今天我们教大家学习一篇漂亮的金属立体字设计教程实例,PS文字特效:设计火热的立体金属字,烧红的金属字效果,本教程教大家用PhotoShop制作3D立体火热烙铁文字效果,主要用到一张夕阳素材来叠加火的效果,喜欢的同学赶快来学习一下吧!
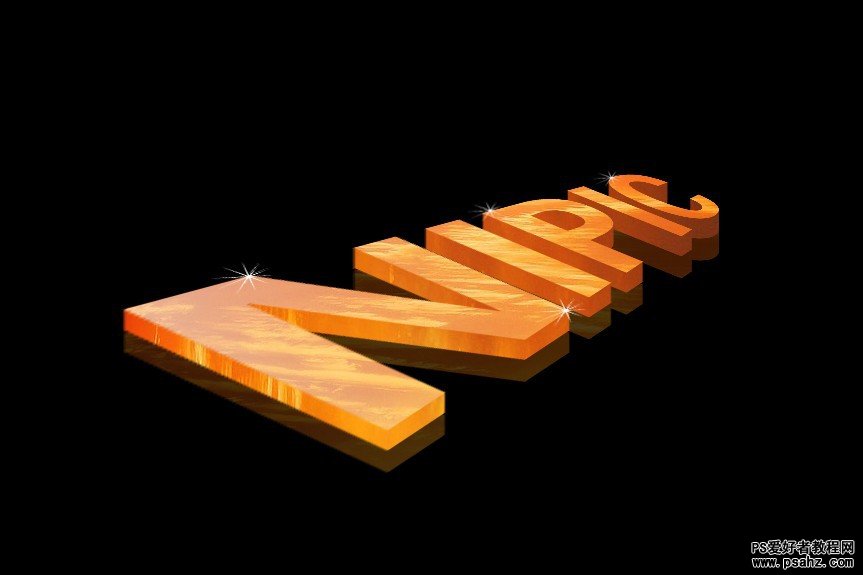
最终效果图:

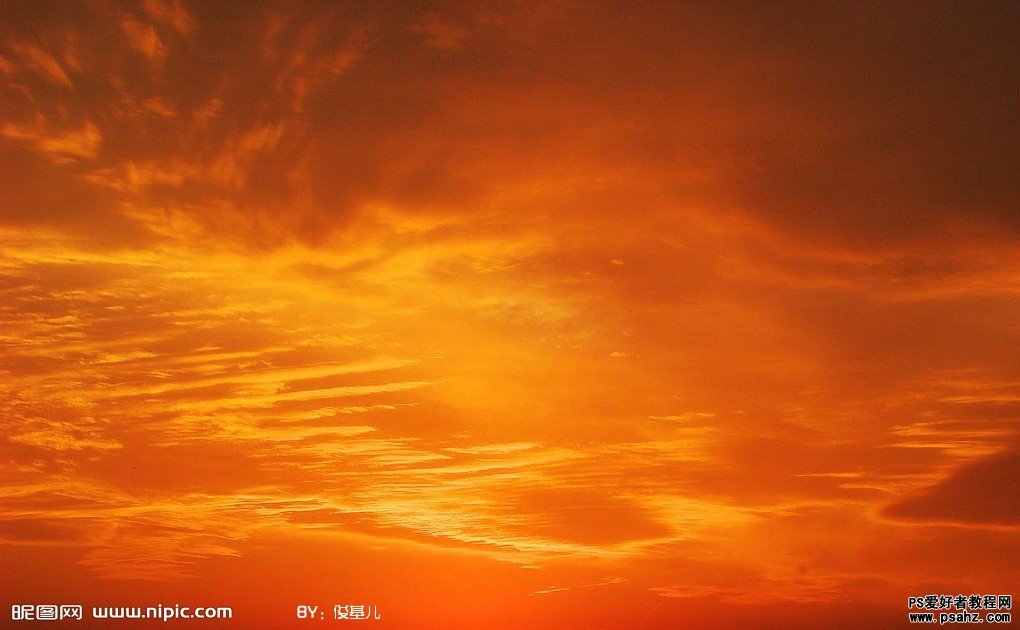
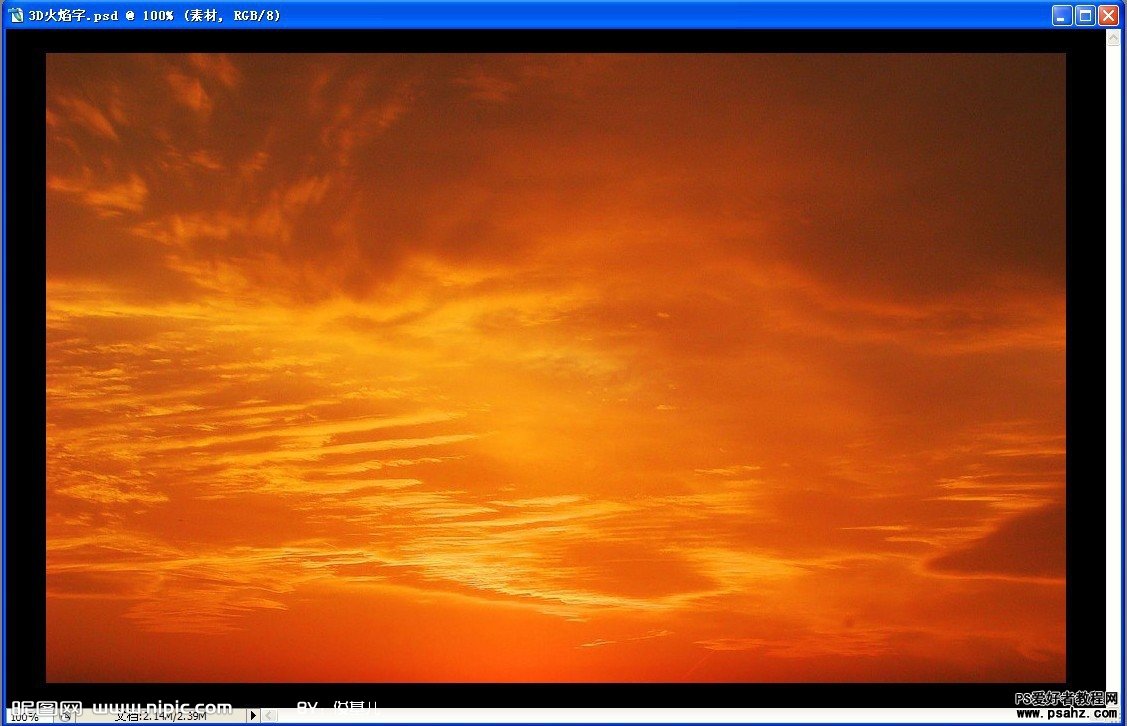
素材图片晚霞:

1、首先打开素材图片,全选图片(ctrl + a)或根据需要使用选框工具(m)选取图片中的一部分,复制(ctrl + c)。将工具栏中调色板前景色和背景色分别设置为
白色和黑色。再新建一个 photoshop 图像文档,背景色为黑色,宽度和高度比素材图片宽度和高度大一些,以便在后面的步骤中调整。将刚复制的图片粘贴(ctrl + v)
到新建的图像文档中,并将该图层重命名为“素材”。

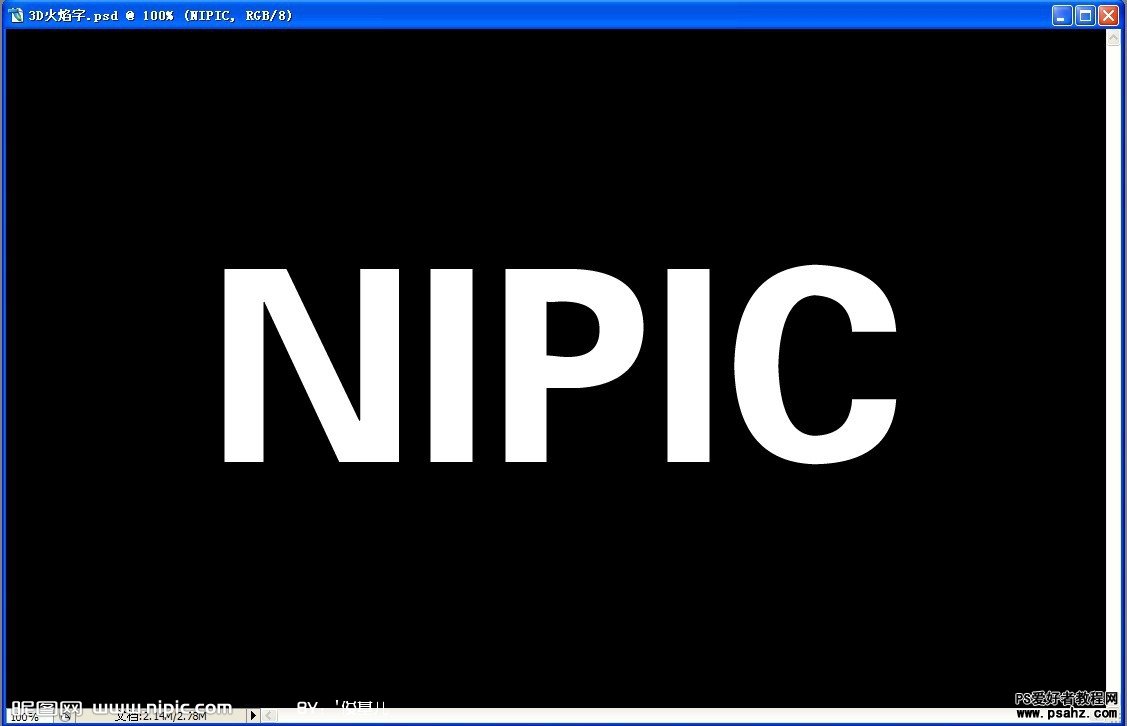
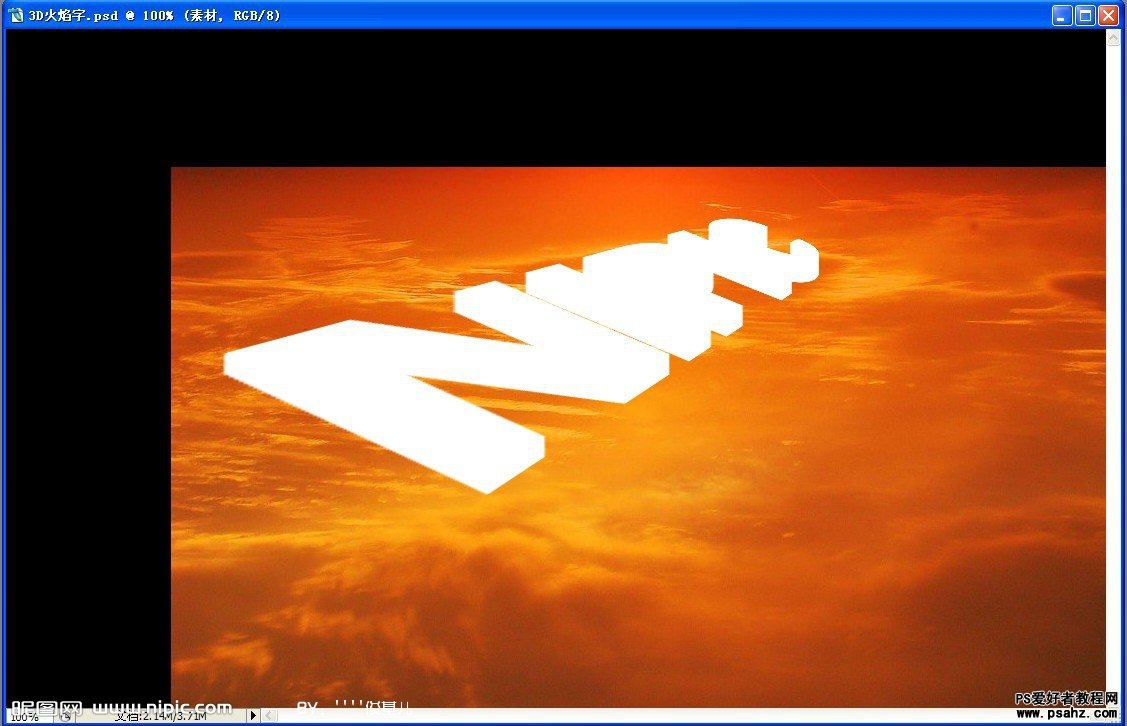
2、在图层面板中,点击“素材”图层前的眼睛图标,将素材图片隐藏起来。然后选择“横排文字工具”(t),并选择合适的字体和字号,输入文字。
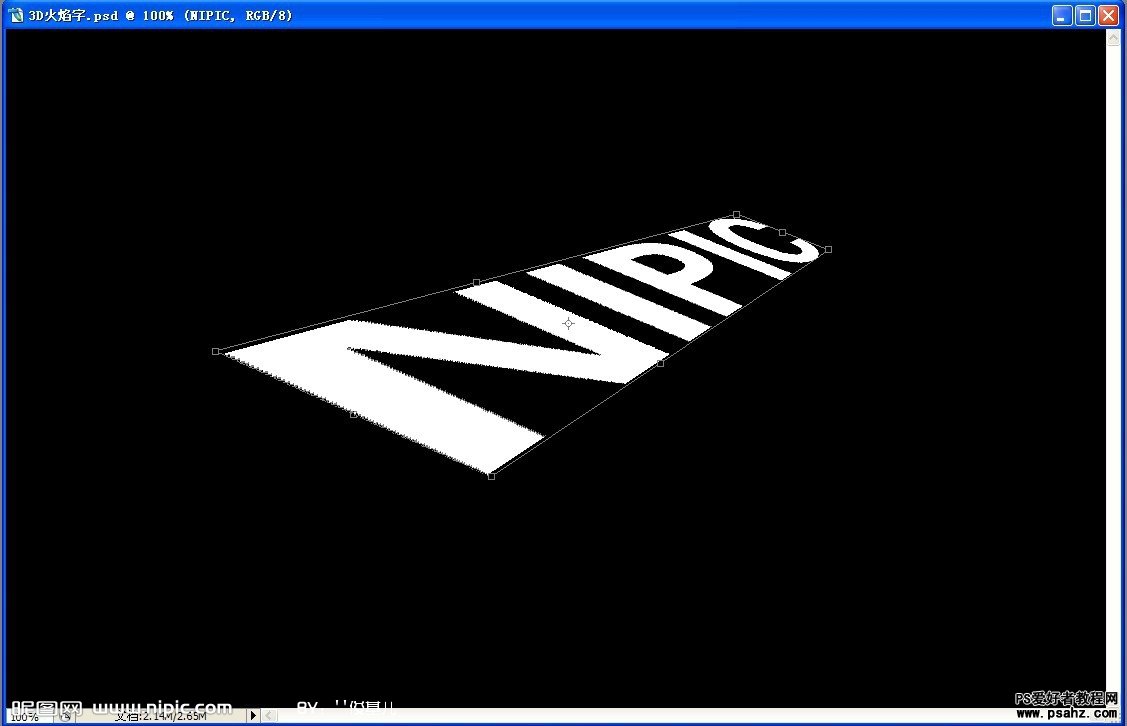
3、现在我们要对文字进行变换,使之具有三维透视效果。首先在文字图层上右击鼠标,从右键菜单中选“栅格化文字”,将矢量文字变成像素图像。然后从菜单中选择
“编辑 > 变换 > 扭曲”,拖动控制手柄,调整和扭曲文字,使之“平躺”在水平面上。

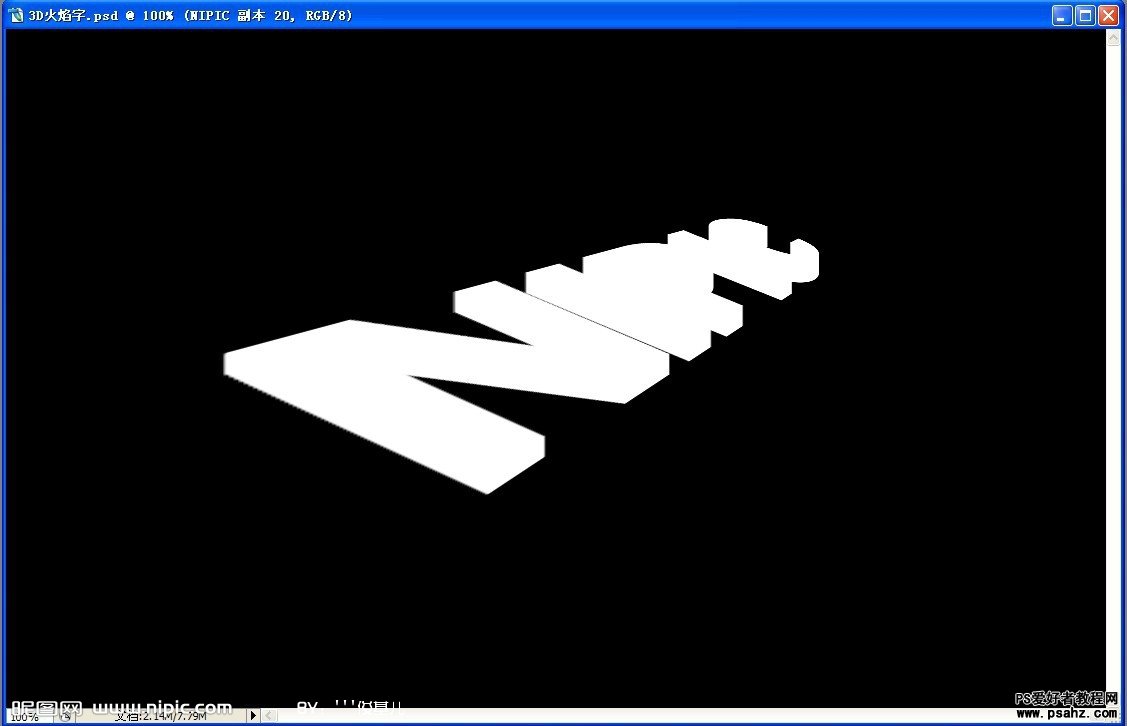
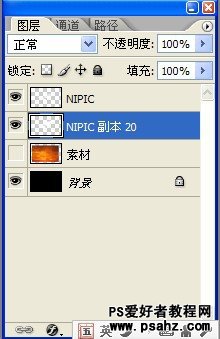
4、选中文字图层,按住 ctrl + alt 键,再按向下(或向上)的箭头键,复制图层。每按一次箭头键,即复制一次文字并将文字向下(或向上)平移一个像素。复制的次数越多,
3d 文字高度也就越大。这里我们复制了20 次,效果如下图。

5、选中“nipic 副本”图层,再按住 shift 键,点击“nipic副本 20”图层,全选 20 个副本图层。然后从菜单中选择“图层 > 向下合并”(ctrl + e),合并刚选定的图层,
并将该图层拖动移到“nipic”文字图层之下。

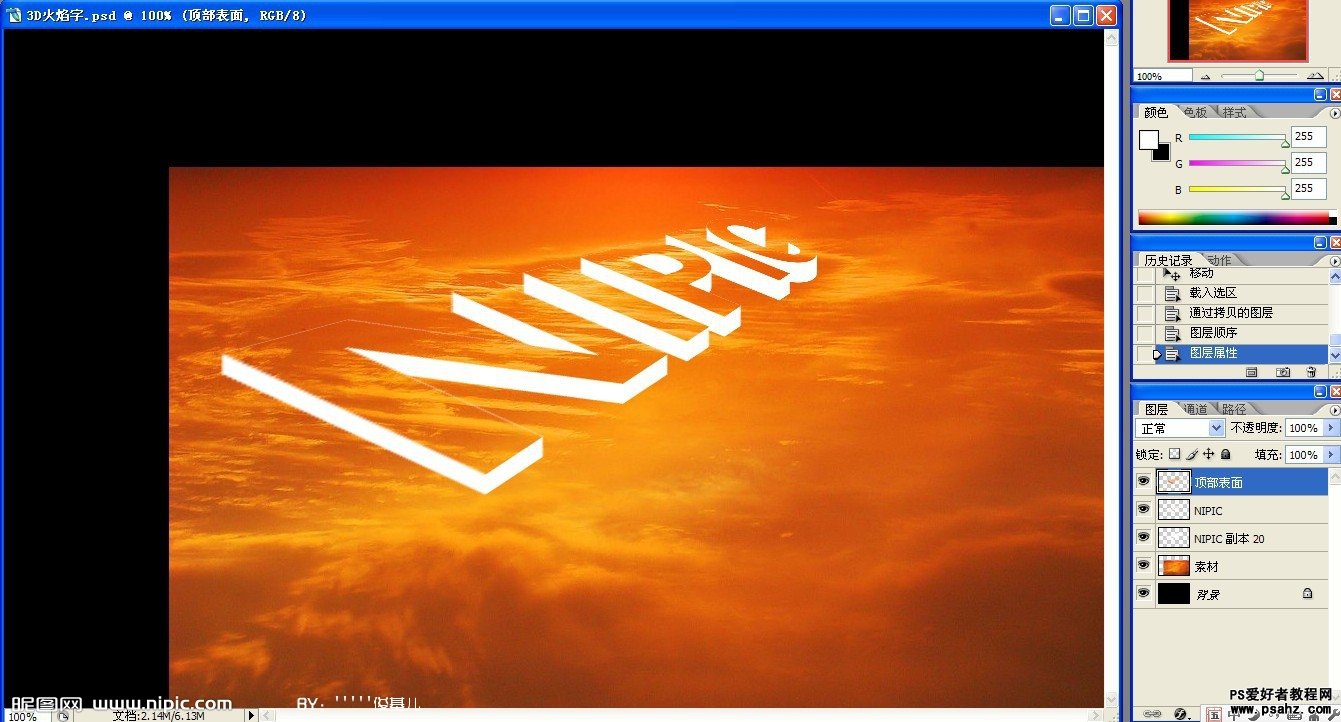
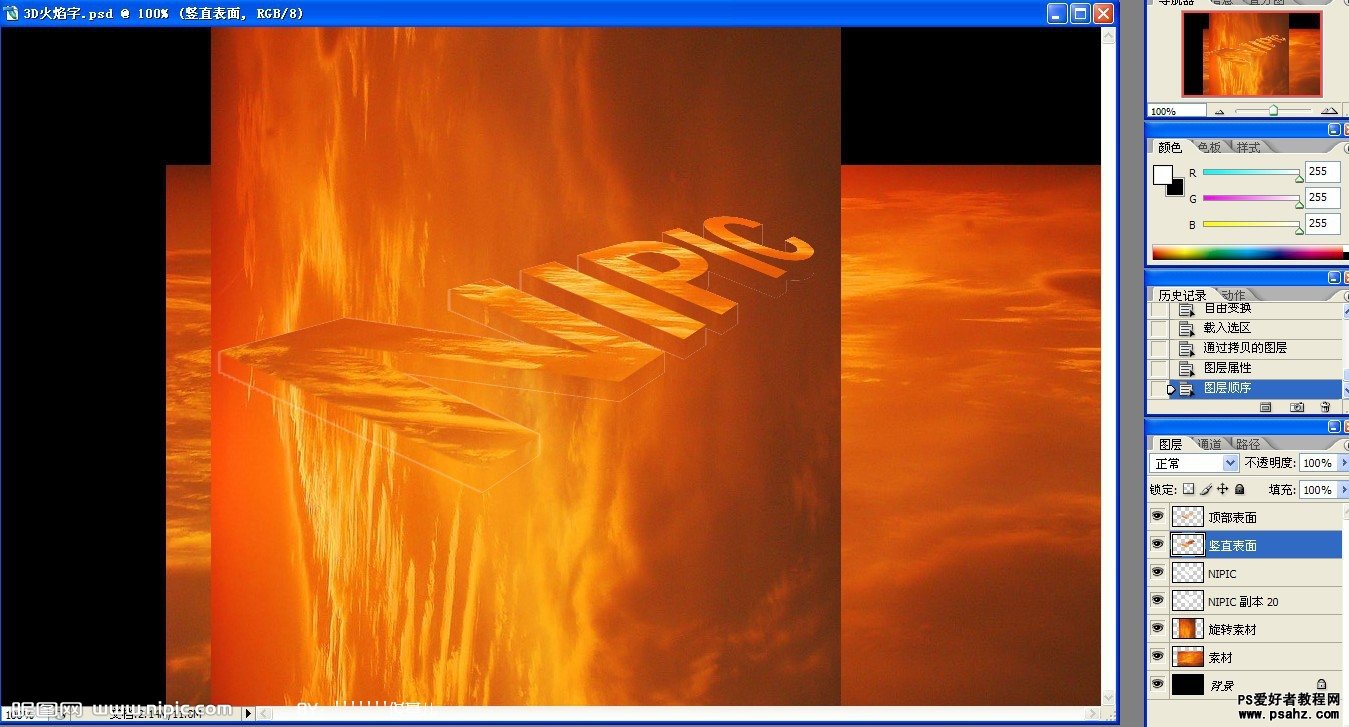
6、现在我们来制作 3d 文字顶部的表面。点击“素材”图层的眼睛图标处,使该图层由隐藏变为可见。执行“编辑 > 变换 > 垂直翻转”,翻转图片,使用移动工具移动素材
图片至合适位置,以便得到满意的 3d 文字顶部表面。

7、调整好位置后,按住 ctrl 键不放,鼠标左键点击“nipic”文字图层的“图层缩览图”图标,加载该层文字的选区。然后点击选中“素材”图层,按 ctrl + j 键,photoshop
将复制选区中的图像并粘贴到新图层中。重命名该图层为“顶部表面”,并拖动该图层到所有图层的最顶部。

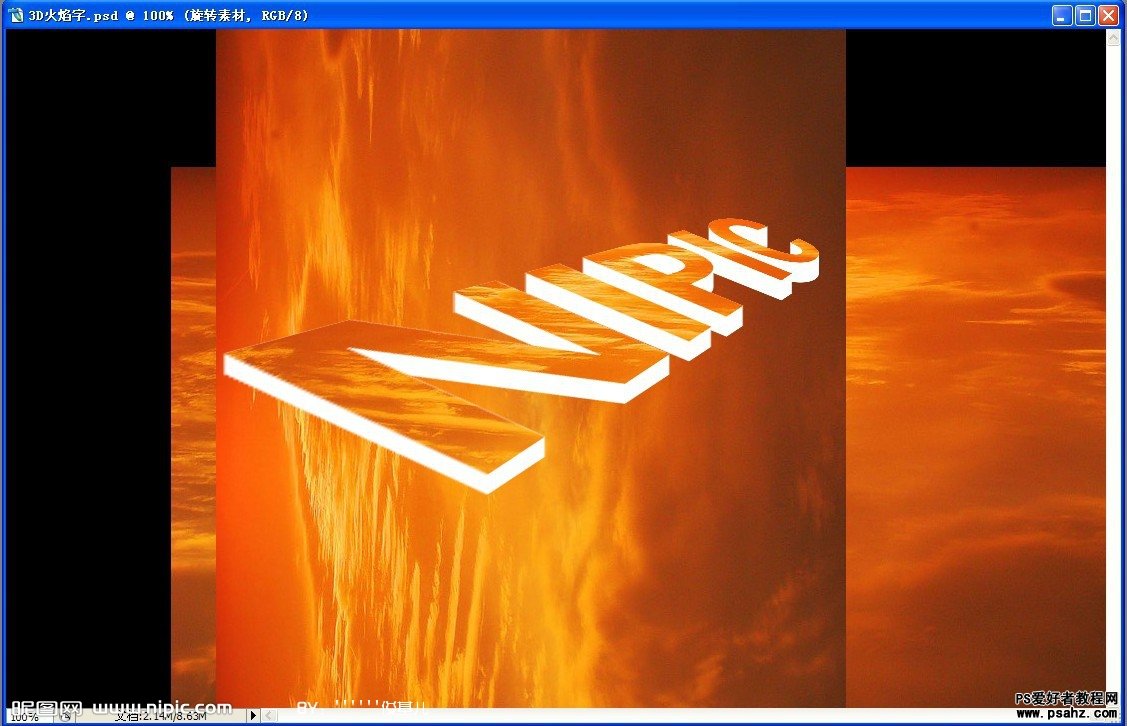
8、使用鼠标拖动“素材”图层到图层面板底部的“创建新图层”按钮上,复制该图层,并将副本命名为“旋转素材”。从菜单中选择“编辑 > 变换 > 旋转90度(逆时针)”,
旋转素材图片。接着再移动素材图片到合适的位置,以便得到满意的 3d 文字竖直表面。

9、调整好位置后,按住 ctrl 键不放,鼠标左键点击“nipic 副本 20”文字图层的“图层缩览图”图标,加载该层文字的选区。然后点击选中“旋转素材”图层,按 ctrl + j 键,
photoshop将复制选区中的图像并粘贴到新图层中。重命名该图层为“竖直表面”,并拖动该图层到“顶部表面”图层之下。

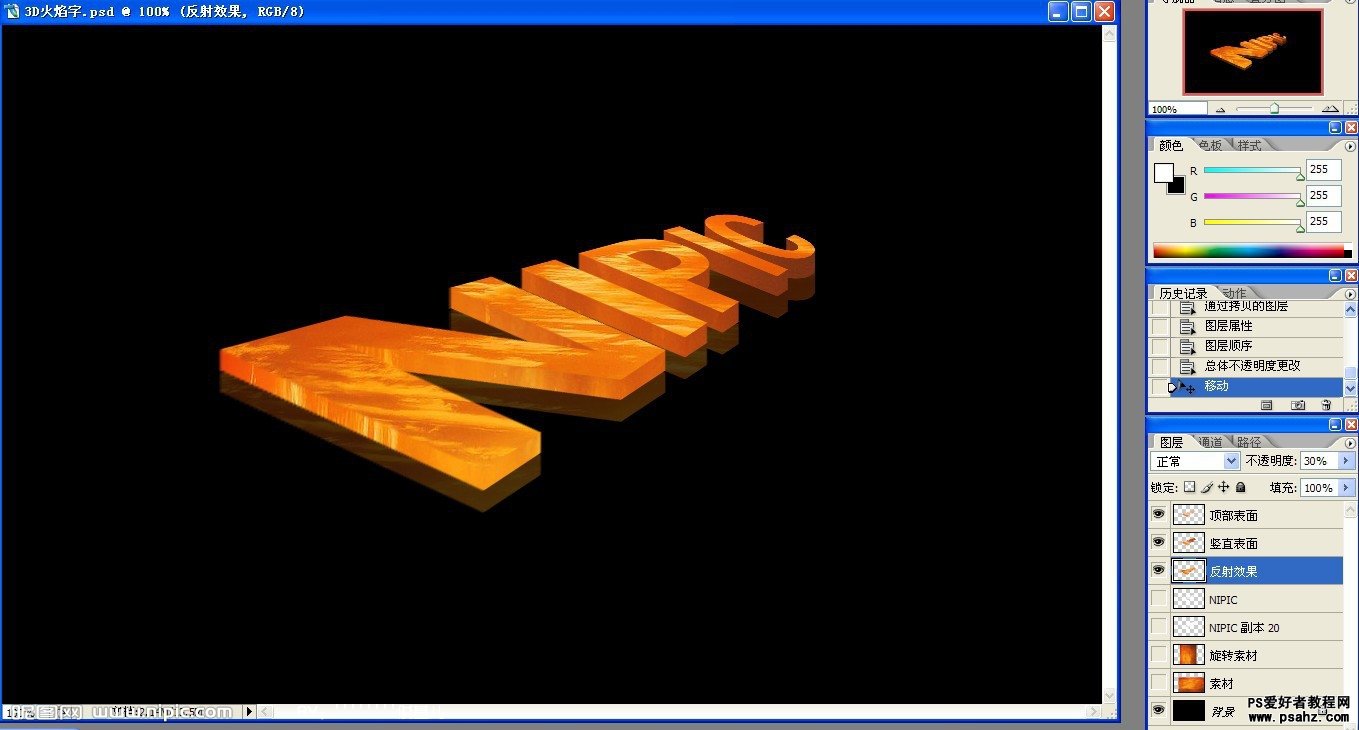
10、下面我们来制作文字的反射效果。按住 ctrl 键不放,鼠标左键点击“nipic 副本 20”文字图层的“图层缩览图”图标,加载该层文字的选区。再选中“素材”图层,
按 ctrl + j 键,复制选区到新图层。现在将“nipic ”、“nipic 副本 20”、“旋转素材”、“素材”图层都隐藏起来。将刚复制的图层重命名为“反射效果”,拖动到“竖直
表面”图层之下,然后使用移动工具将其向下移动到合适位置,并将其图层不透明度降低至30%左右。

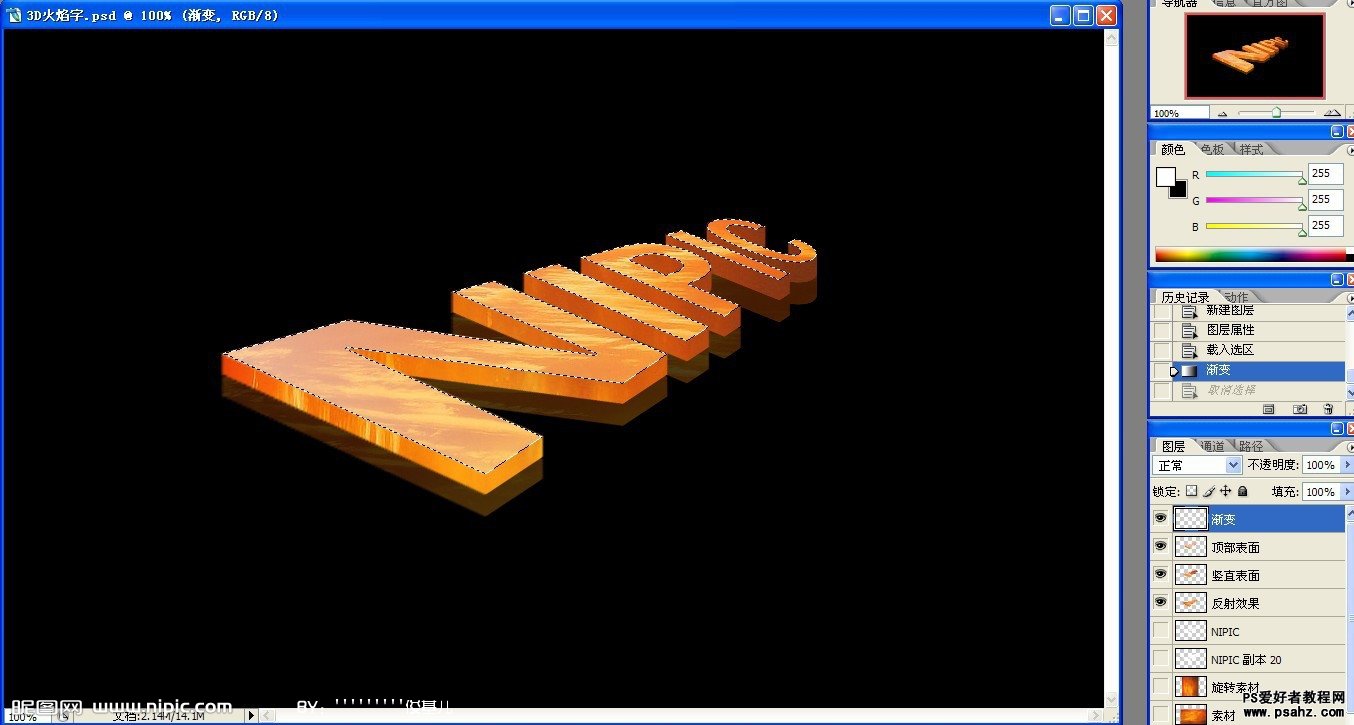
11、在“顶部表面”图层之上新建一个空白图层,命名为“渐变”。按住 ctrl 键不放,鼠标左键点击“nipic”文字图层的“图层缩览图”图标,加载该层文字的选区。
再从菜单中选择“选择 > 修改 > 收缩”,将选区收缩1像素。选中“渐变”图层,选择“渐变”工具(g),选择“白 -> 透明”的渐变色,拖动鼠标,给选区绘制一个
渐变效果。

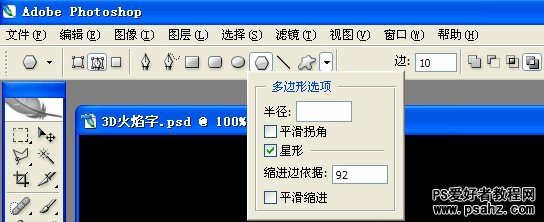
12、最后,我们可以再给文字高光处加上闪光效果。选择“多边形”工具(u),从选项栏中指定边数(本例设置为10),并点击下拉三角箭头,勾选“星型”复选框,
将缩进边依据设置在90%-99%之间,配合设置为92%。

现在新建一个图层,命名为“闪光”。然后在文字高光处拖动鼠标绘制多边形,按 ctrl + 回车键,将多边形路径转化为选区,使用白色填充,适当调整图层不透明度,
即得到闪光效果。至此,一个剔透的 3d 效果字就完成了。

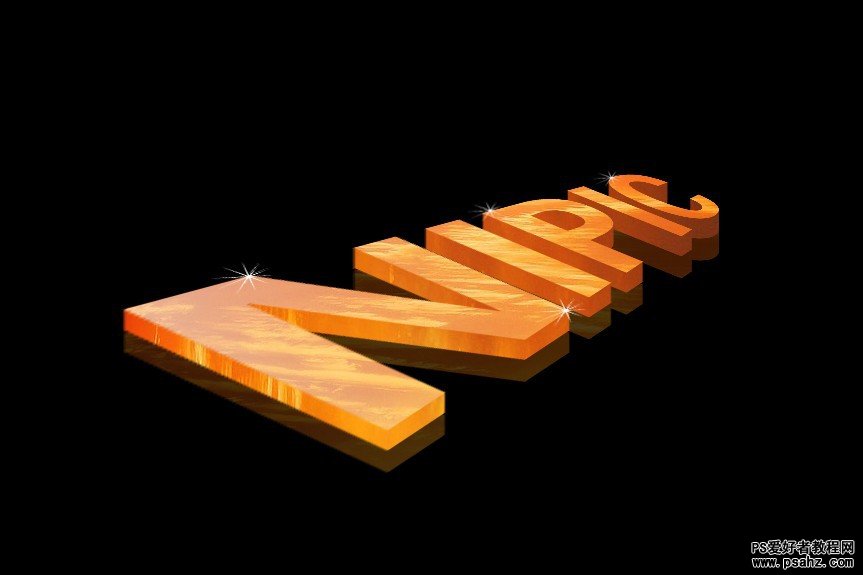
最终效果!