PS立体字设计教程:制作光泽闪亮风格的绿色立体字。

在这个教程中,我们将向大家解释如何使用 Adobe Photoshop 中的图层样式,创建闪亮的,富有光泽的夏季文本效果,图层样式的强大,总是令人难以置信!
本教程所使用的素材大家可以到网上找,用自己喜欢的素材设计自己喜欢的字效。
1.如何创建背景
01. 首先,你必须安装名为“ green_metal_pattern ” 的图案文件。你可以通过双击图标来完成此操作,也可以通过预设管理器导入。
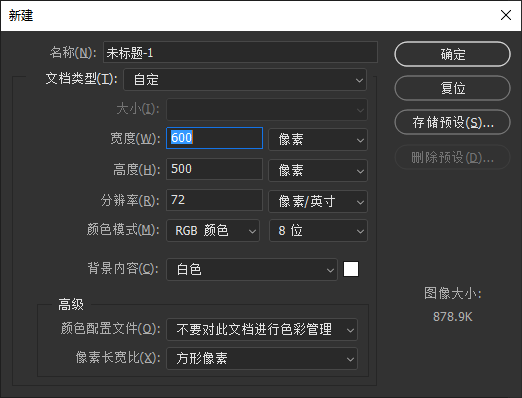
02. 创建新文档(文件>新建)。将宽度设置 为 600像素 , 高度设置 为 500像素。分辨率为 72 ppi。

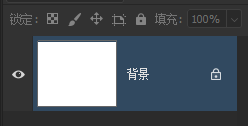
03. 选择背景并复制它( 图层>复制图层>确定),或者使用快捷键 Ctrl+J,将新图层重命名为 背景图案。


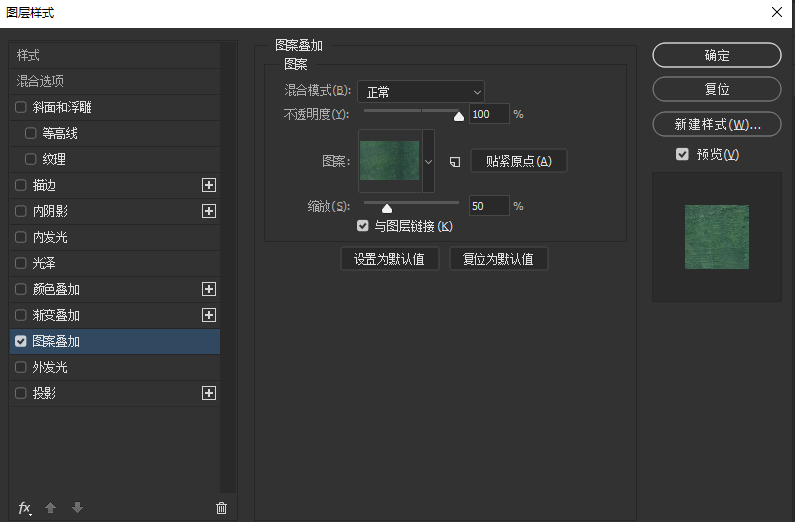
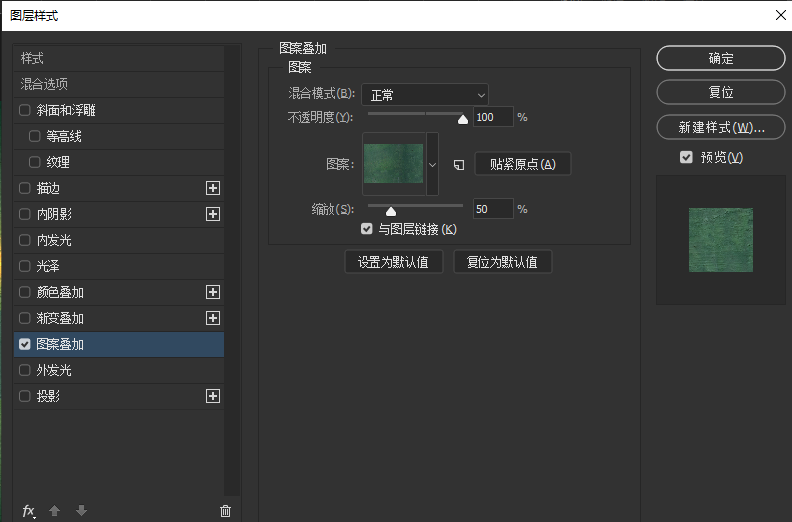
04. 接下来,我们添加纹理,在这里,我们将使用图层样式来完成。 执行 图层>图层样式>图案叠加,从列表中选择’ green_metal_pattern ‘,并将缩放比例设置为50%,勾选“贴紧原点”。

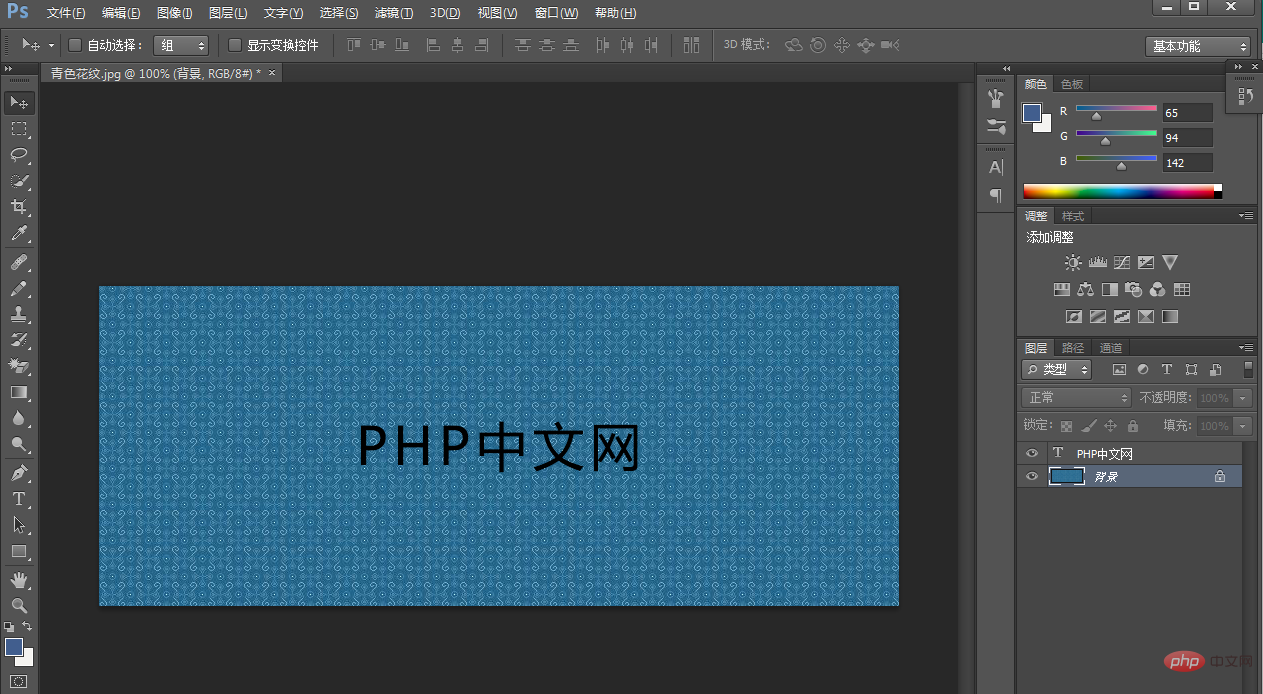
设置完图案叠加后,我们得到如下效果(黑边是我截图时截的背景,实际效果是没有这个黑边的):

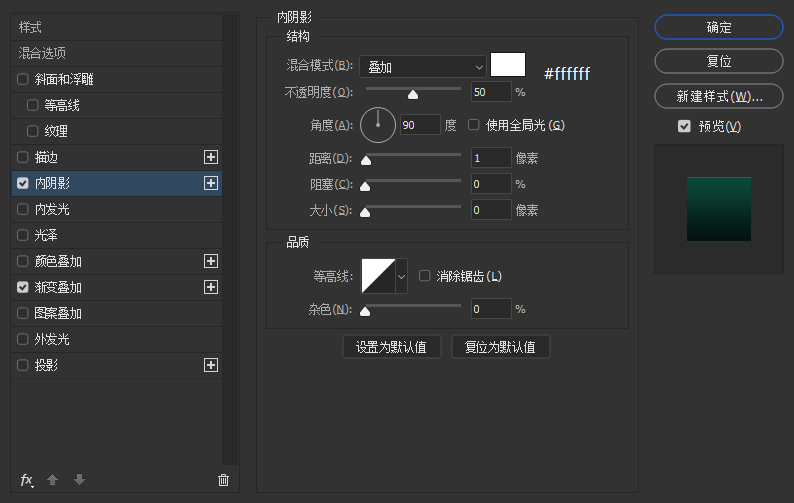
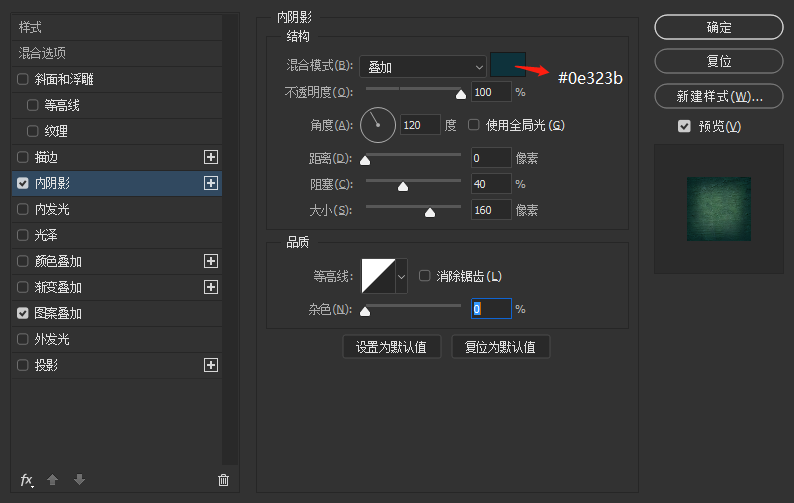
05. 接下来,我们做一个阴影效果,执行 图层>图层样式>内阴影,参数设置如下:

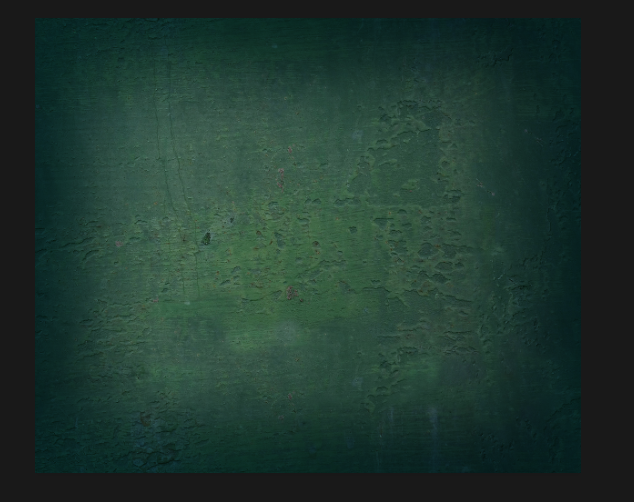
设置好阴影,我们得到如下效果。

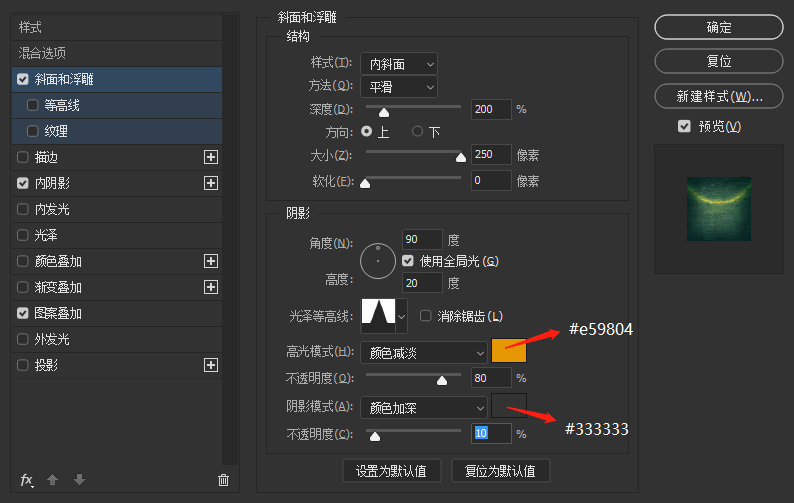
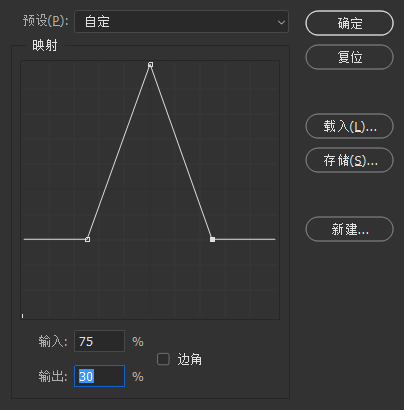
06. 现在我们要添加一个反射效果,执行 图层样式>斜面和浮雕,参数设置如下,因为我们需要自定义光泽轮廓,所以,要得到跟我们一致的效果,还请仔细按照下面的图像参数进行设置。

注意:等高线设置:点1(25,30)点2(50,100)点3(75,30)

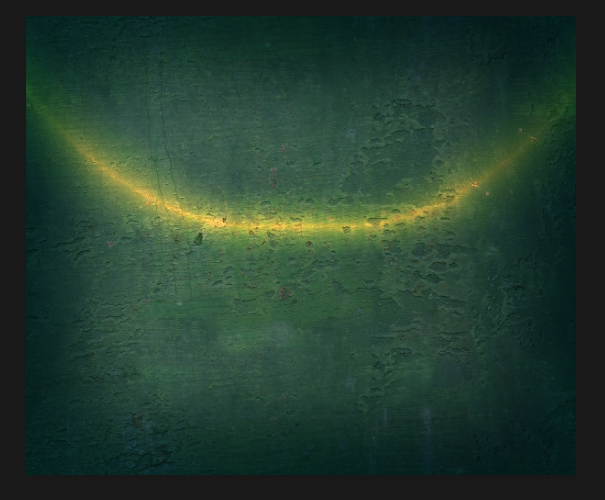
设置完反射效果以后,我们目前得到如下效果。

2.如何创建文本
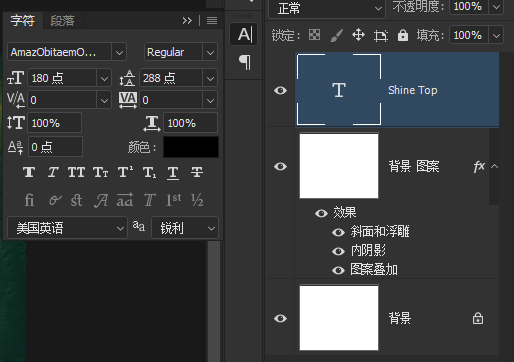
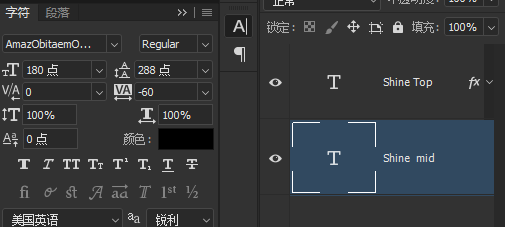
07. 使用 AmazObitaemOstrov Italic 字体,键入单词 Shine,或者输入你喜欢的文本,那都不是事。将字体大小设置 为 180磅。为了获得最佳质量,请将消除锯齿的方法更改为锐利,将图层重命名为 Shine Top。

08. 复制文本图层两次,并将新图层重命名为 Shine Mid 和 Shine Bot,如下所示。隐藏掉除了 Top 外的两个文本图层,让我们可以更舒适地工作,因为我们暂时还不会使用这些图层。

3.如何设置顶层样式
09. 选择 Shine Top 图层,并执行 图层>图层样式>图案叠加。单击图案框, 从列表中选择 green_metal_pattern(我们使用相同的背景图案),并将缩放设置为50%,勾选贴紧原点。

现在,我们得到如下效果。

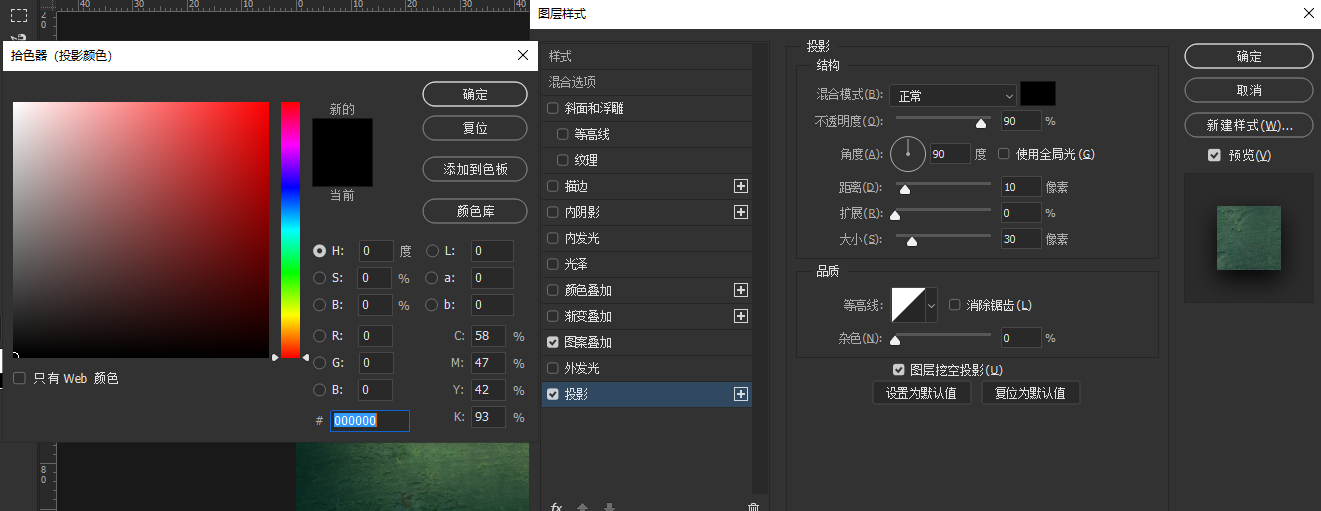
10. 接下来,我们添加一个投影效果,执行 图层样式>投影,具体参数设置如下:

添加完投影,效果如下:

