和背面 , 斜角宽度为15 , 等高线为锥形-反转 , 强度为5 。

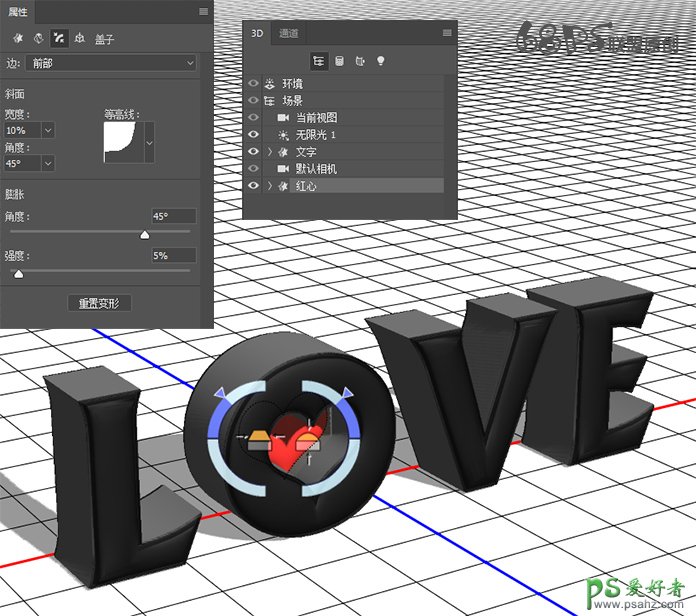
步骤15
选择红心网格选项卡,然后单击盖子图标,并将斜面宽度更改为10 ,等高线选内凹-深,并将膨胀强度改为5 。

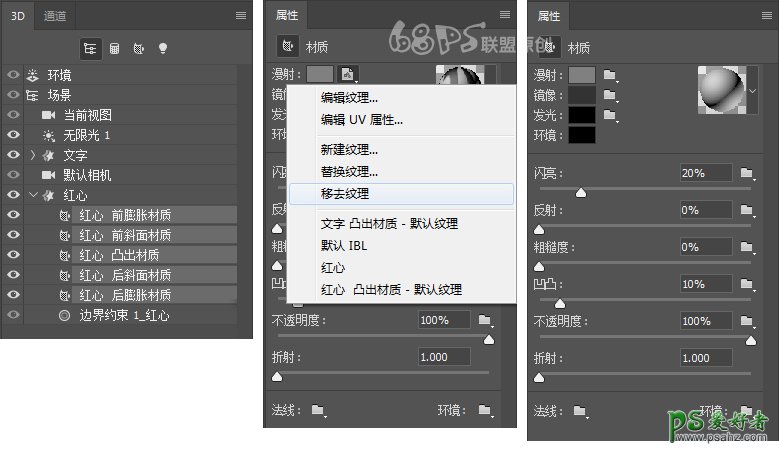
步骤16
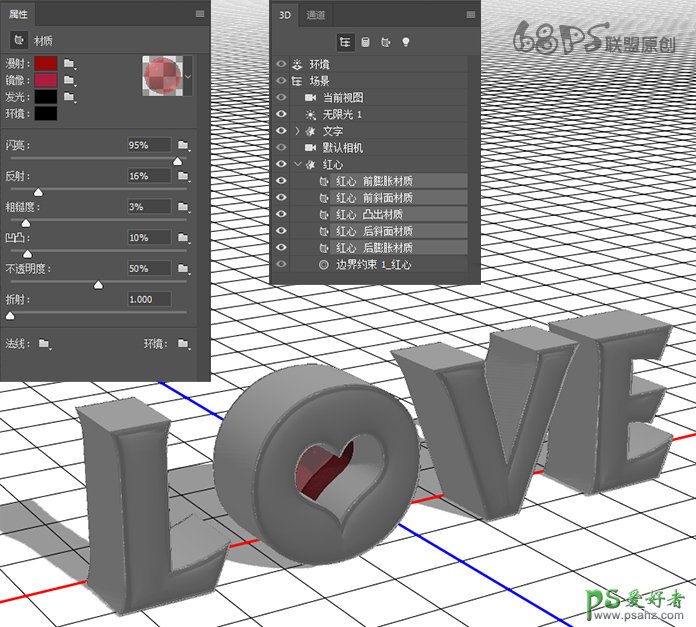
选择所有红心网格材料选项卡,单击滤镜-材质图标,然后选择移去纹理 。

