PS食物字体设计教程:制作一款香甜可口的煎饼蜂蜜字体,文字特效,效果图看上去很复杂也很大气,其实制作过程很简单,主要是侧重于用图层样式这一块儿,非常适合新手入门练习,喜欢的朋友们试一下吧!最终效果:

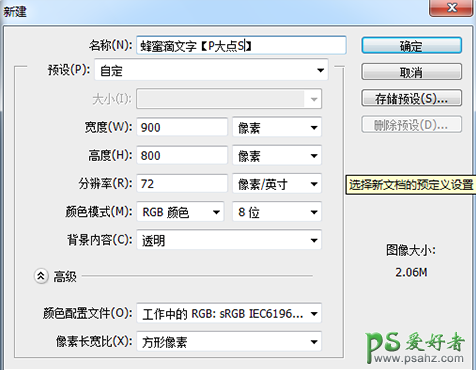
新建一个文档,我用的是900*800像素。

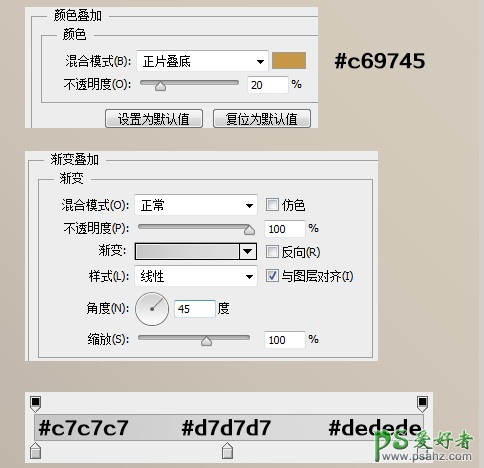
新建一层,命名为“背景”,为“背景”图层设置图层样式,设置如下:

置入“煎饼”素材,居中摆放,打上文字,我这里的文字使用的是“P大点S”四个字。直接输入文字的话,建议使用圆滑一点的字体,文本的颜色在这里无所谓,因为等会我们会应用图层样式,什么颜色都没影响。

既然是蜂蜜滴,那不可能不会往下滴,所以,我们使用圆形的画笔在文字上进行添加处理,营造蜂蜜往下滴的状态,同时也可以使用液化滤镜对文字进行微处理。

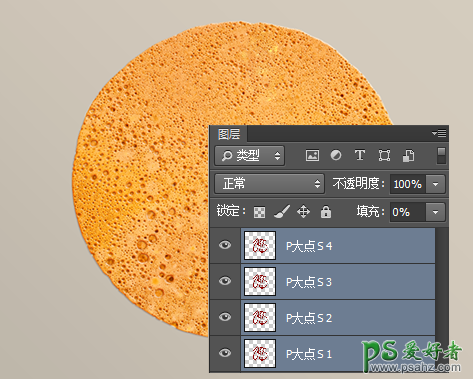
将文本图层复制三层,得到了总共四个文本的图层,并将四个文本图层的填充都更改为0%,为了等会阐述的方便和观看的直观,我将四个文本图层命名为“P大点S 1 2 3 4”。