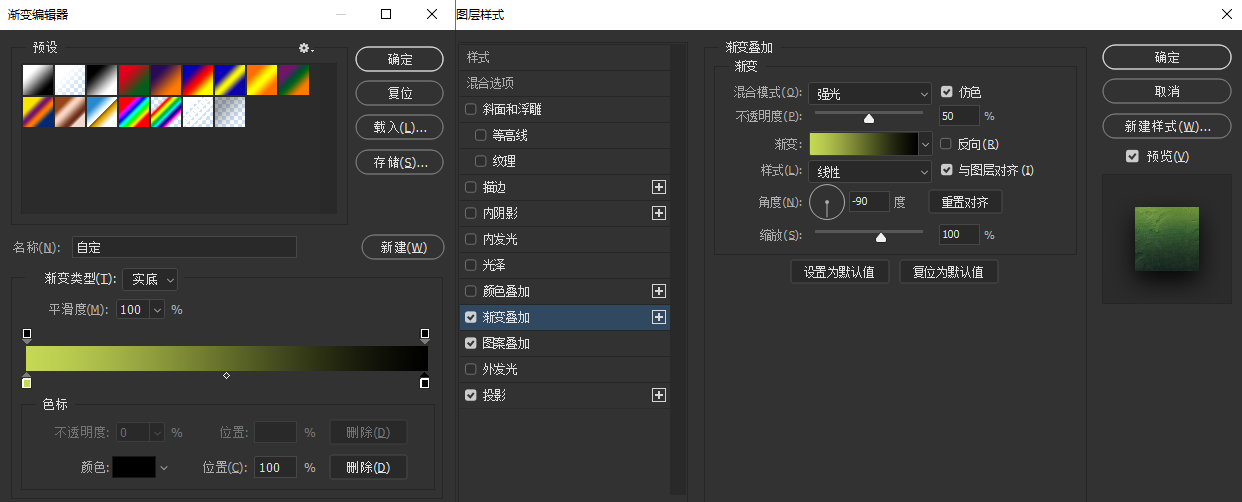
11. 执行 图层样式> 渐变叠加,具体参数设置如下,颜色设置为:a( #c5d955 )b ( #000000 )

设置完渐变叠加,我们得到如下效果。

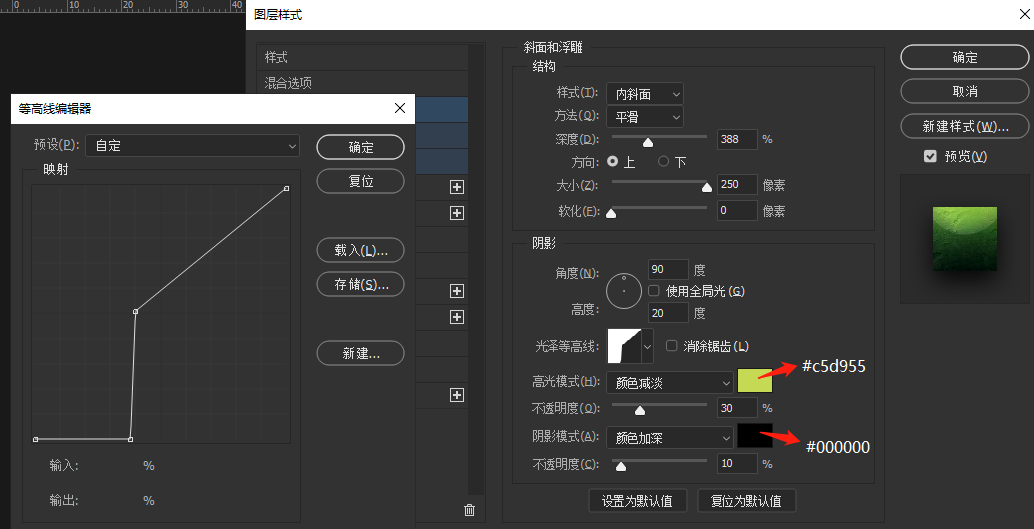
12. 接下来,我们添加光泽外观,打开“ 图层样式” 窗口并设置“ 斜面和浮雕”,具体参数如下所示。我们根据需要创建了一个自定义等高线,具体的为 1(0,0) 2(38,0) 3(40,51) 4(100,100)

到目前为止,我们的效果如下:

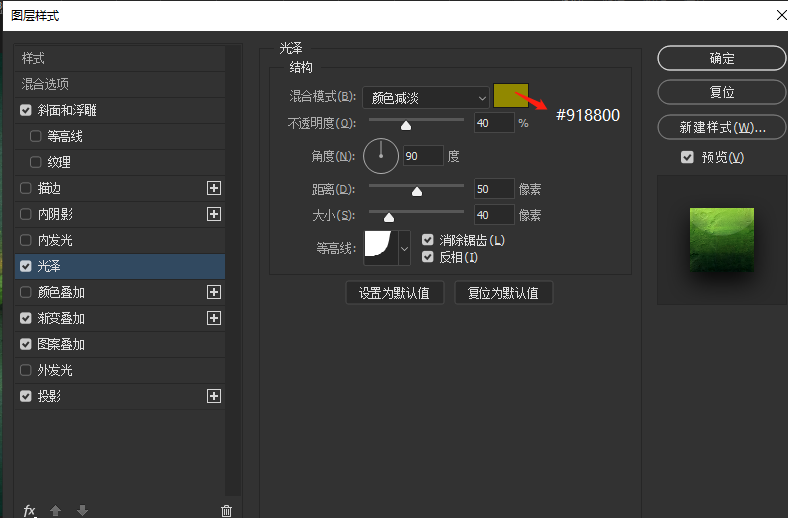
13. 执行 图层样式>光泽,并使用以下设置来使文本变亮。 等高线是系统默认的内凹-深,可以自己找一下。

设置完后,我们的效果如下:

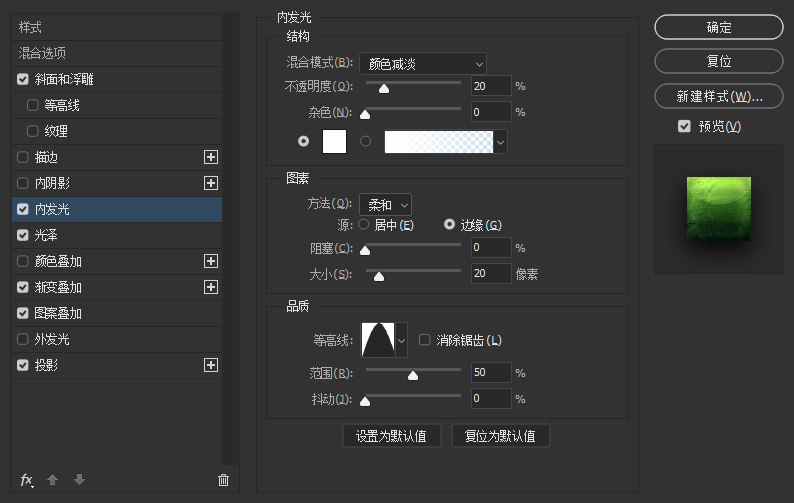
14. 现在,我们将通过添加发光来产生闪亮的金属效果。 执行 图层样式>内发光,具体参数设置如下,等高线为自带的锥形。

目前的效果如下:

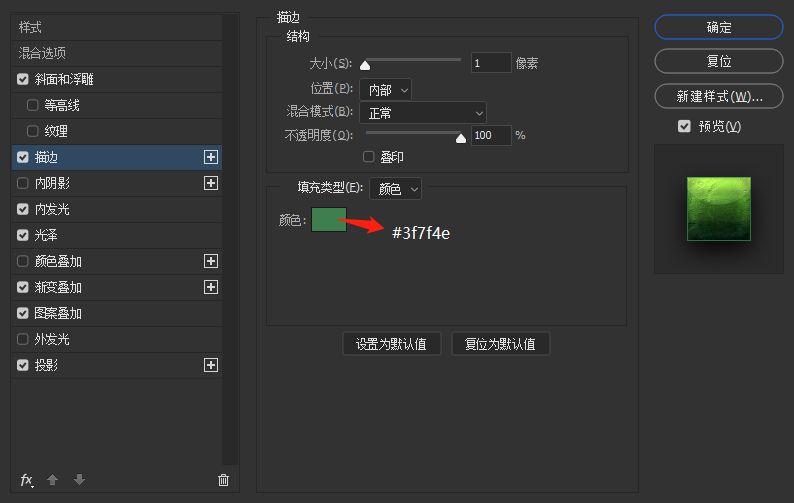
15. 下面,我们添加一个描边,执行 图层样式>描边, 具体参数如下:

现在,我们得到如下效果:

