今天我们教大家学习一篇水晶字制作教程实例,水晶字设计实例,photoshop设计一款非常漂亮的橙色水晶字效果,水晶字的制作可能并不复杂。不过要做出好看的水晶字还是要花费一定心思的,首先要从文字的造型上下功夫,把普通的文字艺术化,增加一些漂亮的花纹装饰等。然后就是水晶效果的制作,尽量把文字渲染的剔透一点。最后就是装饰元素的添加,可以根据需要增加一些自己喜欢的装饰元素。
最终效果

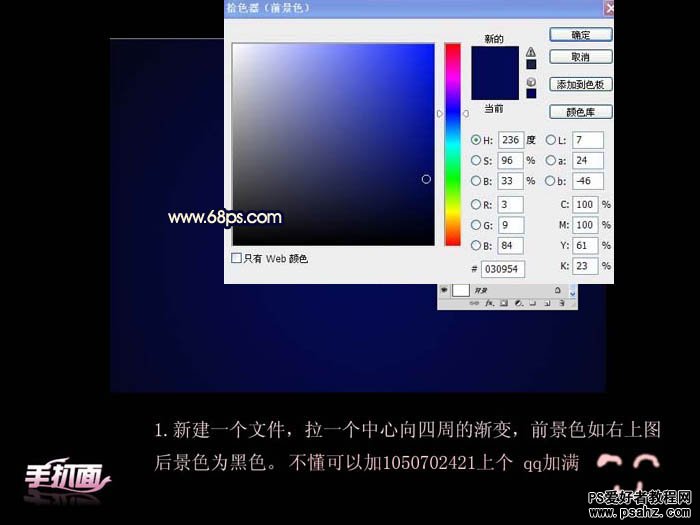
1、新建一个大小自定的文档,选择渐变工具拉出一个蓝色至深蓝色的径向渐变,效果如下图。

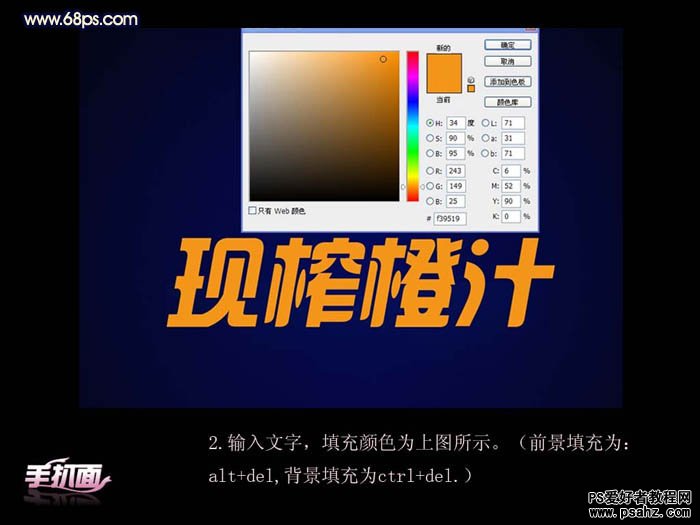
2、输入文字,文字颜色选用橙黄色:#f39519。

3、打开下图所示的素材,用套索工具选区左边的橙子片,再按Ctrl + C 复制。

4、把文字层栅格化,然后按Ctrl + V 把刚才复制的橙子片复制进行,适当调整大小和位置,效果如下图。然后再用工具连接和画出蓝笔圈的艺术笔画,然后填充与文字一样的颜色。

