
1、首先拉一道华丽又低调的背景,选择渐变工具,颜色自拟,然后选择菜单:滤镜 > 杂色 > 添加杂色,勾选单色,数值自定。

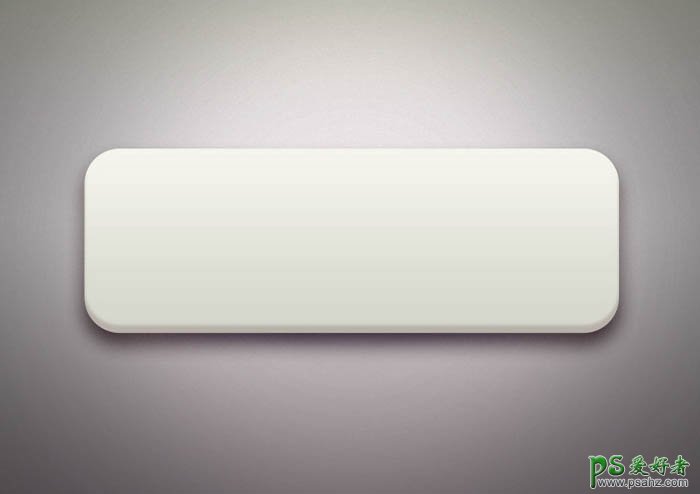
2、用圆角矩形画出餐盘,图层样式选择渐变叠加,颜色:#d5d5cb,f5f3ec。

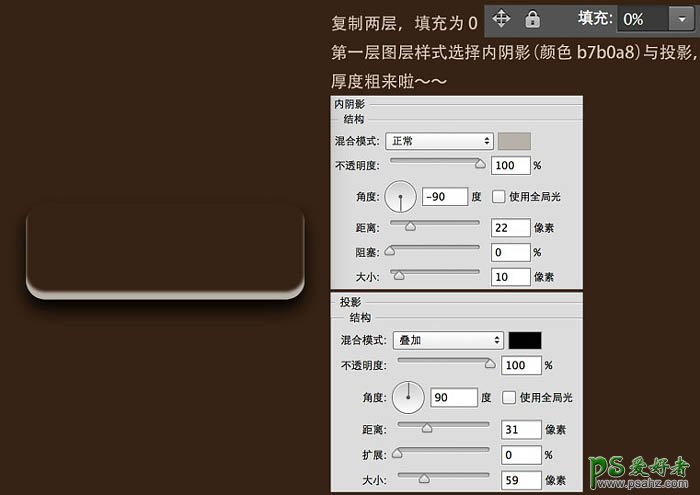
3、复制两层,填充为0%,第一层图层样式选择内阴影,颜色:#b7b0a8;投影。

4、第二层图层样式选投影,让阴影重一点。

5、在阴影底部再添加一点让餐盘落得更实在。


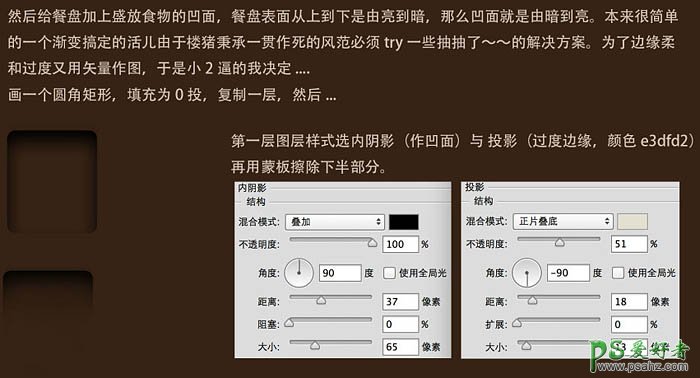
6、然后给餐盘加上盛放食物的凹面,餐盘表面从上到下是由亮到暗,那么凹面就是由暗到亮。 画一个圆角矩形,填充为0,复制一层。 第一层图层样式选内阴影与投影,再用蒙版擦除下半部分。

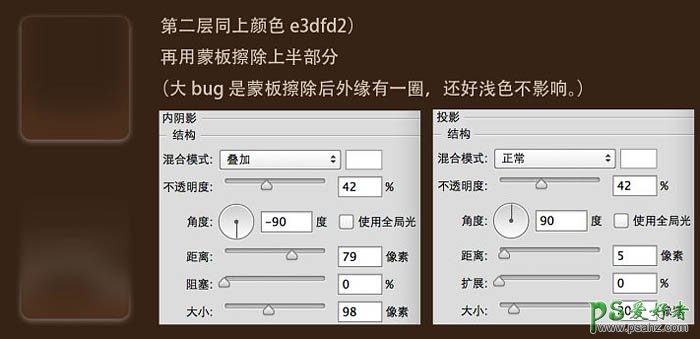
7、第二层同上颜色:#e3dfd2,再用蒙版擦除上半部分。

8、调整一下再复制另外三个排开就好了。

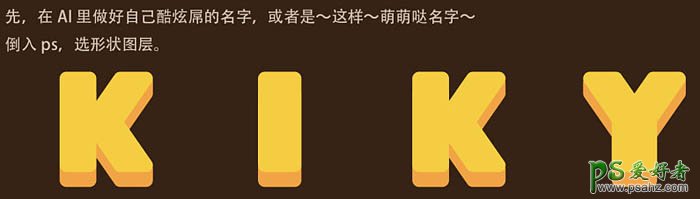
9、在AI或PS中做好自己想要的文字。

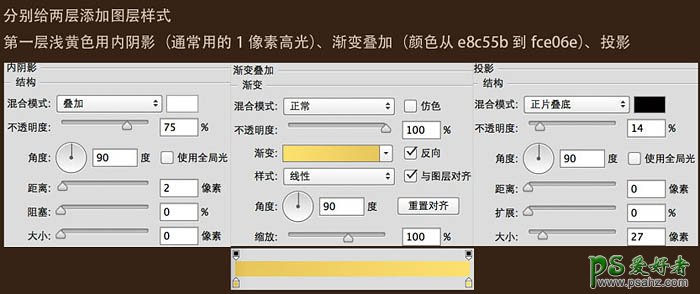
10、分别给两层添加图层样式: 第一层浅黄色用内阴影、渐变叠加,投影。

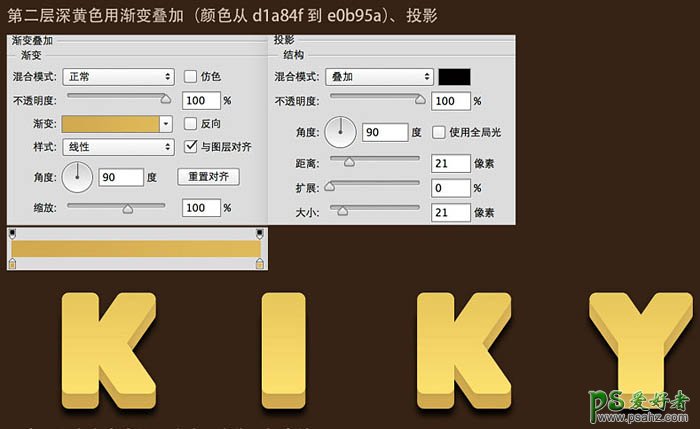
11、第二层深黄色,用渐变叠加,投影。

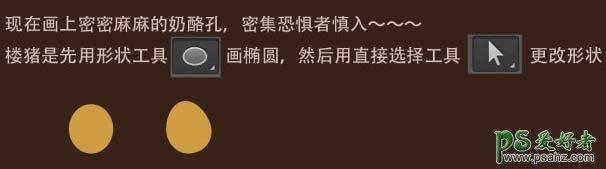
12、现在画上奶酪孔,用形状工具画椭圆,然后用直接选择工具更改形状。

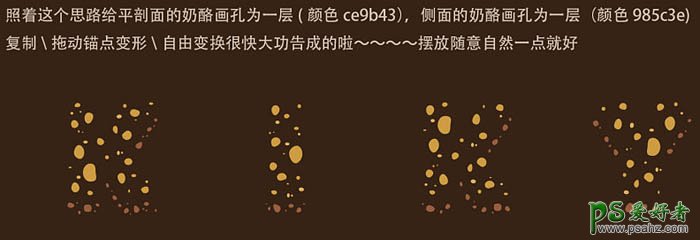
13、照着这个思路给平剖面的奶酪画孔为一层(颜色:#ce9b43),侧面的奶酪画孔为一层(颜色:#985c3e),复制拖动锚点变形,自由变换很快就可以。

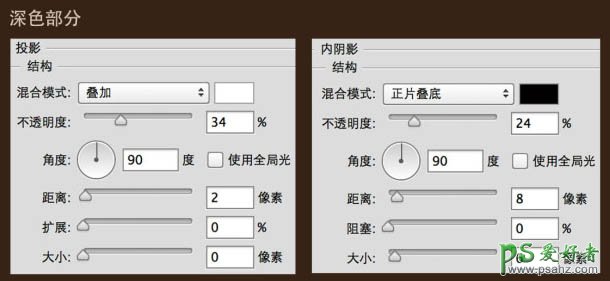
14、图层样式给圆孔添加内阴影,以及投影。


15、具体数值根据图像大小,分辨率控制,自然即可。 奶酪的阴影部分可复制一层填充黑色,用动感模糊,降低透明度还有改变图层混合模式,获得喜欢的效果。

最终效果:






















