最终效果图
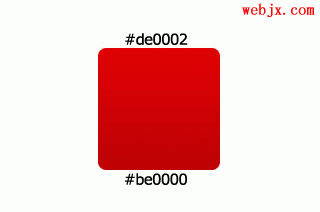
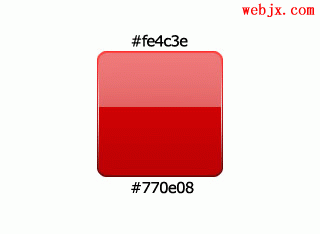
1、新建文档,使用圆角矩形工具Alt键绘制一个圆角正方形,然后使用渐变工具设置下面两种颜色进行填充,该图层命名为:icon-bg ,效果如下图: 
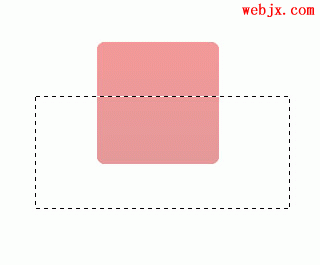
2、复制图层,命名为glass,改变填充为白色填充,透明度为50%,使用矩形选区工具绘制如下选区,然后按Delete删除:
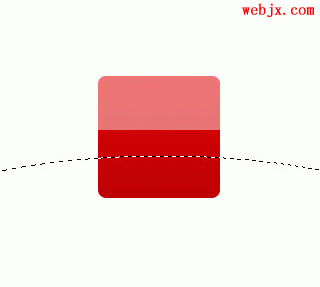
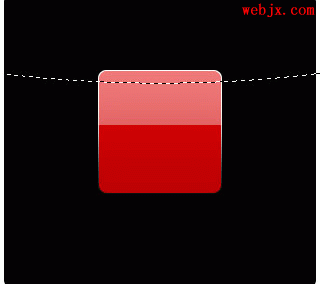
3、现在我们就得到了一个最基础的玻璃效果了,为了效果更加好,我们接下来继续修饰使用椭圆形选区选择下部分,然后进行羽化,半径大约30px左右,然后按Delete删除:
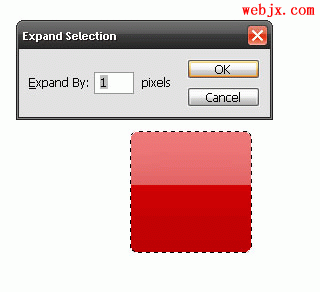
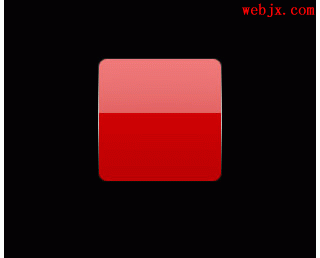
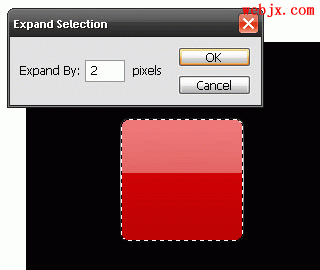
4、按Ctrl单击该图层,然后执行“选择”“修改”“扩展”,来扩大选区范围,,大概为1px,然后在icon-bg下面新建图层,把矩形选区填充为白色,该图层命名为shine,效果:
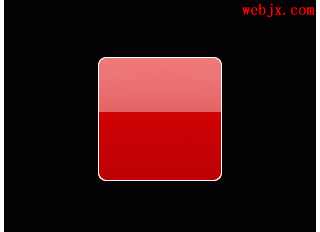
5、下面我们在最下图层的颜色改变为黑色,当作背景来使用,当然你可以设置其他颜色的背景
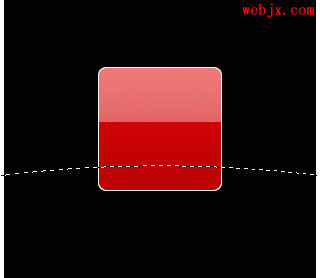
6、再次使用圆形工具绘制选区,然后进行羽化,半径为30px,选择shine层然后按delete键两次:
7、重复上面做法,选择上部分,这次是按delete一次:
8、下面可以稍微设置一下shine层的不透明度:
9、然后按住Ctrl键单击icon-bg,然后再次扩展(“选择”“修改”“扩展”),然后在shine图层下面创建一图层,然后绘制一黑色的矩形选区,该层命名为icon-frame:
10、然后隐藏黑色背景层:
11、选择icon-frame层,图层模式的渐变填充选项设置如下颜色渐变:
12、添加几个白色形状,效果如下:
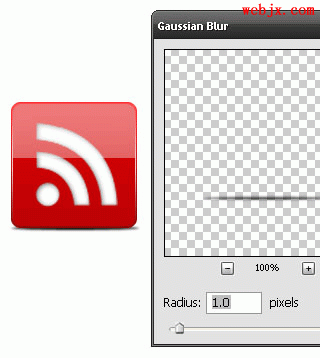
13、你可以继续来添加一些图层样式效果使之更加具有玻璃反射效果:
14、拼合图层,在最下面建立一图层,绘制一个较小的椭圆:
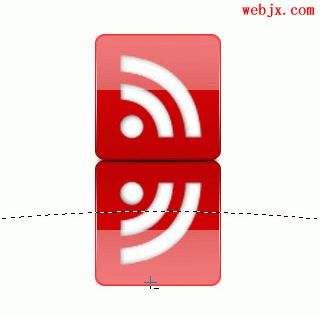
15、拼合图层,然后再复制该图层,垂直翻转:
16、拼合图层,然后再复制该图层,垂直翻转:
17、然后使用圆形工具选择下部分,羽化半径30px,然后按delete键删除:
18、最后调整透明度,最终效果效果如下: