1、创建一个背景图层:首先创建一个新文档,尺寸可以自定义,我设定的800 × 800像素,设置前景色和背景色分别为#b38adb ,#212121;执行“滤镜”-“渲染”-“云彩”操作,直到你满意的效果为止。

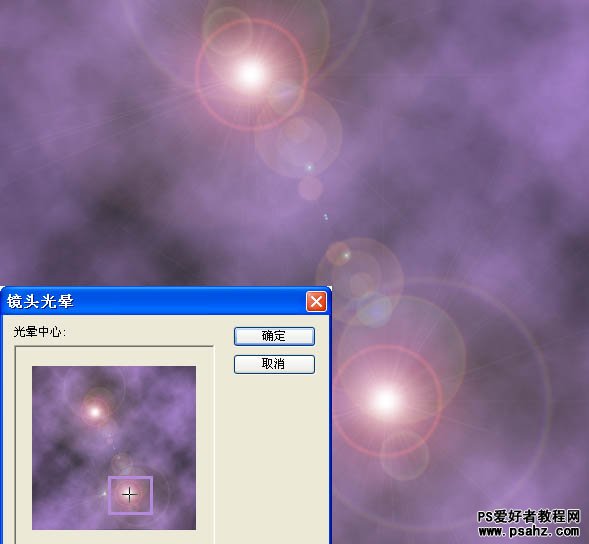
2、“镜头光晕”滤镜应用:然后执行“滤镜”-“渲染”-“镜头光晕”,默认设置。再次执行上述操作,同时调整光晕的位置。如图所示。

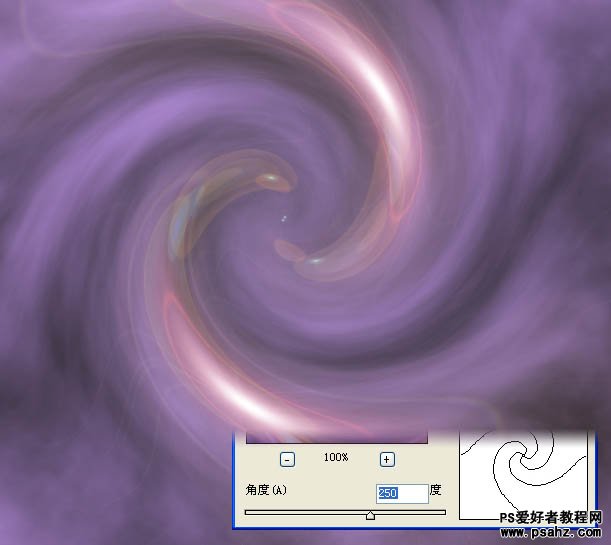
3、下来,执行“滤镜”-“扭曲”-“旋转扭曲”,角度为250;可以尝试其他设置,会有不同的效果。

4、复制图层、旋转、调整图层模式: 复制背景图层并且执行“编辑”-“变换”-“旋转90度(顺时针)”,并且调整图层模式,可以根据个人的爱好设置“叠加”“柔光”“亮光”等不同的图层模式,本次教程采用的是“叠加”模式。

5、复制背景图层并且顺时针旋转。

6、收尾调整工作: 合并所有图层(最好备份一份原图层);复制合并后的图层,然后执行“滤镜”-“模糊”-“高斯模糊”,数值自设最好是在2.0-5.0区间之内,调整图层模式为“叠加”。

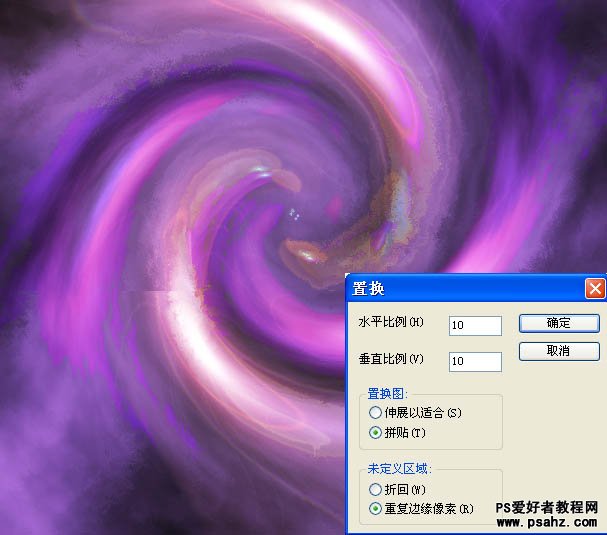
7、再复制合并后的图层,放置于执行操作的图层之上。然后执行“滤镜”-“扭曲”-“置换”,比例为10。提供的置换文件。

8、调整图层模式为“叠加”或者“柔光”,效果自行选择。设置透明为:50-80%,完成最终效果。