步骤17
更改其余的设置如下:
漫射 :R:154,G:7,B:7
镜像 :R:170,G:30,B:63
闪亮 :95
反射 :16
粗糙度 :3
不透明度 :50
折射 :1

步骤18
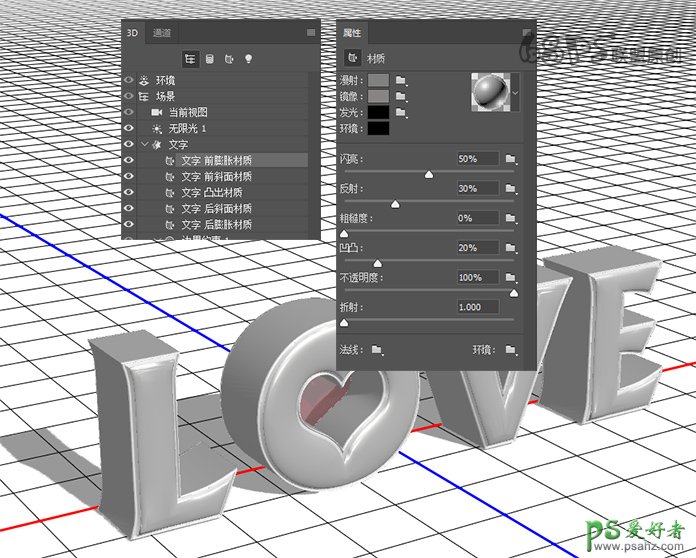
选择文本的前斜面材质, 后斜面材质和后膨胀材质选项卡,删除其漫射纹理,并按照以下方式更改其材质设置的其余部分:
漫射 :R:173,G:173,B:173
镜像 :R:134,G:133,B:130
闪亮 :50
反射 :10
粗糙度 :10
折射 :1

步骤19
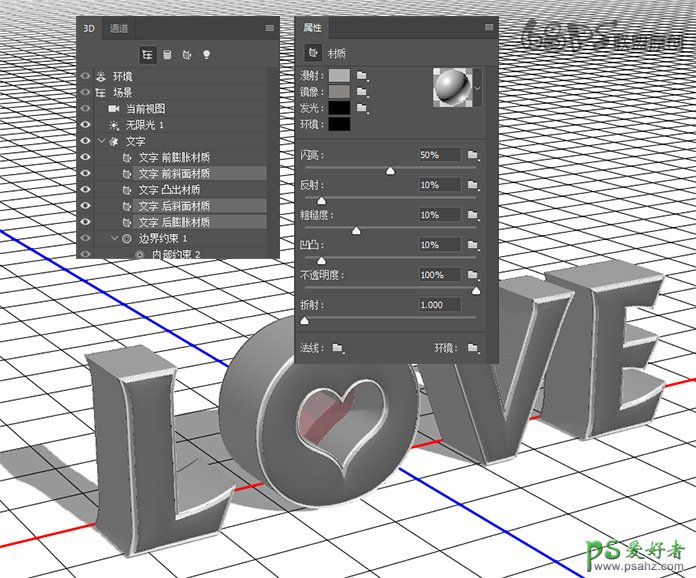
选择文本的前膨胀材料选项卡,删除其漫射纹理,然后更改其余设置,如下所示:
镜像 :R:134,G133,B130
闪亮 :50
反射 :30
凹凸 :20

步骤20
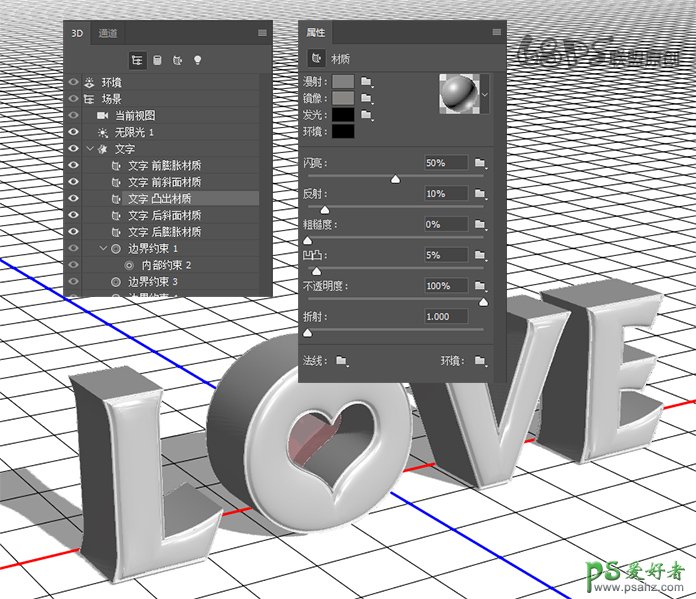
选择文本的 “ 凸出材料”选项卡,删除其漫射纹理,然后按照以下步骤更改其余设置:
镜像 :134,133,130
闪亮 :50
反射 :10
凹凸 :5
折射 :1

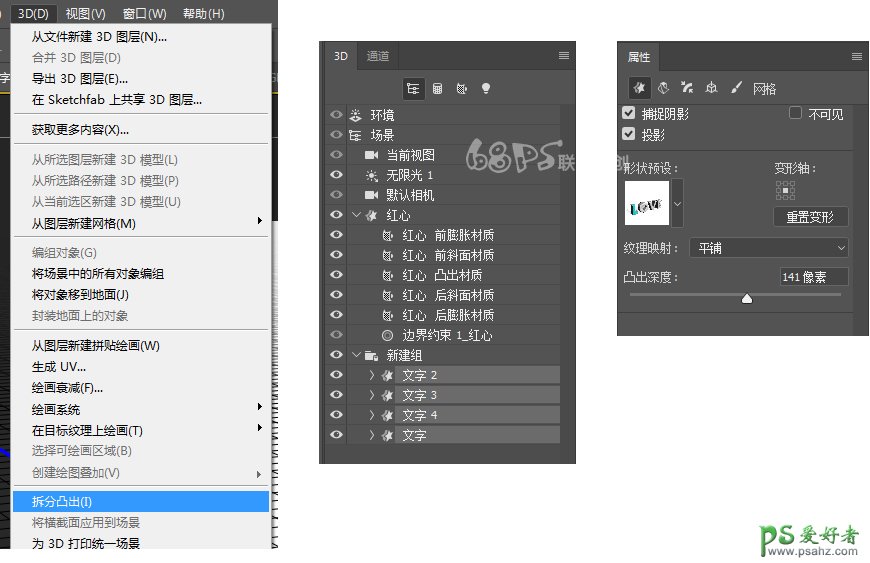
步骤21
选择文本网格选项卡,然后转到3D-拆分凸出 。 这将把文本分成单独的字母。
选择生成的字母选项卡,并将其“ 纹理映射”更改为“ 平铺” 。

步骤22
打开素材图片,调整图片大小,然后另存,并命名为前面纹理。

步骤23
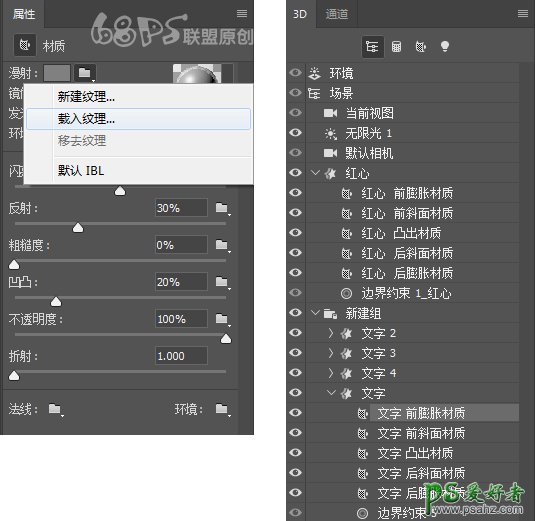
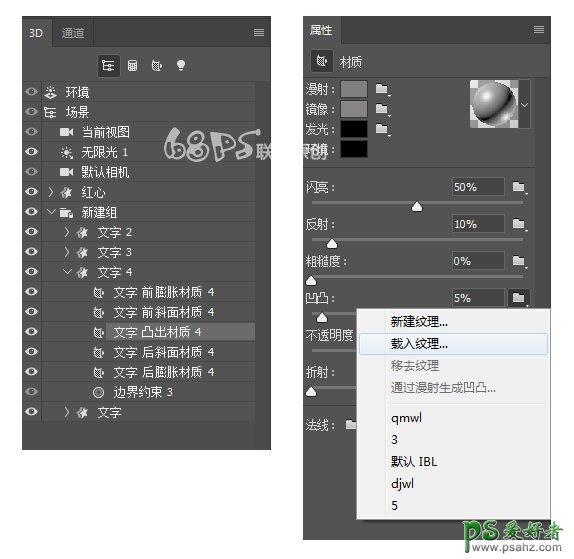
返回3D场景,选择第一个字母的“ 前膨胀材料”选项卡,然后单击漫射文件夹图标。
选择加载纹理 ,并加载您刚才保存的前面的纹理图像。

步骤24
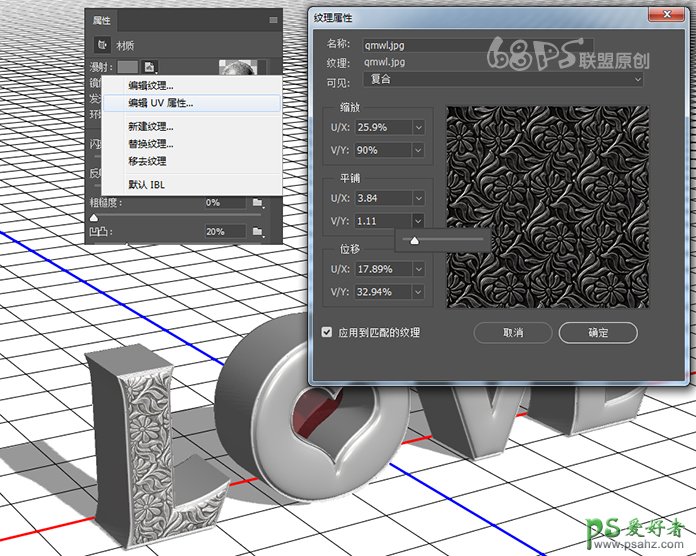
如果纹理看起来不理想,可以点击漫射纹理图标,然后选择编辑UV属性 。
调整平铺值,直到得到你自己觉得满意的效果。

步骤25
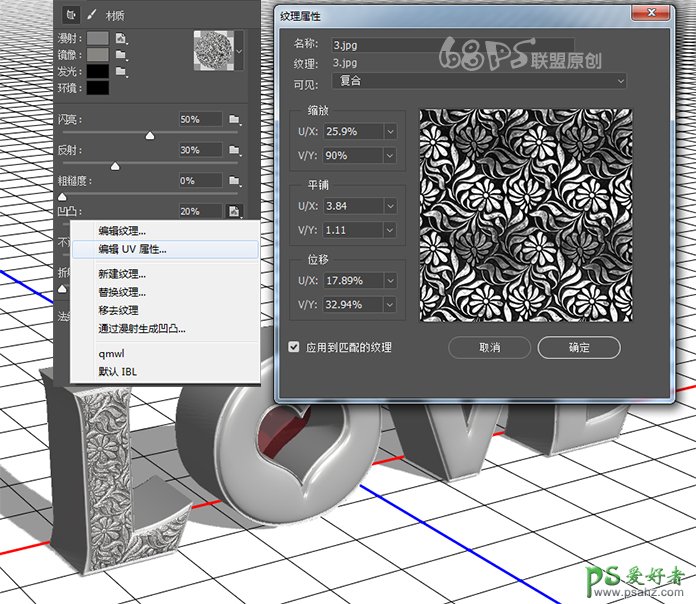
单击凹凸文件夹图标,选择加载纹理 ,打开新的素材纹理图像,并调整其UV属性值以匹配漫射加载的纹理。


步骤26
选择其余字母的“ 前膨胀材料”选项卡,单击漫射文件夹图标,用相同的方法加载纹理,对凹凸文件夹也一样加载纹理。
加载纹理后,您可以单独调整每个字母的UV属性 。
始终确保匹配每个字母的漫射和凹凸 贴图值。

步骤27
使用相同的方法给文字的凸出材质添加凹凸纹理。
单击凹凸文件夹图标,选择加载纹理 ,打开新的素材纹理图像(纹理如下图)


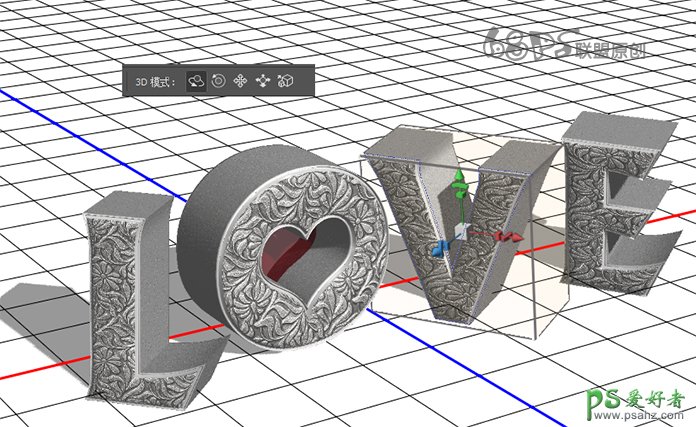
步骤28
使用3D轴旋转工具,转变文字的方向并移动字母。

步骤29
打开背景图片,Ctrl+Alt+I调整图片大小,并把图片拉到背景图层上做为文字的背景。

步骤30
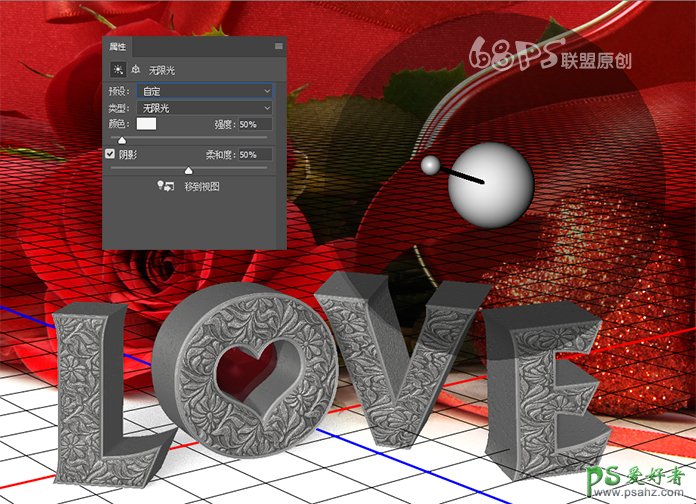
选择“ 无限光1”选项卡,然后移动指示灯,直到文字的阴影方向与背景的方向一致。

步骤31
将光的颜色更改为( 246,246,245 ),其亮度为50% ,其阴影柔度也改为50% 。

步骤32
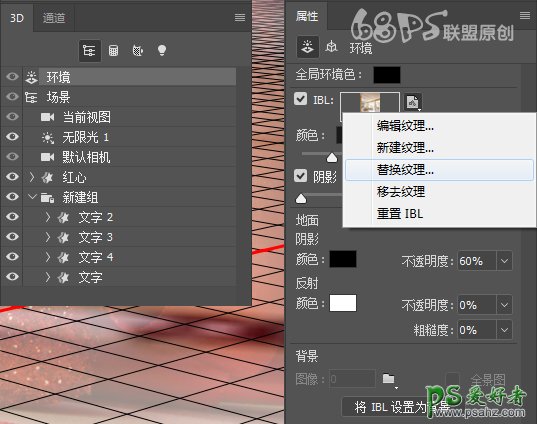
选择环境选项卡,然后单击IBL纹理图标。 选择替换纹理 ,并打开客厅和餐厅图像。


