
1、新建一个600 * 800像素的文件,按字母“D”,把前背景颜色恢复到默认的黑白。然后执行:滤镜 > 渲染 > 云彩,确定后按Ctrl + Alt + F加强一下,效果如图1。

<图1>
2、新建一个图层,填充颜色:#059713,然后把图层混合模式改为“叠加”,效果如图2。

<图2>
3、新建一个图层,按Ctrl + Alt + Shift + E盖印图层,执行:滤镜 > 像素化 > 点状化,参数设置如图3,效果如图4。

<图3>

<图4>
4、执行:滤镜 > 模糊 > 动感模糊,参数设置如图5,效果如图6。

<图5>

<图6>
5、按Ctrl + J把刚才模糊后的图层复制一层,图层混合模式改为“正片叠底”,效果如下图。

<图7>
6、创建曲线调整图层,适当调大一下对比度,确定后再创建色彩平衡调整图层,调成自己喜好的颜色。

<图8>
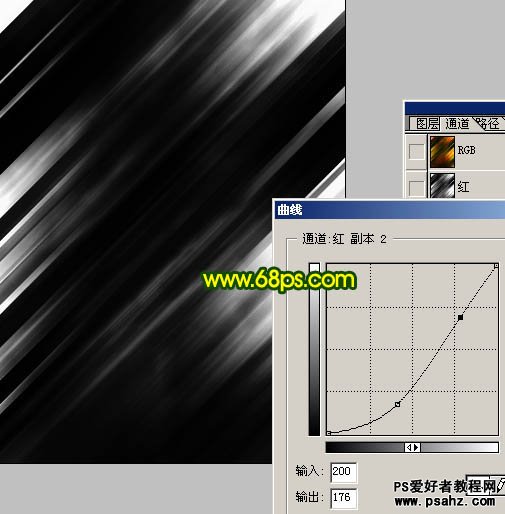
7、新建一个图层,盖印图层,点通道面板,把红色通道复制一层,按Ctrl + M调整下副本对比度,参数设置如下图。

<图9>
8、选择加深工具,只保留右上角部分区域其它部分涂黑,效果如下图。

<图10>
9、按Ctrl点图层面面板红色通道副本缩略图调出选区,回到图层面板按Ctrl + J把选区内图形复制到新的图层,然后适当调亮一点,效果如下图。

<图11>
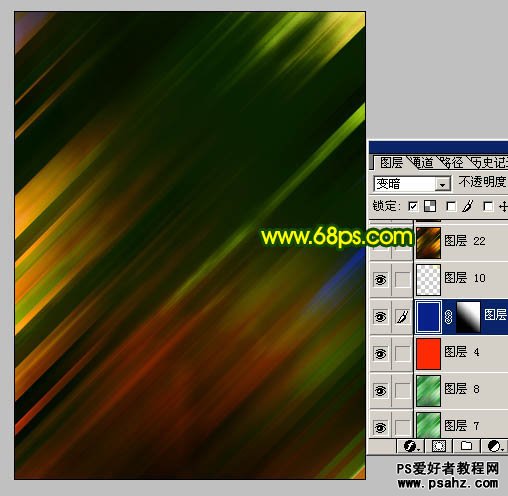
10、再刚才操作的图层下面新建一个图层,填充深蓝色:#08208A,把图层混合模式改为“变暗”,加上图层蒙版用黑白渐变由右上至左下拉出透明效果,如图12。

<图12>
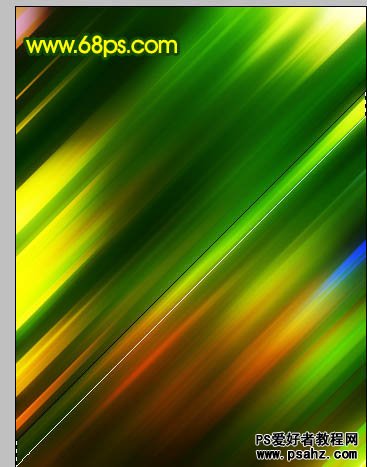
11、新建一个图层,盖印图层,然后把图层混合模式改为“颜色减淡”,图层不透明度改为:60%,效果如图13。

<图13>
12、创建色彩平衡调整图层,适当调绿一点,效果如下图。

<图14>
13、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后把图层混合模式改为“滤色”,效果如图15。

<图15>
14、新建一个图层,盖印图层,按Ctrl + Shift + U去色,然后把图层混合模式改为“叠加”,效果如图16。

<图16>
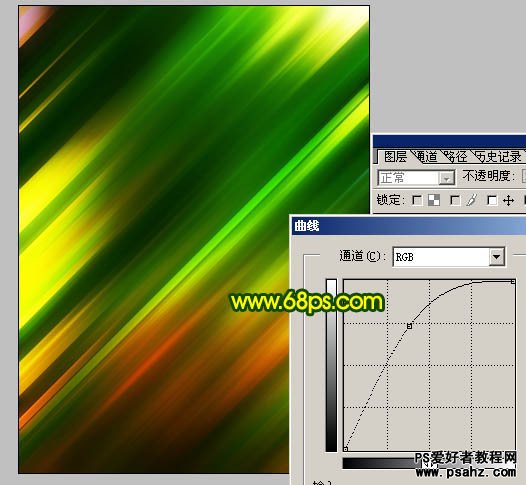
15、用钢笔工具勾出一个45度的矩形选区,如图17,然后创建曲线调整图层,适当调亮一点,效果如图18。

<图17>

<图18>
16、同样的方法多做几条选区再调亮,效果如下图。

<图19>
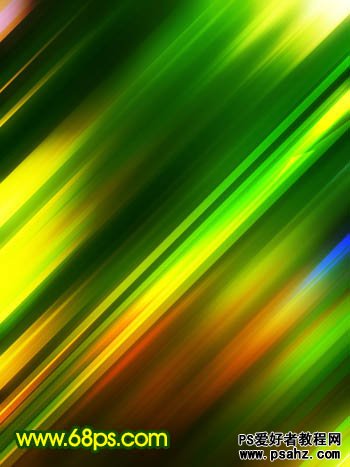
17、新建一个图层,盖印图层,局部调整下色彩完成最终效果。

<图20>


















