
1、先来制作光斑,新建一个1024 * 1024像素的文档,如图1,然后把背景填充黑色,效果如图2。

<图1>

<图2>
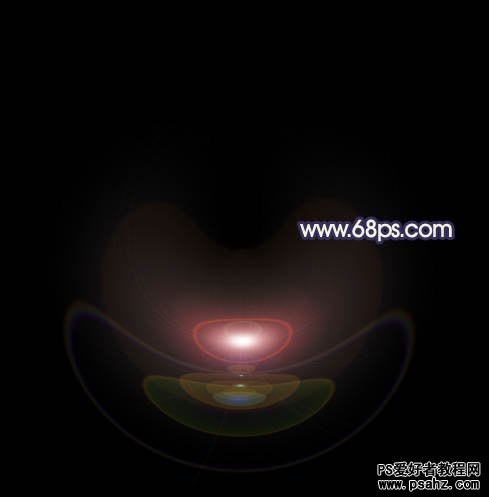
2、执行:滤镜 > 渲染 > 镜头光晕,把光晕移到靠中间位置,如图3,确定后效果如图4。

<图3>

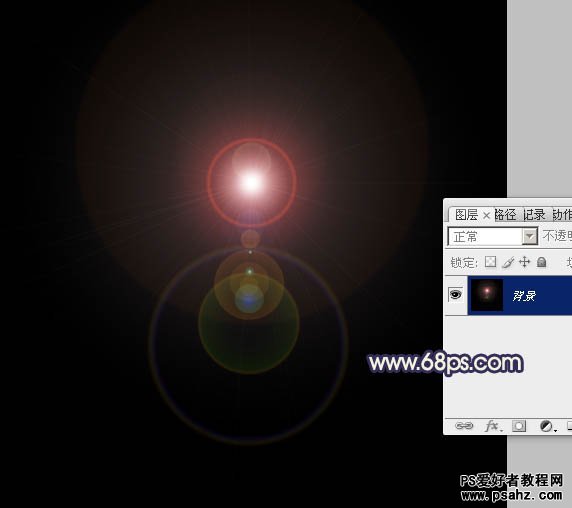
<图4>
3、按Ctrl + J 把背景图层复制一层,如下图。

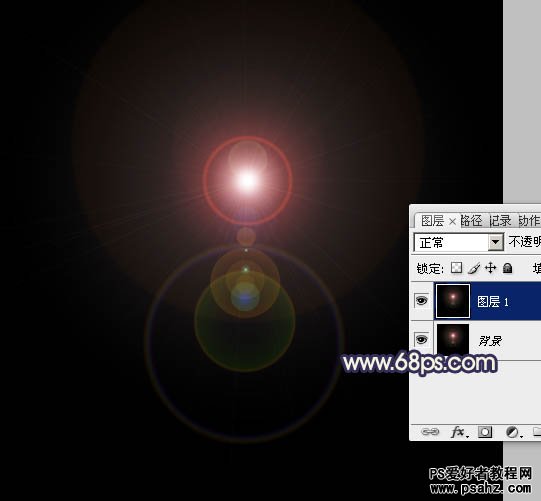
<图5>
4、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”如图7,效果如图8。

<图6>

<图7>

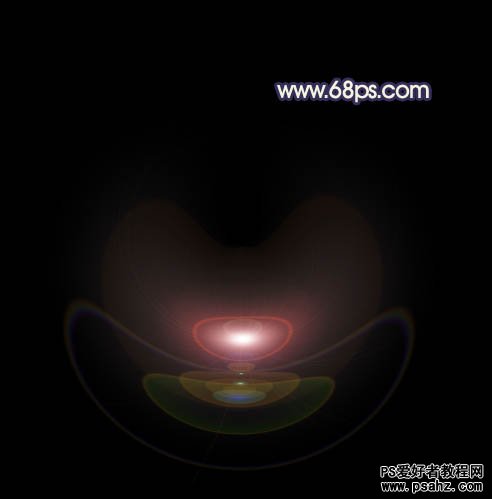
<图8>
5、按Ctrl + J 把当前图层复制一层,得到“图层1副本”,“图层1”的效果,我们后面会用到。

<图9>
6、按Ctrl + F 把“图层1副本”的光束加强一次,效果如下图。

<图10>
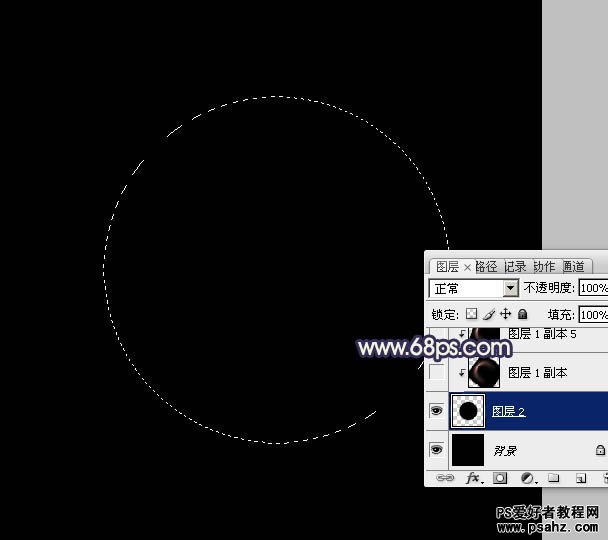
7、再新建一个800 * 800像素的文档,背景填充黑色,新建一个图层,用椭圆选框工具拉出下图所示的正圆选区,并填充黑色,如下图。

<图11>
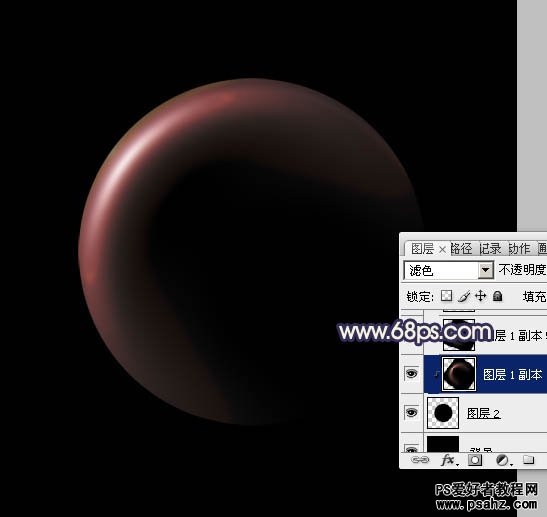
8、回到光束文件,把“图层1副本”拖进来,按Ctrl + T 调整好大小及角度,再执行:滤镜 > 模糊 > 高斯模糊,数值为3,确定后按Ctrl + Alt + G 创建剪贴蒙版,混合模式改为“滤色”,如下图。

<图12>
9、按Ctrl + J 把当前图层复制一层,把光束移到圆形的底部,再按Ctrl + U 调整一下颜色,转为蓝色,效果如下图。

<图13>
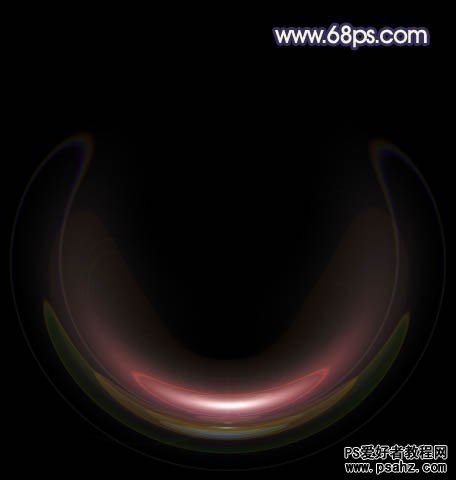
10、把“图层1副本”复制一层,适当变换角度移到圆形的右边,也调整一下颜色,效果如下图。

<图14>
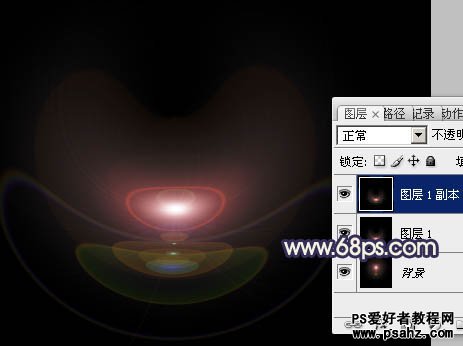
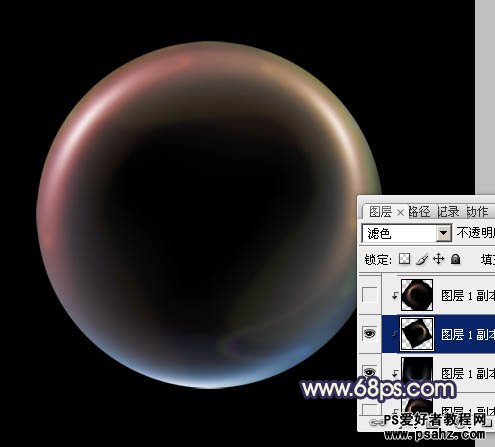
11、再加强一下顶部的高光,复制“图层1副本”适当调整大小和不透明度,效果如下图。

<图15>
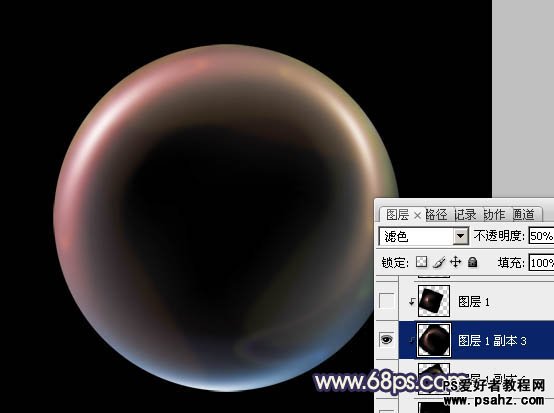
12、再把光束文件中的“图层1”拖进来,如下图。

<图16>
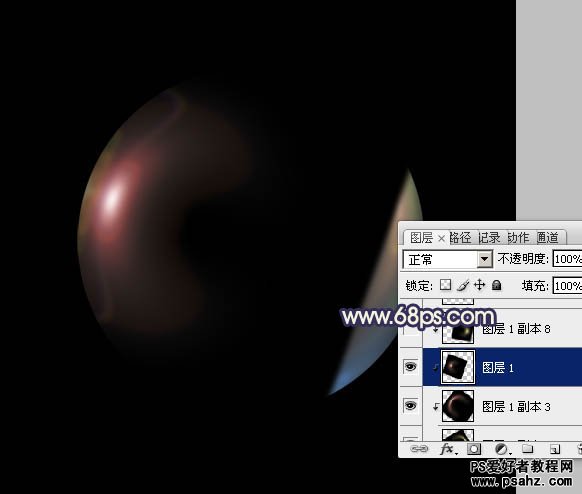
13、执行:滤镜 > 模糊 > 高斯模糊,数值为4,适当调整位置和角度,混合模式为“滤色”,再按Ctrl + Alt + G 创建剪贴蒙版,过程如图17,18。

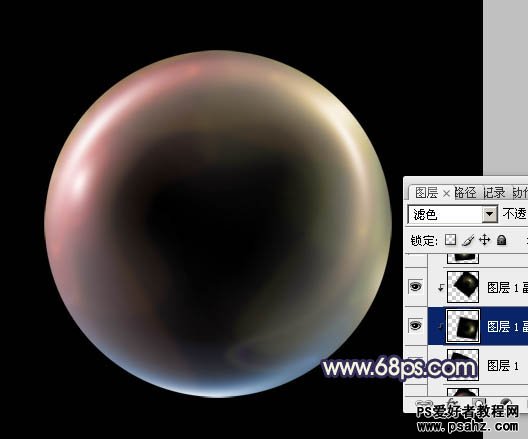
<图17>

<图18>
14、同上的方法制作其它部分的高光,过程如图19 - 21。

<图19>

<图20>

<图21>
15、在图层的最上面创建色彩平衡调整图层,对阴影,高光进行调整,参数设置如图22,23,效果如图24。

<图22>

<图23>

<图24>
16、再适当调整一下对比度,效果如下图。

<图25>
最后调整一下细节,完成最终效果。