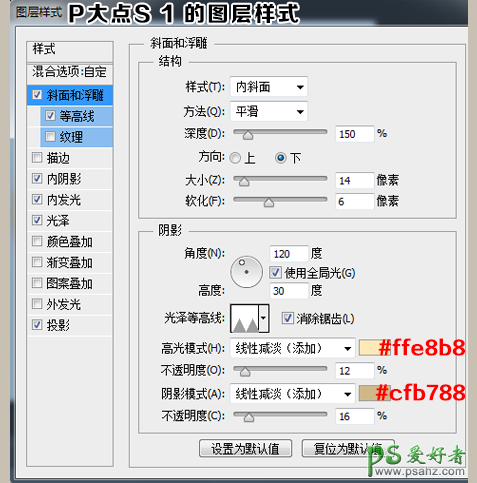
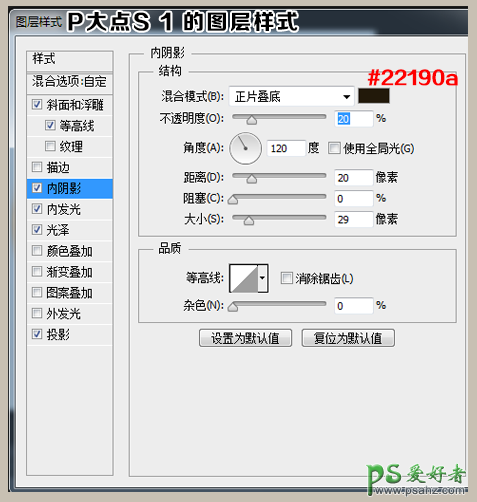
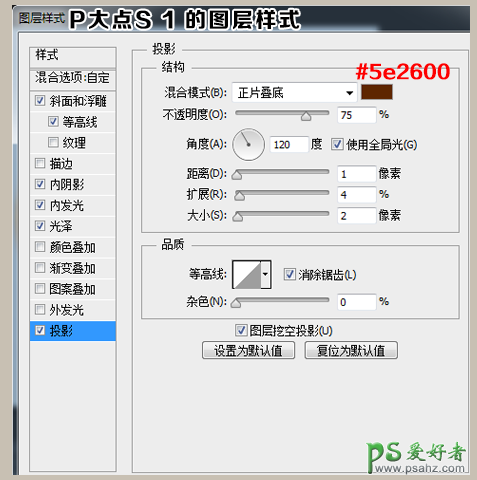
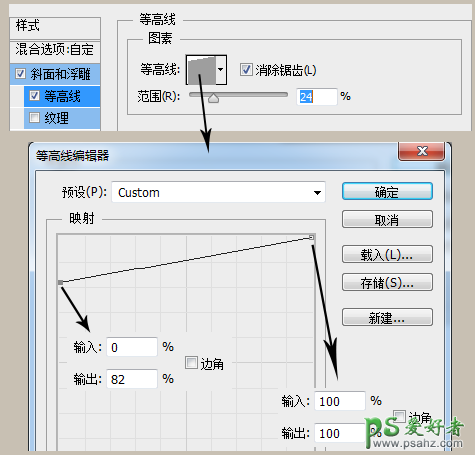
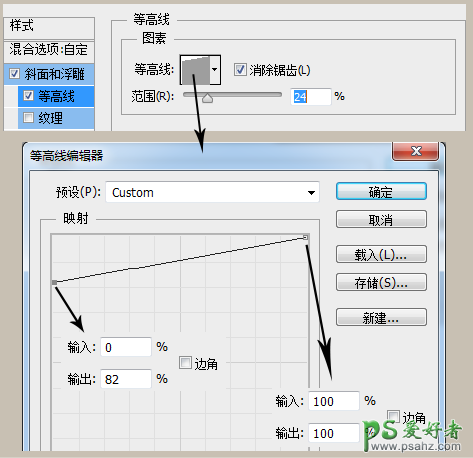
下面我们设置“P大点S 1”图层的图层样式。






下面,我们设置“P大点S 2”的图层样式。


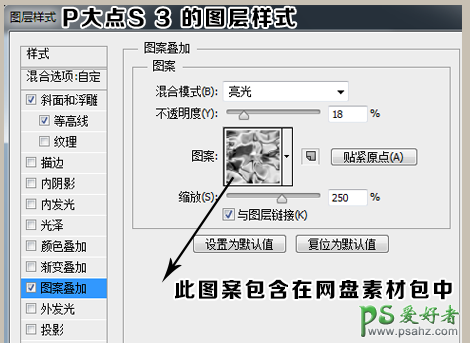
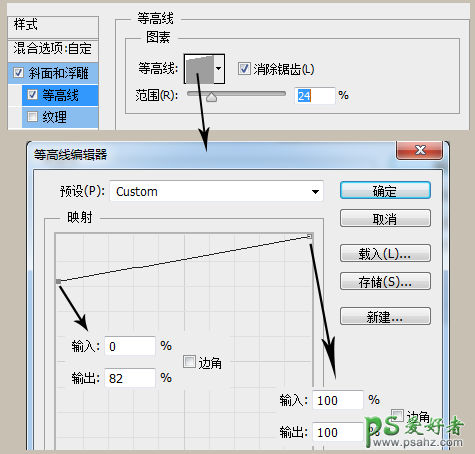
现在,我们“设置P大点S 3”的图层样式。



此图案,素材包中有提供。
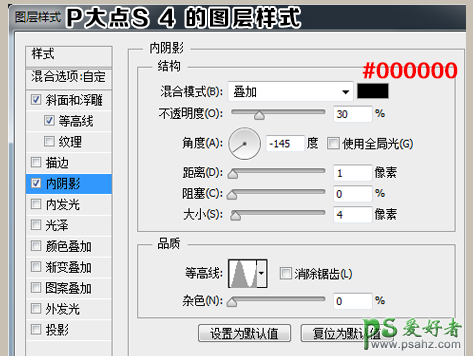
下面我们设置“P大点S 4”的图层样式。



设置完四个文字图层的图层样式后,我们将得到如下的效果:

现在看起来是有了蜂蜜滴的初步效果了,但是没有阴影,明显不真实。
下面我们需要做的就是添加阴影。新建一个图层,置于“P大点S 1”文本图层下层,命名为“阴影”。选择图层“P大点S 1”,载入选区,不要取消选区,回到“阴影”图层,填充黑色,执行“滤镜—模糊—高斯模糊”,设置模糊半径为“3像素”。现在再选择“P大点S 1”图层,载入选区,反选,不要取消选区,返回“阴影”图层,创建蒙版,再使用画笔工具擦除掉你认为不需要的地方,最后,将“阴影”图层的不透明度设置为80%。

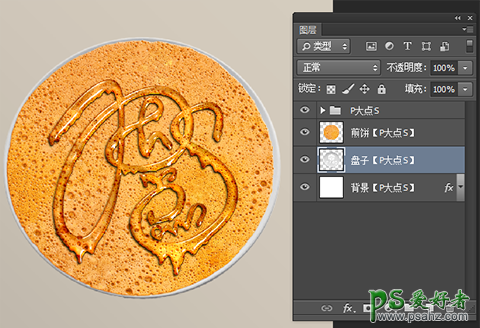
下面,我们置入“盘子”素材,将其摆放于“煎饼”图层的下层。

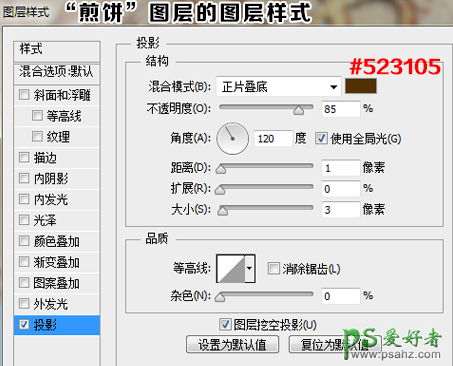
一样的道理,没有阴影显得不真实,下面我们给“煎饼”图层添加一个阴影,这里直接用的图层样式。设置如下:

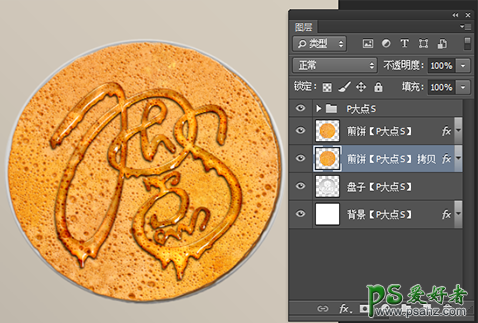
煎饼好像有点少,能吃得饱吗?复制一层“煎饼”图层,CTRL+T旋转调整下位置。

下面,我们给“煎饼”添加一个内阴影。
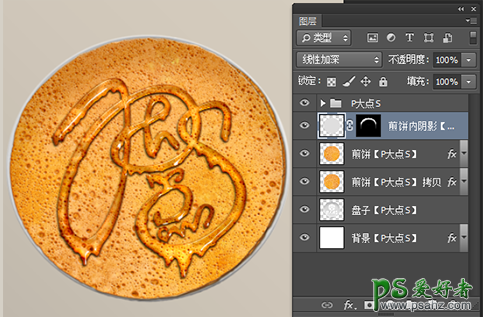
新建一层,命名为“煎饼内阴影”,置于“P大点S”图层组下层,“煎饼”图层的上层。选择“盘子”图层,载入选区,填充#DFDEDE,添加蒙版,将更改图层混合模式为“线性加深”,再用画笔工具把不需要显示的地方涂抹掉。

下面,我们来为“盘子”添加投影。
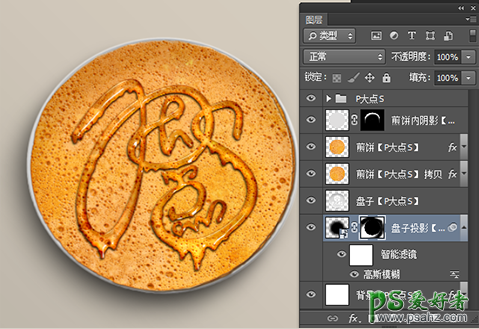
新建一层,命名为“盘子投影”,置于“背景”图层上层,“盘子”图层下层,选择“盘子”图层,载入选区,填充黑色,执行“滤镜—模糊—高斯模糊”,设置模糊半径为“40像素”,添加一个蒙版,用画笔擦除掉不需要的地方。

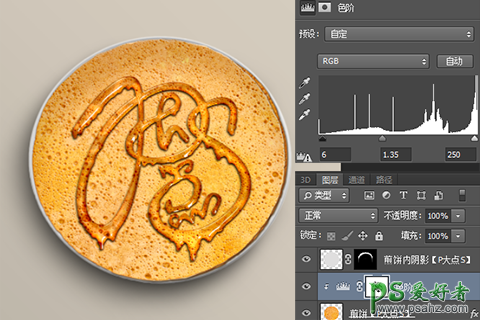
下面,我们调整一下“煎饼”的颜色,把文字周围的煎饼颜色调亮一些。选择“P大点S 1”图层,载入选区,反选,不要取消选区,回到“煎饼”图层,添加一个“色阶”调整层,并创建剪贴蒙版,“色阶”的设置如下:

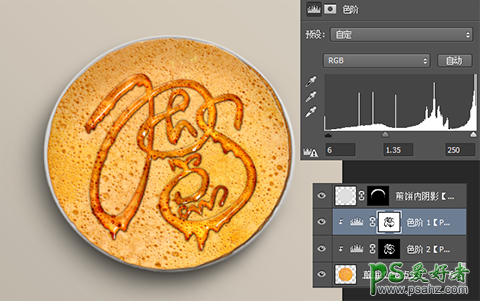
下面,我们加深一下文字的颜色。选择“P大点S 1”图层,载入选区,在“色阶1”图层上层,再添加一个“色阶”调整层,并创建剪贴蒙版。色阶的设置如下:

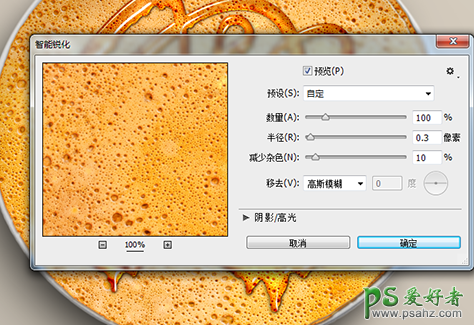
现在,我们来强化一下煎饼的质感。选择“煎饼”图层,执行“滤镜—锐化—智能锐化”,设置数量为100%,半径0.3像素,减少杂色10%。

OK,现在我们再添加一个蜂蜜滴的素材。
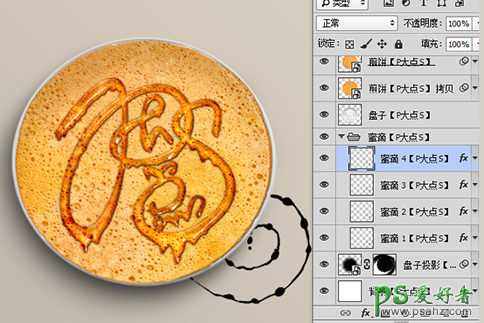
我们置入“蜂蜜滴”素材,将其摆放于“盘子”图层下层,“盘子投影”图层的上层,创建个图层组,把“蜂蜜滴”素材拖进去,并复制四层,跟刚才文字的做法基本上一样,为了直观,我们依旧将这四个图层命名为“蜜滴1 2 3 4”,同样的,将这四个图层的填充设置为0%。

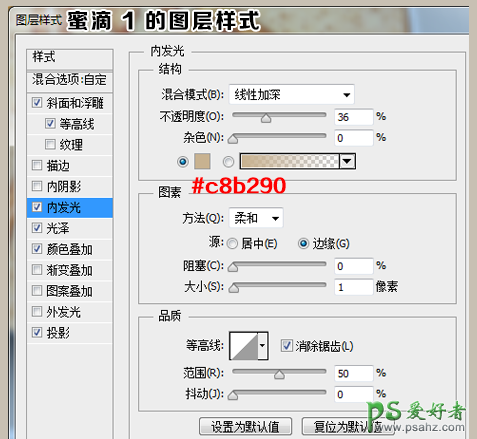
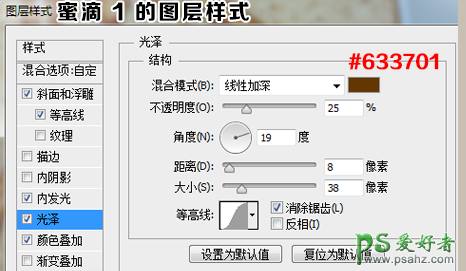
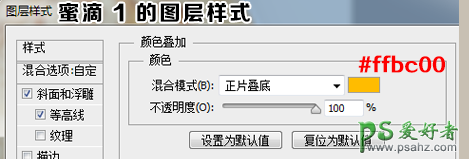
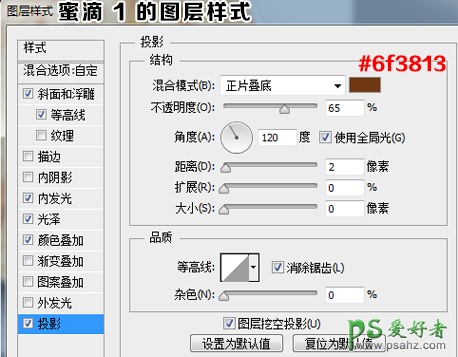
下面,我们设置“蜜滴1”的图层样式。






设置完“蜜滴1”的图层样式后,我们设置“蜜滴2 3 4”的图层样式,其实这里也不用设置,直接拷贝“P大点S 2 3 4”的图层样式就行了。大功告成,我们来看看效果。
