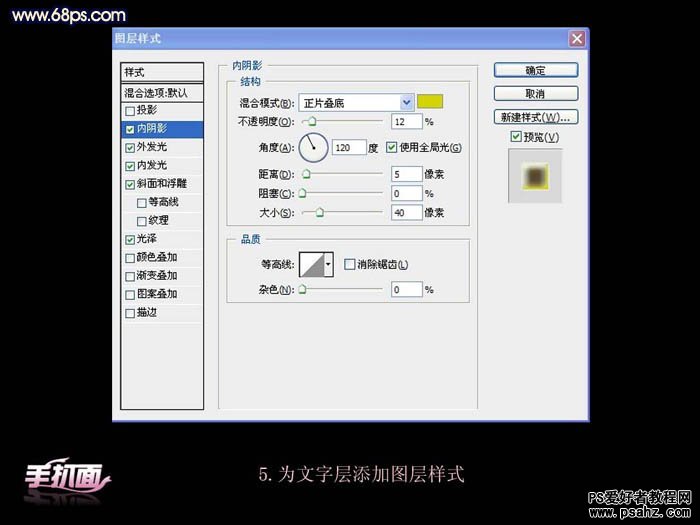
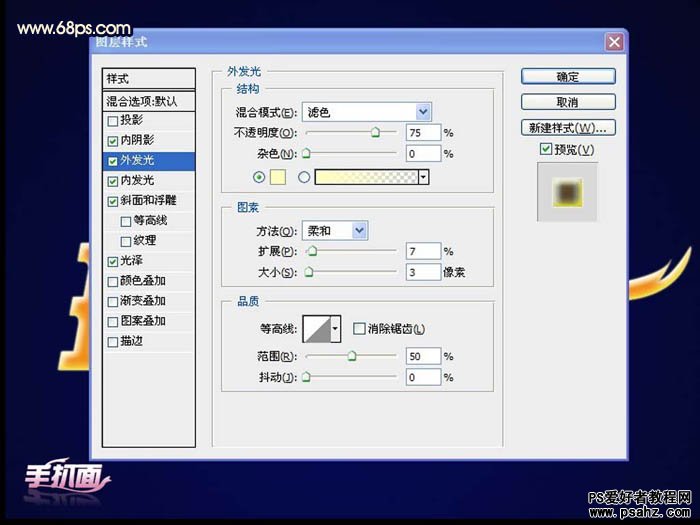
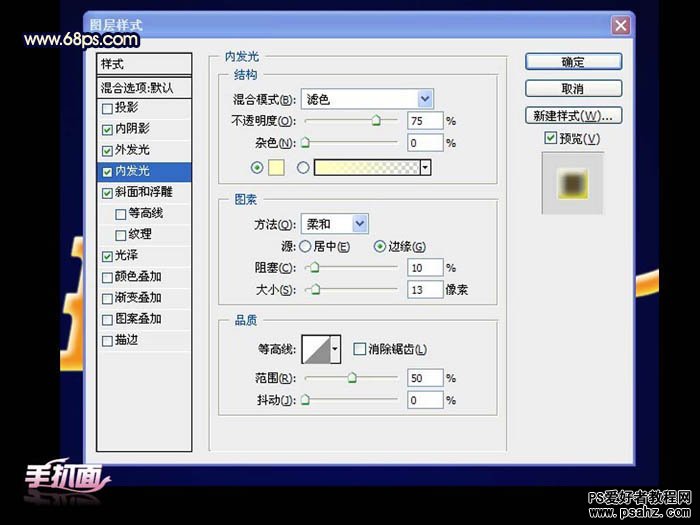
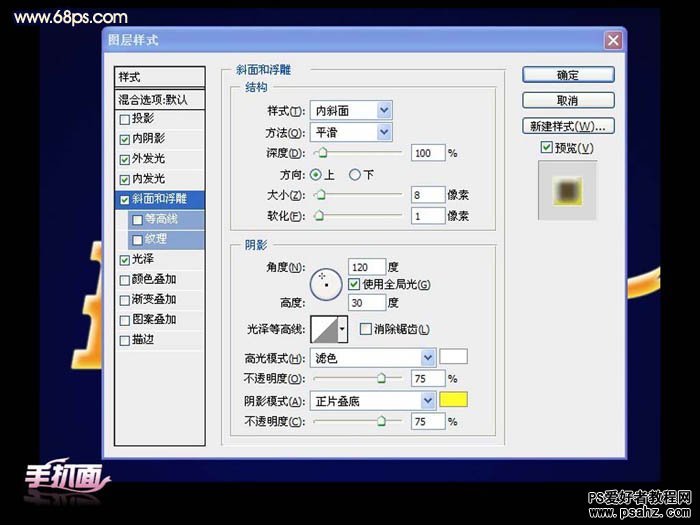
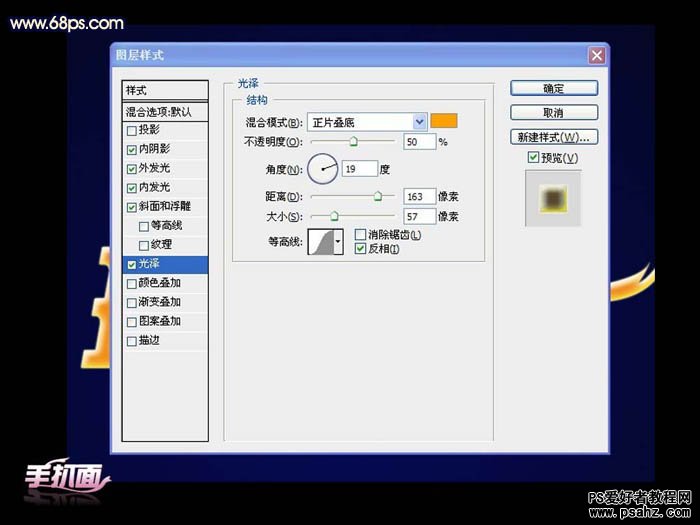
5、为文字图层添加图层样式,分别设置:内阴影、外发光、内发光、斜面和浮雕、光泽,参数设置如下图。





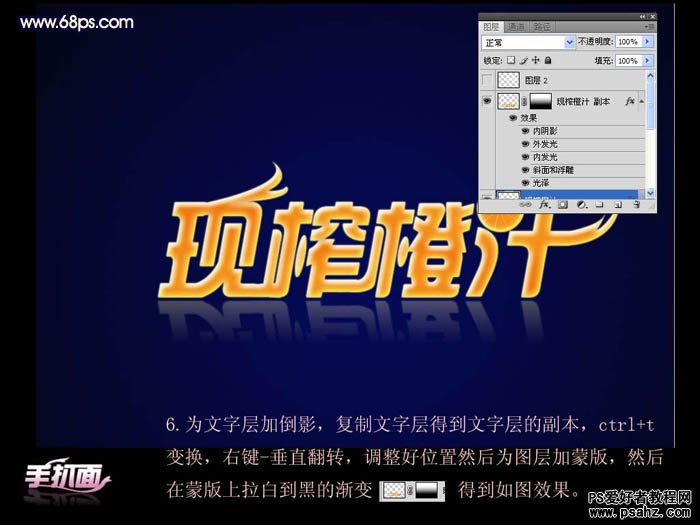
6、为文字层添加倒影,把文字图层复制一个得到文字层副本,按Ctrl + T 变换,右键选择“垂直翻转”,调整好位置,然后为图层添加蒙版,然后在蒙版上拉白色至黑色现浇板,做出透明效果,如下图。

7、新建一个图层,拉一个长方形选区填充白色至透明的线性渐变,如下图。然后按Ctrl 点文字层得到文字选区,再按Ctrl + Shift + I 反选,按Delete 删除,得到右下图所示的效果,接下来删除橙子片下面的白色。

8、最后加上一些装饰元素,完成最终效果。

最终效果: