自从有了智能手机,手机的APP就风靡一时,各种各样的APP图标设计也非常的流行,教程主要通过图层样式来完成,感兴趣的让我们一起来学习吧。
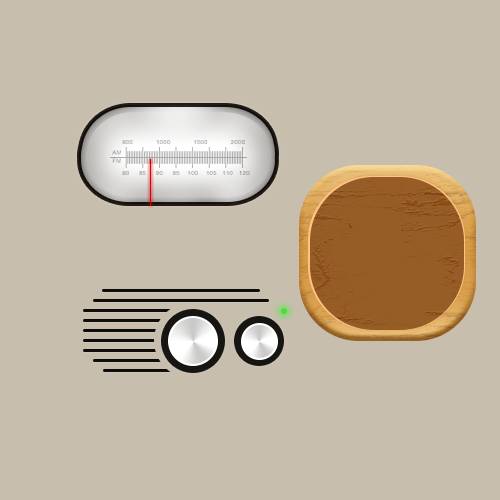
最终效果:

老规矩先来分析一下,教程里面的木纹图标我们主要分为以下几个部分:底座、旋钮、显示屏、横线,大都问题都不大,主要是底座和显示屏比较麻烦一点,需要用到多个图层来制作高光效果,分析完了以后我们离成功就近了一步,下面就让我们一起来学习吧。

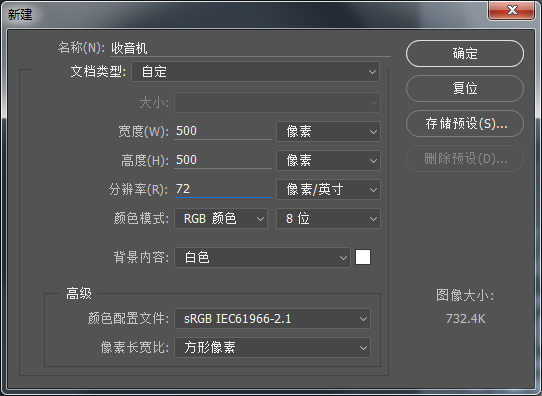
一:首先新建画布500px*500px画布,命名为收音机,填充背景颜色#c8beae。具体参数如下。


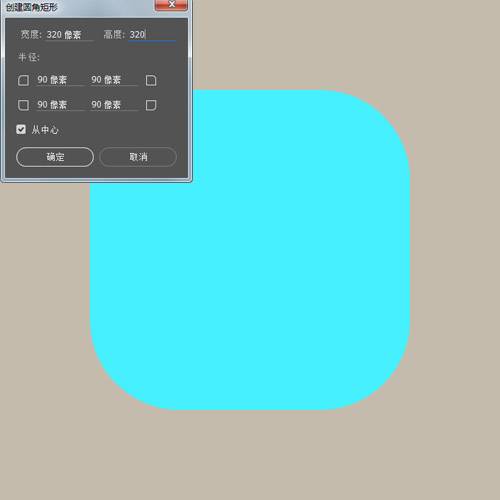
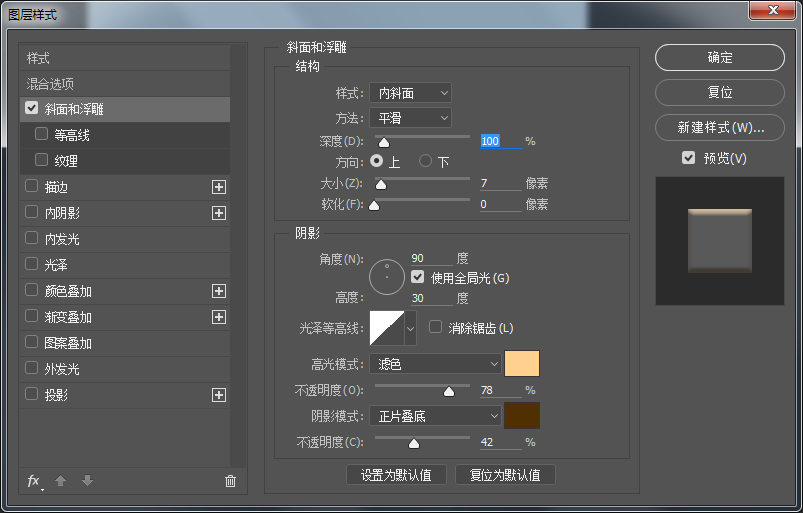
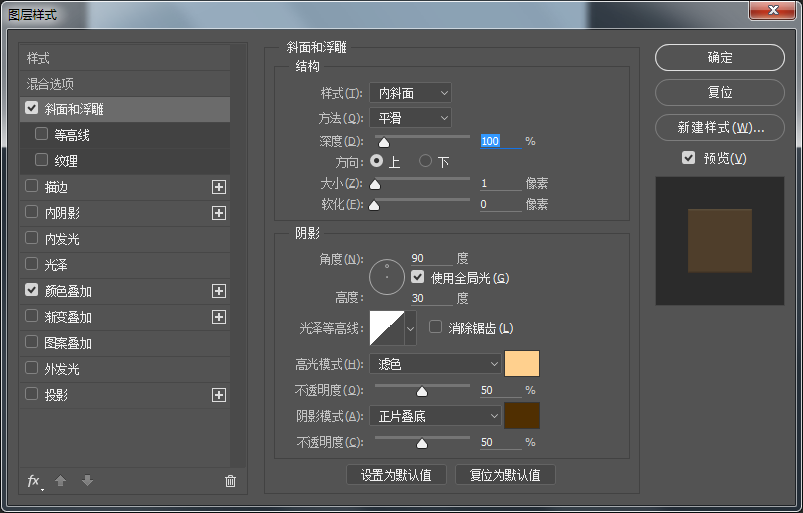
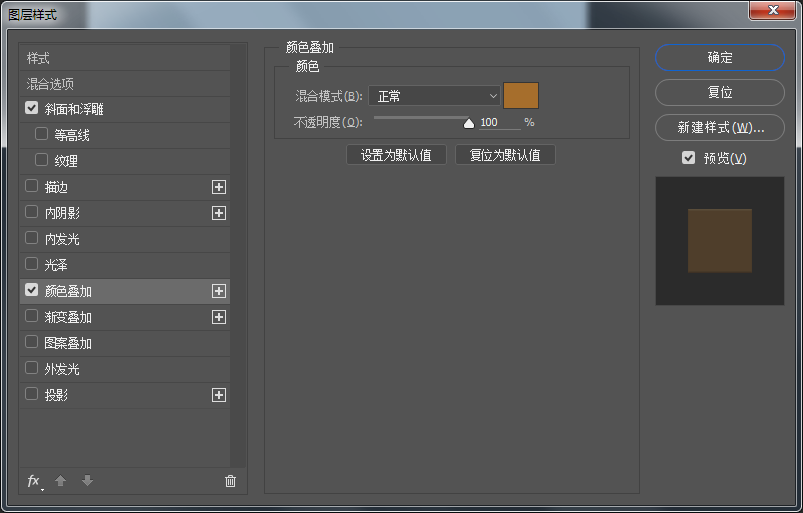
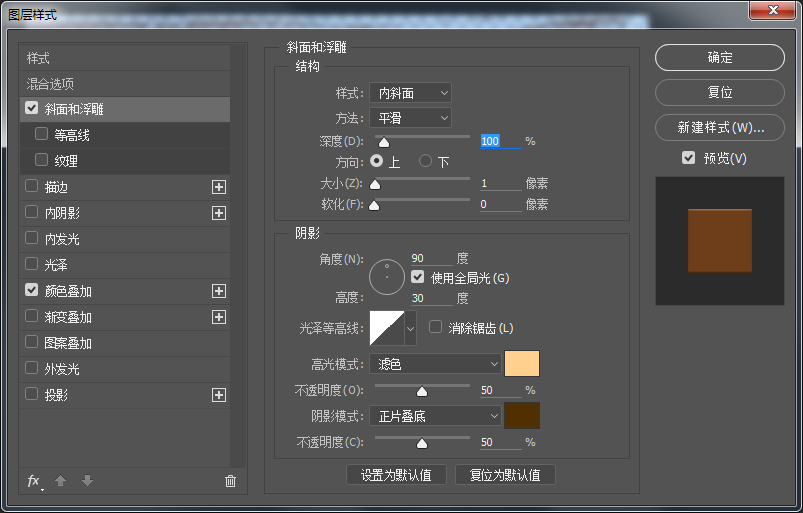
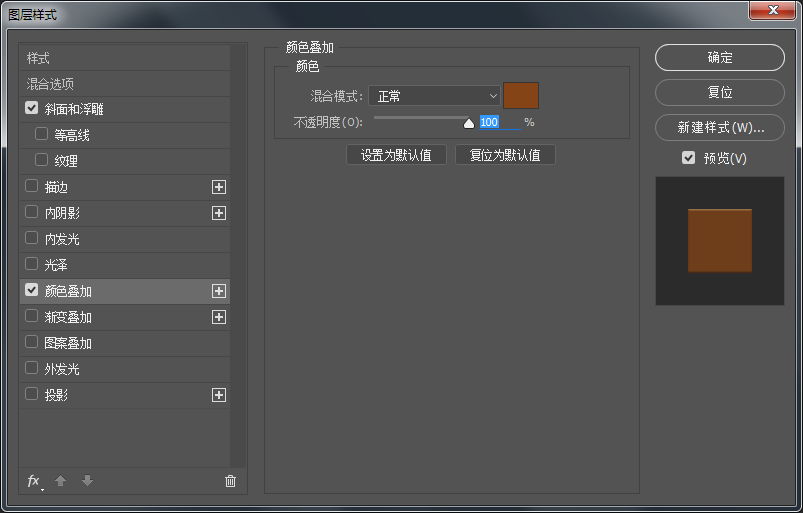
二:使用圆角矩形工具绘制一个320px*320px圆角半径为60px的圆角矩形,颜色设置#d29b4d并命名为底座,添加图层样式。



三:现在打开素材,为素材添加图层样式并按住ctrl+alt+g键创建剪贴蒙版到底座图层。



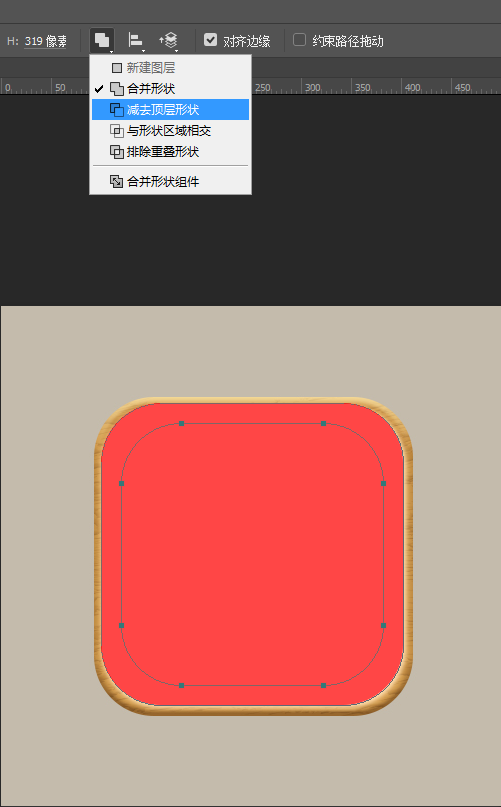
四:现在来绘制底座高光,绘制俩个圆角矩形,使用小黑工具单击选中内步形状,并减去顶层形状。


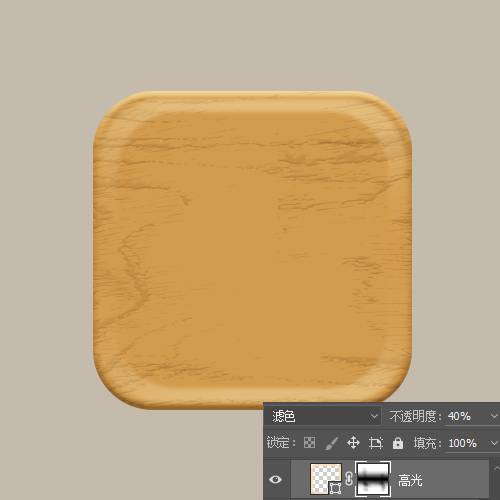
五:将混合模式改为滤色,不透明度设置为40%,添加图层蒙版,擦除不需要的位置。

六:继续使用圆角矩形工具绘制一个283px*278px圆角半径为60px的圆角矩形,颜色设置# f8bf86并命名为底座亮色。

七:我们复制一下底座亮色图层,将颜色设置为#96622f,重新命名为底座暗色,并移动到合适的位置。

八:继续打开素材,操作同上:为素材添加图层样式转换为智能对象并创建剪贴蒙版到底座暗色。将图层打组命名为底座。



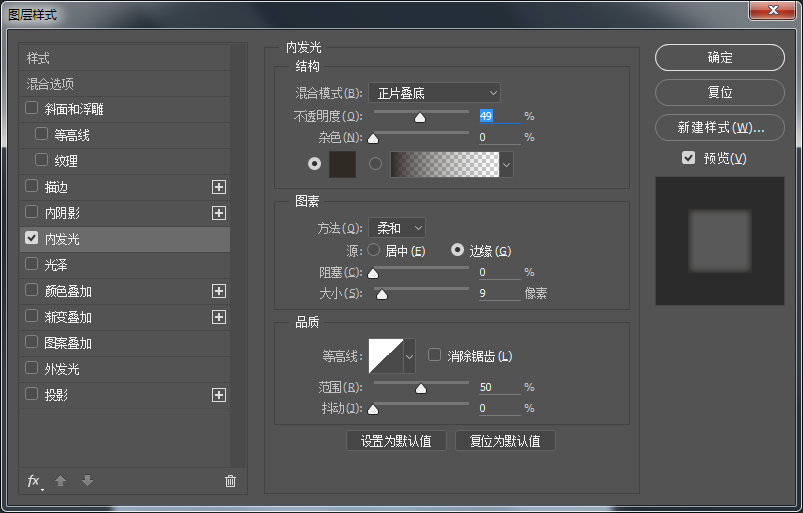
九:现在我们来绘制显示屏的位置,用圆角矩形工具绘制一个238px*119px圆角半径为90px的圆角矩形,颜色设置# a4a29e并命名为显示屏底座,添加图层样式。



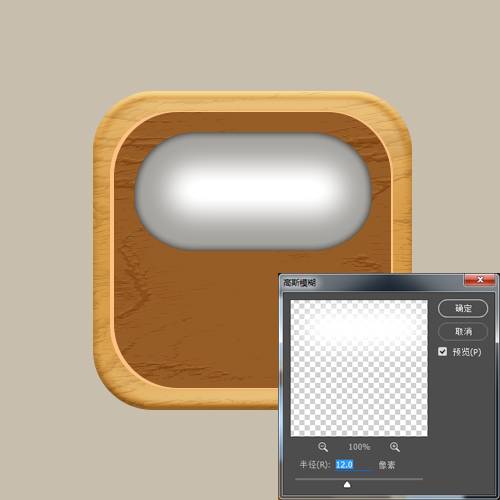
十:我们来为显示屏添加高光位置,用圆角矩形工具绘制一个178px*50px圆角半径为90px的圆角矩形,颜色设置# ffffff,高斯模糊12px,命名为显示屏高光。


十一:继续添加高光位置,操作方式同上,绘制圆角矩形,颜色白色,添加图层蒙版擦除不需要的位置,适当调节不透明度。