步骤33
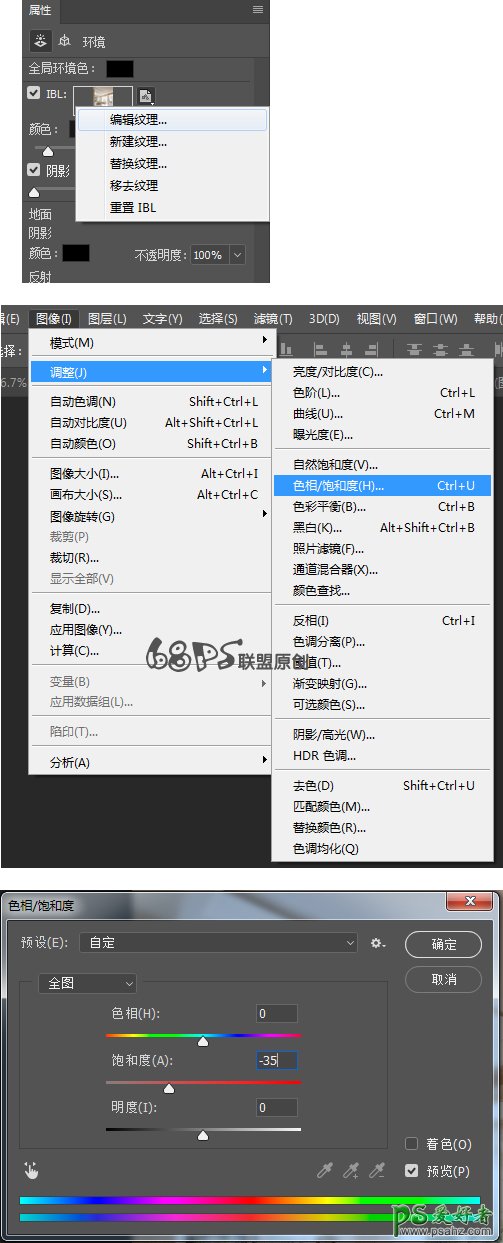
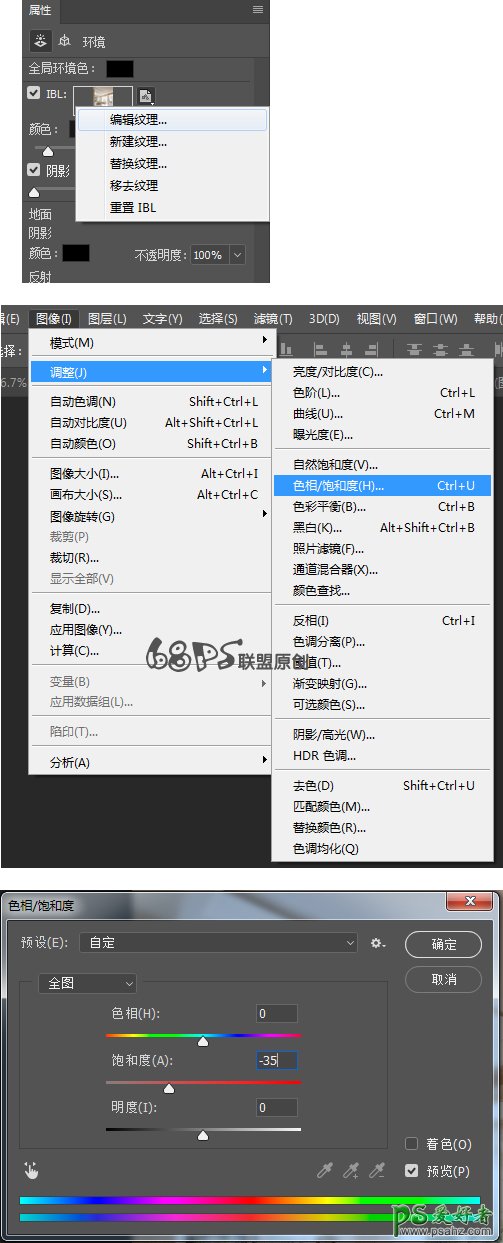
再次单击IBL纹理图标,然后选择编辑纹理 。
当纹理打开时,转到图像>调整>色相/饱和度 ,并将饱和度值更改为-35 。 保存文件并关闭它。

步骤34
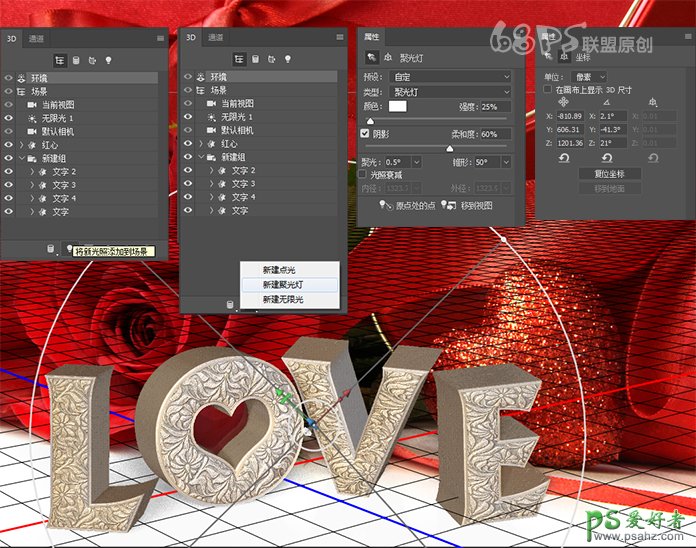
点击3D面板底部的将新光照添加到场景图标,然后选择新建聚光灯。
将颜色强度变为25% , 阴影柔度变为60% ,聚光为0.5度 , 锥形为50度 。

步骤35
点击3D面板底部的将新光照添加到场景图标,然后选择新建聚光灯。
将颜色强度变为25% , 阴影柔度变为60% ,聚光为0.5度 , 锥形为50度 。然后,移动灯光坐标,直到你喜欢结果。

步骤36
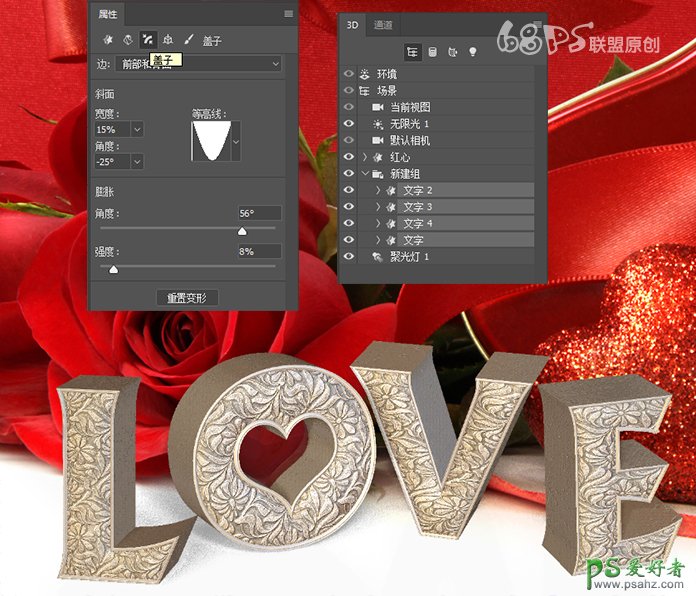
选择3D面板中的所有文本字母选项,单击“ 盖子”图标,然后将“ 角度”更改为-25或任何其他值,调整到自己满意的效果。

步骤37
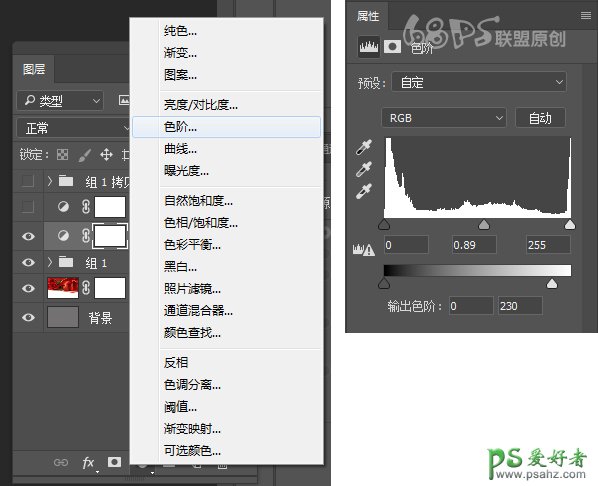
单击创建新填充或调整图层图标,选择色阶,我们调整下明暗度。

步骤38
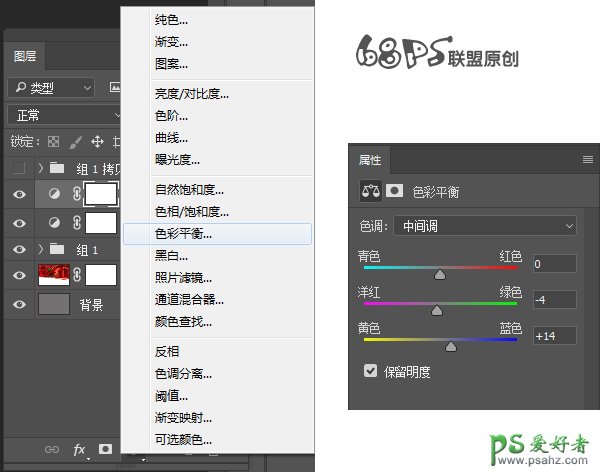
再次单击创建新填充或调整图层图标,选择色彩平衡,我们调整下色彩平衡使文字偏红色些。

步骤39
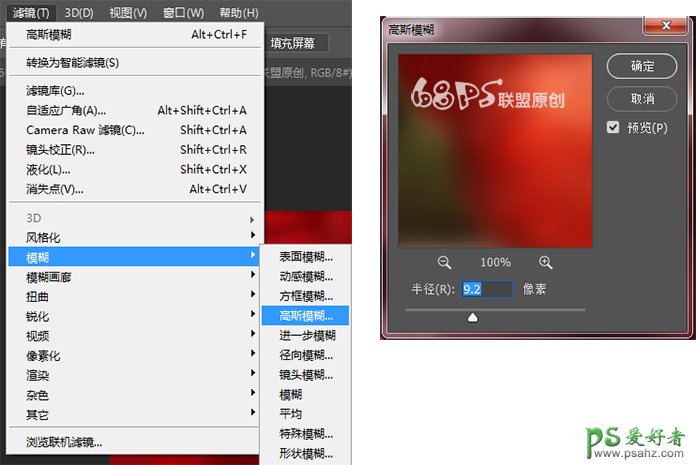
好了,我们把背景模糊下,滤镜-模糊-高斯模糊,调整文字的位子,把文字放在合适的地方。

步骤40
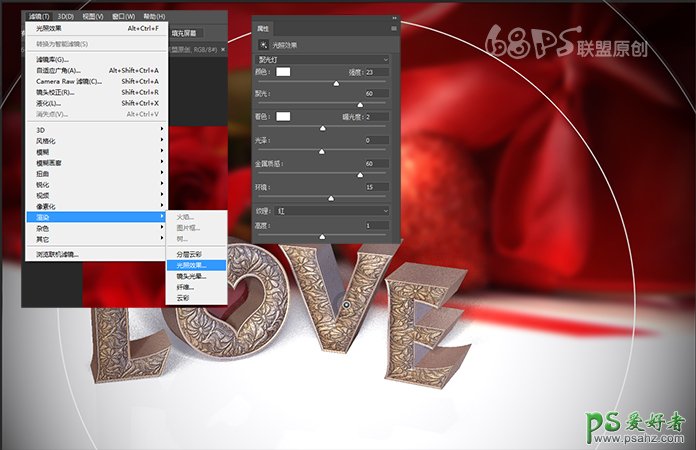
Shift+Ctrl+Alt+E得到盖章图层,并将图层转化为智能对象。打开滤镜-渲染-光照效果,调整光源的大小,并修改属性,强度23,聚光60,曝光度2,金属质感60,环境15,纹理红,高度1。

好了,在这个教程中,我们创建了一个简单的文本,将其转换为形状,并添加了一点心形图形。
然后,我们将形状图层转换为3D图层,并开始对网格物体和材料进行处理以创建古董金属效果。
之后,我们处理了背景图像和3D场景,移动和旋转了字母,并向场景添加了不同的灯光。 最后调整了图层,并应用了一个照明效果滤镜来实现最终的结果。