下面是百度小程序picker组件属性一览 ,picker是从底部弹起的滚动选择器。现支持五种选择器,通过 mode 来区分,分别是时间选择器、日期选择器、普通选择器、多列选择器以及省市区选择器,默认是普通选择器。今天我们就一起来看看百度小程序滚动选择器属性介绍。

百度小程序picker组件属性一览 百度小程序滚动选择器属性介绍
属性说明
| 属性 | 类型 | 默认值 | 必填 | 说明 |
|---|---|---|---|---|
| mode | String | selector | 否 | 选择器类型 |
| disabled | Boolean | false | 否 | 是否禁用 |
| bindcancel | EventHandle | 否 | 取消选择或点击遮罩层收起 picker 时触发 |
除去上述通用属性外,针对不同的 mode,picker 组件还提供有其他不同的属性,详细介绍见下。
mode 的有效值
| 值 | 说明 |
|---|---|
| selector | 普通选择器 |
| time | 时间选择器 |
| date | 日期选择器 |
| multiSelector | 多列选择器 |
| region | 省市区选择器 |
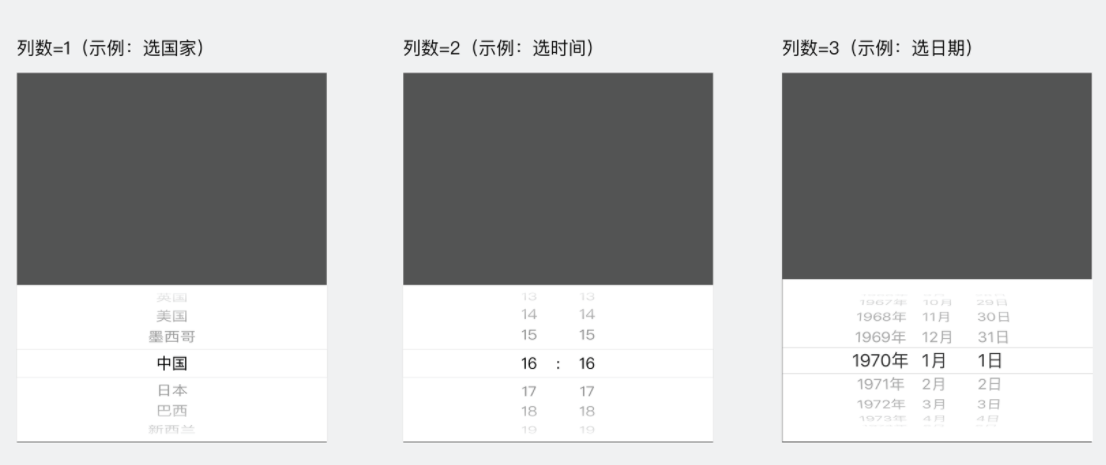
普通选择器:mode = selector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array/Array.<object> | [] | mode 为 selector 或 multiSelector 时,range 有效 |
| range-key | String | 当 range 是一个 Array.<object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Number | 0 | value 的值表示选择了 range 中的第几个(下标从 0 开始) |
| bindchange | EventHandle |
value 改变时触发 change 事件, |
|
| title | String | 选择器标题,建议标题控制在 12 个中文汉字长度内,避免出现截断现象, 截断部分将以 ... 形式展示 |
时间选择器:mode = time
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 表示选中的时间,格式为"hh:mm" |
|
| start | String | 表示有效时间范围的开始,字符串格式为"hh:mm" |
|
| end | String | 表示有效时间范围的结束,字符串格式为"hh:mm" |
|
| bindchange | EventHandle |
value 改变时触发 change 事件, |
|
| title | String | 选择器标题,建议标题控制在 12 个中文汉字长度内,避免出现截断现象, 截断部分将以 ... 形式展示 |
日期选择器:mode = date
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | String | 当前日期 | 表示选中的日期,格式为"YYYY-MM-DD" |
| start | String | 表示有效日期范围的开始,字符串格式为"YYYY-MM-DD" |
|
| end | String | 表示有效日期范围的结束,字符串格式为"YYYY-MM-DD" |
|
| fields | String | day | 有效值 year、 month、 day ,表示选择器的粒度 |
| bindchange | EventHandle |
value 改变时触发 change 事件, |
|
| title | String | 选择器标题,建议标题控制在 12 个中文汉字长度内,避免出现截断现象, 截断部分将以 ... 形式展示 |
fields 有效值
| 值 | 说明 |
|---|---|
| year | 选择器粒度为年 |
| month | 选择器粒度为月 |
| day | 选择器粒度为天 |
多列选择器:mode = multiSelector
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| range | Array/Array.<object> | [] | mode 为 selector 或 multiSelector 时, range 有效。二维数组,长度表示多少列,数组的每项表示每列的数据,如[["a","b"], ["c","d"]]。 |
| range-key | String | 当 range 是一个二维 Array.<object> 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容 | |
| value | Array | [] | value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始) |
| bindcolumnchange | EventHandle | 某一列的值改变时触发 columnchange 事件,event.detail = {column: column, value: value},column 的值表示改变了第几列(下标从 0 开始),value 的值表示变更值的下标 |
|
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value: value} |
|
| title | String | 选择器标题,建议标题控制在 12 个中文汉字长度内,避免出现截断现象, 截断部分将以 ... 形式展示 |
省市区选择器:mode = region
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| value | Array | [] | 表示选中的省市区,默认选中每一列的第一个值 |
| custom-item | String | 可为每一列的顶部添加一个自定义的项 | |
| bindchange | EventHandle | value 改变时触发 change 事件,event.detail = {value},暂不支持统计用区划代码(code)、邮政编码(postcode) |
|
| title | String | 选择器标题,建议标题控制在 12 个中文汉字长度内,避免出现截断现象, 截断部分将以 ... 形式展示 |