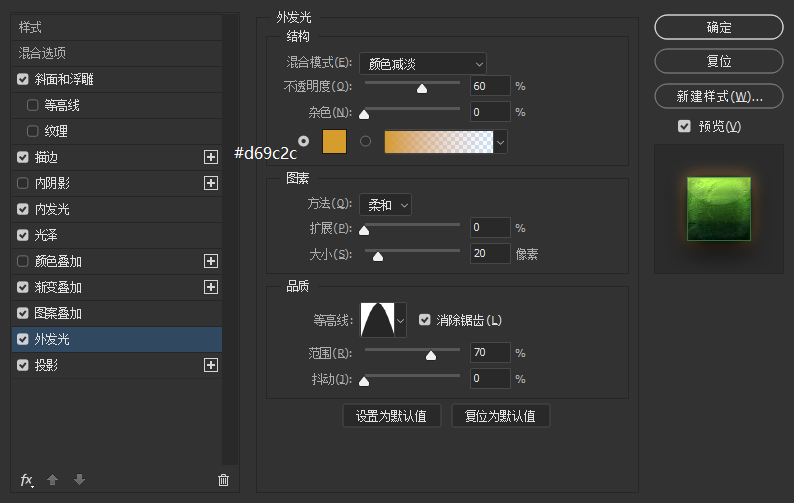
16. 下面,我们添加一个外发光。执行 图层样式>外发光,参数设置如下,等高线使用自带的锥形。

目前,我们得到如下效果:

4. 如何设置中间层的样式
17. 现在我们将使用 Shine Mid 文本图层,所以,我们把图层缩略图前的小眼睛打开,取消隐藏,转到“ 字符”窗口并将“ 字距 ” 值修改为 -60 ,如下所示。

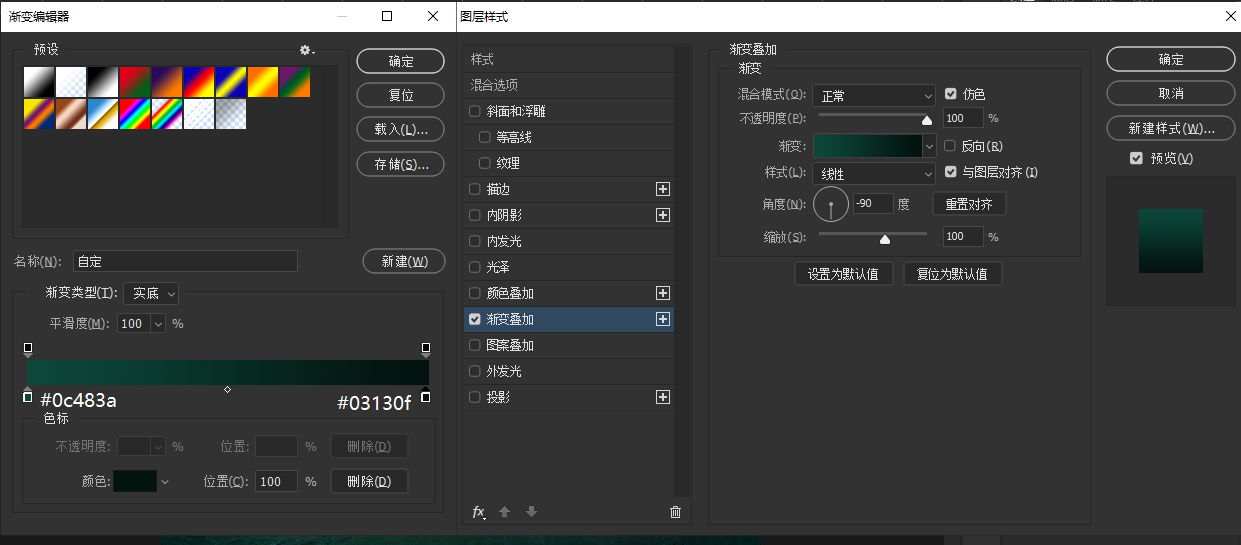
18. 匹配两个文本图层的颜色。执行 图层>图层样式>渐变叠加,具体参数设置如下:

执行了渐变叠加后,我们得到如下效果:

19. 接下来,我们添加一个内阴影,参数如下: